作動中 ワードプレス ウェブサイトを構築する際、テキストはウェブサイトの全体的な配色と調和する、または目立つ色を選択するようにカスタマイズされます。これにより、サイトの外観が向上するだけでなく、ユーザーエクスペリエンスも向上します。
![画像[1] - WordPressのデフォルトのテキスト選択色を簡単に変更する方法|完全なチュートリアル](https://www.361sale.com/wp-content/uploads/2024/11/20241120114100883-image.png)
なぜデフォルトのテキスト選択色を変更しなければならないのですか?
テキスト選択色は、ユーザーがウェブページでテキストを選択したときに表示される背景色とテキストの色です。下記はデフォルトのテキスト選択色の例です:
代表例デフォルトのテキスト選択色は水色またはグレーで、サイト全体のデザインにマッチしない場合があります。
![画像[2] - WordPressのデフォルトのテキスト選択色を簡単に変更する方法|完全なチュートリアル](https://www.361sale.com/wp-content/uploads/2024/11/20241120111331997-image.png)
デフォルトのテキスト選択色を変更するメリット
- 視覚効果の向上ウェブサイトのテーマカラーと統一することで、より美しいページデザインが可能になります。
- ユーザーエクスペリエンスの向上より目を引くテキスト選択色にすることで、ユーザーがより簡単に選択箇所を識別できるようになります。
- ブランド一貫性サイトがブランドカラーを採用している場合、テキストの選択色を変更することで、サイトの統一感を高めることができます。
方法1:WordPressのテーマ設定を使う(簡単)
WordPressテーマの中には、デフォルトのテキスト選択色を含め、タイポグラフィやフォント設定を変更できるものがあります。テーマにこの機能があるかどうかを確認するには、次のサイトにアクセスしてください。外観」のカスタマイズ.
注目してください:ブ ロ ッ ク テーマを使用 し てい る 場合は こ のオプシ ョ ンは利用で き ず、 テ キ ス ト 選択色を変更す る には方法 2 を実行す る 必要があ り ます。

ここで、"カラー"です。
もし、"通常兵器","治安情勢"または同様のタブに、通常テーマのカラー設定が含まれています。
例えばアストラWordPressテーマを選択する必要があります。治安情勢タブ

をクリックします。カラー「このWordPressテーマを構成するすべての異なる色を参照してください。
次に、"アクセント".

カラーピッカーが開き、新しいテキスト選択色を選択できます。
ライブプレビューは、変更が加えられると自動的に更新されます。さまざまな設定を試して、あなたのWordPressサイトに最適な設定を確認してください。

変更に問題がなければ、" をクリックします。ポスト「で十分です。
その後、WordPressブログやウェブサイトに新しいテキスト選択色が表示されます。

WordPressのテーマカスタマイザーに色の設定がない場合でも、デフォルトのテキスト選択色を変更する方法があるかどうか、テーマのドキュメントを確認する価値はあります。
テーマ開発者に問い合わせることもできます。
方法2:コードを使用してテキスト選択色を変更する(すべてのテーマに適用されます)
テーマカスタマイザーでテキスト選択色を変更する方法が見つからない場合は、CSSコードを使用する方法もあります。
通常、CSSコードスニペットはWordPressのチュートリアルにあり、テーマの functions.phpファイルの説明
最大の問題は、コードスニペットの小さなエラーでさえ、WordPressウェブサイトを完全に壊してしまう可能性があることです。言うまでもなく、WordPressテーマを更新すると、すべてのカスタムコードが上書きされます。
そのため ダブルPCコード このプラグインこのコードスニペットプラグインは、WordPressにカスタムコードを追加します。

まず、無料のWPCodeプラグインをインストールし、有効化してください。
有効化したら、WordPressの管理ダッシュボードのコード・スニペット」はコード・スニペットを追加します。

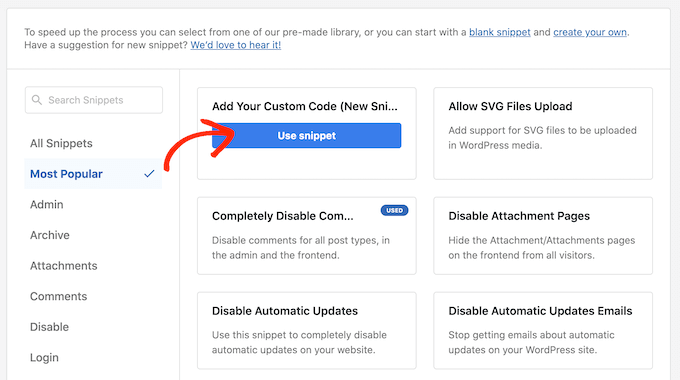
にカーソルを合わせてください。カスタムコードの追加上へ
表示されたら、「」をクリックします。コードスニペットの使用「ボタン

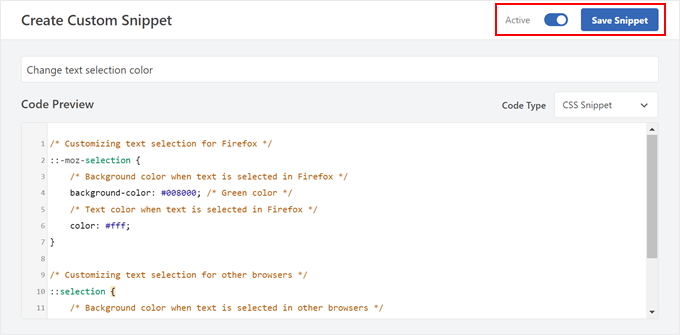
まず、カスタムコードスニペットのタイトルを入力します。タイトルは、後でWordPressダッシュボードでコードスニペットを識別するのに役立つものであれば何でもかまいません。テキスト選択色の変更".
その後、"コードタイプ「ドロップダウンメニューから"CSSコードスニペット".

そして、次のCSSをコードのプレビューボックスに追加することができます:
/* Firefox 用のテキスト選択のカスタマイズ */::-moz-selection {/* Firefox でテキストが選択されたときの背景色 */background-color: #008000; /* グリーンカラー *//* Firefoxでテキストを選択したときの背景色 */ background-color: #008000; /* 緑色 */background-colour: #fff; /* 緑色 */ /* Firefoxでテキストを選択したときのテキスト色 */}/* 他のブラウザ用にテキスト選択をカスタマイズする */::selection {/* 他のブラウザでテキストを選択したときの背景色 */background-color: #008000; /* 緑色 */ /* 他のブラウザでテキストを選択する際のカスタマイズ */ ::selection { /* 他のブラウザでテキストを選択する際の背景色 *//* 他のブラウザでテキストが選択された時の背景色 */ background-color: #008000; /* 緑色 */color: #fff; /* 緑色 */ /* 他のブラウザでテキストを選択したときのテキスト色 */}/* Firefox 用のテキスト選択のカスタマイズ */ ::-moz-selection { /* Firefox でテキストが選択されたときの背景色 */ background-color: #008000; /* グリーンカラー */ /* Firefoxでテキストを選択したときの背景色 */ background-color: #008000; /* 緑色 */ background-colour: #fff; /* 緑色 */ /* Firefoxでテキストを選択したときのテキスト色 */ } /* 他のブラウザ用にテキスト選択をカスタマイズする */ ::selection { /* 他のブラウザでテキストを選択したときの背景色 */ background-color: #008000; /* 緑色 */ /* 他のブラウザでテキストを選択する際のカスタマイズ */ ::selection { /* 他のブラウザでテキストを選択する際の背景色 */ /* 他のブラウザでテキストが選択された時の背景色 */ background-color: #008000; /* 緑色 */ color: #fff; /* 緑色 */ /* 他のブラウザでテキストを選択したときのテキスト色 */ }/* Firefox 用のテキスト選択のカスタマイズ */ ::-moz-selection { /* Firefox でテキストが選択されたときの背景色 */ background-color: #008000; /* グリーンカラー */ /* Firefoxでテキストを選択したときの背景色 */ background-color: #008000; /* 緑色 */ background-colour: #fff; /* 緑色 */ /* Firefoxでテキストを選択したときのテキスト色 */ } /* 他のブラウザ用にテキスト選択をカスタマイズする */ ::selection { /* 他のブラウザでテキストを選択したときの背景色 */ background-color: #008000; /* 緑色 */ /* 他のブラウザでテキストを選択する際のカスタマイズ */ ::selection { /* 他のブラウザでテキストを選択する際の背景色 */ /* 他のブラウザでテキストが選択された時の背景色 */ background-color: #008000; /* 緑色 */ color: #fff; /* 緑色 */ /* 他のブラウザでテキストを選択したときのテキスト色 */ }
銘記2つのスタイルを追加しました。:モズセレクションセレクタを使用します。:選択CSSセレクタは、Google Chromeなど他の一般的なブラウザでも利用できます。
上記の例では、#の16進コードはリンクの色を緑に変更するので、次のように変更する必要があります。 背景色: #008000 はテキストのハイライトに使用する色です。
どの16進コードを使えばいいかわからない場合は、HTML Colour Codesのウェブサイトでさまざまな色とそのコードを調べることができます。
コードの外観に問題がなければ、" をクリックします。不活発"表示するボタンの切り替え"機能".
をクリックしてください。コードスニペットの保存" CSSコードスニペットが有効になります。

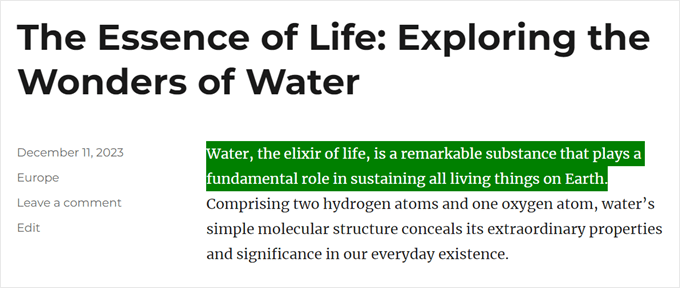
サイトのフロントエンドにアクセスして、実際に行われた変更を確認できるようになりました。
デモサイトではこのように表示されます。

上記の方法で、WordPressウェブサイトのテキスト選択色を簡単に変更し、全体的なデザインの一貫性とユーザーエクスペリエンスを向上させることができます。
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/27216
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。

































コメントなし