エレメンタ WooCommerceのカートウィジェット!ショッピングカートページ今回は、Elementorのカートウィジェットを使って、ブランドの一貫性を高め、ユーザーエクスペリエンスを向上させ、最終的な取引の効率を最適化する方法をご紹介します。今回はElementorのカートウィジェットの使い方を詳しく紹介し、レイアウトの追加、テキストの設定、デザインの美化、モバイルへの対応まで、ショッピングカートページのフルカスタマイズを完成させます。
![画像[1] - ElementorのWooCommerce Cartウィジェットを使ってショッピングカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250408154318117-image.png)
Elementorカートウィジェットとは何ですか?
Elementorのカートウィジェットは以下のために設計されています。 WooCommerce ショップに合わせたショッピングカート表示コンポーネント。デフォルトのWooCommerceショートコードの制限から解放され、ショッピングカートページの構造とスタイルの完全なコントロールをサポートします。タイポグラフィ、色、フォント、ボタンスタイルなどの詳細は、Elementorのドラッグ&ドロップエディタを使って簡単に変更でき、ショッピングカートページをよりプロフェッショナルに、あなたのブランドのスタイルに沿ったものにすることができます。
特性::
- 自由度の高いデザイン: WooCommerceのプリセットスタイルに制限されることなく、完全にカスタマイズ可能なカード構造。
- コンバージョン率の向上:明確なレイアウトと高い視認性は、ユーザーが素早くチェックアウトを完了するのに役立ちます。
- ブランドの一貫性:サイトの他のページと色、フォント、スタイルを統一し、全体的な体験を向上させる。
![画像[2] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250408154354690-image.png)
Elementorカートウィジェットの使い方
WooCommerceのインストールとElementorによる編集の有効化
WooCommerceプラグインがインストールされ、有効になっていることを確認し、編集のためにElementorでショッピングカートページを開きます。デフォルトでは、このページはWooCommerceの "woocommerce_cart" ショートコード生成。Elementorのカートウィジェットに置き換える必要があります。
![画像[3] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409193050301-image.png)
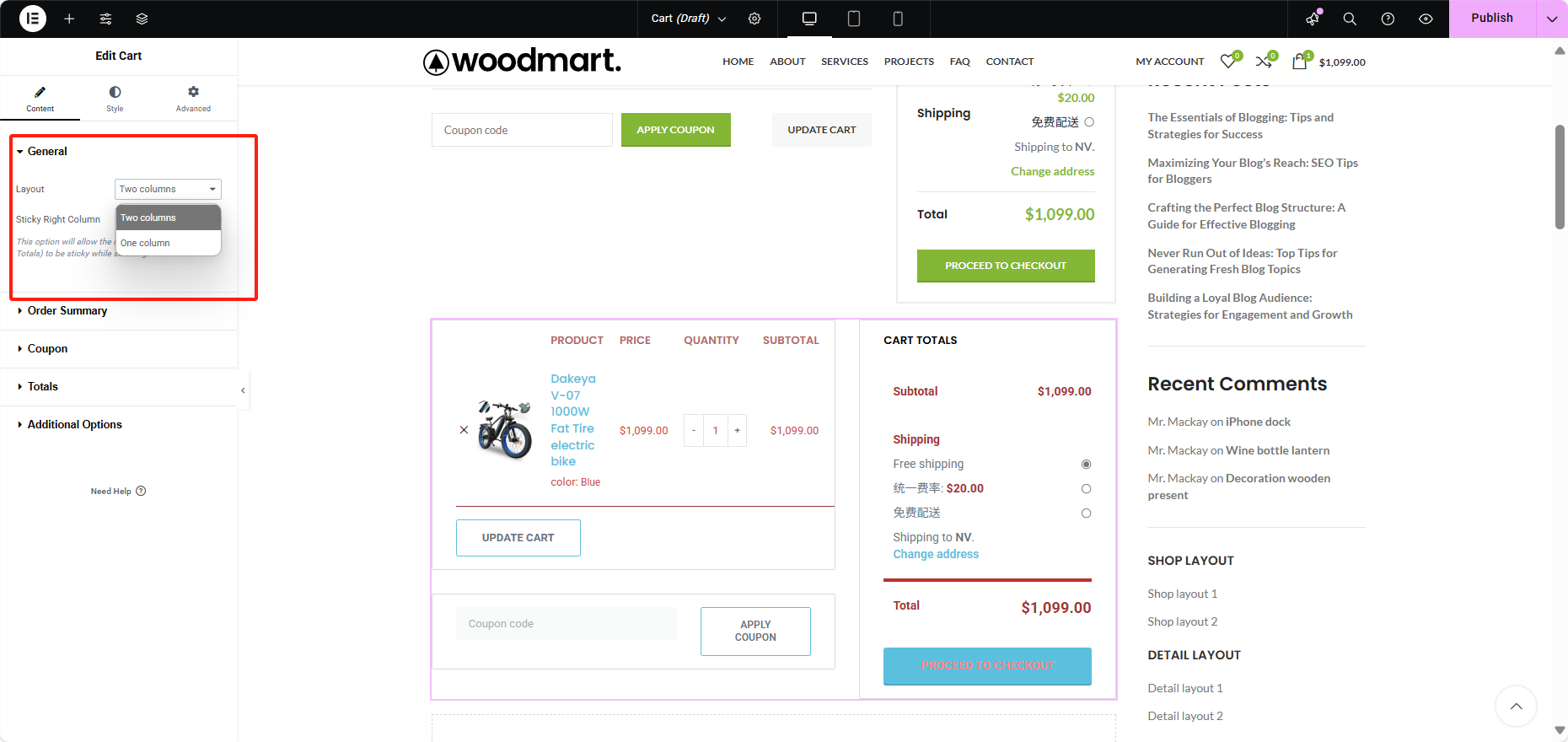
カートウィジェットの追加とレイアウトの設定
- Elementorで検索 "カート"をクリックし、ショッピングカート・ウィジェットをページにドラッグする。

- 一般オプションでレイアウトモードを再度設定する:
- シングルカラム:コンテンツが少ないページ用。
- デュアルカラム:注文概要とショッピングアイテムを別々に配置することで、より直感的にわかりやすくなりました。

コピーとボタンテキストの設定
コンテンツ設定パネルの合計で、以下のテキストフィールドをカスタマイズできます:
- ショッピングカートの更新ボタン
- クーポンボタンのテキスト
- 小計セクション見出し
- チェックアウトボタンのテキスト
- 配送ボタンの更新(WooCommerceで配送設定が有効になっている必要があります。)
![画像[6] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409172812781-image.png)
スタイル設定の説明
"の中にある。タイプタブ "は、以下のハイライトされたモジュールに示されているように、ショッピングカートの外観を完全に制御することができます:
1.全体的なレイアウトスタイル(セクション)
- 背景色
- ボーダーと角丸
- 内マージンと外マージン
- ボックスシャドウ
![画像 [7] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409172314752-image.png)
2.タイポグラフィ
- タイトルと説明文の色、フォント、サイズの設定
- リンク状態(ノーマル/オーバー)の色
- 商品名、価格、数量フォント
![画像 [8] - ElementorのWooCommerce Cartウィジェットを使ってショッピングカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409172329317-image.png)
3.フォームスタイル(フォーム)
- クーポンコードと配送フォームのフィールドスタイル(色、フォント、背景
- ノーマル状態とフォーカス状態でスタイルを分ける
- 圃場間隔(行間)の設定
![画像[9] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409172350450-image.png)
4.ボタン
- クーポンコードボタン、更新ボタン、チェックアウトボタンを個別に設定可能
- カラー、フォント、ボーダー、シャドウ、ホバーステータスが含まれます。
![画像[10] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409172433153-image.png)
5.注文概要
- 商品名、数量、小計のスタイルの制御
- 商品セパレータースタイルの設定
- 製品リンクの色と相互作用の状態
![画像[11] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409172450833-image.png)
6.合計
- タイトルと金額のフォントスタイルの設定
- 合計金額の上部に仕切りを追加する
- チェックアウトボタンのスタイルをカスタマイズする
![画像 [12] - ElementorのWooCommerce Cartウィジェットを使ってカートページをカスタマイズする方法](https://www.361sale.com/wp-content/uploads/2025/04/20250409172503510-image.png)
概要
ElementorのCartウィジェットは、WooCommerceのショッピングカートページにこれまで以上に自由なデザインを提供します。コンバージョンを増やしたい、ブランドの一貫したショッピング体験を作りたい、モバイルワークフローを最適化したいなど、カートウィジェットを使えば簡単に実現できます。
WordPress関連のチュートリアルや情報については、以下のリンクを参照してください。光子ゆらぎネットワーク最も充実したWordPressチュートリアルと、最もアクティブなWordPress Exchange コミュニティ.
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/49340
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。































コメントなし