なぜSEOに強いウェブサイトが必要なのか?
![画像[1] - SEOフレンドリーなウェブサイトの作成と維持方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、ワールドワイド、迅速対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416264897.png)
SEOをおろそかにすることは、ウェブサイトを価値ある資産に変えるチャンスをみすみす逃すことに等しい。そのため、オンライン・マーケティング戦略を策定する際には、SEOを優先する必要があります。SEOは、ウェブサイトが検索エンジンのランキングを上げるだけでなく、ウェブ全体の認知度も向上させます。ウェブサイトをゼロから構築する場合、SEO(検索エンジン最適化)をデザインとコンテンツに組み込むことが非常に重要です:
- ブランドの信頼性を高める検索エンジンで上位に表示されるウェブサイトは、ユーザーに業界の権威として認識されやすく、ブランドの信頼性を高める。
- ユーザーエクスペリエンスの向上Googleのような検索エンジンは、ユーザー体験をランキングの重要な要素の1つとして非常に重要視しています。SEOに配慮したウェブサイトデザインは、訪問者の満足度とリテンションを高めます。
- コスト削減SEOは費用対効果の高いマーケティング手法であり、リードの獲得や売上の増加に貢献し、長期的には有料広告やその他のマーケティング手法にかける費用を削減することができます。
- ウェブサイトのトラフィックを増やす上位に表示されたウェブサイトは、より多くのトラフィックを獲得する可能性が高くなります。32%のヒット数.
SEOに強いウェブサイトを作るには?
検索エンジンのアルゴリズムは頻繁に更新されるため、検索エンジンにフレンドリーなウェブサイトを作るには、一貫した努力と時間が必要です。ここでは、検索エンジンの検索結果の上位に表示されやすくするための基本的なステップをご紹介します:
1.コンテンツにキーワードを埋め込む
- ブログ記事などのコンテンツを作成する際には、関連キーワードを含めるようにしましょう。これらのキーワードは、検索エンジンがあなたのウェブサイトの内容を理解するのに役立ちます。検索エンジンに「ペットのおもちゃ」など、あなたのトピックを入力し、「犬のおもちゃ」や「ペット用品」など、関連する人気の検索キーワードを調べるだけで、キーワードを見つけることができます。".
![画像[2] - SEOフレンドリーなウェブサイトの作成と維持方法 - フォトンゆらぎネットワーク|専門的なWordPress修理サービス、ワールドワイド、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042415264574.png)
の使用を検討する。グーグルトレンドもしかしたらAhrefsなどのツールを使って、人気のトピックやオーディエンスの検索意図をよりよく理解することができる。
![画像[3] - SEOフレンドリーなウェブサイトの作成と維持方法 - フォトンゆらぎネットワーク|専門的なWordPress修理サービス、ワールドワイド、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042415282985.png)
ターゲットとなるキーワードを見つけたら、コンテンツ内で自然かつ戦略的に使用するようにしましょう。キーワードを埋め込むためだけにコンテンツの文脈や読みやすさを犠牲にすることは避けましょう。これはユーザーの読書体験に影響を与え、検索エンジンの検索結果ページ(SERP)の上位に表示される可能性を低下させる可能性があります。
2.タイトルタグの使用
![画像[4] - SEOフレンドリーなウェブサイトの作成と維持方法 - photonfluctuation.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416131786.png)
検索エンジンフレンドリーなウェブサイトを作る効果的な方法は、見出しタグを正しく使うことです。これらのタグはHTMLコードの一部で、ウェブページのコンテンツに構造と意味を与え、検索エンジンがページの内容を理解しやすくします。
タイトルタグ <h1> まで <h6>どの <h1> 歌で応える <h2> 最も重要なのは、ページのメインタイトルとサブタイトルのラベルとして使用されることです。これらのタイトルにキーワードを含めるようにしましょう。
最適 <h1> ラベリングが終わったら、次に進む。 <h2> そしておそらく <h3> タグに関連するSEOキーワードを含める。検索エンジン最適化(SEO)の結果を改善するために、各コンテンツを公開する際にこの方法を使用します。
3.クリーンなURL構造を持つ
明確なURL構造を持つことは、SEOに強いウェブサイトを作る上で重要です。良いURLは、読みやすく、理解しやすく、ページのコンテンツと密接に関連していなければなりません。
検索エンジンはURLを通じてウェブサイトのコンテンツをクロールし、インデックスするため、キーワードを含む明確なURLは、検索エンジンが各ページのトピックをより理解するのに役立ちます。例えば、SEOに適したウェブサイトデザインを扱うページのURLは次のようになります:www.examplewebsite.com/seo-web-design。
![画像[5] - SEOフレンドリーなウェブサイトの作成と維持方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、ワールドワイド、迅速対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416171282.jpg)
数字の長い文字列や複雑なクエリー文字列(例:/top-23-seo-web-design-practices-in-2024-for-top-professionals)は避けよう。このようなURLは読みにくいだけでなく、SEO的にも好ましくない。
SEOフレンドリーなURLを採用することで、検索エンジンはより効率的かつ正確にウェブサイトにアクセスし、インデックスすることができます。
4.リンクにキーワードの豊富なアンカーテキストを含める
アンカーテキストとは、ウェブページ上のクリック可能なテキストのことで、これをクリックすることで、ユーザーは同じウェブサイトの他のページや、ウェブサイトの特定の部分にジャンプすることができます。検索エンジンのランキングを上げるためには、SEOに適したアンカーテキストを使用することが非常に効果的です。
SEOに適したアンカーテキストを作成する際には、サイトのコンテンツに密接に関連するキーワードを使用する必要があります。リンク先のページの内容を的確に表す言葉やフレーズを選びましょう。例えば、SEOのヒントに関するページにリンクしたい場合は、「SEOのヒントを学ぶ」や「SEO戦略」などのアンカーテキストを使用します。
また、検索エンジンがリンク先のトピックを明確に理解できるよう、アンカーテキストはリンク先ページのコンテンツと密接に関連するものにしましょう。さらに、アンカーテキストにキーワードを詰め込みすぎないようにしましょう。これは、ユーザーエクスペリエンスを低下させるだけでなく、ウェブサイトのSEOパフォーマンスにも悪影響を及ぼす可能性があります。全体として、アンカーテキストを賢く使うことは、ウェブサイトのSEOパフォーマンスを向上させるシンプルで効果的な方法です。
5.ウェブサイトがモバイル・デバイスに適していることを確認する。
![画像[6] - SEOフレンドリーなウェブサイトの作成と維持方法 - photonfluctuation.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416192031.png)
SEOに強いウェブサイトを作るには、コンテンツの最適化だけでなく、モバイルフレンドリーであることも重要です。世界のウェブサイトトラフィックに占めるモバイル端末ユーザーの割合は年々増加しており(例えば、2022年第2四半期には59%近くに達する)、Googleなどの検索エンジンは、ウェブサイトのモバイルフレンドリーを検索ランキングに影響を与える重要な要素とする可能性がさらに高まっています。
その結果、ウェブサイトはモバイルデバイスで素早く読み込まれ、あらゆる画面サイズに対応するレスポンシブデザインである必要があります。幸いなことに、WordPressやその他のプラットフォームを使用した既製のテーマは、通常すでにモバイルアクセスをサポートしています。
グーグルの灯台などのツールを使って、あなたのウェブサイトが最新のモバイルフレンドリー基準に適合しているかどうかをチェックしてください。そうすることで、モバイル検索結果でのランキングを上げ、モバイルユーザーからの訪問を増やすことができます。
6.画像の最適化
ウェブサイト画像の最適化は、検索エンジンでのウェブサイトの可視性を向上させる効果的な方法です。ここでは、SEOのパフォーマンスを高めるために、画像をSEOフレンドリーなものにするためのいくつかのステップをご紹介します:
- 説明的なファイル名を使用する検索エンジンが画像の内容を理解しやすくなり、検索結果ページ(SERP)での見やすさが向上します。例えば、草むらで遊ぶ猫の画像であれば、ファイル名は関係のない「IMG_123.jpg」ではなく、「cat-playing-in-grass.jpg」とします。
- 画像サイズを小さくするウェブサイトにアップロードする前に、画像のサイズを小さくしましょう。大きな画像ファイルはページの読み込み速度に影響し、SEOにも悪影響を及ぼします。画像サイズがページのニーズに合っていることを確認し、特大サイズの画像の使用は避けましょう。
- 画像ファイルの圧縮画像のクオリティを維持しながら、圧縮ツールを使って画像ファイルのサイズを小さくする。ワードプレスユーザーの場合、これは以下のようなツールを使って行うことができます。スマッシュもしかしたらElementorの画像最適化ツールやその他のプラグインは、ウェブサイトの画像を自動的に最適化します。これらのツールは、視覚的な品質を大幅に低下させることなく、ファイルサイズを削減することができます。
![画像[7] - SEOフレンドリーなウェブサイトの作成と維持方法 - photonfluctuation.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042415451055.png)
画像の最適化には代替テキスト(altテキスト)は非常に重要で、SEOに役立つだけでなく、ウェブサイトのアクセシビリティを向上させます。ここでは、代替テキストと画像のキャプションを効果的に使用するためのヒントをいくつかご紹介します:
- 代替テキストの追加::
- 代替テキストとは、画像が表示できない場合に画像の代わりに表示されるテキストのことです。画像の内容を簡潔に記述する必要があり、検索エンジンが画像を理解してインデックスに登録するのに役立ちます。画像の内容がウェブページのトピックに関連している場合は特に重要です。
- 代替テキストを書くときは、キーワードを含み(ただしキーワードの詰め込みは避ける)、画像を正確に説明するようにします。例えば、画像に庭師が花を植えている様子が写っている場合、代替テキストは「The gardener planted flowers in the spring garden(庭師が春の庭に花を植えました)」となります。
- 画像ファイルサイズの縮小::
- 画像はウェブサイトで使用する前に、サイズとファイルサイズを小さくする必要があります。TinyPNGやPhotoshopの「Web用に保存」機能などの画像圧縮ツールを使えば、画質をあまり犠牲にすることなくファイルサイズを小さくすることができます。
- 画像タイトルの追加::
- 画像のキャプションは、代替テキストほどSEOに直接的な影響を与えるものではありませんが、ユーザーに追加の文脈情報を提供し、ユーザーエクスペリエンスの向上に役立ちます。キャプションは画像の内容に関連した簡潔なものであるべきで、キーワードを含めることもできます。
- 例えば、家庭菜園の様子を撮影した画像であれば、キャプションは「家庭菜園のヒント:春に花を植えるためのガイド」となります。
7.ページの読み込みが速いことを確認する!
![画像[8] - SEOフレンドリーなウェブサイトの作成と維持方法 - photonfluctuation.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416212459.png)
ページの読み込みを速くすることは、ウェブサイトのSEOパフォーマンスとユーザー体験を向上させる重要な要素です。検索エンジンは読み込みの速いウェブサイトを好みますし、速いウェブサイトはユーザーの満足度を高め、リテンションを向上させます。ここでは、ウェブサイトの読み込み速度を最適化する効果的な方法をいくつかご紹介します:
- HTTPリクエストの最適化::
- サーバーの応答時間を短縮することが重要です。これは、フロントエンドのリソースを簡素化し(CSSやJavaScriptファイルのマージなど)、バックエンドのクエリを最適化することで実現できます。
- 画像やメディアファイルの圧縮::
- 画質を落とさずに画像や動画ファイルのサイズを小さくする。TinyPNGやJPEGminiなどのツールを使って、画像を効果的に圧縮しましょう。
- ブラウザキャッシュの活用::
- 頻繁にアクセスするファイルをユーザーのデバイスに保存するために、ブラウザのキャッシュを設定することで、ウェブサイトを訪問するたびにダウンロードする量を減らすことができます。これは、適切なキャッシュポリシーを設定することで実現できます。
- コンテンツ・デリバリー・ネットワーク(CDN)の利用::
- CDNは、ウェブサイトの静的コンテンツ(画像、CSS、JavaScriptファイルなど)を世界中の複数のサーバーに保存します。これにより、ユーザーは地理的に最も近いサーバーからコンテンツを読み込むことができ、結果として速度が向上します。
- より良いウェブホスティングサービスの選択::
- 特にウェブサイトのトラフィックが増加するにつれて、高性能のホスティングソリューションに投資しましょう。帯域幅を広げ、サーバーの応答時間を改善することで、ウェブサイトの読み込み速度を大幅に向上させることができます。
Googleのようなウェブサイト最適化ツールを使用する。ページスピード・インサイト)あなたのサイトが標準に達しているかどうかをチェックし、読み込み速度を改善する方法についてさまざまな洞察を得る。
![画像[9] - SEOフレンドリーなウェブサイトの作成と維持方法 - photonfluctuation.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042415563588.png)
8.ソーシャルメディアを使ってコンテンツを宣伝する
ソーシャルメディアは、ウェブサイトのSEOを高め、コンテンツのリーチを広げる強力なツールです。ソーシャル・プラットフォームでコンテンツを共有することで、より多くのオーディエンスにリーチすることができ、直接的にトラフィックを増やすだけでなく、バックリンクを通じて間接的に検索エンジンのランキングを向上させることができます。
ソーシャルメディアを効果的に使うには、どのプラットフォームが自分の業界やコンテンツの種類に最も適しているかを知る必要がある。例えば、ファッションや食べ物のようなビジュアルを重視するトピックにはインスタグラム歌で応えるピンタレストより有用。これらのプラットフォームは、特定のターゲット・グループにアピールすることができ、トラフィックを誘導する重要なソースとなる可能性がある。
9.Googleツールの使用
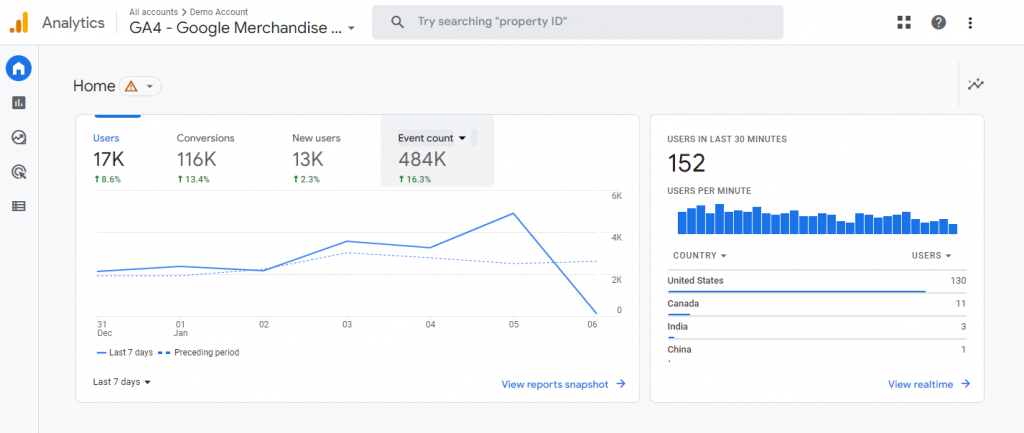
![画像[10] - SEOフレンドリーなウェブサイトの作成と維持方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、ワールドワイド、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416230577.png)
GoogleサーチコンソールとGoogleアナリティクスは、ウェブサイトのパフォーマンスに関する詳細な情報を提供してくれる貴重なリソースです。
- Googleサーチコンソールこのツールは、Googleの検索結果におけるあなたのウェブサイトのパフォーマンス、訪問者を惹きつけているキーワード、検索結果におけるあなたのページの順位を確認することができます。また、404エラー、サーバーエラー、ユーザビリティの問題など、SEOのパフォーマンスに影響を与える可能性のある技術的な問題についてもフィードバックを提供します。
- グーグルアナリティクスこのツールは、訪問者がどのようにあなたのサイトを見つけ、どのような時間を費やし、どのようなコンテンツに最も興味を持ったかなど、訪問者の行動を分析するのに役立ちます。この情報は、コンテンツを最適化し、ユーザーエクスペリエンスを向上させるために不可欠です。

10.サイトコードの清掃と整理
ウェブサイトは、さまざまな機能を実行する複数のコードで構成されています。サイトが大きくなるにつれて、これらのコード行は乱雑になり、お互いの邪魔になることがあります。これを防ぐため、必要に応じてコードを整理することをお勧めします。
このプロセスはまた、検索エンジンのインデックスプロセスを助け、あなたのウェブサイトをより速く読み込みます。この2つの要素は、ウェブサイトのSEOパフォーマンスに大きく影響する重要な要素です。ウェブサイトのコードには、さまざまな種類のプログラミング言語があります。最も一般的なものは、HTML、CSS、JavaScriptの3つで、それぞれ異なる方法で構成されています。

それにもかかわらずHTMLクリーナー歌で応えるJSビューティファイアこのプロセスを手助けしてくれるのが、このようなツールだ。
11.内部リンクの追加
内部リンクとは、ウェブサイトの他のページや記事へのハイパーリンクをコンテンツに追加することです。これにより、相互リンクされたコンテンツのネットワークが形成され、検索エンジンが各ページの構造や関連性を認識しやすくなります。
戦略的な内部リンクは、直帰率の低下にも役立ちます。訪問者は適切なコンテンツを見つけ、サイト内をより簡単に移動することができます。
![画像[12] - SEOフレンドリーなウェブサイトの作成と維持方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、ワールドワイド、迅速対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416050274.png)
使用可能内部リンク・ジューサーそしてリンクウィスパー歌で応えるヨーストSEOなどのツールを使って内部リンクを最適化し、SEOに強いウェブサイトを目指しましょう。
12.タイトルタグとメタディスクリプションの最適化
タイトルタグとメタディスクリプションは、ページコンテンツのコンテキストを提供するHTML要素です。タイトルタグは、検索エンジンの検索結果でクリック可能な見出しとして表示され、メタディスクリプションは、読者がページで見つけることができるものについての短いスニペットを提供します。
タイトルタグを扱う際には、コンテンツの焦点となるキーワードが含まれていることを確認してください。通常、ターゲットオーディエンスの検索意図に沿うようにし、コンテンツが適切な検索結果に表示されるようにします。タイトルタグの長さは50-60文字と文字の間こうすることで、検索結果に正しく表示され、読者を惹きつける可能性が高くなる。
13.画像やビデオを使用してコンテンツを強化する
画像や動画などの視覚的要素は、コンテンツを豊かにし、より魅力的なものにします。また、グラフやチャートなどのビジュアル要素によって、データを提示し、メッセージをより効果的に伝えることができます。
14.コンテンツを定期的に更新する
![画像[13] - SEOフレンドリーなウェブサイトの作成と維持方法 - photonfluctuation.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/04/2024042416285732.png)
定期的に新しいコンテンツを作成することは、素晴らしいSEO戦略である。しかし、新しいコンテンツのアイデアを思いつくのが難しい場合もあります。そのような場合は、古いコンテンツを更新することで、ウェブサイトの検索エンジン最適化(SEO)を改善することができます。
概要
SEOに強いウェブサイトを作るには、さまざまな要素を組み合わせ、最適化と微調整を続ける必要があります。明確なURL構造から、画像や動画の最適化、ソーシャルメディアの活用によるコンテンツの宣伝まで、各ステップがウェブサイトのSEOパフォーマンスに大きな影響を与えます。Googleのツールを使ってウェブサイトのパフォーマンスを分析・最適化し、コンテンツを定期的に更新することで、検索エンジンの検索結果ページの上位にウェブサイトを維持することができます。まとめると、SEOのベストプラクティスに従い、ウェブサイトのユーザーエクスペリエンスとアクセシビリティを継続的に改善することで、ウェブサイトのトラフィックと認知度を向上させることができ、ひいてはブランドの認知度を高め、ビジネス目標を達成することができます。
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/8867
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。
































コメントなし