O que são temas WordPress? Posso alterar a cor do tema?
Temas para WordPresscontrola o aspeto do sítio Web e a experiência visual do utilizador durante a utilização. Um tema WordPress típico é um conjunto de modelos pré-concebidos que podem ser instalados num sítio Web para alterar o seu aspeto e disposição.
Os temas tornam os sítios Web mais atractivos e fáceis de utilizar.
![图片[1]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203251221.png)
Com o WordPress, é fácil personalizar o seu tema e alterar o fundo, os tipos de letra, os botões e as cores dos links.
No entanto, alguns temas vêm com opções de cores predefinidas, enquanto outros facilitam a escolha das suas próprias cores.
Como personalizar as cores no WordPress
As cores no WordPress podem ser personalizadas utilizando uma série de métodos diferentes, incluindo o personalizador de temas, o editor de sites completo, CSS personalizado, plug-ins de criação de páginas e muito mais.
Alterar cores com o Personalizador de temas
Alterar as cores é fácil com o personalizador de temas WordPress incorporado.
Em primeiro lugar, aceda à barra lateral de administraçãoAparência" personaliza a página.
Atenção:Se o painel de controlo do WordPress não encontrar "personalização", isso significa que está a utilizar o separadortema de bloco. Desloque-se para a parte seguinte deste tutorial para saber como alterar as cores do tema de blocos.
Neste tutorial, utilizaremos o tema padrão do Twenty Twenty-One.
Nota: O personalizador de temas pode variar consoante o tema utilizado.
![图片[2]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203294976.png)
Por exemplo, o tema Twenty Twenty-One vem com "Modos de cor e escuro", que permite ao utilizador selecionar a cor de fundo e personalizar o modo escuro.
Quando o painel estiver aberto, basta clicar em "Escolha uma cor" está disponível. Isto abrirá o seletor de cores onde pode selecionar a cor de fundo preferida.
Quando terminar, não se esqueça de clicar na parte superior "posto"Botão.
![图片[3]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203310242.png)
Alterar as cores no editor de sítios completo
Se for utilizado um tema em bloco, não terá acesso ao personalizador de temas. No entanto, é possível alterar as cores do sítio utilizando o Full Site Editor (FSE).
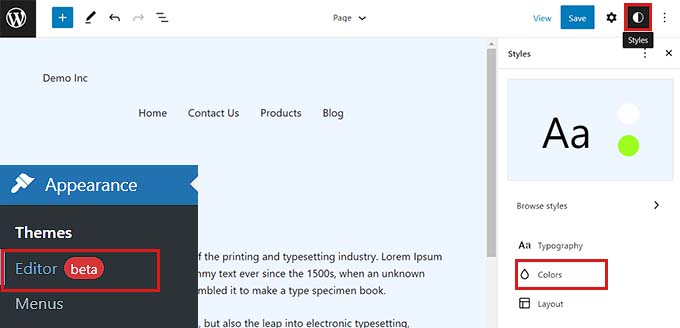
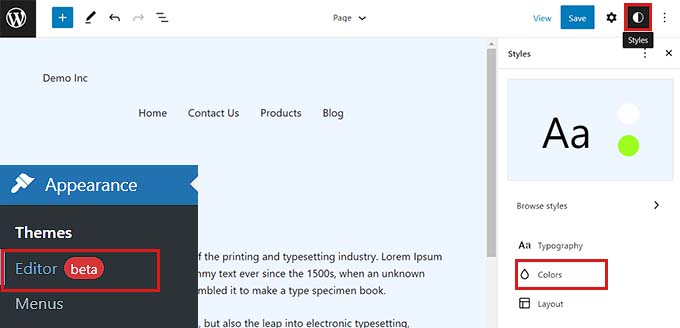
Em primeiro lugar, vá da barra lateral de administração para oEditor "Aparênciapara abrir o editor de sites completo. Agora, deve clicar no canto superior direito do ecrã "tipo"Ícones.
![图片[4]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203314846.png)
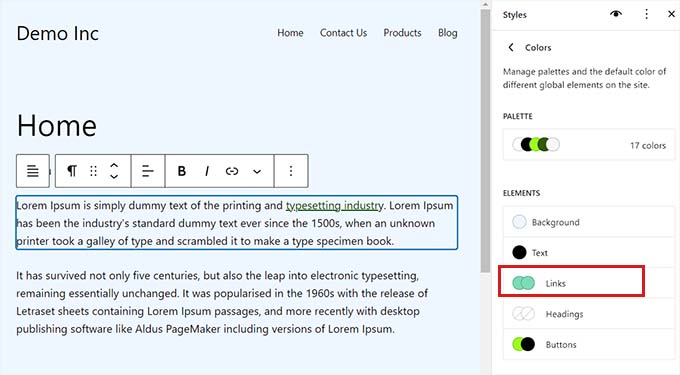
Isso vai abri-lo."tipo"coluna, clique em "cor"Painel.
As cores do fundo, do texto, dos links, dos títulos e dos botões do tema podem ser alteradas a partir daqui.
![图片[5]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203321627.png)
Quando terminar, clique no botão Guardar para guardar as suas definições.
Alterar cores com CSS personalizado
CSS é uma linguagem de programação que pode ser utilizada para alterar o aspeto de um sítio Web, incluindo as cores. Pode ser guardado nas definições do temaCSS personalizadoaplique definições personalizadas a todo o sítio.
No entanto, se mudar de tema ou atualizar um tema existente no seu site, o código CSS personalizado deixará de se aplicar.
É por isso que recomendamos que utilizeCódigo WPCA razão para o plugin é o facto de ser um dos melhores plugins de snippet do WordPress atualmente no mercado. É a maneira mais fácil de adicionar código CSS personalizado e permite que os administradores personalizem com segurança as cores no seu site WordPress.
Ainda assim, tem de instalar e ativar o plugin WPCode antes de começar.
Uma vez activada, aceda à mesma a partir da barra lateral de administração do WordPressSnippet de código" + página Adicionar snippet de código.
A partir daqui, basta clicar em "Adicione código personalizado (novo fragmento de código))" na opção "Utilizar trechos de código"Botão.
![图片[6]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203354079.png)
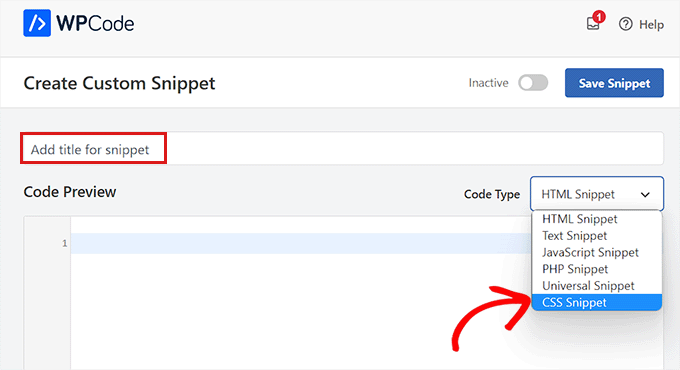
Ir para "Criar trechos de código personalizados", pode começar a introduzir o nome de código.
Depois disso, no menu pendente, selecione "Snippet de CSS"como"tipo de código".

Para esta secção, adicionamos código CSS personalizado para alterar a cor do texto no nosso sítio Web:
p { cor:#990000; }Basta adicionar o seguinte ao ficheiro "Pré-visualização do código" para adicionar código CSS personalizado.
![图片[8]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203370176.png)
Quando terminar, desloque-se para baixo até "pau"Parte.
Aqui, se quiser que o código seja executado automaticamente na ativação, pode selecionar "Auto-inserção"Opções.
Também é possível adicionar códigos de acesso a páginas ou publicações específicas do WordPress.
![图片[9]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090203375872.png)
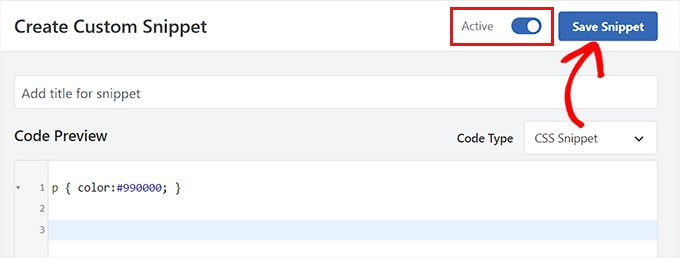
Quando tiver terminado, desloque-se para o topo da página e coloque o símbolo "inativo"O interrutor muda para "função".
Por fim, clique no botão "Guardar fragmento de código" para que o código CSS tenha efeito.

Como alterar a cor de fundo no WordPress
Todos os temas WordPress vêm com uma cor de fundo predefinida. No entanto, pode alterá-la para personalizar o sítio.
Se estiver a utilizar otema de blocoSe não tiver a cor de fundo, deve alterá-la utilizando o editor de sítios completo.
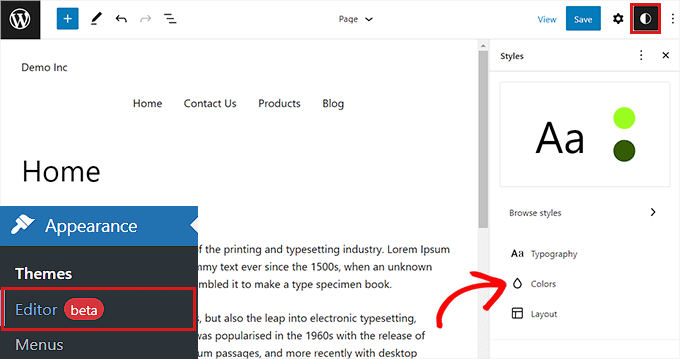
Em primeiro lugar, deve ser acedido a partir do painel de controlo do WordPressEcrã do editor "Aparência".
Isto irá lançar o editor de sites completo, ao qual deve aceder clicando no canto superior direito do ecrã"Estilo"Ícones.
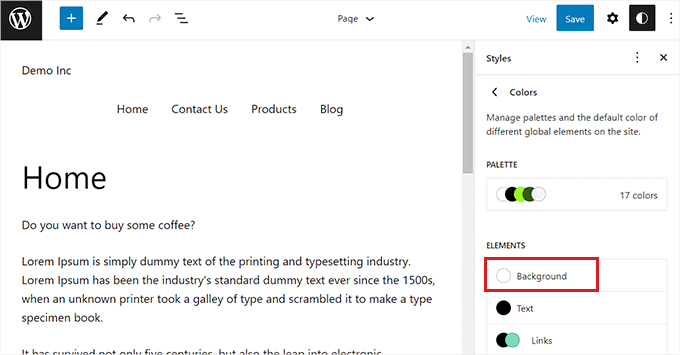
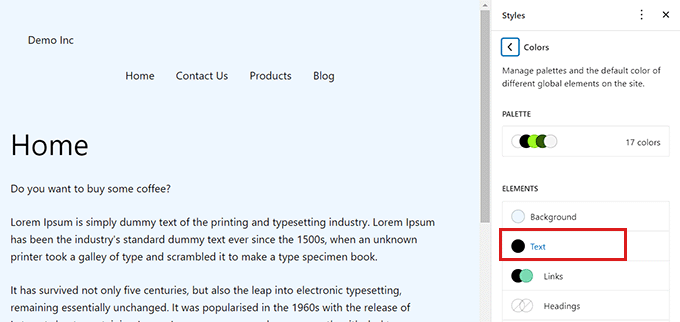
Depois disso, basta clicar em "cor"Painel para abrir outras definições

Neste painel, é agora possível gerir as cores predefinidas dos diferentes elementos do sítio.
Aqui, é necessário clicar em "elementar"ao abrigo da secção"contextos"Opções.

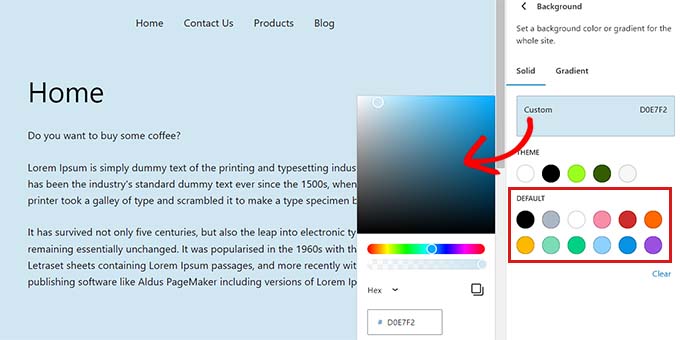
Quando este painel for expandido, pode selecionar a cor de fundo do sítio Web a partir daqui.
Todos os temas WordPress oferecem uma vasta gama de cores predefinidas para o seu site.
No entanto, se pretender utilizar cores personalizadas, tem de clicar em "Cores personalizadas"Ferramenta. Isto abrirá o seletor de cores onde pode selecionar a cor desejada.

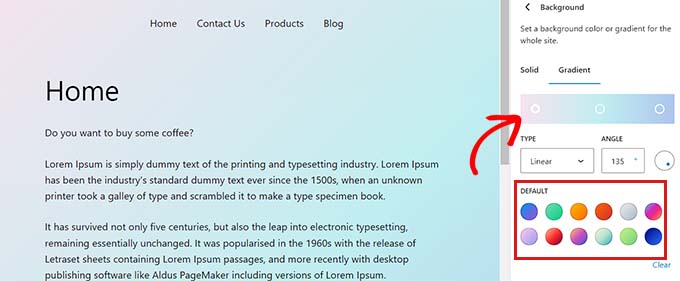
As cores gradientes também podem ser utilizadas como fundo de um sítio Web.
Em primeiro lugar, deve mudar para o topo "mudança gradual"Tab.
Em seguida, pode selecionar o gradiente predefinido do tema ou escolher a sua própria cor de gradiente com a ajuda da ferramenta de seleção de cores.

Quando terminar, lembre-se de clicar em "guardar (um ficheiro, etc.) (informática)"Botão.
Também é possível alterar o fundo do sítio utilizando o personalizador de temas, o SeedProd e CSS personalizado.
Como alterar a cor do título no WordPress
Muitos temas WordPress vêm com um cabeçalho incorporado no topo da página. Normalmente, contém ligações importantes para a página, ícones sociais, CTAs, etc.
![图片[15]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090205553010.png)
Se estiver a utilizar um tema de blocos, o título do WordPress pode ser facilmente personalizado utilizando o editor de sites completo.
Em primeiro lugar, aceda à barra lateral de administração"Aspeto" editor"para abrir o editor de sites completo. Uma vez lá, faça duplo clique na parte superior "legenda"Modelo para seleção.
Isto abrirá as definições do título no painel de blocos à direita. A partir daqui, deve deslocar-se para baixo até "cor" e clicar em "contextos"Opções.
![图片[16]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090205564256.png)
Isto abrirá uma janela pop-up onde pode selecionar a cor predefinida do título.
Também pode ser selecionado abrindo a ferramenta de seleção de coresCores personalizadas.
![图片[17]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090205571545.png)
Para personalizar o título com um gradiente de cor, tem de mudar para "mudança gradual"Tab.
Depois disso, pode escolher as opções de gradiente predefinidas ou personalizar as opções de gradiente utilizando o seletor de cores.
![图片[18]-如何自定义 WordPress 网站的颜色?-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/uploads/2024/09/2024090205583694.png)
Por fim, clique em "guardar (um ficheiro, etc.) (informática)" entra em vigor.
Como alterar a cor do texto no WordPress
Alterar a cor do texto ajuda a melhorar a legibilidade do seu blogue WordPress.
Se for utilizado um tema de blocos, a cor do texto deve ser alterada utilizando o editor de sítios completo.
Pode aceder-lhe primeiro a partir da área de administração do WordPressAparência " EditorEcrã. Isto irá abrir o editor de sites completo, clique no canto superior direito do ecrã "tipo"Ícones.

Em seguida, clique em "cor" para aceder a definições adicionais.
Quando lá chegar, continue e clique em "elementar"ao abrigo da secção"cópias"Opções.

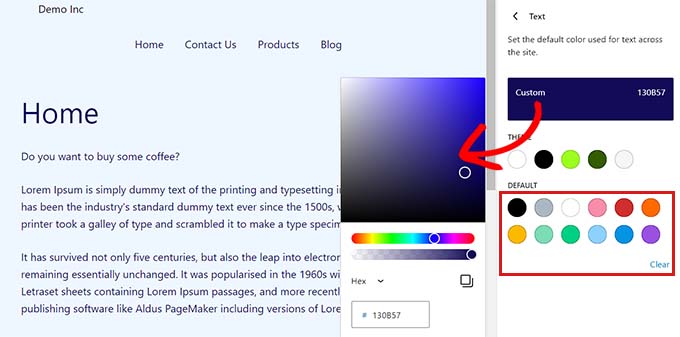
Depois de abrir as definições da cor do texto, poderá definir a cor do texto na secção "predefinição (definição)"São apresentadas várias cores de texto na secção.
Em alternativa, pode utilizar cores de texto personalizadas clicando na ferramenta Cor personalizada e abrindo o seletor de cores.

Uma vez selecionado, basta clicar no botão "Guardar".
Como alterar as cores dos links no WordPress
As cores dos links no WordPress podem ser facilmente alteradas utilizando o editor de sites completo ou CSS personalizado.
Se estiver a utilizar o tema de blocos, vá da barra lateral de administração para oEcrã do editor "Aparência".
Depois de ter aberto o editor de sítios completo, clique no canto superior direito da janela "tipo"Ícones.

Em seguida, clique em "cor" para ver definições adicionais.
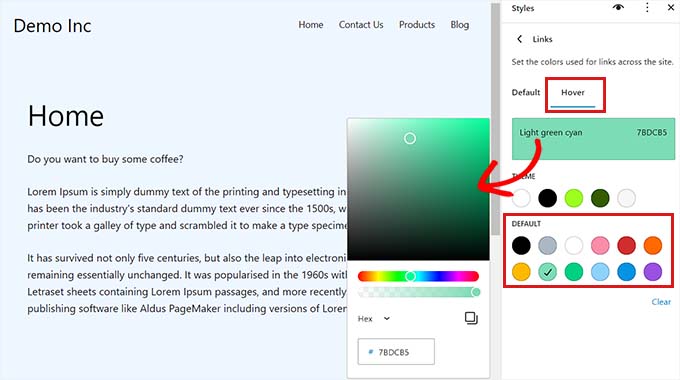
Quando lá chegar, basta clicar em "ligação (num sítio Web)" é suficiente.

Isto iniciará as definições da cor da ligação e verá várias cores de ligação predefinidas apresentadas na coluna da direita.
No entanto, também é possível utilizar cores de ligação personalizadas, clicando na ferramenta Cores personalizadas para abrir o seletor de cores.

Também é possível alterar a cor da hiperligação ao passar o rato utilizando o FSE. Isto significa que quando alguém passa o rato sobre um link, a cor do link muda.
Em primeiro lugar, tem de mudar da parte superior para "pairar"Tab.
Quando lá chegar, pode alterar a cor da hiperligação, selecionando a cor predefinida ou a cor personalizada.

Por fim, clique no botão Guardar.
de que formaAlterar o esquema de cores da administração no WordPress
Também é possível alterar o esquema de cores do painel de administração no WordPress, se necessário. Isto é útil se quiser que o painel de controlo administrativo corresponda à marca do sítio ou utilize uma cor preferida.
No entanto, alterar o esquema de cores do painel de controlo do WordPress não afectará as partes visíveis do site.
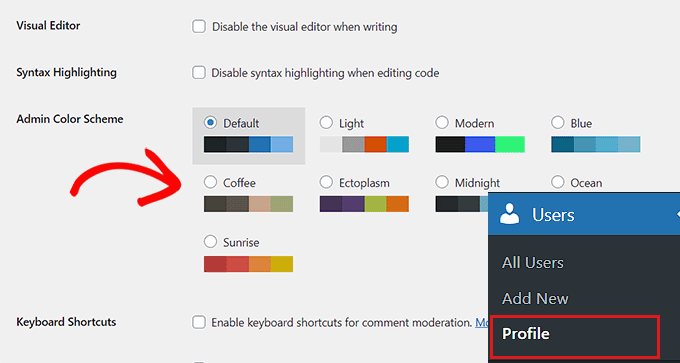
Para alterar o esquema de cores da administração, basta visitar o painel de controlo do WordPress na páginaA página de perfil "Utilizadores".
Aqui, poderá ver vários esquemas de cores junto à opção "Gerir esquemas de cores".
Escolha a que mais lhe agrada e clique na parte inferior da página "Atualizar dados pessoais" para guardar as alterações.























![表情[quantou]-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/themes/zibll/img/smilies/quantou.gif) O formulário do urso funciona bem, o contacto funciona bem, o vendedor é fiável
O formulário do urso funciona bem, o contacto funciona bem, o vendedor é fiável![表情[juhua]-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/themes/zibll/img/smilies/juhua.gif)
![表情[tiaopi]-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/themes/zibll/img/smilies/tiaopi.gif)
![表情[yangtuo]-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/themes/zibll/img/smilies/yangtuo.gif) Não há muito a dizer, mas o vendedor é excelente
Não há muito a dizer, mas o vendedor é excelente![表情[chi]-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/themes/zibll/img/smilies/chi.gif)
![表情[ciya]-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/themes/zibll/img/smilies/ciya.gif)
![表情[saorao]-光子波动网-免费分享跨境知识和技术知识](https://www.361sale.com/wp-content/themes/zibll/img/smilies/saorao.gif)









Sem comentários