如果想对浮动联系表单进行更多设计控制,那么今天讲述的方法就比较适合你们。我们会使用 WPForms 创建表单,并使用 オプチンモンスター 使其浮动在您的 WordPress 网站上。
WPForms是一款容易使用的拖放式插件,用于构建 WordPress 表单。它提供 1,800 多个模板,单击几下即可快速设置表单。
![图片[1]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203213285.png)
要使用 WPForms 创建表单,先在网站上安装并激活插件。
激活后,可以从 WordPress 仪表板导航到WPForms » 添加新内容。
![图片[2]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203221218.png)
会将你重定向到表单生成器的界面。
在那里,输入表单名称并选择一个模板。在示例中,我们创建一个联系表单并将其命名为“お問い合わせフォーム".
![图片[3]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203225775.png)
命名表单后,向下滚动面板来选择模板。
在此示例中,我们用“シンプルなお問い合わせフォーム”选项。要开始构建,将鼠标悬停在上面并单击“テンプレートの使用「で十分です。
![图片[4]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203234068.png)
会重定向到表单生成器的“フィールド「パネル
从这里,可以查看联系表并调整预制内容。如果看起来差不多,继续并单击“セーブ「ボタン
![图片[5]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203250612.png)
完成表单创建后,就该调整其设置以使其显示为浮动表单。
所以,还需要安装OptinMonster并将 WordPress 网站连接到该插件。
OptinMonster 是一款功能强大的潜在客户生成和弹出插件。它可以帮助创建和管理活动,以将访问者转化为订阅者和付费客户。
![图片[6]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203263997.png)
激活后,可以单击 WordPress 仪表板上的“オプチンモンスター”菜单项。
然后会看到欢迎屏幕,可以在其中单击“连接您现有的帐户”以开始使用该插件。
![图片[7]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203271962.png)
会打开一个新窗口,在这里,可以单击“连接到 WordPress”。
然后,OptinMonster 会要求提供帐户详细信息完成该过程。
验证完毕,就可以创建自己的第一个浮动表单了。
从 WordPress 仪表板导航到OptinMonster » Campaigns 。
![图片[8]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203285014.png)
进入之后可以创建和设置浮动表单。
をクリックしてください。最初のイベントを作成「ボタン
![图片[9]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203292922.png)
OptinMonster 有各种活动类型,包括浮动栏。但浮动栏的空间有限。所以,我们的建议是将其用于其他情况,例如宣布促销活动或分享优惠券代码。
为了保持设计整洁,可以选择“滑入”作为添加 WPForms 联系表单的活动类型。
浮动滑入将停留在用户屏幕的右下角。因此,它可以帮助保持内容的可读性、网页设计的条理性和良好的用户体验。
单击活动类型即可使用它。
![图片[10]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203311626.png)
然后,我们向下滚动面板并选择一个模板。
要使用模板,只需将鼠标悬停在模板块上并单击“テンプレートの使用”。在这里,我们选择“订阅新闻通讯(精简版)".
![图片[11]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203315522.png)
选择了活动类型和模板,就会出现一个弹出窗口。
为表单命名即可。在此示例中,我们将活动命名为“浮动联系表".
决定名称后,单击“作り始める".
![图片[12]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203323799.png)
然后,OptinMonster 会重定向到活动构建器。
广告活动创建界面分为两个部分。左侧包含可以添加到广告活动的所有功能,右侧是实时预览。
要添加 WPForms 联系表单,可以向下滚动左侧面板来找到 WPForms 块。
![图片[13]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203332966.png)
找到后,将 WPForms 块拖放到右侧面板中的实时预览中。
然后,会看到一个“表单选择”下拉菜单。点击它,然后选择“お問い合わせフォーム”。实时预览中的块将加载表单的短代码。
![图片[14]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203341393.png)
注意:如果无法在表单构建器中预览表单,不要担心。发布时,表单将会出现。
之后,如果想要转到“表示規則”选项卡。在此选项卡中,可以设置浮动联系表单的显示时间和页面。
为了确保表单从第一秒开始浮动并保持固定,我们建议将前两个下拉菜单设置为“页面停留时间”と"即时".
然后,为了在所有页面上显示表单,可以将以下下拉菜单设置为“当前 URL 路径「そして任何页面".
![图片[15]-如何使用 WPForms 和 OptinMonster 在 WordPress 中创建浮动联系表单-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024091203360864.png)
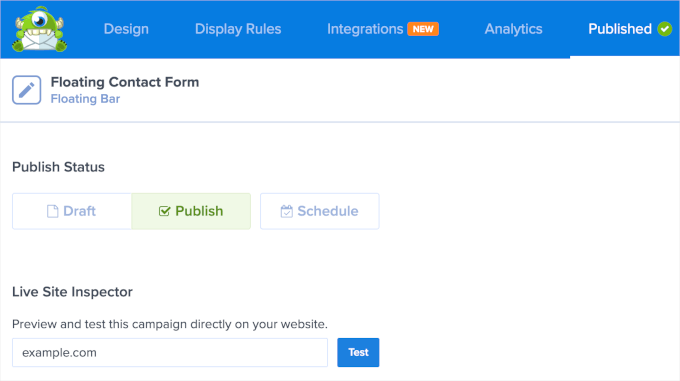
完成后,转到“ポストタブ
在此选项卡上,将表单的发布状态更改为“ポスト「または计划".
下一步是使用“实时网站检查器”功能测试广告活动在网页上的显示效果。为此,只需在文本框中输入网站的网址,然后单击“試験".

这会将你重定向到新标签页。
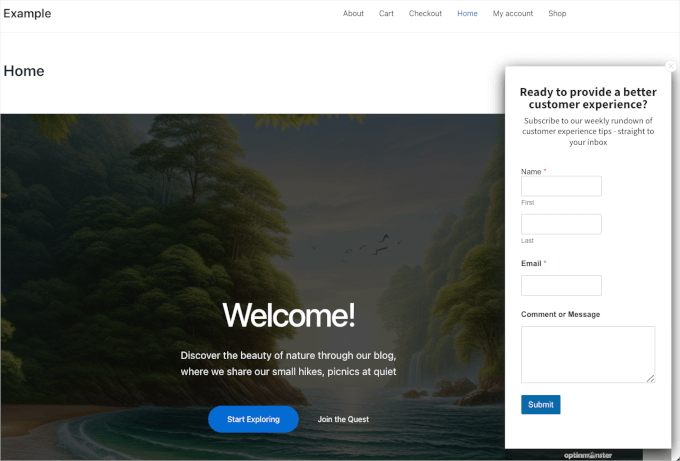
如果是你想要的,可以返回 OptinMonster 活动构建器并保存设置。
这样就成功使用 WPForms 和 OptinMonster 创建了浮动联系表单。

| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/19590この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。























![表情[xiaojiujie]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)








コメントなし