並べる
Kadenceチュートリアル:Kadenceデザイン・ライブラリの機能を使いこなそう
ブロックやフルページテンプレートのインポート、AIデザインモードの切り替え、カスタムライブラリ、カラー設定、WordPressウェブサイトのページを効率的に構築するためのクラウドライブラリのクラウド接続など、Kadenceデザインライブラリの包括的な紹介。
Kadence チュートリアル: Kadence Conversions プラグインのインストールとセットアップガイド
この記事では、Kadence Conversions プラグインのインストールと有効化プロセスについて詳しく説明し、ポップアップ、スライドイン、バナーなどのコンバージョン要素を作成する方法について説明します。このガイドを読めば、コンバージョンを高めるための魅力的な要素をウェブサイトに簡単に追加することができます。
Kadenceチュートリアル:Kadenceテーマで巨大ドロップダウンメニューを作る方法
Kadenceテーマの有料版を使ってメガドロップダウンメニューを作成する方法をご紹介します。この記事では、プラグインのインストール、メガメニューの設定、WooCommerceショートコードの使用など、プロフェッショナルなWordPressサイトのナビゲーションを作成するための詳細な手順を説明します。
WoodMartテーマのスライダー設定ガイド
WoodMartテーマには、スムーズな画像回転効果を素早く作成できる軽量なスライダー機能があります。この記事では、スライダーの設定、スライドショーの管理、アニメーション効果の調整、WordPressでのレイアウトの最適化、ElementorやWPBakery Page Builderを使った追加方法について説明します。
Kadence チュートリアル: Kadence Shop Kit プラグインを使って商品のクイックルックを可能にする
この記事では、マーチャントがショッピングプロセスを最適化し、コンバージョンを増加させるのに役立つ Kadence Shop Kit プラグインの商品クイックビュー機能を紹介します。商品クイックビューボタンを有効にしてカスタマイズし、顧客のショッピング体験を向上させる方法を学びましょう。
Kadenceチュートリアル:Kadence Blocks ProでSVGアイコンをカスタマイズするための詳細ガイド
この記事では、Kadence Blocks でカスタム SVG アイコンを使用する方法について、ビルトインのアイコンマネージャー、アイコン検索機能、IcoMoon によるフォントへの変換を含め、ユーザーのウェブサイトデザインと機能性を向上させる方法について説明します。
Kadenceチュートリアル:Kadenceショップキットプラグインのインストールと有効化方法
この記事では、Kadence Shop Kit プラグインのインストールと有効化のプロセスを説明し、バリアントスタイル、商品ギャラリー、チェックアウトエディタなど、WooCommerce ショップを最適化し、コンバージョン率とユーザーエクスペリエンスを向上させるためのプラグインの主な機能について詳しく説明します。
Kadenceチュートリアル:Kadence Blocks Proを使ってグラフィック・カラムのレイアウトを素早く作成する
Kadence BlocksプラグインのSplit Contentブロックを使えば、グラフィックカラムやスタックレイアウトの効果を簡単に実現できます。本記事では、商品陳列やコンテンツ紹介のシーンに適したグラフィックの配置、ネガティブマージンの設定、レスポンシブレイアウトの調整方法について解説します。
Loco翻訳プラグインとWoodMartテーマの統合を使用してWordPressウェブサイトを翻訳する方法
この記事では、プラグインのインストール、言語設定、保存場所の選択、テキスト翻訳の手順など、Loco Translateプラグインを使ってWoodMartテーマを翻訳する方法を説明します。Loco Translateを使えば、コードを修正することなくテーマのローカライズを完了し、ウェブサイトの多言語対応性を向上させることができます。
Kadenceチュートリアル:Kadenceアドバンス・ナビゲーション・ブロックで柔軟なナビゲーション構造を作成する
Kadence Advanced Navigation Blocksを使って、柔軟で美しいWordPressナビゲーションメニューを作成する方法を学びましょう。このナビゲーションメニューは、水平、垂直、グリッドレイアウトに対応し、クラシックサイトやフルサイトエディトリアルサイトに完璧にフィットし、ユーザーエクスペリエンスを向上させます。
WoodMartテーマWooCommerceローテーター機能付き商品グリッド
WoodMartテーマのWooCommerce商品グリッドとローテーション機能を理解し、カスタム商品表示をサポートし、ページレイアウトを最適化し、ショップの視覚効果を高めます。商品のフィルタリング、ページング、ソート、ローテーションの設定をマスターし、より柔軟で効率的なオンライン販売を実現しましょう。
WoodMartテーマメニューのカスタマイズチュートリアル
WoodMartテーマでメニューを編集・カスタマイズする方法をご紹介します。この記事では、明確で使いやすいウェブサイトのナビゲーションのために、メニューアイテムの作成、追加、順序の調整、スタイルの設定、レスポンシブメニュー機能を有効にする方法を詳しく説明します。
Kadenceチュートリアル:スティッキー&トランスペアレントヘッダーエフェクトの作成(スティッキー&トランスペアレントヘッダー)
Kadence Advanced Header Module を使えば、スティッキーヘッダーや透明ヘッダー効果を簡単に実装できます。スタイルの設定と調整方法の詳細な説明により、デスクトップとモバイルデバイス用にページ上部のデザインを最適化できます。
WoodMartテーマWooCommerce見積配信機能設定
この記事では、WoodMartのテーマでWooCommerceの見積配送機能を有効にして設定する方法を詳しく説明します。配送日の設定、配送地域の設定、スキップデートの指定などを行うことで、ショップは顧客に正確な配送時間を提供し、ショッピングの透明性を高め、最適化することができます。
ElementorビルダーとWoodMartテーマでメガメニューを作成する方法
この記事では、ElementorビルダーとWoodMartテーマを使って、強力で柔軟なメガメニューを作成する方法を説明します。ナビゲーションメニューの作成、ドロップダウンメニューの設定、フルワイドメガメニューの追加、サイズのカスタマイズ、ラベルの追加、商品回転表示の設定などが含まれ、ウェブを強化するのに役立ちます。
Kadenceチュートリアル:Kadence Theme ProでWordPressカスタム404ページを設定する
Kadence Theme ProのHooked Elements機能を使って、WordPressウェブサイトの404ページをカスタムデザインしましょう。デフォルトのスタイルを置き換えて、ボタン、ダイレクトリンク、人気のおすすめやその他のモジュールを追加して、ページの使いやすさとアクセシビリティを向上させましょう。
Kadence チュートリアル: モーダルポップアップブロック ユーザーガイド
Kadence Blocks Proのモーダルポップアップブロックを使って、ポップアップリンク、コンテンツ編集、スタイル調整、アニメーションエフェクト、カスタマイズされたトリガーリンクを設定し、ページのインタラクティブ性とユーザーエクスペリエンスをすばやく向上させる方法をご紹介します。
ケイデンス・ティーチング:ケイデンス・テーマ・サイドバー完全ガイド
Kadenceテーマでサイドバーを追加・管理する方法をご紹介します。この記事には、サイト全体と個別ページのサイドバー設定、WooCommerceサイドバー設定、スティッキーサイドバー有効化方法が含まれ、WordPressウェブサイトのレイアウトをより柔軟でインタラクティブなものにします。
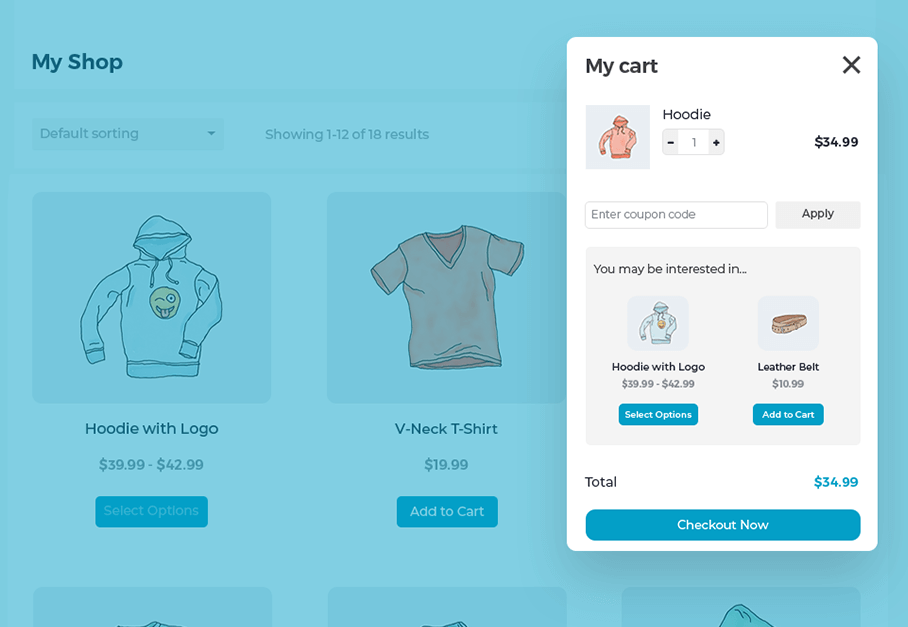
WooCommerce Fast CartプラグインでポップアップWooCommerceカートを作成する
WooCommerce Fast Cartプラグインはショッピングをより便利にし、ポップアップショッピングカート、高速チェックアウト、おすすめ商品機能をサポートし、バウンスを減らし、ショッピングプロセスを最適化し、注文完了率を向上させます。
Kadenceチュートリアル:kadence Blocksプラグインで高コンバージョンのランディングページをデザインする
kadenceテーマとkadence Blocksプラグインを使って、WordPressでコンバージョンの高いランディングページを構築する方法を解説。サインアップフォーム、ポップアップデザイン、箇条書き表示、ビジュアルの最適化など、コンバージョン効果を高める方法を紹介します。
Kadenceアドバンスド・ナビゲーション・チュートリアル:サブメニューとメガメニューの作り方
Kadenceの高度なナビゲーション・ブロックの使い方に関する完全なチュートリアル。企業、モール、教育機関向けウェブサイトのナビゲーション・デザインに必要な、サブメニューやメガメニューの作成、スタイリング、コンテンツ移行を網羅しています。
Kadence チュートリアル: Kadence ブロックによる条件付き表示の設定 フルチュートリアル
Kadence Blocks Pro の条件付き表示機能を使用すると、フィールドの値に基づいてブロックの表示状態を制御することができ、特集画像やカスタムフィールドなど、さまざまな場面でページのコンテンツをオンデマンドで表示することができます。
Kadenceチュートリアル:KadenceショップキットでWoocommerceのチェックアウトフィールドをカスタマイズする
Kadence Shop Kitプラグインを使えば、WooCommerceにカスタムチェックアウトフィールドを追加することができます。テキストボックスやドロップダウンメニューなどをサポートしているので、顧客情報の収集、チェックアウトプロセスの改善、注文のコンバージョンの向上に最適です。
Kadenceチュートリアル:Kadenceテーマで通知バーを作成・設定する方法
Kadence テーマで通知バーを作成・設定する方法をご紹介します。カウントダウンタイマー、テキストコンテンツ、ボタンを追加し、通知バーの位置と有効期限を設定することで、ウェブサイトのコンバージョンを簡単に増加させたり、プロモーションを宣伝したり、ユーザーをサインアップさせたりすることができます。
Kadenceチュートリアル:Kadenceブロックで完全なヘッダーとフッターを構築する
この記事では、Kadence Blocksのヘッダーとフッターを、テンプレート作成、スキーマ管理、ページデザインなどのフルサイト編集機能を使ってカスタマイズする方法を詳しく説明します。これらの機能を使うことで、より柔軟で一貫性のあるサイトレイアウトを実現することができます。
Kadence Advanced Header/Navigation Blocks と Kadence Topic Header Generator の違い
この記事では、Kadence Advanced Header/Navigation Block と Kadence Theme Header Builder の主な違いについて詳しく説明し、ユーザーがウェブサイトのニーズに最適なヘッダーレイアウトソリューションを選択できるようにします。
WordPressカスタムフォント追加ガイド(ブロックテーマ&クラシックテーマ全般)
サイトをもっと個性的にしたいですか?このチュートリアルでは、WordPressでカスタムフォントをインポートする3つの方法(サイトエディターアップロード、プラグインインポート、サブテーマ設定)を、テーマやシーン別にご紹介します。
WoodMart Theme: ヘッダービルダーでヘッダーを作成・カスタマイズ
この記事では、WoodMart テーマの Header Builder を使って、Frontend モードでウェブサイトのヘッダーを作成し、カスタマイズする方法を詳しく説明します。柔軟な編集方法、テンプレートの選択、JSONデータのインポートを使って、ニーズに合ったヘッダーレイアウトを素早くデザインすることができます。
Kadenceチュートリアル:Kadenceブロックを使ってWordPressウェブサイトにコンテンツカタログを挿入する。
この記事では、Kadence Blocksプラグインを使ってWordPressの記事中にコンテンツディレクトリを挿入し、ページ構造のわかりやすさとSEOパフォーマンスを向上させる方法、そしてKadence Theme Proをサポートしてサイト全体に自動挿入を実現する方法について説明します。
Kadenceチュートリアル:ウェブサイト購読を促進する終了意図ポップアップの作成方法
kadence Blocksプラグインとkadence Conversionsプラグインを使用して、WordPressウェブサイトに終了意図ポップアップを追加し、メール購読率を高め、メールマーケティングの結果を強化し、ウェブサイトの成長を促進する方法を学びます。