並べる
WordPressブロックエディタの使い方(Gutenbergチュートリアル)
WordPressのブロックエディタは、現在私たちがコンテンツを書いたりサイトを編集したりするのに使っているデフォルトのツールです。2019年に発表され、愛称は「Gutenberg(グーテンベルク)」。この新しいエディタは、その前に登場した古いクラシックエディタに取って代わるものです。ブロックエディタの機能は...
Elementorエディターのよくあるエラーと解決方法
ElementorはとてもパワフルなWordPressページビルダーで、スタイリッシュで機能的なレスポンシブページを簡単に作成することができます。様々なウィジェットやユーザーフレンドリーな設定など豊富な機能を備えていますが、使用する過程でどうしても小さな問題に遭遇してしまいます。
Magento 2:それはあなたのチームの次の「大作」ですか?
Magento 2は、映画業界における大作映画のように、光沢のある特殊効果、豊かな筋書き、魅力的な登場人物を持っています。しかし、ハリウッドの超大作を作るように、熟練したスタッフ、潤沢な予算、そして忍耐が必要です。
WordPress301リダイレクト完全ガイド:デッドリンクの修正とユーザーエクスペリエンス向上のためのベストプラクティス
301リダイレクトとは、古いウェブページのURLを新しいURLに永続的にリダイレクトすることで、デッドリンクの修正とユーザーエクスペリエンスの向上に役立ちます。404エラーページを効果的に回避し、ウェブサイトに対するユーザーの信頼を向上させるとともに、古いページのSEO的な重みを保持したまま新しいページに転送します。ネット上のこの操作...
WordPressサイトで「Error establishing database connection(データベース接続の確立エラー)」または「Error establishing a database connection(データベース接続の確立エラー)」エラーが表示された場合の対処方法
WordPressで構築されたウェブサイトにブラウザでアクセスすると、「Error establishing a database connection」または「Error establishing a database connection」というエラーが表示されることがあります。や「Error establishing a database connection」というエラーが表示されることがあります。今回は、その原因と解決方法をご紹介します。
Kadenceチュートリアル:Kadenceデザイン・ライブラリの機能を使いこなそう
ブロックやフルページテンプレートのインポート、AIデザインモードの切り替え、カスタムライブラリ、カラー設定、WordPressウェブサイトのページを効率的に構築するためのクラウドライブラリのクラウド接続など、Kadenceデザインライブラリの包括的な紹介。
ウッドマートテーマのカート放棄機能:コンバージョン率を高める効果的なツール
WoodMart ThemeのAbandoned Shopping Cart機能は、未完了の注文を回復し、売上損失を減らすのに役立ちます。この記事では、カートの保管、Eメールアラート、クーポンインセンティブなどの機能を有効にして、コンバージョンを高め、Eコマース運営戦略を最適化する方法について説明します。
Kadence チュートリアル: Kadence Conversions プラグインのインストールとセットアップガイド
この記事では、Kadence Conversions プラグインのインストールと有効化プロセスについて詳しく説明し、ポップアップ、スライドイン、バナーなどのコンバージョン要素を作成する方法について説明します。このガイドを読めば、コンバージョンを高めるための魅力的な要素をウェブサイトに簡単に追加することができます。
Kadenceチュートリアル:Kadenceテーマで巨大ドロップダウンメニューを作る方法
Kadenceテーマの有料版を使ってメガドロップダウンメニューを作成する方法をご紹介します。この記事では、プラグインのインストール、メガメニューの設定、WooCommerceショートコードの使用など、プロフェッショナルなWordPressサイトのナビゲーションを作成するための詳細な手順を説明します。
WoodMartテーマのスライダー設定ガイド
WoodMartテーマには、スムーズな画像回転効果を素早く作成できる軽量なスライダー機能があります。この記事では、スライダーの設定、スライドショーの管理、アニメーション効果の調整、WordPressでのレイアウトの最適化、ElementorやWPBakery Page Builderを使った追加方法について説明します。
Kadenceチュートリアル:Kadenceブロックでグラフィック・オーバーレイを作成しよう
画像設定、テキストスタイル、ホバーアニメーション、ボーダー調整、レイアウトコントロールなど、Kadence Blocks Pro プラグインの Image Overlay ブロックの使い方を包括的に紹介。
Kadence チュートリアル: Kadence Shop Kit プラグインを使って商品のクイックルックを可能にする
この記事では、マーチャントがショッピングプロセスを最適化し、コンバージョンを増加させるのに役立つ Kadence Shop Kit プラグインの商品クイックビュー機能を紹介します。商品クイックビューボタンを有効にしてカスタマイズし、顧客のショッピング体験を向上させる方法を学びましょう。
Kadenceチュートリアル:Kadence Blocks ProでSVGアイコンをカスタマイズするための詳細ガイド
この記事では、Kadence Blocks でカスタム SVG アイコンを使用する方法について、ビルトインのアイコンマネージャー、アイコン検索機能、IcoMoon によるフォントへの変換を含め、ユーザーのウェブサイトデザインと機能性を向上させる方法について説明します。
Elementor Loop Meshが表示されない?原因と解決策を詳しく解説
Elementor Loop Gridがコンテンツを表示しない一般的な理由を理解し、詳細なトラブルシューティング方法で問題を解決しましょう。この記事では、キャッシュの問題、テーマプラグインの競合、クエリ設定などの一般的なエラーを修正し、正常な表示に戻すための解決策を提供します。
Kadenceチュートリアル:Kadenceショップキットプラグインのインストールと有効化方法
この記事では、Kadence Shop Kit プラグインのインストールと有効化のプロセスを説明し、バリアントスタイル、商品ギャラリー、チェックアウトエディタなど、WooCommerce ショップを最適化し、コンバージョン率とユーザーエクスペリエンスを向上させるためのプラグインの主な機能について詳しく説明します。
Kadenceチュートリアル:Kadence Blocks Proを使ってグラフィック・カラムのレイアウトを素早く作成する
Kadence BlocksプラグインのSplit Contentブロックを使えば、グラフィックカラムやスタックレイアウトの効果を簡単に実現できます。本記事では、商品陳列やコンテンツ紹介のシーンに適したグラフィックの配置、ネガティブマージンの設定、レスポンシブレイアウトの調整方法について解説します。
Loco翻訳プラグインとWoodMartテーマの統合を使用してWordPressウェブサイトを翻訳する方法
この記事では、プラグインのインストール、言語設定、保存場所の選択、テキスト翻訳の手順など、Loco Translateプラグインを使ってWoodMartテーマを翻訳する方法を説明します。Loco Translateを使えば、コードを修正することなくテーマのローカライズを完了し、ウェブサイトの多言語対応性を向上させることができます。
Kadenceチュートリアル:Kadenceアドバンス・ナビゲーション・ブロックで柔軟なナビゲーション構造を作成する
Kadence Advanced Navigation Blocksを使って、柔軟で美しいWordPressナビゲーションメニューを作成する方法を学びましょう。このナビゲーションメニューは、水平、垂直、グリッドレイアウトに対応し、クラシックサイトやフルサイトエディトリアルサイトに完璧にフィットし、ユーザーエクスペリエンスを向上させます。
AvadaとWoodMartのテーマ比較:WooCommerce Eコマースサイトにはどちらが良いか?
AvadaとWoodMartは市場で最も人気のあるWooCommerceテーマで、それぞれ異なる利点があります。この記事では、ページビルダー、パフォーマンス最適化、メガメニュー、テンプレートライブラリ、価格を比較し、ユーザーが効率的なWordPressテーマを作成するために最も適したWordPressテーマを選択できるようにします。
WPML多言語設定付きWoodMartテーマ
WPMLを使ってWoodMartテーマに多言語対応を実装し、ECサイトの国際競争力を高めましょう。この記事では、WPMLのインストール、翻訳モード、WooCommerceの多言語設定、文字列翻訳、その他の主な機能について紹介します。
Kadence Teaching: Kadence Shop Kit プラグイン - 製品バッジ機能
Kadence Shop Kit プラグインの商品バッジ機能を包括的に紹介します。画像、テキスト、HTML バッジタイプの設定方法、スタイルのカスタマイズ、ダイナミックプレースホルダーの使用方法、表示コントロールなどを網羅し、WooCommerce ショップのビジュアルアピールとコンバージョン率の向上をサポートします。
WoodMartテーマWooCommerceローテーター機能付き商品グリッド
WoodMartテーマのWooCommerce商品グリッドとローテーション機能を理解し、カスタム商品表示をサポートし、ページレイアウトを最適化し、ショップの視覚効果を高めます。商品のフィルタリング、ページング、ソート、ローテーションの設定をマスターし、より柔軟で効率的なオンライン販売を実現しましょう。
WoodMartテーマメニューのカスタマイズチュートリアル
WoodMartテーマでメニューを編集・カスタマイズする方法をご紹介します。この記事では、明確で使いやすいウェブサイトのナビゲーションのために、メニューアイテムの作成、追加、順序の調整、スタイルの設定、レスポンシブメニュー機能を有効にする方法を詳しく説明します。
Kadenceチュートリアル:スティッキー&トランスペアレントヘッダーエフェクトの作成(スティッキー&トランスペアレントヘッダー)
Kadence Advanced Header Module を使えば、スティッキーヘッダーや透明ヘッダー効果を簡単に実装できます。スタイルの設定と調整方法の詳細な説明により、デスクトップとモバイルデバイス用にページ上部のデザインを最適化できます。
WoodMartテーマWooCommerce見積配信機能設定
この記事では、WoodMartのテーマでWooCommerceの見積配送機能を有効にして設定する方法を詳しく説明します。配送日の設定、配送地域の設定、スキップデートの指定などを行うことで、ショップは顧客に正確な配送時間を提供し、ショッピングの透明性を高め、最適化することができます。
ElementorビルダーとWoodMartテーマでメガメニューを作成する方法
この記事では、ElementorビルダーとWoodMartテーマを使って、強力で柔軟なメガメニューを作成する方法を説明します。ナビゲーションメニューの作成、ドロップダウンメニューの設定、フルワイドメガメニューの追加、サイズのカスタマイズ、ラベルの追加、商品回転表示の設定などが含まれ、ウェブを強化するのに役立ちます。
Kadenceチュートリアル:Kadence Theme ProでWordPressカスタム404ページを設定する
Kadence Theme ProのHooked Elements機能を使って、WordPressウェブサイトの404ページをカスタムデザインしましょう。デフォルトのスタイルを置き換えて、ボタン、ダイレクトリンク、人気のおすすめやその他のモジュールを追加して、ページの使いやすさとアクセシビリティを向上させましょう。
Kadence チュートリアル: モーダルポップアップブロック ユーザーガイド
Kadence Blocks Proのモーダルポップアップブロックを使って、ポップアップリンク、コンテンツ編集、スタイル調整、アニメーションエフェクト、カスタマイズされたトリガーリンクを設定し、ページのインタラクティブ性とユーザーエクスペリエンスをすばやく向上させる方法をご紹介します。
ケイデンス・ティーチング:ケイデンス・テーマ・サイドバー完全ガイド
Kadenceテーマでサイドバーを追加・管理する方法をご紹介します。この記事には、サイト全体と個別ページのサイドバー設定、WooCommerceサイドバー設定、スティッキーサイドバー有効化方法が含まれ、WordPressウェブサイトのレイアウトをより柔軟でインタラクティブなものにします。
WordPress 6.8 Beta 1リリース:新機能、テスト方法、最適化のハイライト
WordPress 6.8 Beta 1 がリリースされ、370以上の機能強化と520以上のバグ修正、最適化されたエディタ、クラシックテーマとのスタイルブックの互換性、サイトパフォーマンスを向上させる Speculation Rules API が導入されました。テスト方法と新機能についてはこちらをご覧ください!
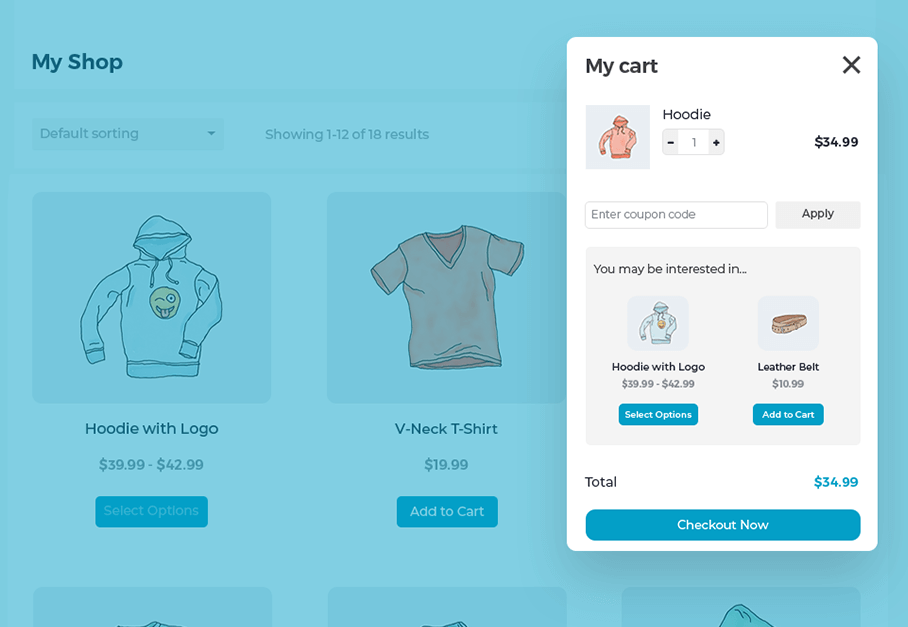
WooCommerce Fast CartプラグインでポップアップWooCommerceカートを作成する
WooCommerce Fast Cartプラグインはショッピングをより便利にし、ポップアップショッピングカート、高速チェックアウト、おすすめ商品機能をサポートし、バウンスを減らし、ショッピングプロセスを最適化し、注文完了率を向上させます。
Kadenceチュートリアル:kadence Blocksプラグインで高コンバージョンのランディングページをデザインする
kadenceテーマとkadence Blocksプラグインを使って、WordPressでコンバージョンの高いランディングページを構築する方法を解説。サインアップフォーム、ポップアップデザイン、箇条書き表示、ビジュアルの最適化など、コンバージョン効果を高める方法を紹介します。