スティッキーサイドバーメニューは、ウェブサイトにモダンなデザインをもたらすだけでなく、訪問者により没入感のあるスクロール体験を提供します。この記事では、サイドバーメニューの使い方をご紹介します。 エレメンタ 歌で応える エレメンタル・プロ 強力なスティッキーサイドバーメニューを作成します。
スティッキー・サイドバー・メニューとは何ですか?
![画像[1] - ワードプレスでスティッキーなサイドバーメニューを作成する方法:詳細チュートリアル - フォトンゆらぎネットワーク|WordPress修理のプロフェッショナル、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/08/2024081504231472.png)
スティッキー・サイドバー・メニューは、ウェブサイトの左側または右側に縦のスペースを取る従来の横型ナビゲーション・メニューとは異なります。このようなメニューは、ユーザーがページをスクロールダウンしても、常にページ上に存在します。メニューも横の位置に固定されますこれは、連続的なナビゲーションオプションを提供します。
通常、スティッキーサイドバーメニューはデフォルトで最小化され、わずかなスペースしか取りません。ユーザーはアイコンをクリックしてメニューを拡大し、より多くのナビゲーションリンクを表示することができます。このデザインは特にデスクトップやタブレットのユーザーに適していますが、モバイルデバイスには従来の横並びメニューの方が良いかもしれません。
スティッキーサイドバーメニューの利点
- 垂直スペースを節約スティッキー・サイドバー・メニューは、ナビゲーション要素を縦に配置することで、上部に縦のスペースを確保し、サイトのコンテンツが画面の高さをフルに活用できるようにします。
- ユーザーエクスペリエンスの向上このメニューデザインは、ユニークでモダンなスクロール体験を提供し、ユーザーはページのトップに戻ることなく、より簡単にナビゲーションオプションにアクセスすることができます。
- コンテンツの整理縦型レイアウトは、ウェブサイトの様々な部分をより分かりやすく整然と表示することができ、特にコンテンツが豊富なウェブサイトに適しています。
Elementorでスティッキーサイドバーメニューを作成するために必要なツール
スティッキー・サイドバー・メニューを作り始める前に、以下のツールと機能を準備する必要があります:
- エレメンタ: デザインやレイアウトのオプションが豊富な人気のWordPressページビルダーです。
- エレメンタル・プロ: サイドバーメニューをスティッキーにするには、ポップアップやテーマテンプレートなど、Elementor Proの高度な機能を使用する必要があります。
- 通常のヘッダーテンプレートこれは、モバイルデバイスの訪問者のためにデザインされたヘッダーテンプレートです。
- 部分テンプレート最小化された状態のサイドバーメニューを作成するために使用します。
- ポップアップウィンドウ最小化されたサイドバーのアイコンをクリックするとポップアップが表示されます。
スティッキーサイドバーメニューの作成手順
1.デスクトップとタブレットのビューで一般的な見出しを非表示にします。
まず必要なのは既存のヘッダーテンプレートがモバイルデバイスでのみ表示され、デスクトップやタブレットでは表示されないようにします。.そのためには、以下の手順に従ってください:
- Elementorのテーマビルダー(Templates → Theme Builder → Titles)に移動し、タイトルテンプレートを選択し、Elementorで編集します。
![画像[2] - How to create sticky sidebar menu on WordPress: detailed tutorial - Photon Flux|プロのWordPress修理サービス!](https://www.361sale.com/wp-content/uploads/2024/08/2024081504235238.png)
- Elementorエディターでタイトルセクションを選択し、"高いレベルタブ
- レスポンス設定で「デスクトップで非表示」と「タブレットで非表示」を有効にします。
![画像[3] - ワードプレスでスティッキーサイドバーメニューを作成する方法:詳細チュートリアル - photonwave.com|プロのワードプレス修理サービス、グローバルリーチ、高速レスポンス](https://www.361sale.com/wp-content/uploads/2024/08/2024081504244265.png)
そうすることで、デスクトップやタブレットのユーザーにはサイドバーメニューだけが表示され、通常の水平ヘッダーは表示されません。
2.サイドバーナビゲーション用部分テンプレートの作成
次に、サイドバーメニューの最小化状態を定義するために使用する新しいテンプレートを作成します。これはユーザーが最初にページをロードしたときに表示されるものになります。
- WordPressバックエンドのテンプレートエリアに移動し、「セクション」タブを選択し、「新規追加」をクリックします。
- 1つのカラムを含む新しいセクションを作成し、以下のように設定します:
- コンテンツ幅:全幅
- カラムクリアランス:クリアランスなし
- 高さ → 最小高さ:100vh(サイドバーが全体を占めるように垂直の高さ)
- コラムポジション:ストレッチ
- HTMLタグ:タイトル(任意ですが、SEO対策に役立ちます。)
スタイル]タブでは、サイドバーの背景色やグラデーションを設定し、サイトの他の部分と統一することができます。
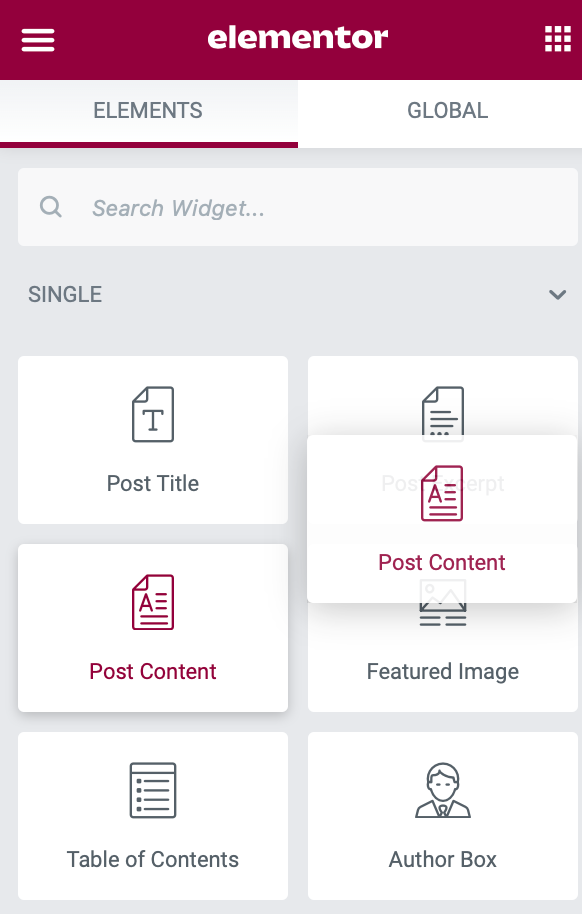
3.カラムの設定とウィジェットの追加
ウェブサイトのロゴ、ナビゲーションアイコン(フルメニューを拡大するため)、ソーシャルメディアアイコンなど、いくつかの基本的なウィジェットをいくつかのテンプレートに追加します。
![画像[4] - ワードプレスでスティッキーサイドバーメニューを作成する方法:詳細チュートリアル - photonwave.com|プロのワードプレス修理サービス、グローバルリーチ、高速レスポンス](https://www.361sale.com/wp-content/uploads/2024/08/2024081504275585.png)
- 画像ウィジェットを使用してロゴを追加します。
- アイコンウィジェットを使用して、ポップアップナビゲーションメニューのトリガーとなるアイコンを追加します。バーアイコンなどの適切なアイコンを選択し、その色とホバー効果を設定できます。
- ソーシャルメディアリンクを追加するには、ソーシャルアイコンウィジェットを使用し、それらが垂直に配置されていることを確認してください。
設定が完了したら、テンプレートの一部を公開または更新します。
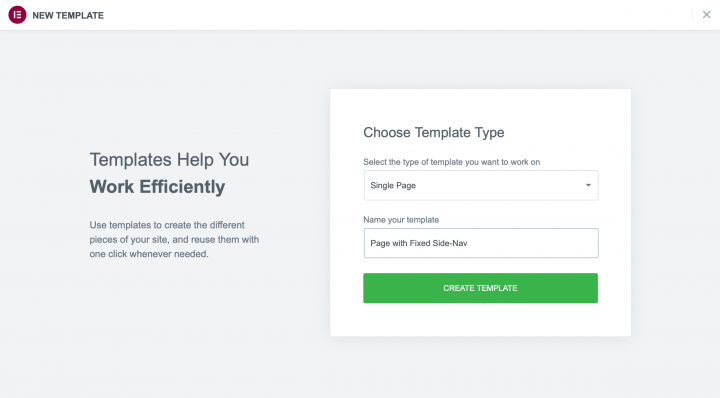
4.サイドバーナビゲーション付きの新しい1ページテンプレートの作成
次に、Elementorテーマビルダーを使用して、サイトのコンテンツとスティッキーサイドナビゲーションヘッダーを含む新しい1ページテンプレートを作成する必要があります。
そのためにはテンプレート → テーマビルダー
- 切り替える「シングルページ タブ
- クリック"新規追加"
- セレクトシングルページ テンプレート型として
- 名前を付けてください。固定サイドナビゲーション用ページ

Elementorエディタで、2つのカラムを持つセクションを作成します:
- 左列- サイドバーのスティッキーに対応します。
- 右列- ここには、あなたのサイトの通常のコンテンツが含まれます。
右カラム(コンテンツ)の設定
右側のカラムに一般的なコンテンツを追加するには "投稿内容"ウィジェット。

左カラム(サイドバーヘッダー)の設定
サイドバー・ナビゲーション・ヘッダーを左メニューに追加するには、テンプレート・ウィジェットを追加します。次に、前のステップで作成したものを選択しますスティッキーサイドバーヘッダーテンプレート
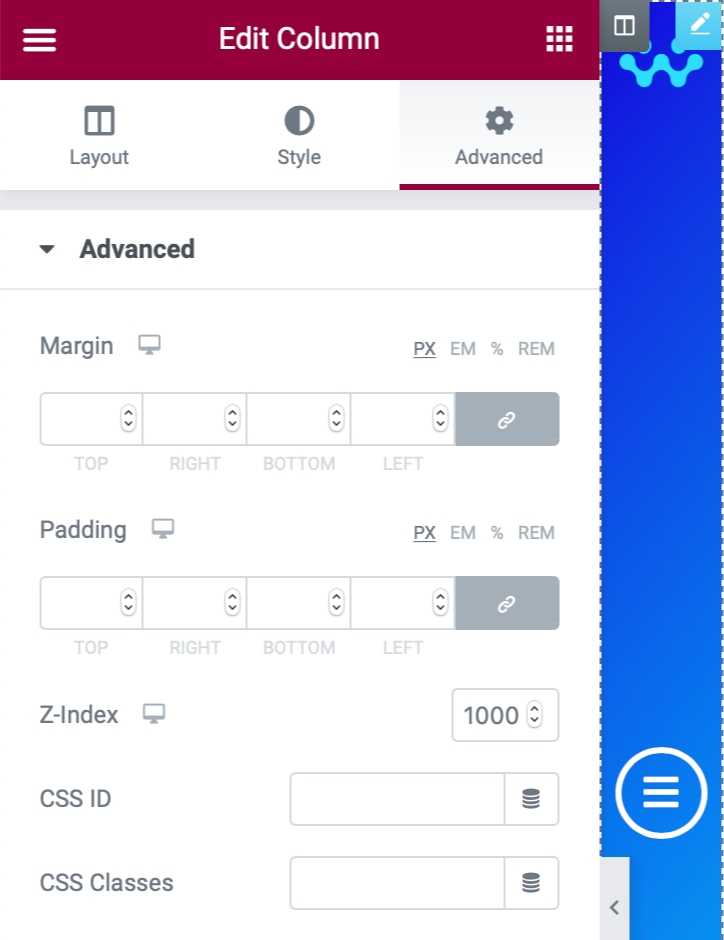
また、この欄への振替は詳細設定Zインデックスに設定されます。10000 (万)、そしてレスポンシブコントロールは「有効」に設定されています。"モバイル機器に隠された".これにより、デスクトップとタブレットの訪問者だけがスティッキーサイドナビゲーションのヘッダーを見ることができます。

列の間隔/レイアウトの設定
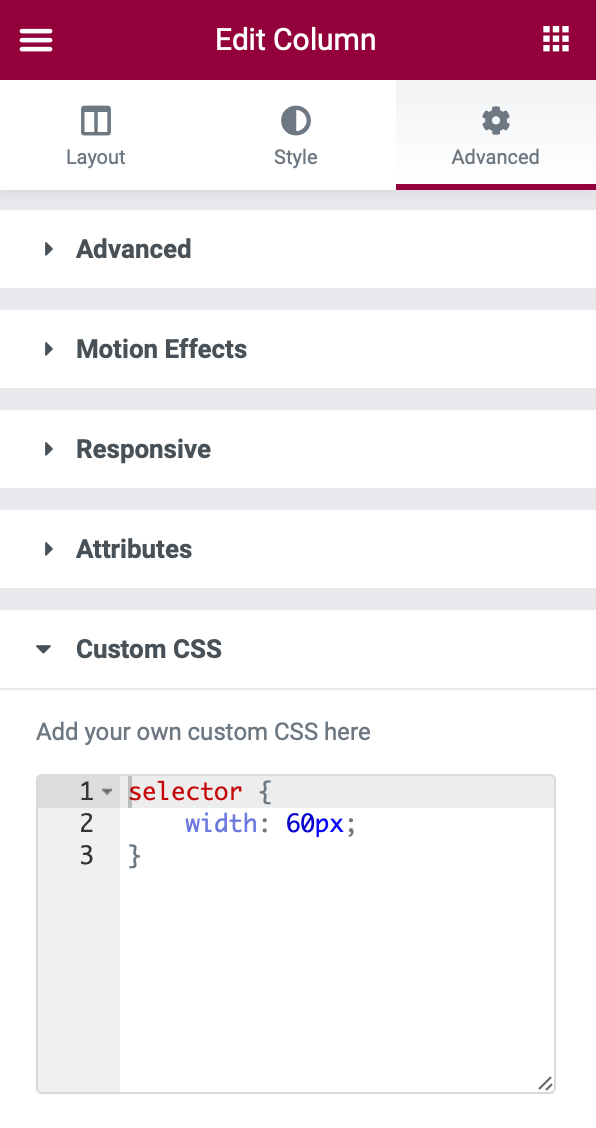
サイドバーがページの50%を占めています。これを修正するには、(サイドバーのある)左側の列を選択して「レイアウト」タブは列幅に設定します。5%.これは自動的に右側の列を95%.
z-index値を設定することで、次のステップで作成するフルナビゲーションポップアップがサイドナビゲーションの下にスライドするようになります。
セレクタ
width: 60px;
}コピー このCSSは、幅を60ピクセルに設定することで、サイドナビゲーションが常に狭いことを保証します。この数値はお好みで自由に調整できますが、60pxから大きく逸脱しないようにしてください。

構成 スポーツ効果
ここで、サイドナビゲーションが常に画面上に固定されていることを確認したいと思います。
これを行うには、右カラムの「テンプレート」をクリックします:
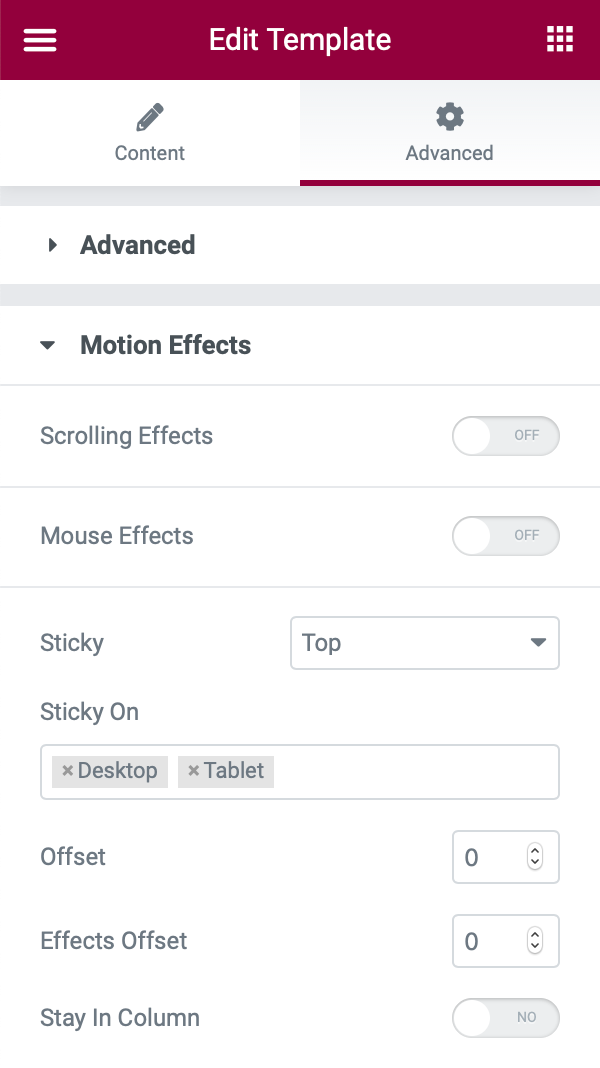
- 切り替える"上級" タブ
- クリック"ムーブメント効果".
- トップに設定します。「トップ.
- そうしれいかん "ベタベタ"に設定します。"デスクトップ"歌で応える"タブレット".

では、1ページのテンプレートを公開して表示条件を使用して表示場所を制御します。すべてのページでスティッキーサイドナビゲーションを使いたい場合は、このナビゲーションを全ページ上へ
既存のページテンプレートがあるサイトに追加する場合は、既存のテンプレートをすべて "Draft "ステータスに変更して無効化し、潜在的な競合を回避してください。
5.ポップアップナビゲーションメニューの設定
ユーザーがナビゲーションメニューを完全に展開するためには、ポップアップウィンドウを作成する必要があります。このポップアップは、ユーザーがサイドバーのアイコンをクリックすると表示されます。
- テンプレート → ポップアップで「新規追加」をクリックし、新しいポップアップを作成します。
- 幅、入力アニメーション、終了アニメーションなどのポップアップウィンドウの設定を行い、適切なマージンを追加します。
- ナビゲーションメニューウィジェットをポップアップウィンドウに追加します。
ポップアップを公開した後、サイドバーテンプレートに戻り、アイコンのダイナミックラベルを"ポップアップウィンドウ"をクリックし、先ほど作成したポップアップメニューを選択します。
![画像[10] - ワードプレスでスティッキーサイドバーメニューを作成する方法:詳細なチュートリアル - photonwave.com|プロのワードプレス修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/08/2024081504521428.png)
6.テストと最適化
この時点で、スティッキーサイドバーメニューはほぼ完成です。ウェブサイトのページを開き、サイドバーメニューの機能と外観をテストして、期待通りに動作することを確認してください。
テスト中に問題が発生した場合は、他のテーマとの競合がないことを確認するために、ElementorのHelloテーマを使用してみることをお勧めします。
概要
スティッキーサイドバーメニューは、WordPressウェブサイトに全く新しいデザインとナビゲーション体験をもたらします。ElementorとElementor Proのパワーを活用することで、訪問者により良いブラウジング体験を提供する、柔軟で美しい垂直ナビゲーションメニューを簡単に作成することができます。
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/16894
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。






























コメントなし