Elementor Pro(专业版)提供高级功能,让WordPress网站更精美。可以使用更多的小工具、主题生成器、弹出式生成器和自定义字段功能。下面,我们将分享如何构建这些额外元素的指南,让你的页面变得更专业更精美。
![图片[1]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042608265114.jpg)
如何在 Elementor 中创建弹出窗口
弹出式表单可帮助获取潜在客户的电子邮件地址。Elementor 的弹出式创建器让创建这些表单变得更容易。
ステップ1:在 WordPress 仪表盘中,转到模板 > 弹出窗口 > 添加新内容.
第 2 步:为模板命名,然后单击テンプレートの作成.
第 3 步:从库中选择模板或创建自己的设计。
第 4 步クリックポストそして保存して閉じる.
第 5 步:在 Elementor 中打开一个新页面(PC 用户按 CTRL + E 键;Mac 用户按 Command + E 键)。
第 6 步:拖入一个按钮部件。
第 7 步:在 “布局 “下选择 “链接”>”动态”>”操作”>”弹出窗口”.
第 8 步:转到 “ポップアップウィンドウ“>”ポップアップウィンドウを開く“,然后选择你创建的弹出窗口。
第 9 步:进入实时页面:
第 10步:然后,点击按钮,就会看到弹出窗口。
如何在 Elementor 中自定义 WooCommerce 产品页面
![图片[2]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042608301320.jpg)
WooCommerce “是一个流行的电子商务平台,可帮助建立网店。在定制产品页面之前,需要在 WordPress 仪表板上安装并激活 WooCommerce 和 Elementor。还需要在网站上添加一些产品。
设置完成后,就可以设计产品页面了。按照下面步骤操作。
1.在 WordPress 仪表盘中,转到Elementor > 我的模板。
2.クリック新規追加ボタン。
3.选择単品作为模板类型,然后单击テンプレートの作成.
![图片[3]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042607354152.png)
4. Elementor 库将加载。
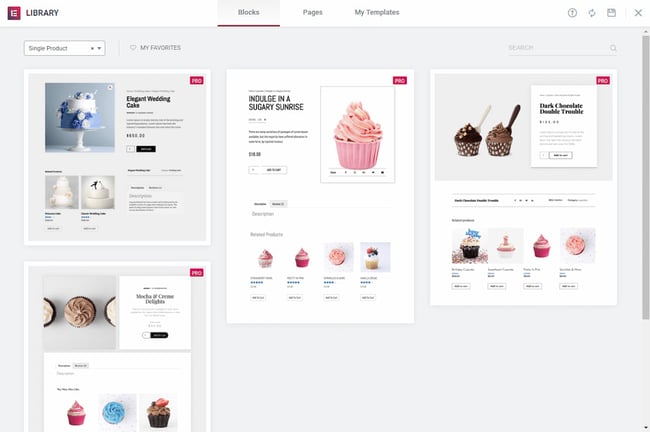
5. 接下来,选择一个预先设计好的产品页面模板,或者从头开始创建一个。

6.在模板中,添加不同的产品小部件来定制你的页面。

7.准备好预览页面后,点击左下角面板上的”眼睛图标“。
8.点击セットアップ,然后选择要显示的产品。比如这种:
![图片[5]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042607405691.png)
9.要发布页面,单击左下面板上的绿色“ポスト”按钮,
5 个必备的 Elementor 兼容插件
如果已经到这一步了,你可能已经发现 Elementor 对于任何 WordPress 用户来说都是一个很好的工具。但是,还有一种方法可以让 Elementor 的功能更强大。
Elementor 最好的一点就是,它拥有一个庞大的开发者社区,他们不断创造新的插件和附加组件。这些插件可以帮你完成很多事情,从在网站上添加谷歌地图到创建自定义表单和布局,让你的生活变得更轻松。如果你想充分利用 Elementor,不妨试试这些与 Elementor 兼容的插件。
MasterAddons
![图片[6]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042607484695.png)
精美的登陆页面可以帮助提高参与度,增加销售线索。但是,如果不具备在页面上创建动画标题、悬停效果或滑块的编码知识。MasterAddons 可以帮助你创建一个交互式的、有条理的登陆页面,而无需一行代码。可以使用图片编辑、不同的菜单格式和预先设计的定价表。
最适合:构建漂亮的登陆页面。
Dynamic Content
![图片[7]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042607580491.png)
动态内容 “是另一款能让 WordPress 网站栩栩如生的插件。可以使用动画文本、SVG 效果和光标跟踪器为网站带来动感。如果你正在经营电子商务,这个插件尤其有用。Dynamic Content 可与 WooCommerce 无缝集成,帮助对产品进行追加销售、折扣或交叉促销。
最适合:电子商务网站
スターターテンプレート
![图片[8]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042608003859.png)
如果是建站新手,使用模板会比从头开始容易得多。这就是 Starter Templates 的作用所在。该插件提供 600 多个模板,可以将它们作为建立网站的起点。可以按行业搜索可用模板。例如,Starter Templates 就有一个与 Elementor 兼容的日托服务演示和另一个针对美食博主的演示。只需找到自己喜欢的网站,然后开始构建。
最适合:刚刚开始搭建网站的用户
エレメンツキット
![图片[9]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042608123491.png)
如果你需要模板和附加功能,ElementsKit 就是你的一站式商店。该插件包含 85 个小工具和扩展功能,随时可以在网站上使用。然后,就是关注功能了。有了 ElementsKit,你可以创建一个超大型菜单,添加推荐信和倒计时器。很快,就可以拥有一个美观大方、功能齐全的网站了。
最适合:寻找模板和扩展功能的用户
Livemesh Addons
![图片[10]-如何使用 Elementor 中的高级功能-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/04/2024042608183139.png)
Livemesh插件拥有各种精心设计的功能和小工具,可帮助设计定制网站。可以创建动画文本、滑块和不同的网格来展示你的服务。Livemesh 还有网格来展示在社交媒体上的存在。可以展示你的推文、最近的 YouTube 视频和 Vimeo 上的内容。
最适合:精心设计的附加组件和各种小工具
以上就是如何使用 Elementor 中的高级功能,五个和Elementor 兼容的插件;能帮助充分利用Elementor插件。
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/9029
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。
































コメントなし