アバダのテーマデフォルトだけでなく
![画像 [1] - アバダのレスポンシブデザインをマスターする:原則と設定ガイド](https://www.361sale.com/wp-content/uploads/2025/03/20250326105350770-image.png)
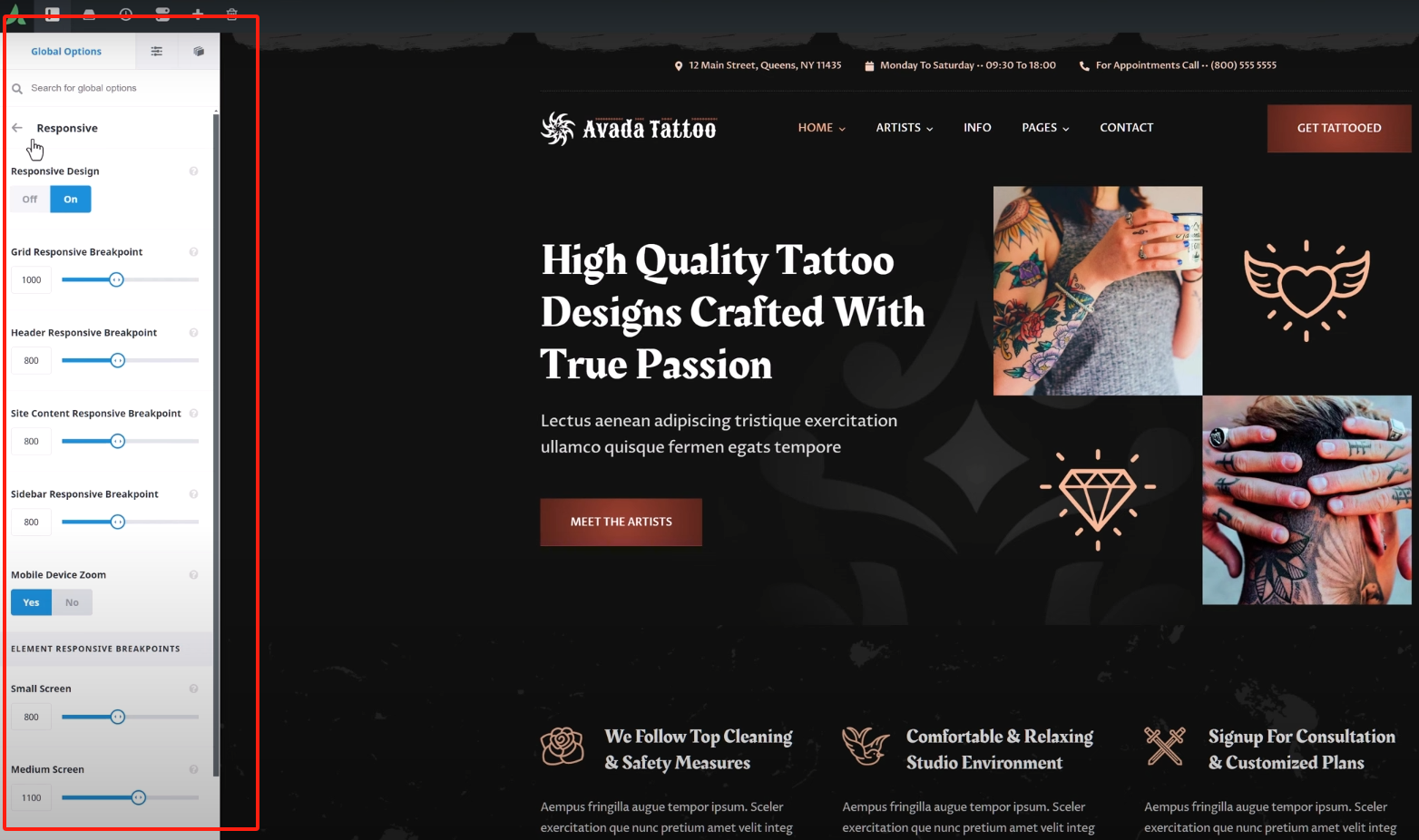
I. アバダのレスポンシブ・デザインの特徴
アバダ、そうだ。完全レスポンシブテーマすべてのレイアウト、モジュール、エレメントは異なるデバイスで利用可能です。
- グローバルなレスポンシブ設定(ブレークポイントの制御、ズーム、フォントの拡大縮小など)
- 要素レベルのレスポンシブ設定(異なるデバイス用に個別にスタイル設定可能)
- リアルタイム・レスポンシブ・プレビュー(デバイスを切り替えずに効果を見ることができます)
- レスポンシブ画像読み込みメカニズム(画面に最適なサイズの画像をロードします)

アバダ・レスポンシブ・オプション

1.レスポンシブ・デザイン
このオプションはデフォルトでオンになっています。 オフにすると、ページの幅が固定され、適応機能が失われます。通常はオンのままにしてください。

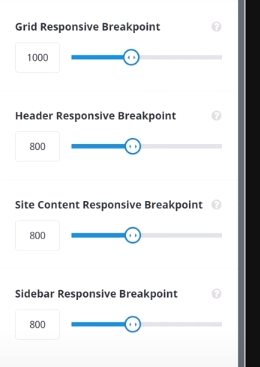
2.4大ブレークポイントのコントロール(ブレークポイント)
これらのブレークポイントは、異なる画面幅でページがレイアウトを切り替え始めるタイミングを制御する:

| ブレークポイントの種類 | 機能説明 |
|---|---|
| グリッド・レスポンシブ・ブレークポイント | グリッドタイプのコンテンツ(ブログやポートフォリオなど)をシングルカラムレイアウトに分割する際のコントロール。 |
| ヘッダー・レスポンシブ・ブレークポイント | 従来のヘッダーがモバイルメニューに切り替わるタイミングを制御することは、オプションベースのヘッダーにのみ適用されます。Avada Layoutsで構築されたヘッダーは影響を受けません。 |
| サイト・コンテンツ・ブレークポイント | メインコンテンツエリアがマルチカラムレイアウトからシングルカラムレイアウトに変わるタイミングを制御する。 |
| サイドバー・レスポンシブ・ブレークポイント | 小さな画面でサイドバーがディスプレイの下に移動するタイミングを制御します。これは古い設定なので、代わりにSticky Columnsを使用することをお勧めします。 |
3.モバイル・デバイス・ズーム
封じ込めモバイルデバイス2本指によるページコンテンツのズームを許可するかどうか。一般的に、ユーザーエクスペリエンスを向上させるためにオンにすることを推奨します。

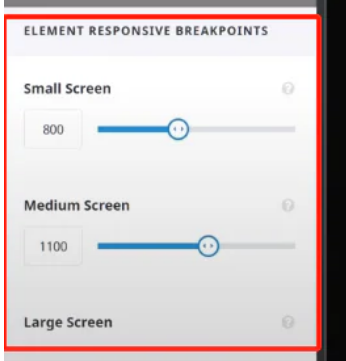
4.小画面と中画面のブレークポイント値をカスタマイズする
中画面」と「小画面」の開始ピクセル値を設定できます。
例
- 画面中央の始点:1100px
- スモールスクリーンの開始点:800px
これらの値は、レスポンシブプレビューと要素の表示ロジックに直接影響します。

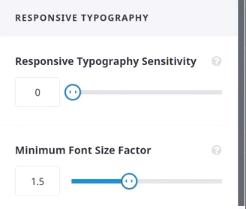
5.レスポンシブフォントサイズの設定
- レスポンシブ・タイポグラフィの感度コントロール見出しフォント小さい画面でのサイズ縮小速度。値が大きいほど、モバイルでのフォント縮小速度が速くなる。
0 はフォントのスケーリングを無効にする . - 最小フォントサイズ係数
- 最小フォントサイズの倍数を制御する:
- 0に設定:フォントの最小値制限なし
- 1に設定:最小フォント=現在のフォント
- 2に設定:最小フォント=現在のフォントの2倍
- 最小フォントサイズの倍数を制御する:

この2つのパラメータを使えば、階層構造を失うことなく、モバイルでも読みやすいフォントを維持することができる。
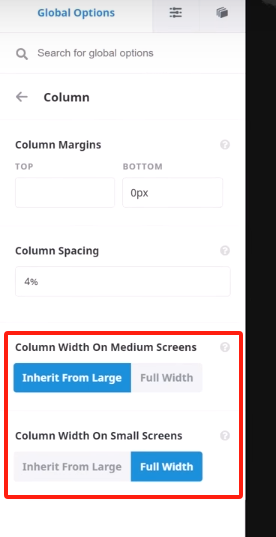
III.カラムレイアウトのレスポンシブな動作
Avada Builderでは、各カラムモジュールに異なるスクリーン次の幅。デフォルト:
- 中画面は大画面の列幅を継承
- 小さな画面は自動的に全幅に設定される(100%)

また、特定の列を編集することもできる:
- カラム」設定をクリックする。
- レスポンシブ表示に切り替える(左上のアイコン)
- 1/4、1/2、1/1など、大・中・小スクリーン用に異なるカラム幅を設定する。
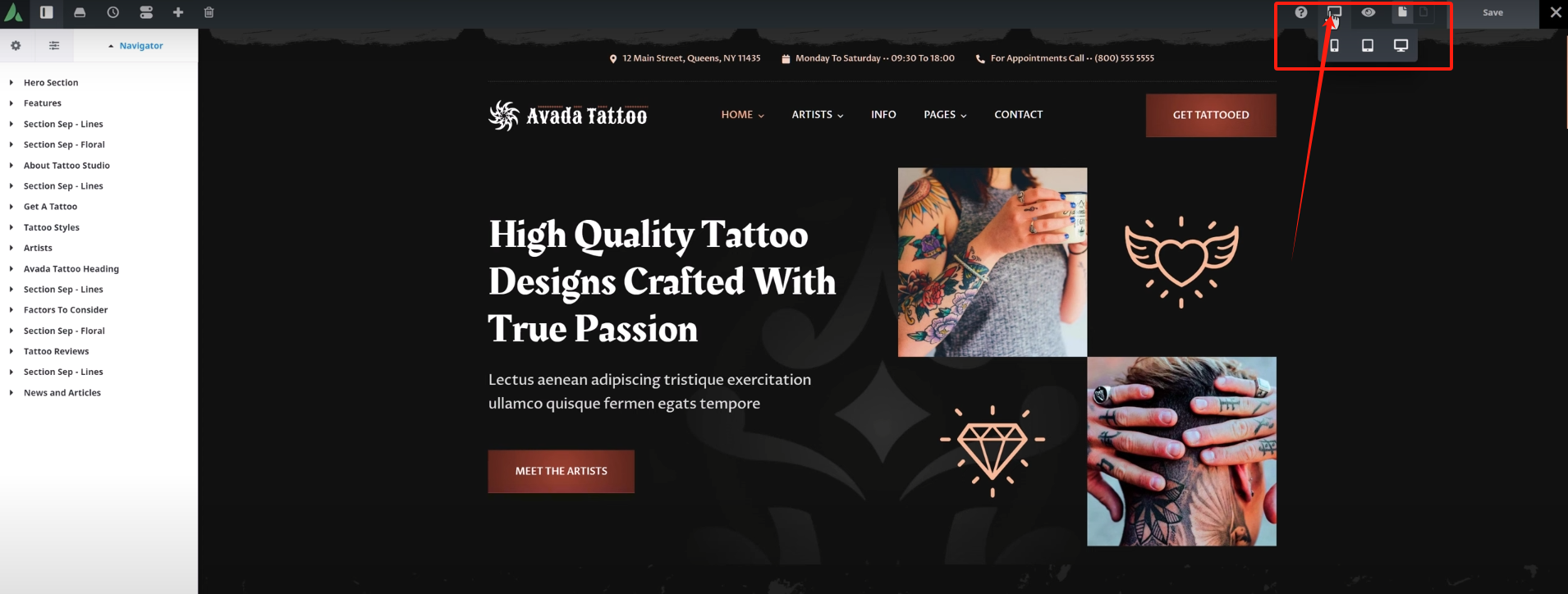
IV. Avada Builderレスポンシブ・プレビュー
ページデザインにAvada Builderを使用する場合、ツールバーに「レスポンシブ・ビュー・アイコン」があり、クリックすることで異なるデバイス・エミュレータを切り替えることができます:
- ラージ(デスクトップ)
- ミディアム(フラット)
- 小型(携帯電話)

異なるスクリーンでコンテンツを編集する場合、Avadaはそのサイズの「レスポンシブ設定セット」を有効にします:
- で、各デバイスのエレメントを個別に設定することができます。マージンそして書体そしてアライメントそして幅他
- の他のサイズには影響しません。オープニング互いに独立している。
一般的な最適化の推奨事項
- マルチカラムレイアウトは小さなスクリーンにはお勧めできません。
1段積みレイアウトへの変更を提案 - モバイルコンテンツは長すぎてもいけない。
核となるメッセージは、最初の画面か2画面以内に表示する。 - レスポンシブなフォントとボタンサイズ
ユーザーがどれだけ簡単に指をクリックできるかをテストする必要がある。 - レスポンシブプレビューを使用して、各ページ、各コンテンツブロックを繰り返しテストします。
異なるサイズでのパフォーマンス
概要
Avada のレスポンシブ機能はデフォルトで有効になっているだけでなく、完全な設定オプション、デバイスシミュレーションプレビュー、モジュールレベルでのレスポンシブ設定も提供します。単純な自動適応であれ、デバイスによって異なるコンテンツの複雑な制御であれ、Avada ではコードを書くことなく簡単に行うことができます。詳しくはアバダ・テーマ・チュートリアルをご覧ください。光子ゆらぎネットワークWordPressのチュートリアルや情報が毎日更新されています。
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/47657
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。
























![絵文字[lenghan]-Photonflux.com|プロのWordPress修理サービス、ワールドワイド、迅速対応](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)







コメントなし