アバダのテーマ豊富で使いやすいアニメーションツールのセットにより、コードベースなしで、スムーズでプロフェッショナルな外観のさまざまなウェブサイト要素を簡単に作成できます。アニメーション効果この記事では、Avadaのアニメーション機能を詳しく紹介し、具体的な設定や操作を通じて、これらのエフェクトを素早く実現する方法を教えます。この記事では、Avadaのアニメーション機能を詳しく紹介し、具体的な設定や操作を通してこれらのエフェクトを素早く実現する方法を教えます。
![画像[1]-アバダテーマチュートリアル:ユーザーの動的な効果の注目を集めるためにページを作成するために簡単にアバダアニメーション機能を使用する](https://www.361sale.com/wp-content/uploads/2025/03/20250326105350770-image.png)
I. Avadaアニメーション機能の紹介
アバダテーマには非常に便利な機能が組み込まれています。アニメーション機能サポート容器そして列歌で応える集合の要素様々なビジュアルアニメーションを追加ユーザーによるカスタマイズが可能アニメーションの種類そしてオリエンテーションそしてテンポそして先延ばしにする歌で応えるトリガー条件その結果、プロフェッショナルでスムーズなページ表示が実現した。
アバダのアニメーション機能の利点::
- 追加のプラグインは不要内蔵されたアニメーション機能は簡単に使用できます。
- 複数の要素タイプをサポートボタン、画像、テキスト、カラム、コンテナはすべて問題ありません!アニメーションを追加する.
- 豊富なアニメーションの種類12種類のアニメーション・エフェクトがプリセットされています。
- 柔軟なアニメーション・コントロールスピード、ディレイ、方向、トリガー位置を設定します。
Avadaは全部で12種類のアニメーションを提供している各アニメーションは、以下のように異なるエフェクトと適用シナリオを持っている:
| アニメーションの種類 | 効果の説明 |
|---|---|
| 1.バウンス | ルンルン |
| 2.フェード | フェードイン |
| 3.フラッシュ | 曖昧 |
| 4.輪ゴム | 輪ゴム |
| 5.シェイク | ジャダー |
| 6.スライド | スライド |
| 7.スライドショート | スライドが短く、小さな要素に適している |
| 8.ズーム | ズームイン |
| 9.垂直にフリップする | 垂直フリップ |
| 10.水平フリップ | 水平フリップ |
| 11.光速 | ファースト・トラッキング |
| 12.カラーで明かす | カラーマスク・グラデーション |
次に、エレメントにアニメーションを設定する方法(操作手順)です。
以下はその例である。列要素のアニメーション設定を例に挙げる:
ステップ1: Avada Builderに移動し、要素を選択します。
- アニメーションを追加する必要のあるページまたはレイアウトに移動します。
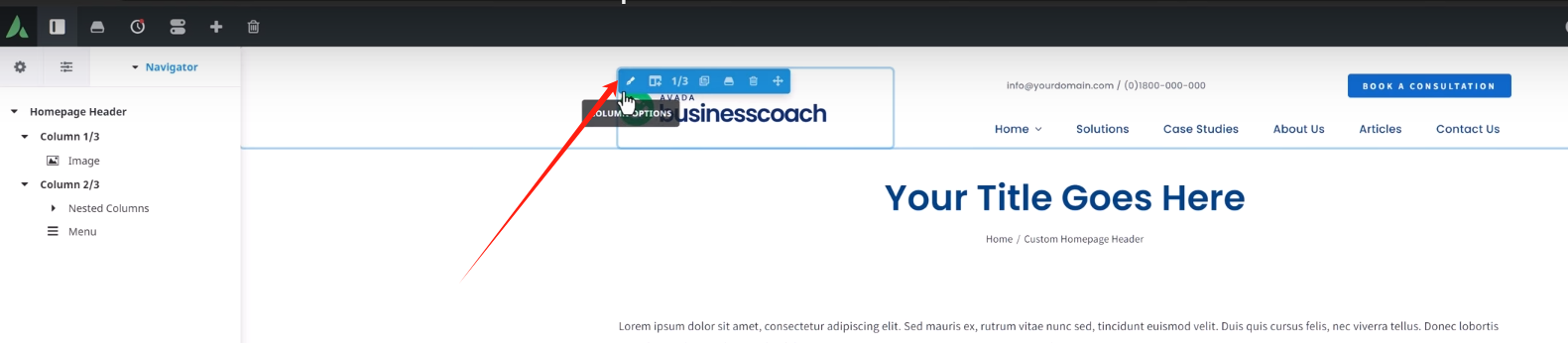
- アニメーションさせる要素(例えばロゴのある列)を選択する。

ステップ2:アニメーション設定オプションを見つける
- 要素設定アイコンをクリックします。
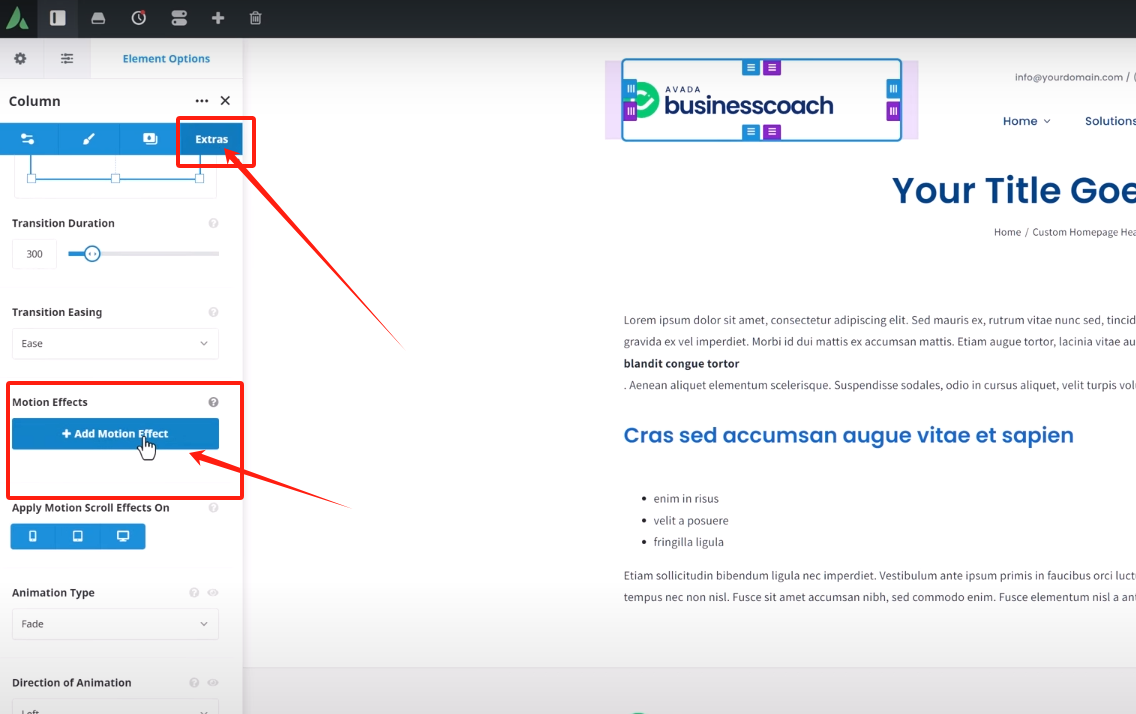
- の右側に切り替える。 エクストラ タブ
- 下にスクロールして探す アニメーションのオプション パート

ステップ3:アニメーションの種類と方向を選択・設定する
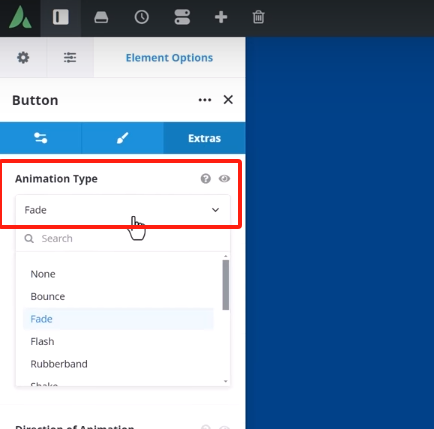
- 適切なアニメーションの種類を選択してください。
フェード(フェードイン)またはスライド(スライドする)

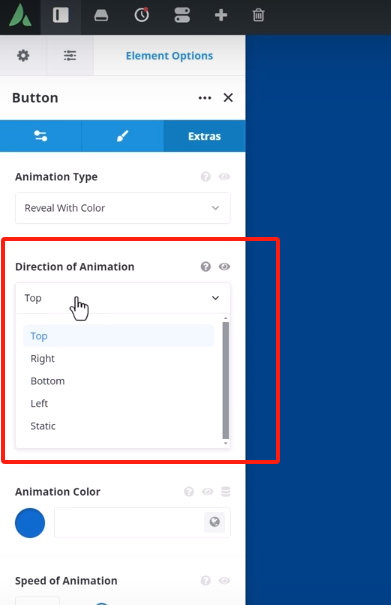
- 左から右、上から下、下から入るなど、アニメーションの方向を設定する。

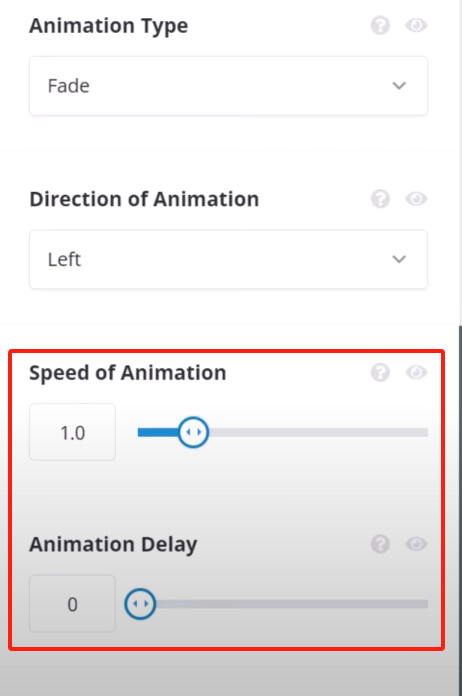
ステップ4:アニメーションの速度とディレイを設定する
- アニメーションの速度(Speed):推奨設定は以下の通りです。0.5~1秒速すぎても遅すぎても効果はない。
- ディレイ:このオプションは、ページ上に複数のエレメントがあり、順次アニメーションさせる必要がある場合に特に便利です。

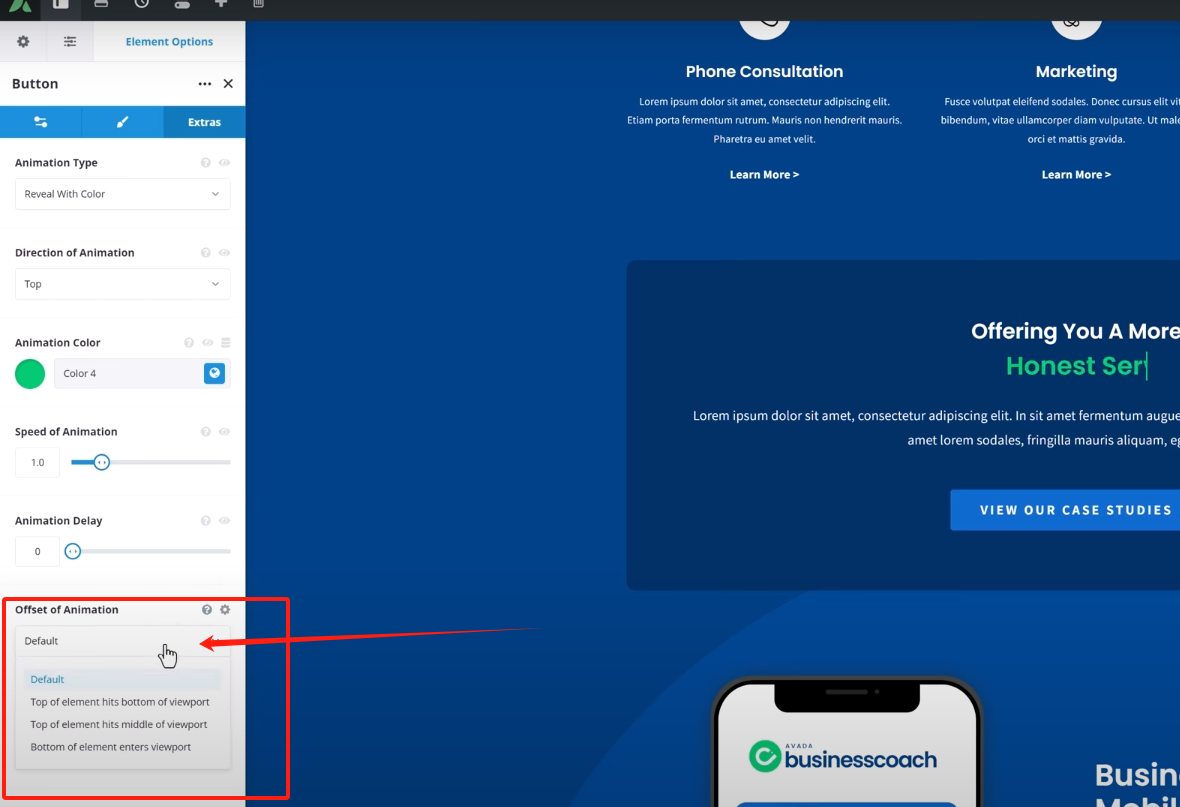
ステップ5:アニメーションのトリガータイミングを設定する
Avadaには以下のアニメーショントリガー条件があります:
- 要素の最上部がビューポートの最下部に来る(デフォルト)
- 要素の上部がビューポートの中央に入る
- 要素の下部がビューポートに入るとき

設定が完了したら保存し、結果を見ることができます。

アニメーションの設定に関する推奨事項
- 過剰なアニメーションを避けるアニメーションを使いすぎると、ユーザー・エクスペリエンスに影響を与える可能性があります。
- 妥当な遅延の設定複数のエレメントをディレイによって順次入力することで、よりスムーズな効果を得ることができます。
- アニメーションがメッセージングの妨げにならないようにする重要な内容をアニメーションだけで表現するのは適切ではありません。
- モバイル・パフォーマンスのテストモバイル機器の性能はさまざまなので、アニメーションの互換性には注意してください。
概要
リッチでプロフェッショナルなページアニメーションは、Avada テーマに付属するアニメーション機能で簡単に作成できます。カラム、コンテナ、個々の要素のいずれであっても、詳細なアニメーション制御が可能で、ウェブサイトのインタラクティブ性とビジュアルアピールが大幅に向上します。
ワードプレスについてもっと知りたい方は光子ゆらぎネットワーク毎日の更新はいつでも可能だ。WordPressチュートリアルと情報、そして最も雰囲気のあるコミュニティーお互いにコミュニケーションを取り、一緒に前進していくことができるだろう!
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/47683
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。
























![絵文字[lenghan]-Photonflux.com|プロのWordPress修理サービス、ワールドワイド、迅速対応](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)







コメントなし