子テーマを使用することは、リスクを心配することなくテーマを修正、調整、テストするための便利な方法の一つです。変更されるのは子テーマであり、親テーマではありません。親テーマを更新してもカスタマイズは失われません.
変更後に問題が発生した場合は、作成した子テーマを削除することでいつでも元のテーマに戻すことができます。
![画像[1]-WordPressサブテーマ・チュートリアル:手動とプラグイン作成、細部の違い](https://www.361sale.com/wp-content/uploads/2024/12/20241217190850963-image.png)
WordPressの子テーマとは何ですか?
子テーマはその名の通り、親テーマの機能を継承したテーマです。サイトの編集 ワードプレスのテーマカスタムの変更はコアテーマに影響を与える可能性があるためです。そのため、子テーマは WordPress テーマを安全に変更するためのリスクのない代替手段として使用できます。
WordPressの子テーマは親テーマとは別のフォルダに存在し、子テーマは変更しない限り親テーマの機能に依存します。WordPressのダッシュボードで子テーマをインストールすると、親テーマに関連付けられていることがわかります。
子テーマがウェブサイトで使用されている場合、WordPressコアはまず子テーマのファイルをチェックします。子テーマに変更がない場合、WordPressは親テーマのファイルを実行します。
覚えておくべきことは子テーマは独立して実行できないため、親テーマと同時にインストールする必要があります。.
WordPressの親テーマと子テーマの違いは何ですか?
親テーマは、テンプレートファイル、スタイルシート、CSS、JavaScriptファイル、およびWordPressウェブサイトの実行に必要なその他のリソースを含む完全なWordPressテーマです。一方、子テーマは親テーマから機能を継承します。
以下は、両者の違いをご理解いただくためにまとめた比較表です:
| 親テーマ | サブテーマ |
|---|---|
| オリジナルはWordPress | 後に開発 |
| 他のテーマから独立した親テーマ | 子テーマは親テーマに依存し、親テーマの機能を継承します。 |
| すべてのドキュメントとリソースが含まれています。 | 子テーマには通常、style.cssとfunctions.phpの2つのファイルしかありません。 |
| 親テーマが必要 | サブテーマはカスタムメイドに適しています。 |
WordPressで子テーマを使用するのはどのような場合ですか?
サブテーマは次のような場合に使用できます:
- テーマのテンプレートやスタイルをカスタマイズしたいが、親テーマのコードを変更したくない場合。
- リスクを冒さずに新機能のテストや設定のカスタマイズを行いたい場合。
- 新しいテーマを開発中で、出発点として既存のテーマを使用したいと考えています。
- 特定のクライアントやプロジェクトのために、既存のテーマをベースにカスタムテーマを作成したい場合。
WordPressの子テーマを作成する前の前提条件
1. バックアップウェブサイト
子テーマを作成する前に、必ずサイトのバックアップを取ってください!.事故が発生した場合、バックアップを使用することでサイトを正常な状態に戻すことができます。バックアップを作成するにはプラグイン(Updraftなど)を使用することもできます。メインフレーム制御パネルバックアップを作成します。
WordPress ウェブサイトをバックアップしたことがない場合は、WordPress ウェブサイトのバックアップ方法に関する簡単なガイドを参照してください。
2. ステージング環境の作成
推奨される方法は、ステージング環境で変更を行い、オンライン環境に適用する前にその正確性をテストすることです。WordPress のステージングサイトを作成することで、オンラインサイトに影響を与えることなく変更を安全にテストできます。
子テーマを手動で作成する方法
WordPressで子テーマを作成するには、いくつかのステップを踏む必要があります。WordPressにおける子テーマの概念を理解しやすくするために、まずは トゥエンティフィフティーン デフォルトのテーマを例として、子テーマがどのように機能するのかを理解してもらうために、子テーマを作成する際にいくつかの変更を加えています。
ステップ 1: サブテーマ フォルダの作成
まず、ローカルシステムに子テーマに必要なすべてのファイルを保存するための別フォルダを作成します。
なぜローカルシステムに作成するのですか?
なぜなら、すべてのファイルの作成が完了すると、FTP(ファイル転送プロトコル)技術を使ってフォルダをウェブサイトにアップロードすることができるからです。
次に、新しく作成したフォルダの名前を、親テーマの名前に似たものにし、名前の最後に「child」という単語を追加します。例えば、このサイトでは トゥエンティトゥエンティトゥのテーマ.
Twenty Twenty-Twoテーマ用の子テーマを作成する場合、フォルダ名を次のようにします。 二十二の子これは、フォルダがTwenty-Twoテーマのサブフォルダであることを意味します。
![画像[2]-WordPressサブテーマ・チュートリアル:手動とプラグイン作成、細部の違い](https://www.361sale.com/wp-content/uploads/2024/12/20241217184805726-image.png)
ステップ2:子テーマ用のスタイルシートを作成
次に、次の名前の子テーマフォルダを作成する必要があります。 スタイル.css ファイルに記述します。このCSSファイルには、子テーマのすべてのスタイルルールと宣言が含まれます。
CSSファイルを作成するには、メモ帳のようなテキストエディタやSublime Textのようなコードエディタを使うことができます。
スタイル・シートが正しく動作するためには、スタイル・シートにヘッドノート.ヘッダーコメントには、子トピックに関する基本情報 (特定の親トピックの子であることなど) が含まれます。
注釈の最も重要な要素は次の2つです。テーマ名 歌で応える テンプレートカタログ(テンプレート).テーマファイルは通常 wpコンテンツ/テーマ フォルダー
メモ帳を開き、以下のコードをコピーしてファイルに貼り付けます。 .css ファイルの拡張子:
/*テーマ名:Twenty Twenty Two ChildテーマURI:https://wordpress.org/themes/twentytwentytwo/作者: WordPressチーム作成者URI: https://wordpress.org/テンプレート: twentytwentytwo説明: Twenty Twenty-Twoの子テーマバージョン: 1.1ライセンス: GNU General Public License v2以降ライセンスURI: http://www.gnu.org/licenses/gpl-2.0.htmlタグ: ブラック, ブルー, グレー, ピンク, パープル, ホワイト, イエロー, ダーク, ライト, 2カラム, 左サイドバー, 固定レイアウト, レスポンシブレイアウト, アクセシビリティready, カスタム背景, カスタムカラー, カスタムヘッダー, カスタムメニュー, エディタスタイル, feature-images, microformats, post-formats, rtl-言語サポート, スティッキーポスト, スレッドコメント, 翻訳対応テキストドメイン:twentytwo-childこのテーマは、WordPressと同様に、GPLの下でライセンスされています。何かクールなものを作ったり、楽しんだり、学んだことを他の人と共有したりするために使ってください。*/クールなものを作り、楽しみ、学んだことを他の人と共有するために使用してください。/* テーマ名:Twenty Twenty Two Child テーマURI:https://wordpress.org/themes/twentytwentytwo/ 作者: WordPressチーム 作成者URI: https://wordpress.org/ テンプレート: twentytwentytwo 説明: Twenty Twenty-Twoの子テーマ バージョン: 1.1 ライセンス: GNU General Public License v2以降 ライセンスURI: http://www.gnu.org/licenses/gpl-2.0.html タグ: ブラック, ブルー, グレー, ピンク, パープル, ホワイト, イエロー, ダーク, ライト, 2カラム, 左サイドバー, 固定レイアウト, レスポンシブレイアウト, アクセシビリティready, カスタム背景, カスタムカラー, カスタムヘッダー, カスタムメニュー, エディタスタイル, feature-images, microformats, post-formats, rtl-言語サポート, スティッキーポスト, スレッドコメント, 翻訳対応 テキストドメイン:twentytwo-child このテーマは、WordPressと同様に、GPLの下でライセンスされています。 何かクールなものを作ったり、楽しんだり、学んだことを他の人と共有したりするために使ってください。 */クールなものを作り、楽しみ、学んだことを他の人と共有するために使用してください。/* テーマ名:Twenty Twenty Two Child テーマURI:https://wordpress.org/themes/twentytwentytwo/ 作者: WordPressチーム 作成者URI: https://wordpress.org/ テンプレート: twentytwentytwo 説明: Twenty Twenty-Twoの子テーマ バージョン: 1.1 ライセンス: GNU General Public License v2以降 ライセンスURI: http://www.gnu.org/licenses/gpl-2.0.html タグ: ブラック, ブルー, グレー, ピンク, パープル, ホワイト, イエロー, ダーク, ライト, 2カラム, 左サイドバー, 固定レイアウト, レスポンシブレイアウト, アクセシビリティready, カスタム背景, カスタムカラー, カスタムヘッダー, カスタムメニュー, エディタスタイル, feature-images, microformats, post-formats, rtl-言語サポート, スティッキーポスト, スレッドコメント, 翻訳対応 テキストドメイン:twentytwo-child このテーマは、WordPressと同様に、GPLの下でライセンスされています。 何かクールなものを作ったり、楽しんだり、学んだことを他の人と共有したりするために使ってください。 */クールなものを作り、楽しみ、学んだことを他の人と共有するために使用してください。
ファイルを保存したら、WordPressの管理画面に移動します。 外装状態 → ごかんけいせいぼおん見てください。 トゥエンティトゥエンティトゥ・チャイルド テーマが表示されました。テーマをウェブサイトに適用できるようになりました。
により スタイル.css ファイルをWordPressの子テーマディレクトリに置くと、WordPressは次のように読み込みます。 スタイル.css ファイルであり、親テーマのスタイルシートではありません。他のファイル、例えば index.phpそしてページ.php 歌で応える functions.php親テーマから読み込まれる
しかし、まだサブテーマを スタイル.css テーマのスタイルを定義するには、親テーマのスタイルをインポートする必要があります。WordPress Codexのベストプラクティスによれば、親テーマのスタイルを functions.php このファイルは、スタイルシートをenqueueに追加します。
ステップ3:親テーマと子テーマのスタイルシートを読み込む
WordPressの子テーマの他のファイルとは異なり functions.php ファイルは次のように動作します:WordPressはまず子テーマの functions.php ファイルで関数を初期化してから、親テーマの functions.php ドキュメンテーション
前述したように、スタイルシートをインポートする最良の方法は functions.php そのファイルはキューに追加されます(enqueue)。
子テーマのディレクトリに functions.php ファイルに以下のコードを追加してください:
phpコピーコード<?php<br>add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );<br>関数 enqueue_parent_styles() {<br> wp_enqueue_style( 'parent-style', get_template_directory_uri().'./style.css' );<br>}<?php<br>add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );<br>関数 enqueue_parent_styles() {<br> wp_enqueue_style( 'parent-style', get_template_directory_uri().'./style.css' );<br>}<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
関数 enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'./style.css' );
}
このコードは親テーマファイルの スタイル.css スタイルシート。スタイルシートの内容を編集する必要がある場合は、子テーマの スタイル.css ドキュメンテーション
ステップ4:子テーマのstyle.cssファイルを編集します。
WordPressの子テーマでは スタイル.css ファイル内でスタイルルールを定義し、スタイルシートを簡単に編集できます。例えば、リンクの色を変更したい場合、子テーマの スタイル.css 次のコードをファイルに追加します:
cssCopyコードa {<br> カラー:#D54E21。<br> text-decoration: none;<br>}a {<br> カラー:#D54E21。<br> text-decoration: none;<br>}a {
カラー:#D54E21。
text-decoration: none;
}
このプロセスでは、サブトピック スタイル.css 文書にはリンクの説明 (a) のスタイルルールは親テーマの スタイル.cssその他のスタイルに変更はありません。
ステップ5: single.phpテンプレートファイルの編集
子テーマでは個々のテンプレートファイルを簡単に編集できます。例えば シングル.php ファイルをコピーし、WordPressの子テーマのフォルダに貼り付ける必要があります。
例えば、一つの投稿ページからコメント欄を削除したいとします。このファイルを子テーマのフォルダにコピーした後、ファイルを編集して以下のコードを削除します:
// コメントが開いているか、少なくとも1つのコメントがある場合は、コメントテンプレートを読み込みます。
if ( comments_open() || get_comments_number() ) : :
comments_template()。
endif;
このプロセスでは、WordPressはまず、子テーマフォルダが シングル.php ファイルから読み込まれます。存在する場合は子テーマフォルダから読み込まれ、存在しない場合は親テーマフォルダにあるファイルを読み込むようにフォールバックします。
同様に、テーマ内の個々のテンプレートファイルを編集することもできます。このアプローチは、親テーマの整合性を維持し、親テーマを更新してもカスタムの変更が失われないという点で優れています。
プラグインを使って子テーマを作成する方法
WordPressのリポジトリには、子テーマをすばやく作成できるプラグインがいくつかあります。
最も人気のある無料の子テーマプラグインが3つあります:
- 子テーマウィザード
- WPS子テーマジェネレータ
- WP子テーマジェネレータ
このチュートリアルでは 子テーマウィザード プラグインを使用して子テーマを生成します。
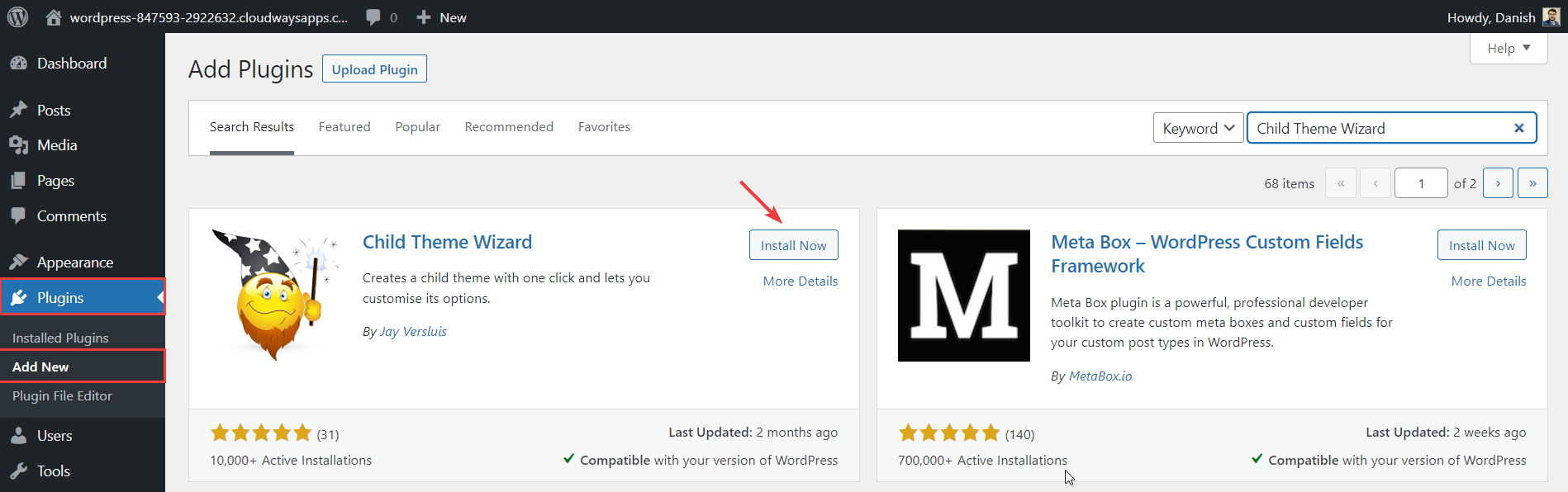
- 切り替えるWordPressダッシュボード > プラグイン > 新しいプラグインの追加.
- 右側の検索バーで検索Child Theme Wizard プラグイン。
- クリック「インストールボタン。
- インストール後アクティブ化ボタンをクリックしてプラグインを有効にします。

- プラグインの有効化に成功すると、左のWP管理バーのアーティファクトオプション「サブテーマ ウィザード」オプション

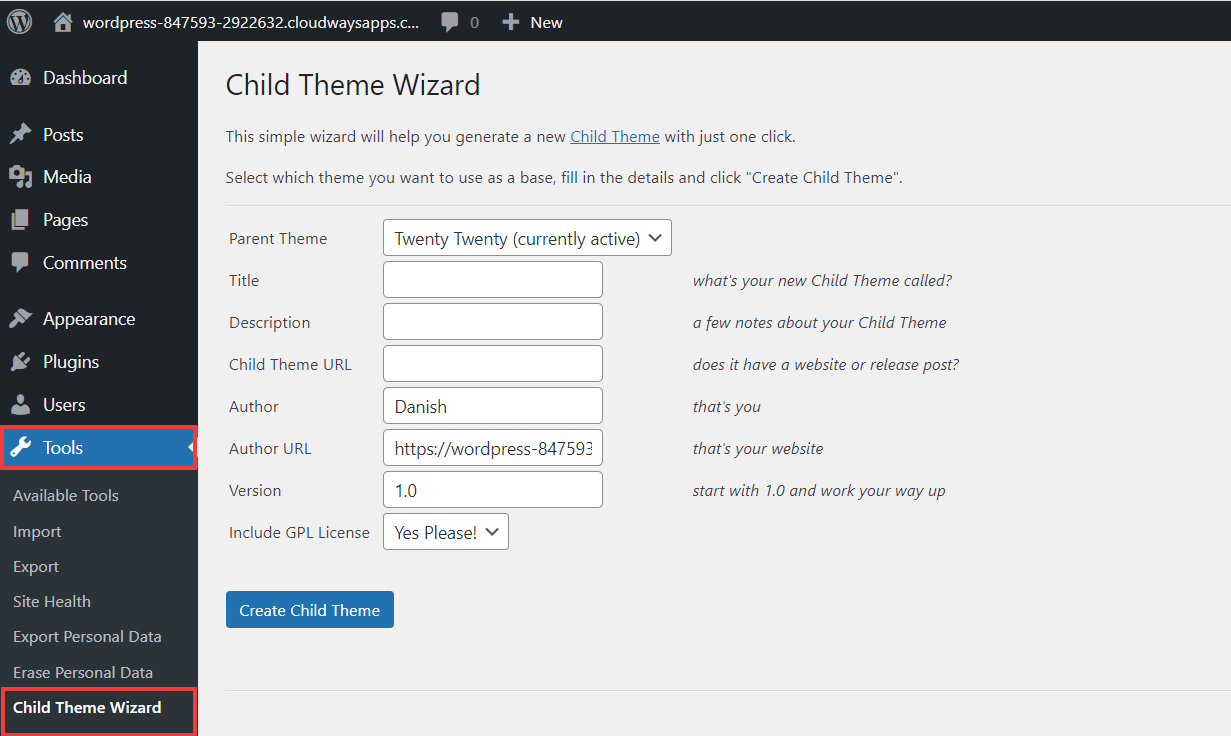
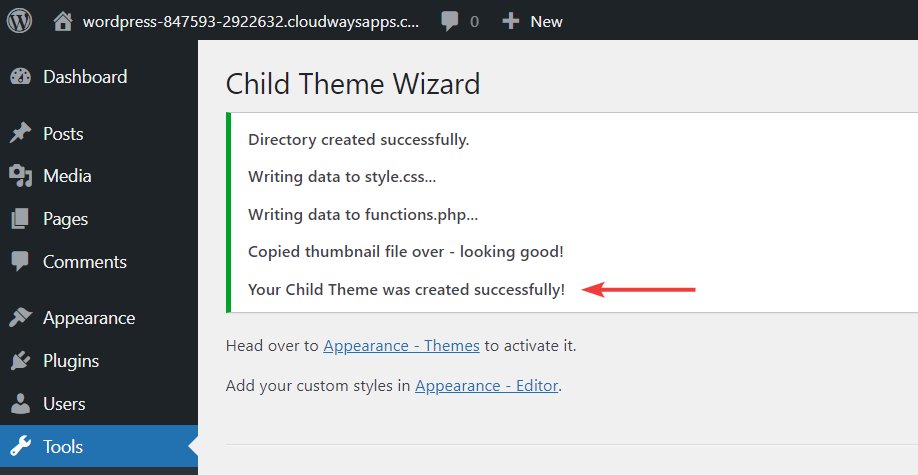
- 今、選択しなければならないこと父 ごかんけいせいぼおん.そのためにはキャプションそして説明歌で応える地上第1支部:午後11時~午前1時、深夜0時 ごかんけいせいぼおん URLをクリックしてください。確立 地上第1支部:午後11時~午前1時、深夜0時 ごかんけいせいぼおん.

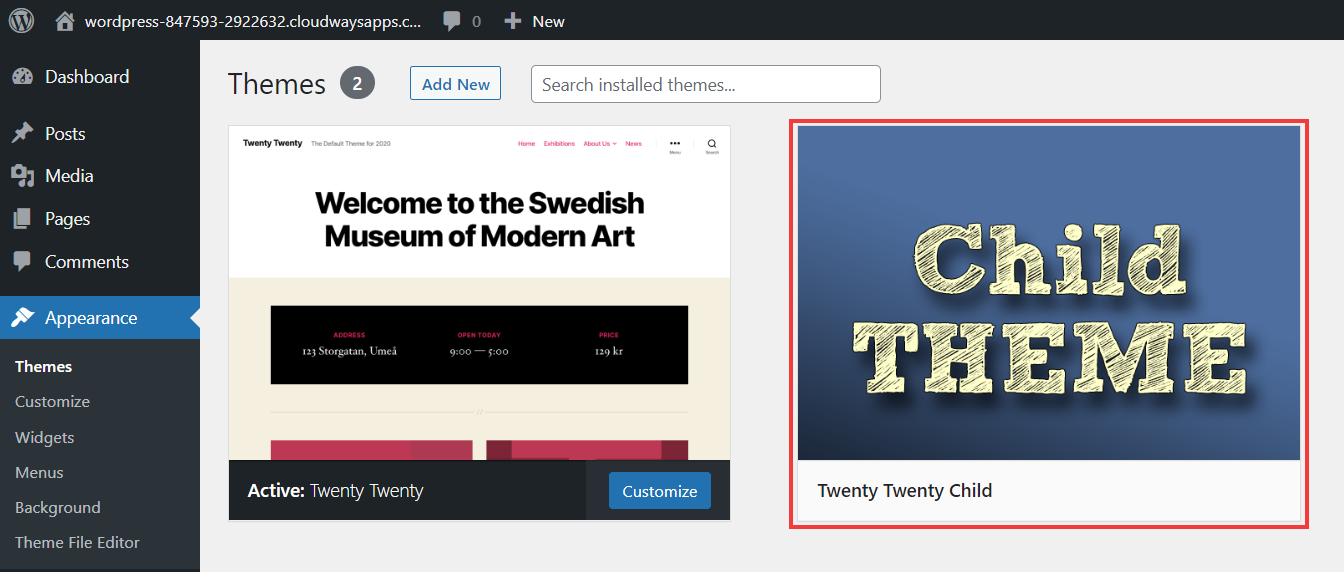
- 次に外観 > テーマをクリックし、新しく作成された子トピックを表示します。

プラグインと一緒にね」。子テーマウィザード"子トピックを作成する簡単な方法。
概要
以上です!WordPressの子テーマとは何か、親テーマとどう違うのかを理解していただけたと思います。この記事では、子テーマを使うメリットと、導入前に考慮すべき前提条件について説明します。
一般的な問題
Q: WordPressの子テーマとは何ですか?
A. WordPressの子テーマは、親テーマのすべての機能、デザイン要素、機能を継承する子テーマです。子テーマを使用すると、カスタム修正を失うことなく、親テーマを更新することができます。
Q: WordPressの親テーマと子テーマの違いは何ですか?
A. 親テーマは、すべてのコア機能、スタイル、テンプレートを備えた完全で独立したWordPressテーマです。一方、子テーマは親テーマに依存し、親テーマのファイルを変更することなく特定の要素をカスタマイズまたは上書きするために使用されます。
要するに、親テーマは開発者によって直接更新され、子テーマは更新されるたびにカスタムの修正を保持することができます。
Q: 子テーマを手動で作成する方法を教えてください。
子トピックを手動で作成するには、次の 5 つの手順を実行します:
- 子テーマフォルダの作成
- 子テーマ用のスタイルシート(style.css)の作成
- 親テーマと子テーマのマウントスタイルシート
- 子テーマのstyle.cssファイルを編集します。
- single.phpテンプレートファイルの編集
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/30914
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。

































コメントなし