

テーマを変えてみてください。

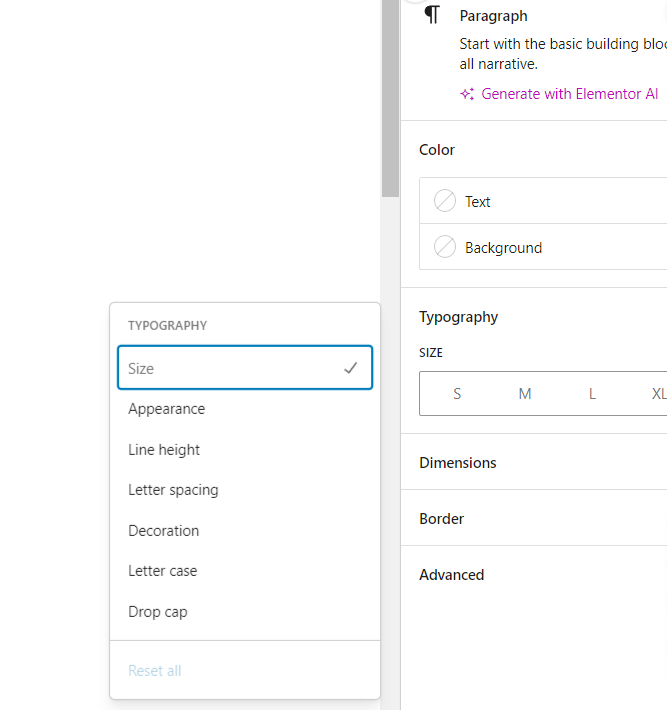
設定→バックエンドからの読み込みが選択可能


メディアファイルを処理するためにWordPressの一時的なインストールを作成します:
一時的なWordPressインストールの作成
メインサイトからコンテンツをエクスポートします。
一時的なサイトにコンテンツをインポートし、「メディア添付ファイルのダウンロード」を有効にします。
アップロードフォルダには、実際に使用されるメディアのみが含まれます。
クリーンアップロードフォルダをメインサイトにコピーするだけです。![表情[ciya]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/thumbnail.svg)
![表情[ciya]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/ciya.gif)


キャッシュやCDNの問題は、キャッシュプラグインを使用している場合は、それをクリーンアップすることができますし、CDN cloudflareを使用している場合は、開発モードを有効にすることができますので、リアルタイムで変更を確認することができます。