WordPressでウェブサイトを構築する際、商品の詳細や一般的な投稿内容をより分かりやすく表示するために、シンプルな商品詳細ページテンプレートを作成する必要があります。今回は、このような商品詳細ページのテンプレート作成を実現するためのElementorの使い方を詳しく紹介し、関連する実装アイデアや具体的な手順を共有します。
ページの分割とレイアウト
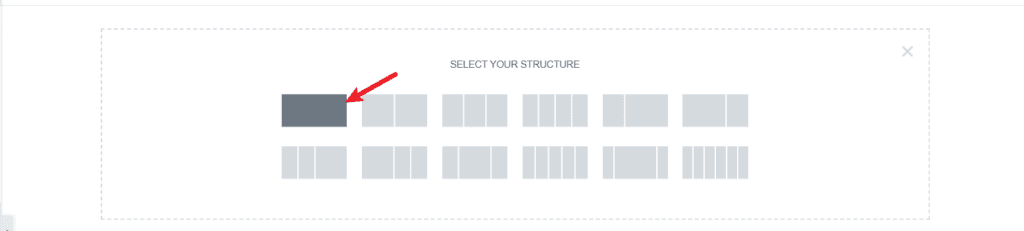
ページの作成を始める前に、ページを分割する必要があります。標準的な商品詳細ページは2つの部分に分けることができ、上部は左右の部分に、下部も左右の部分に分けることができます。このようにページを分割することで、デザインやレイアウトをよりモジュール化することができます。
Elementorで商品詳細ページのテンプレートを作る
1.シングル投稿テンプレートの作成
ステップ1からWordPressサイトのバックエンドにログインする。テンプレート]>[テーマビルダーをElementorテーマビルダーに追加します。
![画像[1] - Elementorを使った簡単商品詳細ページテンプレート作成ガイド - Photonflux.com(フォトンフラックス・ドットコム)|WordPressの専門修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/07/2024072208301710.png)
ステップ2に切り替える。シングルポストをクリックしてください。新規追加]新しい記事詳細ページテンプレートを追加する。
![画像[2] - Elementorを使った簡単商品詳細ページテンプレート作成詳細ガイド - Photonflux.com(フォトンフラックス・ドットコム)|WordPressの専門修理サービス、グローバル対応、スピード対応](https://www.361sale.com/wp-content/uploads/2024/07/2024072208335161.png)
ステップ3追加後、Elementorのおすすめテンプレートがポップアップで表示され、テンプレート編集ページに自動的にジャンプします。テンプレートをインポートして編集するか、テンプレートの推奨をオフにして自分で記事詳細ページを作成して編集するかを選択できます。
![image 74 - Elementorを使って記事詳細ページを作るには?(動画で詳しく解説) - NUTSWP 画像[3] - Elementorで簡単な商品詳細ページテンプレートを作成するための詳細ガイド - Photonflux.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/07/2024072208565366.png)
ステップ4レコメンドテンプレートを閉じると、空白のElementor編集ウィンドウが表示されます。
![画像[4] - Elementorで簡単な商品詳細ページテンプレートを作成するための詳細ガイド - Photonflux.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/07/2024072208444712.png)
2.記事詳細ページのテンプレートの編集と設定
私たちは、実際のニーズと個人的な経験に応じてテンプレートを作成しますが、以下の手順は参考にすることができます。Elementorをマスターした後は、ニーズに応じて様々なスタイルのテンプレートを作ることができます。
ステップ5タイトルモジュールの追加
- 記事タイトルモジュールをテンプレートの上部にレイアウトする。
- まずセクション.

- セットアップセクションなパッドトップ歌で応える下は50px周辺0px.
![画像[6] - Elementorで簡単な商品詳細ページテンプレートを作成するための詳細ガイド - Photonflux.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/07/2024072208435836.png)
- セクションに見出しタグを追加し、HTMLタグをH1に設定し、中央揃えに設定します。
![画像[7] - Elementorで簡単な商品詳細ページテンプレートを作成するための詳細ガイド - Photonflux.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/07/2024072208441611.png)
- Hタグのコンテンツが投稿に応じて適切なタイトルを表示するように、見出し要素のタイトルをダイナミックコンテンツの投稿タイトルに設定します。
ステップ6パンくずナビゲーションの設定
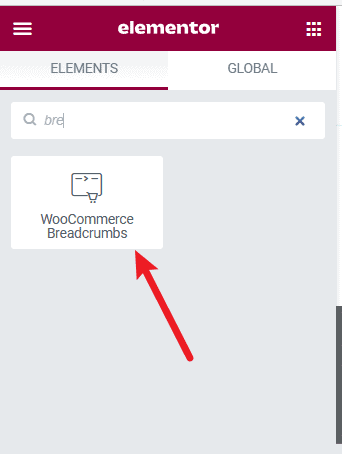
- タイトルの下にパンくずナビゲーションを追加します。WooCommerceのパンくずエレメントがインストールされていれば、それを使うことができます。インストールされていなければ、RankMathのパンくずエレメントを使うことができます。

- パンくず要素のコンテンツを中央に配置し、テキストとリンクの色を変更します。
ステップ7ヘッダーセクションの背景設定
- 背景をダイナミックコンテンツに設定すると、投稿のフィーチャー画像が自動的に表示されます。
- 画像の「位置」を「中央」と「中心」に、「繰り返し」を「繰り返しなし」に、「サイズ」を「表紙」に設定します。
- テキストがはっきりと表示されるように背景にオーバーレイを追加し、オーバーレイの背景の色と透明度を設定します。
ステップ8サイドバーの追加
- タイトルモジュールの下に新しいセクションを追加する。
- セクションの上下の間隔を50px、左右の間隔を0pxに設定する。
- 左側の小さなカラムに検索要素を追加し、入力の背景を白に、ボタンの背景をテーマスタイルの色に設定します。
- Heading要素を追加し、タイトルをCategoriesに、HTMLタグをSpanに設定し、フォントも太字に設定します。
- IKS MENUプラグインで投稿カテゴリーのリストを作成し、ショートコード形式でサイドバーに追加する。
- サイドバーに問い合わせフォームを追加する。
ステップ9記事詳細の本文部分を追加
- サイドバーの右側にPost Content要素を追加します。この要素は自動的に投稿の内容を取得します。
- 投稿のカテゴリーと日付を表示する投稿情報要素を追加する。
- 記事共有機能を有効にするために、記事の下部にソーシャルシェア要素を追加する。
- プログレス・トラッカー要素を追加し、記事のページめくり機能を実現しました。
ステップ10テンプレートのスタイルとパターンを調整する
- 最後に、テンプレート全体のスタイルとスタイルを調整するために、細部の美化を行い、それがよりサイトの全体的なデザインスタイルに沿ったものであるように。
![画像[9] - Elementorで簡単な商品詳細ページテンプレートを作成するための詳細ガイド - Photonflux.com|プロのWordPress修理サービス、グローバルリーチ、迅速な対応](https://www.361sale.com/wp-content/uploads/2024/06/2024060505515417.png)
概要
上記は、ElementorとGutenbergエディタを使って簡単に商品詳細ページのテンプレートを作成するための詳細ガイドです。ページ構造を合理的に分割し、ElementorとGutenbergエディタの強力な機能を使用することで、商品詳細ページのモジュラーデザインとテンプレートデザインを簡単に実現することができます。この記事が、あなたのウェブサイトデザインの目標を達成するために、これらのツールをよりよく理解し、使用する助けになることを願っています。
| お問い合わせ |
|---|
| 記事が読めない?無料でお答えします!個人サイト、中小企業サイトのための無料ヘルプ! |
| ① 電話:020-2206-9892 |
| ② QQ咨询:1025174874 |
| 三 Eメール:info@361sale.com |
| ④ 勤務時間: 月~金、9:30~18:30、祝日休み |
この記事へのリンクhttps://www.361sale.com/ja/14347
この記事は著作権で保護されており、必ず帰属表示を付けて複製してください。


































コメントなし