皆さんこんにちは!本日のチュートリアルでは、WordPressに様々なカスタムコードスニペットを安全に貼り付ける方法をご紹介します。以下がその主な内容です。チーム紹介カスタムコードスニペットの貼り付け経験
WordPressにコードスニペットを追加する最良の方法は何ですか?
前回と同様、WordPressサイトにコードスニペットを追加する前にWordPressウェブサイトのバックアップ.
これにより、WordPressサイトを安全に保つことができ、何か問題が発生した場合はいつでもバックアップからサイトを復元することができます。
WordPressにコードスニペットを追加する場合、一般的にはWordPressテーマのテンプレートファイル(index.phpやsingle.phpなど)にコードスニペットを追加する手順を見つけることが可能です。
これらのスニペットは特定のトピックファイルに対してのみ有効なので、直接追加したりWordPress子テーマの作成.
しかし、ほとんどのコードスニペットはWordPressテーマのfunctions.phpファイルにあります。チュートリアルの中にはコードスニペットを直接ファイルに追加するものもあり、熟練したオペレーターであればこれを行うことができます。しかし、私たちのチュートリアルは初心者向けなので、このチュートリアルではWordPressプラグイン.
こうすれば、テーマを変更しても、カスタマイズが削除されることはありません。
WordPressファイルを編集するには、WordPressサイトにカスタムコードスニペットを追加する方法によってさまざまな方法があります。
方法1:WPCodeプラグインを使用してカスタムコードを追加する(シンプル)
Code Snippetsプラグインを使用することは、WordPressにコードを追加する最も安全で初心者に優しい方法です。
![画像[1] - 初心者のためのWordPressにウェブページからコードスニペットを貼り付ける方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/09/2024092403112658.png)
ダブルPCコードこのプラグインを使えば、ウェブサイトにカスタムコードスニペットを簡単に追加・管理できます。テーマファイルの編集が不要.
それはインテリジェントコードフラグメント検証機能これは、一般的なコードエラーを回避するのに役立ちます。これにより、コードスニペットが追加されたときにウェブサイトが影響を受けるのを防ぐことができます。
WPCodeはまた、すべての最も人気のあるWordPressのコードスニペットを簡単に見つけることができる組み込みのコードライブラリを持っています。数回クリックするだけで、これらのスニペットを追加できます。
最も優れている点は、管理者がすべてのコードスニペットを一元管理し、タグを使って整理できることです。
注目してください: WPCodeメソッドはfunctions.phpファイル内のコードスニペットは便利です。このメソッドは、コードスニペットを他のテーマファイルに追加するよう要求された場合に使用します。
WPCodeでWordPressコードを編集・追加する方法
WPCodeプラグインを使用してWordPressにコードを追加したい場合は、WordPressの管理ダッシュボードから直接コードを追加することができます。
まず、無料のWPCodeプラグインをインストールし、有効化します。
有効化したら、WordPressの管理ダッシュボードのコード・スニペット」+「コード・スニペットの追加」。次に"新規追加"ボタン。

この画面では、あらかじめ用意されたライブラリからクリップを選択するか、カスタムコードを追加することができます。
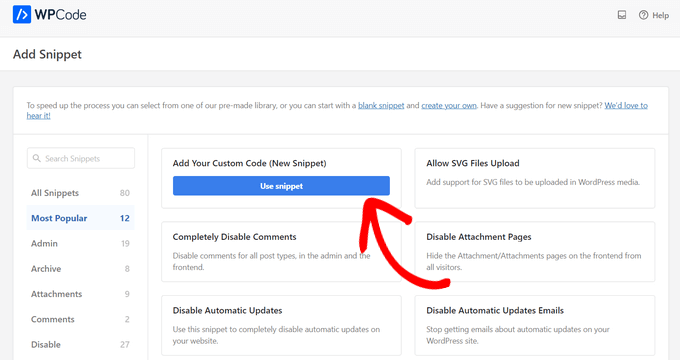
カスタムコードを追加するには、"カスタムコードの追加(新しいコードスニペット)「オプションでコードスニペットボタンを使用してください。

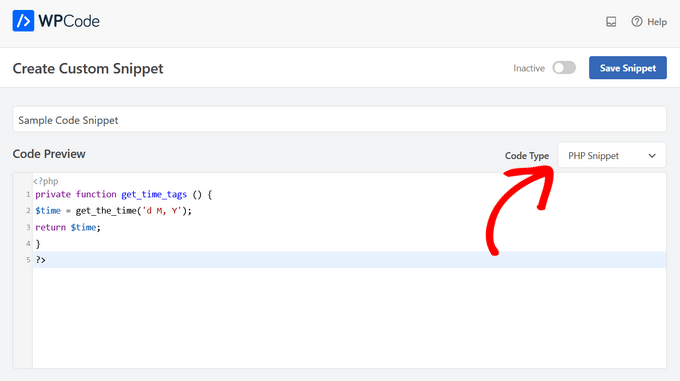
次の画面で、コード・スニペットを覚えやすくするために、まず名前を付けます。次に、コードをボックスに貼り付けます。右側のドロップダウンメニューから正しいコードタイプを選択します。

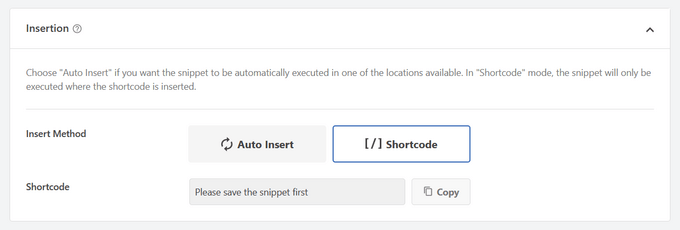
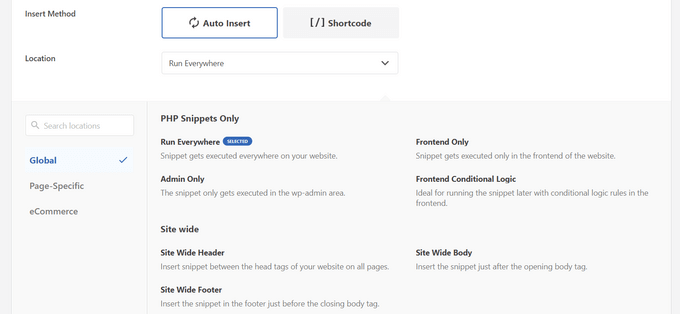
次に、"挿入 "セクション。ここでは、コードスニペットをショートコードとして使用し、手動でコピーしてサイト上の任意の場所に貼り付けるオプションがあります。

あるいは、"自動挿入"メソッドを使用して、自動的にコードスニペットを挿入する場所を選択します(WordPressの機能)。
どこでも実行、フロントエンドのみ、管理者のみ、サイト全体のタイトル、投稿後、投稿と投稿の間、段落の前などの位置から選択できます。

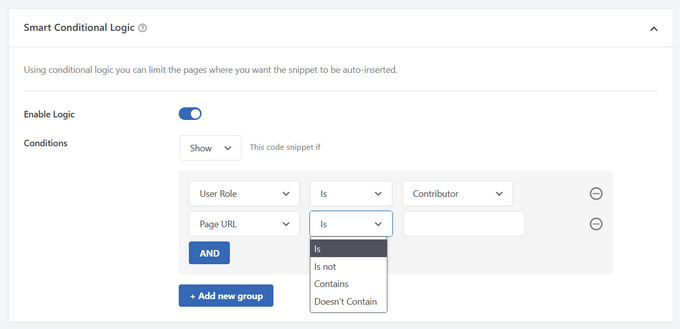
WPCodeの最も優れた点は、様々な自動挿入オプションに加えて、初心者のための条件ロジックオプションが付属していることです。これにより、コードを読み込むタイミングを選択することができます。

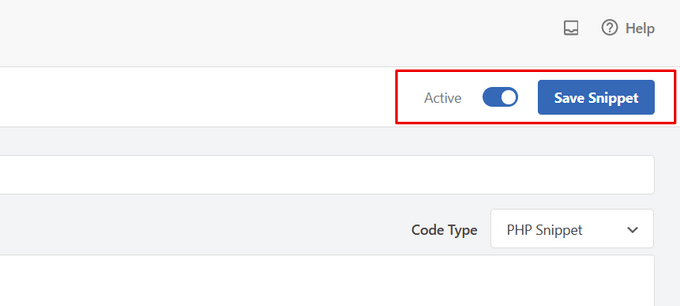
コードを追加したら、右上のスイッチを"不活発"切り替える"機能".
をクリックします。コードスニペットの保存ボタン。

コードスニペットがアクティブになると、選択した挿入方法に応じて、ショートコードとして自動的に追加または表示されます。
伝え方 WordPressのヘッダーとフッターにコードを追加
場合によっては、その主題を取り上げるだけでよいこともあります。header.phpもしかしたらフッター.phpWPCodeプラグインもこれを支援することができます。
追加する場合グーグルアナリティクスこれはGoogle AdSenseなどのトラッキングコードに便利です。
さらに、すべてのヘッダーとフッターコードを一箇所で管理し、手動によるエラーを防ぎ、テーマを失うことなくアップグレードまたは変更することができます。
注目してください:この方法は、トラッキングスクリプト、カスタムCSS、JavaScriptコードに最適です。
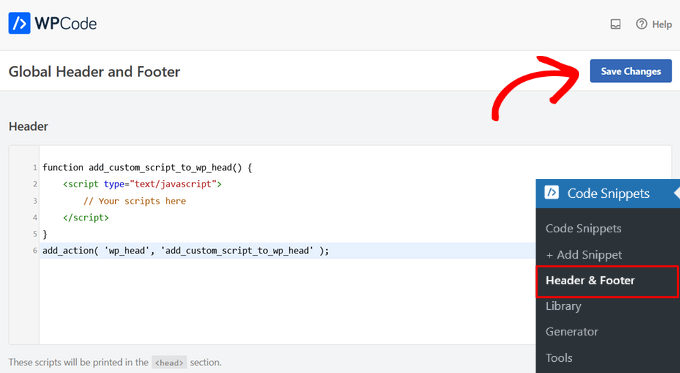
切り替えるコード・スニペット「ヘッダーとフッターコードスニペットは、ウェブサイトのヘッダー、ボディ、またはフッターセクションに入力されます。

をクリックしてください。変更の保存"ボタンをクリックすると、コードスニペットがウェブサイトに表示されます。
方法論2: サイト固有のWordPressプラグインへのカスタムコードの追加

もう一つの柔軟な選択肢は、サイト固有のWordPressプラグインを使用することです。これは、自分のサイト用に作成し、すべてのカスタムコードを保存するために使用できるカスタムプラグインです。
この方法の利点は、コードがテーマに依存せず、テーマが変更されても有効なままであることです。また、サイトのWordPressアップデートの影響
注目してください:を追加する必要がある場合にのみ有効です。functions.phpファイルのコード・スニペット。
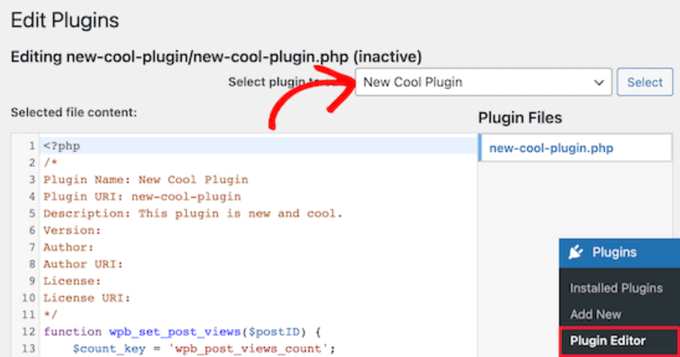
サイト固有のプラグインを使用している場合は、WordPress内蔵のプラグインエディタを使ってカスタムコードを追加できます。
切り替えるプラグイン "Plugin Editorそして、"編集するプラグインを選択します。: "ドロップダウンメニューでプラグインを選択します。
エディターがサイト固有のプラグインを読み込みます。その後、コードをページに追加するだけです。

完了したら、"更新資料" ボタンをクリックして変更を保存します。
もしコードから何かが欠落していたり、サイトを壊す可能性がある場合、プラグインエディタは自動的に変更を取り消します。
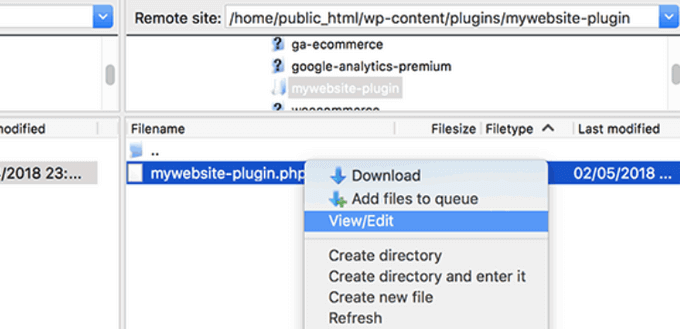
サイト固有のプラグインにカスタムコードを追加するもう一つの方法は、FTPを使用することです。
FTPクライアントでサイトを開き、プラグインファイルを右クリックして"表示/編集「オプション

これでファイルが開き、コードスニペットを簡単に追加できます。ファイルを保存して再度アップロードすると、変更内容が自動的に表示されます。
方法論3:Functions.phpまたは他のテーマテンプレートにカスタムコードを追加します。

最後に、コードスニペットをテーマに直接追加することができます。functions.php書類にあります。ただし、デメリットもありますので、他の方法をお勧めします。
まずワードプレスのテーマそうすれば、すべての変化はなくなります。
次に、その特定のテーマが使用されている場合にのみ機能するコードを追加します。
コード・スニペットを適切にコピー&ペーストし、サイトを壊さないようにする方法を見ていきます。
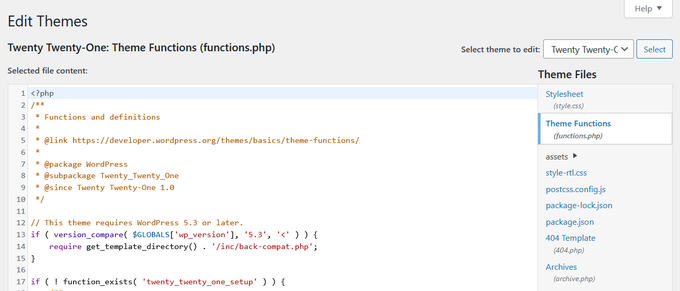
テーマファイルやその他のページテンプレートに直接コードスニペットを追加する場合は、WordPress管理パネルの外観」テーマエディタfunctions.phpでコードを追加します。
次に、右側の列からファイルを選択すると、エディターで開きます。

あなたが選んだチュートリアルによって、コードスニペットを追加できる場所がわかります。
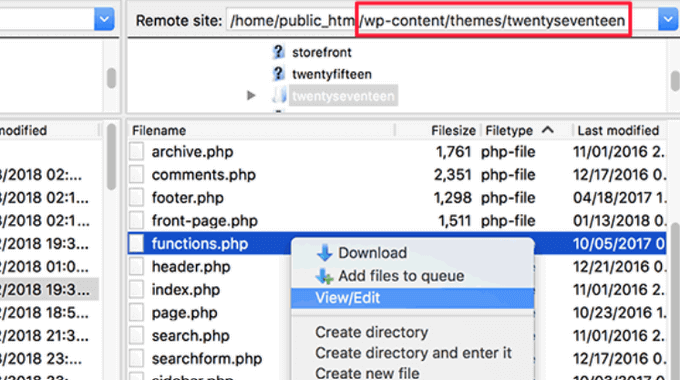
もう一つの方法は、WordPressがホストしているファイルマネージャのFTPを使用して、テーマファイルにカスタムコードを追加することです。
FTPクライアントをサイトに接続してwp-content " テーマ " テーマフォルダをクリックし、編集するファイルを右クリックします。

をクリックします。表示/編集"オプションでファイルをテキストエディタで開き、コードスニペットを追加します。
カスタムコード追加時のPHPエラーの解決
WordPressサイトにカスタムコードスニペットを追加する際、初心者はいくつかの間違いを犯します。コモンエラー.良いニュースは、ほとんどの間違いは避けられ、修正できるということです。
これらのエラーとその修正方法を見てみましょう。
1.PHPの開始タグと終了タグの間違った使い方
WordPressは主にPHPプログラミング言語で書かれており、PHPには特定の構文があり、次のコードはPHPで処理する必要があることをサーバーに伝えます。典型的なPHPのコードスニペットを以下に示します:
![画像[16] - 初心者のためのWordPressにウェブページからコードスニペットを貼り付ける方法 - Photon Flux Network|プロフェッショナルなWordPress修理サービス、グローバルなリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/09/2024092406074592.png)
すべての PHP コードは<?php歌で応える?>タグは次のとおりです。
PHP終了タグは、PHPとHTMLを行き来するファイルにおいて重要です。これには、PHP マークアップと HTML を使用するほとんどの WordPress テーマファイルが含まれます。
PHP開始タグがオフになっていない場所にコードを貼り付ける場合は、 PHP開始タグなしでコードを追加する必要があることを確認してください。
![画像[17] - 初心者のためのWordPressにウェブページからコードスニペットを貼り付ける方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/09/2024092406092817.png)
カスタムコードが PHP の終了タグの外側または後ろに貼り付けられている場合は、 PHP の開始タグも追加する必要があります。
![画像[18] - 初心者のためのWordPressにウェブページからコードスニペットを貼り付ける方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/09/2024092406112443.png)
90% のエラーはすべて、PHP の開始タグまたは終了タグの位置が正しくないことが原因です。コードを見れば、カスタムコードスニペットに PHP の開始タグや終了タグを追加する必要があるかどうかがわかります。
しかし、多くのWordPressテーマファイルはfunctions.phpPHPの終了タグが全くない場合もあります。これは、開始タグや終了タグを必要とせずに、 ファイルの末尾にコードを追加できることを意味します。
以下はその例です。
![画像[19] - 初心者のためのWordPressにウェブページからコードスニペットを貼り付ける方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/09/2024092406132426.png)
チュートリアルの中には、PHP の開始タグと終了タグの使い方をすでに知っていることを前提にしているものがあるからです。そのため、チュートリアルではこれらのタグを使わないコードスニペットが表示されるだけかもしれません。
![画像[20] - 初心者のためのWordPressにウェブページからコードスニペットを貼り付ける方法 - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/09/2024092406142874.png)
コード・スニペットが与えられると、PHPの終了タグと開始タグが含まれないように、複数の場所に追加されることがあります。
このようなコード・スニペットをテーマ・ファイルに追加する場合は、PHPタグの中にあることを確認してください。
WordPressのPHPエラーについて
WordPressにカスタムコードを追加する際に発生するエラーには、通常、詳細なエラーメッセージが表示されます。文法エラー解析エラー、または予期しない文字によるものです。致命的エラー.
これらのエラーは、コードのどの行がエラーを引き起こしているかを教えてくれます。

そうすれば、コードの正確な行まで行ってコードを調べ、何が欠けているのかを見つけることができます。
ここでは、適切なコード編集用テキストエディタ行番号やシンタックスハイライトが問題解決に役立つからです。
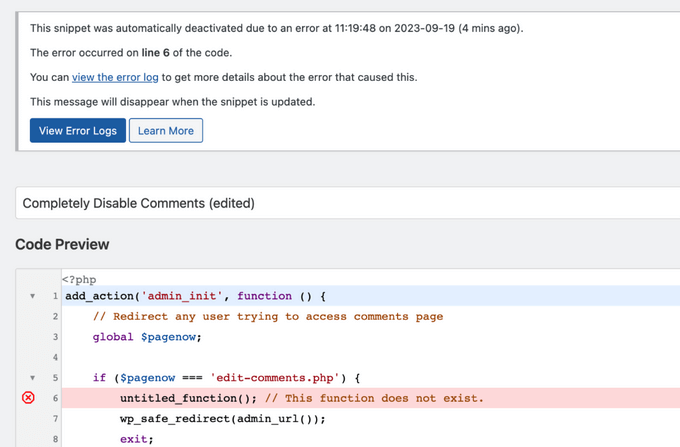
WPCodeプラグインを使用すると、エラーが発生した正確な行を示す正確なエラーレポートも付属しています。

WPCodeが管理者のアクセスをブロックしていることを発見した場合管理エリアエラーが発生した場合、自動的にコード・スニペットを無効にするので、問題を安全に修正することができます。
WordPressのウェブサイトにアクセスできないときは?
慌てないでください。サイトのファイルはすべて残っており、アクセスすることができます。
FTPクライアントまたはコントロールパネルファイルマネージャーアプリケーションはウェブサイトに接続します。
次に、エラーの原因となったコードを追加したファイルを探し、編集のために開きます。
その後、コード・スニペット内の問題を修正してみてください。問題が修正できない場合は追加されたコードスニペットを削除します。変更を保存したい場合は、保存することができます。
これでサイトは正常に戻ります。それでもエラーが表示される場合は、WordPressテーマの新しいzipファイルをダウンロードし、デスクトップに解凍してください。
次に、以前に変更したファイルを見つけ、古いファイルを上書きしてサーバーにアップロードします。
これらの問題に対処する方法については、以下の記事をご覧ください。WordPressのよくあるエラーとその修正方法.
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/20553
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。

































コメントなし