並べる
Elementor究極のチュートリアル:インストールから使用まで、プロフェッショナルなWordPressウェブサイトを素早く構築する
このチュートリアルでは、Elementorの機能、インストール手順、使い方を詳しく説明し、Elementorを素早くマスターし、WordPressでプロ級のウェブサイトページをゼロから構築し、ドラッグ&ドロップデザインとレスポンシブレイアウトを簡単に実装できるようにします。
人工知能を使ってWordPressでランディングページを作成する方法
AIを使えば、コーディングスキル不要で、プロフェッショナルでコンバージョンの高いランディングページをWordPressで素早く作成できます。この記事では、AIのランディングページの長所と短所を説明し、簡単にSEOを最適化し、コンバージョンを増やすためのElementorの詳細なガイドを提供します。
Elementorのカスタムコード機能の使い方
ElementorでHTML、JavaScript、CSSのカスタムコードを追加し、Google Analytics、Facebook Pixelなどのコードトラッキングやカスタムスタイルを柔軟に実装して、WordPressウェブサイトの機能性とパーソナライズを強化する方法を学びます。
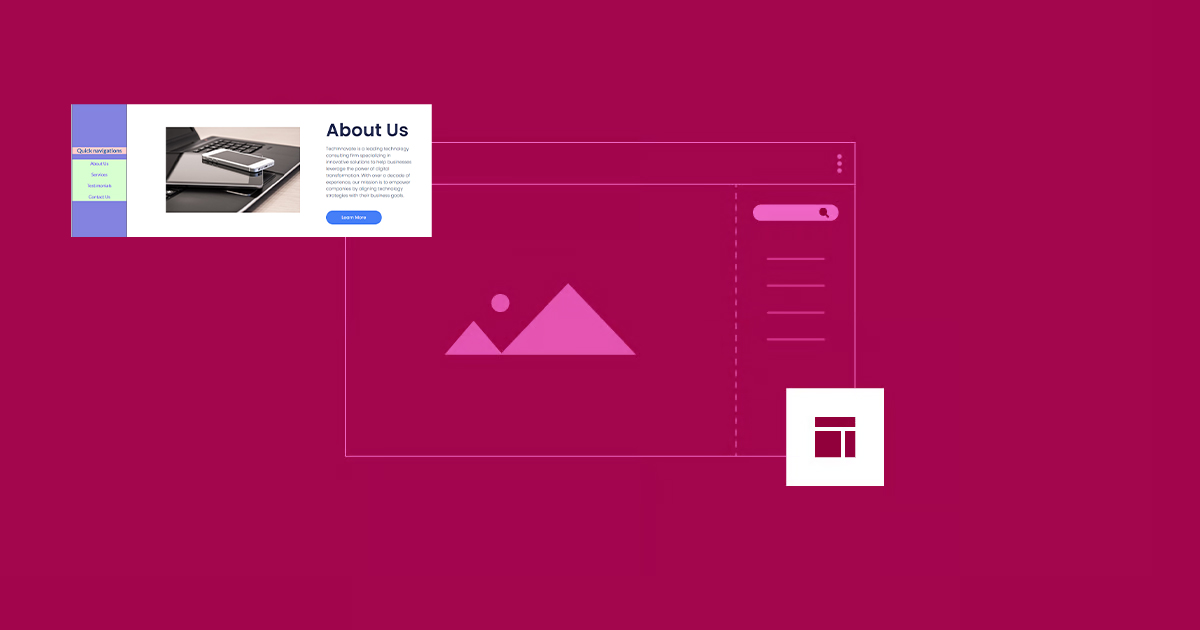
Elementorでコンテナを使用して垂直スティッキーヘッダーを作成する方法
垂直スティッキーヘッダーとは何ですか? 垂直スティッキーヘッダーとは、ページのサイドに固定されたヘッダーバーの一種で、ユーザーがページをスクロールしても表示されたままなので、他のページエリアやクイックナビゲーションに簡単にアクセスすることができます。このデザインは、カタログ、ナビゲーションメニュー、リンク...
アコーディオンウィジェットの5つのクリエイティブな使い方:Elementorでグラフや画像などを埋め込む方法
ウェブ開発者は、コンテンツを整理するために「アコーディオンウィジェット」(アコーディオン)をよく使います。アコーディオンウィジェットは、階層化された形、つまり折りたたまれたボックスでコンテンツを表示したり隠したりすることができ、ページの見栄えをすっきりさせ、ユーザーとのインタラクション体験を向上させます。ネストされたメタ...
Elementorでスティッキーフッターナビゲーションを作成する方法:完全な実装とカスタマイズガイド
Elementorでスティッキーフッターナビゲーションを作成する方法について、テンプレートの作成、ナビゲーションエレメントの追加、スタイルのカスタマイズ、WordPressウェブサイトでのスムーズなユーザーエクスペリエンスのためのレスポンシブデザインなど、詳しく説明します。
ユーザーエクスペリエンスの向上:Elementorでモバイルフレンドリーなスティッキーフッターナビゲーションを作成
フッターナビゲーションをモバイルアプリのように常に見えるようにしたいですか?このガイドでは、Elementorの無料版と有料版の両方で、Elementorでスティッキーなフッターナビゲーションを作成する方法を説明します。このようなナビゲーションを作成することで、ウェブサイトのユーザーエクスペリエンスを大幅に向上させることができます。
Elementorで全幅スライドショーを追加する方法
この記事では、Elementorで全幅スライドショーを作成する方法を順を追って説明します。 ステップ1: Elementorプラグインのインストールと有効化 Elementorプラグインをインストールしていない場合は、まずインストールして有効化する必要があります。お願い
Elementorでスティッキーヘッダーを作成する方法:徹底ガイド
ヘッダーは、ユーザーがウェブサイトを訪れたときに最初に目にする要素のひとつであり、サイトをナビゲートするための重要なナビゲーションツールです。スティッキーヘッダーはウェブデザインの大きなトレンドであり、ページがスクロールしてもヘッダーが見える状態を維持し、ユーザーの利便性を大きく向上させます。
Elementorでカスタムヘッダーとカスタムフッターを作成する方法:ステップバイステップガイド (09)
WordPressでウェブサイトを構築する場合、デフォルトのAstraテーマのヘッダーとフッターは、ウェブサイトの外観に関するすべてのニーズを満たすことができないかもしれません。幸い、elmentorを使えば、簡単に独自のヘッダーとフッターを作成し、カスタマイズすることができます。この記事では、elmentor...
ElementorでWordPressサイトに動画背景を追加する方法:徹底ガイド
この記事では、Elementor Page Builder を使用して WordPress ウェブサイトに動画の背景を追加する方法を詳しく説明します。適切な動画の選択からパフォーマンスの最適化まで、すべてのステップを学びます。
Elementor: コードなしでWordPressウェブサイトを構築する究極のソリューション
Elementorとは Elementorは、コード不要でドラッグ&ドロップでページを作成できることで知られるWordPressプラグインです。シンプルなブログページから複雑なEコマースサイトまで、Elementorなら簡単に作成できます。その...
プラグインを使わずにElementorでスクロールボタンを作成し、ユーザーエクスペリエンスを最適化する方法
トップへスクロール」ボタンとは何ですか? 一番上までスクロール」ボタンは、ウェブサイトやアプリケーションの一般的なユーザーインターフェイス要素です。ユーザーは、手動でスクロールしなくても、ボタンをクリックするだけで、ウェブページやコンテンツのトップにすばやく戻ることができます。 ウェブサイトのオーナーとしては、訪問者に...
ページロード時にElementor Gallery Proのフィルタを自動的に適用する方法
このガイドでは、ページロード時にElementor Gallery Proのフィルタを自動的に適用する方法について詳しく説明します。以下のステップに従うことで、ページロード時に特定のギャラリーを自動的にフィルタリングする効果を得ることができます。 ページロード時にElementor Gallery Proを適用する方法 ...
Elementorを使用してWooCommerceでカートアイテムの合計を表示するための詳細なガイドです。
WordpressのElementorエディタを使って、WooCommerceのカートにある現在の商品の総数を表示するにはどうすればよいですか?ここではElementor Icon List要素を使用しますが、この方法は他のほとんどの要素にも使えます。 この方法は他のほとんどの要素でも使えます。
Elementor Proでカルーセルガジェットを作成して最適化する方法
カルーセルウィジェットの作成と使い方 カルーセルはElementor Proの最新機能で、複数のコンテンツをスライドショーで表示できるウィジェットです。 1.Elementorの設定を変更する カルーセルガジェットを使用する前に、以下のElementorの設定を調整する必要があります。 ログイン ...
WordPressでElementorを使うための初心者ガイド
Elementorとは ElementorはWordPress用のドラッグ&ドロップページビルダーです。このプラグインは、ビジュアルエディタを使って美しいページを作成するのに役立ちます。ダイナミックなウェブサイトを素早く作成できるように設計されています。 このWordPressプラグインはオールインワンツールで、ウェブサイトを...