WordPress 侧边栏可以吸引访客注意力、引导他们浏览内容等。チーム紹介做了很多年WordPress ,在WordPress 的侧边栏方面有很多经验和心得。今天全部分享给大家,希望对你们有帮助!
为什么要自定义 WordPress 侧边栏?
侧边栏,在经典主题中也称为小工具区域,是WordPress 网站布局上的指定部分。它通常位于主内容区域的左侧或右侧。
可以使用它来显示补充主要内容的其他信息。就拿我们光子波动网举例子,它包括热门文章、会员资源信息、快讯、最新文章等。也可以是社交媒体链接、搜索栏、电子邮件注册表单等很多。
![图片[1]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603010355.png)
虽然大多数主题都预置了侧边栏,但它们的默认功能可能并不是很适合你的网站文化。这就是定制发挥作用的地方。
精心设计的侧边栏可以通过多种方式改善你的网站:
- ユーザーエクスペリエンスの向上——经过策略性设计的侧边栏可以帮助访问者浏览网站,找到相关信息,增加页面浏览量。
- コンバージョン率の向上——战略性的用语按钮、电子邮件注册表格或社交媒体图标可以鼓励访问者点击自己所需的页面。
- 增强品牌知名度——可以使用侧边栏展示品牌logo、社交媒体资料或其他可强化品牌形象的视觉元素。
通过控制侧边栏,可以对其进行定制以增强网页设计和用户体验。
下面是一些我们的心得,关于WordPress 侧边栏的技巧和窍门:
创建侧边栏模板部分(块主题)
这个技巧主要针对用ブロックテーマ用户。如果使用的是经典主题,主题侧边栏包含一个 WordPress 小部件区域,不需要进行任何其他的操作。
如果使用的是块主题,那么不会在 WordPress 仪表板中看到外观 » 小部件菜单。这是因为主题没有使用 WordPress 定制器,现在是完全依赖于全站编辑器中的块。
一方面,这可以让网站定制变得更容易。另一方面,如果你习惯了经典主题,容易变得混乱。
我们先分析一下侧边栏在块主题中的工作原理。侧边栏和页眉和页脚等其他元素现在称为“テンプレートセクション”,它们是可以在整个网站中重复使用的布局部分.
现在,大多数块主题都包含フッター歌で応えるフッターテンプレート部分,因为它们是网站中必不可少的。一些块主题还包含带侧边栏的模板,例如 Twenty Twenty-Four 默认主题.
![图片[2]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603123556.png)
并非所有块主题都有此部分,如果侧边栏对网站布局很重要。可以自己创建一个。这个过程比较简单,我们会一步一步给你展示怎么操作。
先转到アピアランス」エディター以打开完整站点编辑器。
![图片[3]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603150411.png)
现在会看到几个用于自定义主题的菜单选项。
をクリックしてください。パラダイム”来创建一个新的模板部分。
![图片[4]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603152814.png)
在这里,单击左侧面板中的“+ 创建模式「ボタン
然后,选择“创建模板部分".
![图片[5]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603163439.png)
现在,给新模板部分命名,例如“侧边栏”。
至于区域,选择“一般".
完成后,继续并单击“確立".
![图片[6]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603172041.png)
现在在块编辑器内,可以在这里开始向侧边栏ブロックの追加.
在我们的示例中,我们添加了一个区块来显示我们的最新帖子和最新评论。我们还添加了标题标签,让访客更容易点击侧边栏中的这些部分。
![图片[7]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603184580.png)
侧边栏看起来有点乱。可以使用Group 块将相互关联的元素分组。这样,当需要移动这些元素的时候,可以将它们重新排列为一个单元。
选择要组合在一起的块。然后在块工具栏中单击“フォーム「アイコン
![图片[8]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603202747.png)
还想添加一个元素,例如分隔符块,以将一组块与另一组块分隔开。
这个块可以在块组之间添加形状分隔符。
单击任意位置的“+ 添加块”按钮并选择“分隔符”块即可。还可以自定义水平线的外观。
![图片[9]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603212646.png)
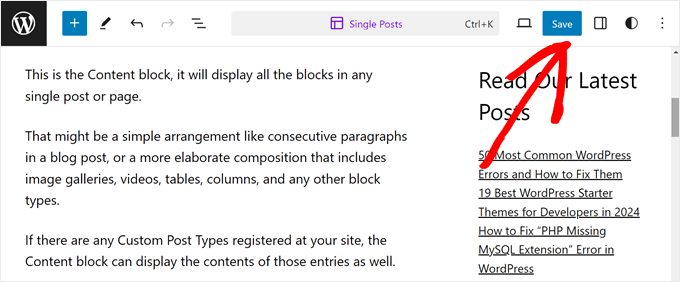
对侧边栏满意后,单击“セーブ「で十分です。
现在,可以将侧边栏元素添加到主题的任何模板中。
![图片[10]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603215912.png)
尝试将其添加到单个帖子模板中。
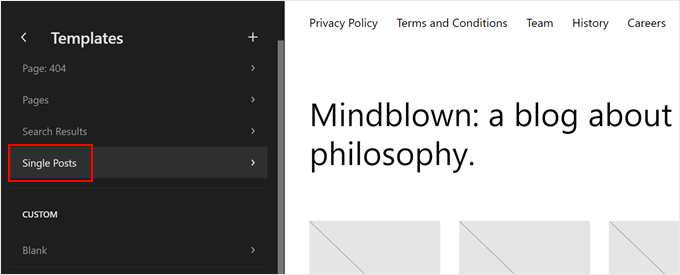
只需返回完整站点编辑器的主菜单并选择“テンプレート「で十分です。
![图片[11]-WordPress侧边栏设计技巧:提升网站视觉效果与可用性-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/09/2024090603224740.png)
然后,找到主题的单个帖子模板。
可以命名为“单个帖子”或类似的名称。

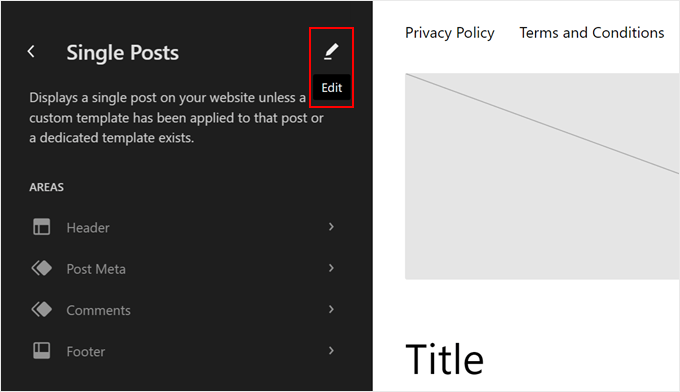
接下来,单击铅笔“コンパイラ「ボタン
会打开该模板的块编辑器。

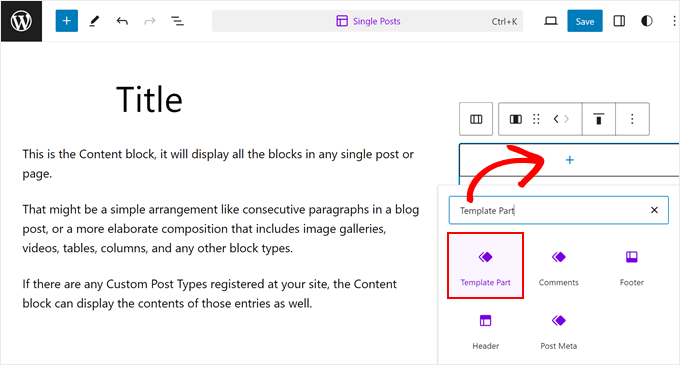
继续并单击模板中任意位置的“+添加块「ボタン
選択 "テンプレートセクション".

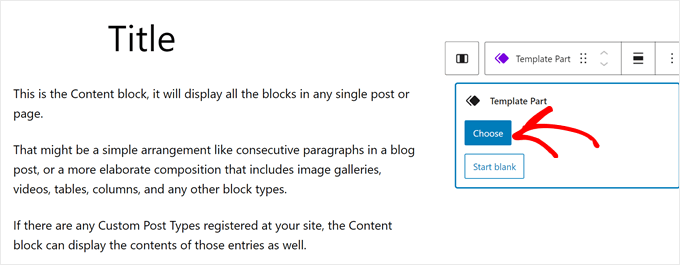
接下来,会看到两个选项:“オプション「または空白開始".
选择第一个选项。

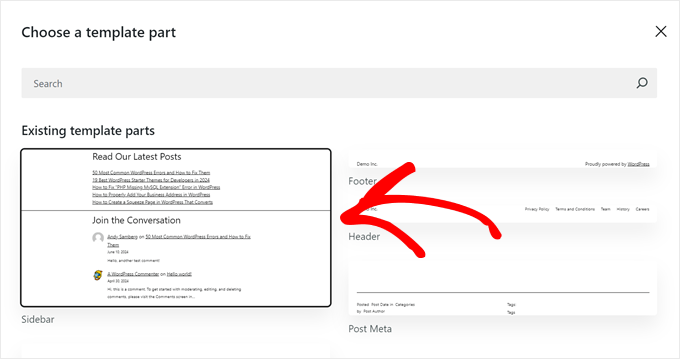
现在应该可以看到主题的现有模板部分。
继续并单击刚刚创建的那个。

现在,可以重新排列模板的布局适应新的侧边栏。
完了したら、"セーブ".

在网站上预览博客文章时,现在有侧边栏模板部分。
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/18953この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。























![表情[xiaojiujie]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/xiaojiujie.gif)








コメントなし