mettre en ordre
Kadence Teaching : Kadence Shop Kit Plug-in - Fonctionnalité de badge produit
Un aperçu complet de la fonctionnalité des badges de produits dans le plugin Kadence Shop Kit, couvrant la façon de configurer les types de badges image, texte et HTML, la personnalisation du style, l'utilisation dynamique des espaces réservés et le contrôle de la visibilité, pour aider votre boutique WooCommerce à améliorer l'attrait visuel et les taux de conversion.
Tutoriel Kadence : Se familiariser avec les fonctionnalités de la bibliothèque de conception Kadence
Une introduction complète à la bibliothèque de conception Kadence, y compris l'importation de blocs et de modèles pleine page, le changement de mode de conception AI, les bibliothèques personnalisées, les paramètres de couleur, et la connectivité Cloud Library pour construire efficacement des pages de sites Web WordPress.
Tutoriel Kadence : Créer des superpositions graphiques avec les blocs Kadence pro
Introduction complète à l'utilisation du bloc Image Overlay dans le plug-in Kadence Blocks Pro, y compris les paramètres de l'image, les styles de texte, l'animation au survol, l'ajustement des bordures et le contrôle de la mise en page, adapté à la construction de modules d'affichage graphique pour améliorer les performances visuelles de la page.
Tutoriel Kadence : Guide d'utilisation du bloc modal popup
Apprenez à utiliser le bloc pop-up Modal de Kadence Blocks Pro pour mettre en place des liens pop-up, des modifications de contenu, des ajustements de style, des effets d'animation et des liens déclenchés personnalisés afin d'améliorer rapidement l'interactivité de la page et l'expérience de l'utilisateur.
Tutoriel Kadence : Comment créer un menu déroulant géant avec les thèmes Kadence
Apprenez à créer des méga menus déroulants en utilisant la version payante du thème Kadence. Cet article fournit des étapes détaillées, y compris l'installation du plugin, la configuration du Mega Menu, l'utilisation du shortcode WooCommerce, et plus encore, pour vous aider à créer une navigation professionnelle sur votre site WordPress.
Tutoriel Kadence : Guide d'installation et de configuration du plug-in Kadence Conversions
Cet article détaille le processus d'installation et d'activation du plugin Kadence Conversions et explique comment créer des éléments de conversion tels que des pop-ups, des diapositives et des bannières. Grâce à ce guide, les utilisateurs peuvent facilement ajouter des éléments attrayants à leurs sites web pour augmenter les conversions.
Tutoriel Kadence : Utiliser Kadence Blocks Pro pour créer rapidement des mises en page graphiques en colonnes
Grâce au bloc Split Content du plugin Kadence Blocks, vous pouvez facilement obtenir l'effet de colonnes graphiques et d'une mise en page empilée. Cet article explique la disposition graphique, les paramètres de marge négative et la méthode d'ajustement de la mise en page réactive, adaptée aux scénarios d'affichage de produits et d'introduction de contenu.
Tutoriel Kadence : Créer des structures de navigation flexibles avec les blocs de navigation avancés de Kadence
Apprenez à utiliser les blocs de navigation avancés de Kadence pour créer des menus de navigation WordPress flexibles et esthétiques qui prennent en charge les mises en page horizontales, verticales et en grille, et s'adaptent parfaitement aux sites éditoriaux classiques et complets pour améliorer l'expérience de l'utilisateur.
Comment traduire un site web WordPress en utilisant le plugin Loco Translate avec l'intégration du thème WoodMart
Cet article décrit comment utiliser le plugin Loco Translate pour traduire le thème WoodMart, y compris l'installation du plugin, les paramètres de langue, la sélection de l'emplacement de stockage et les étapes de traduction du texte. Avec Loco Translate, vous pouvez compléter la localisation du thème sans modifier le code et améliorer l'adaptabilité multilingue de votre site web...
Tutoriel Kadence : Créer une page 404 personnalisée avec le thème Kadence Pro
Personnalisez la page 404 de votre site WordPress avec la fonction Hooked Elements de Kadence Theme Pro. Remplacez les styles par défaut et ajoutez des boutons, des liens directs, des recommandations populaires et d'autres modules pour améliorer la convivialité et l'accessibilité de la page.
Guide de paramétrage des sliders dans les thèmes WoodMart
Le thème WoodMart propose une fonctionnalité de slider légère pour créer rapidement un effet de rotation d'image fluide. Cet article décrit comment configurer les sliders, gérer les diaporamas, ajuster les effets d'animation, optimiser les mises en page dans WordPress, et les ajouter via Elementor ou WPBakery Page Builder...
Tutoriel Kadence : Créer un effet d'en-tête collant et transparent (En-têtes collants et transparents)
Utilisez le module d'en-tête avancé de Kadence pour mettre en œuvre facilement les effets d'en-tête collant et d'en-tête transparent. Des explications détaillées sur la façon de configurer et d'ajuster le style vous aident à optimiser la conception du haut de la page pour les appareils mobiles et de bureau.
Tutoriel Kadence sur la navigation avancée : Création de sous-menus et de méga-menus expliqués
Un tutoriel complet sur l'utilisation des blocs de navigation avancés de Kadence, couvrant la création, le style et la migration du contenu des sous-menus et des méga-menus pour la conception de la navigation des sites Web d'entreprises, de centres commerciaux et d'établissements d'enseignement.
WoodMart Theme WooCommerce Product Grid with Rotator Feature
Comprendre les fonctionnalités de grille et de rotation des produits WooCommerce du thème WoodMart, prendre en charge l'affichage personnalisé des produits, optimiser la mise en page et améliorer l'effet visuel de la boutique. Maîtriser les configurations de filtrage, de pagination, de tri et de rotation des produits pour une expérience de vente en ligne plus flexible et plus efficace.
WoodMart Themes WooCommerce Estimate Delivery Feature Settings
Cet article explique comment activer et configurer la fonctionnalité WooCommerce Estimated Delivery dans votre thème WoodMart. En fixant des dates de livraison, en configurant des zones d'expédition, en spécifiant des dates de saut, et plus encore, les boutiques peuvent fournir à leurs clients des attentes précises en matière de délais de livraison, augmenter la transparence des achats et optimiser...
Tutoriel Kadence : Comment installer et activer le plug-in Kadence Shop Kit
Cet article décrit le processus d'installation et d'activation du plugin Kadence Shop Kit et explique en détail les principales fonctionnalités du plugin, telles que les styles de variantes, les galeries de produits, l'éditeur de caisse, etc., afin d'aider les marchands à optimiser leurs boutiques WooCommerce et à améliorer les taux de conversion et l'expérience des utilisateurs.
Comment créer un méga menu avec Elementor builder et le thème WoodMart
Cet article décrit comment créer des méga menus puissants et flexibles avec le constructeur Elementor et le thème WoodMart. Il inclut la création de menus de navigation, la configuration de menus déroulants, l'ajout de méga-menus pleine largeur, la personnalisation des tailles, l'ajout d'étiquettes et la configuration d'affichages de produits rotatifs pour aider à améliorer le...
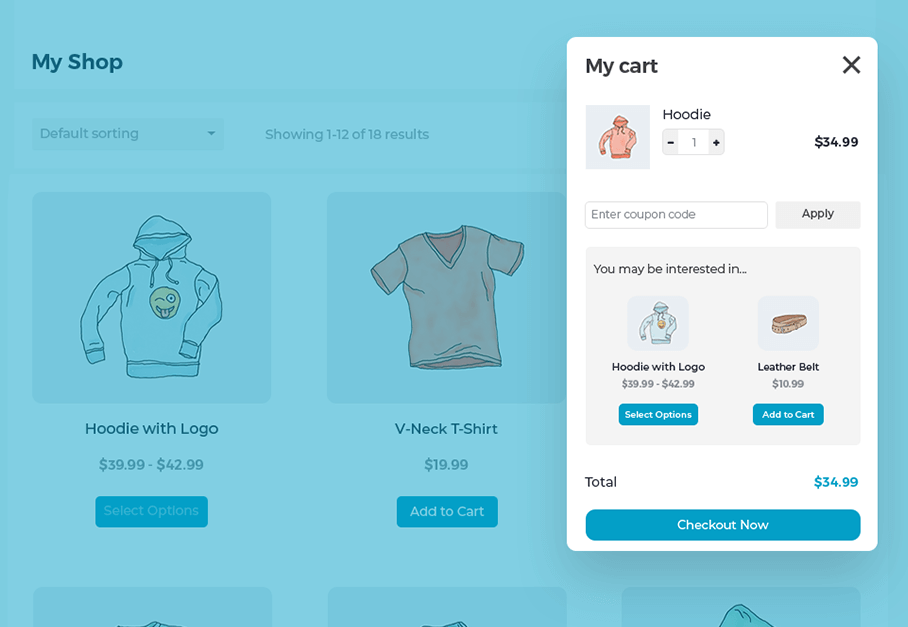
Créer un panier popup WooCommerce avec le plugin WooCommerce Fast Cart
Le plugin WooCommerce Fast Cart rend les achats plus pratiques, prend en charge les fonctions de panier pop-up, de paiement rapide et de produits recommandés, réduit les rebonds, optimise le processus d'achat et améliore le taux d'achèvement des commandes.
Tutoriel Kadence : Utiliser le plug-in Kadence Shop Kit pour activer les aperçus rapides des produits
Cet article présente la fonction de visualisation rapide des produits du plugin Kadence Shop Kit pour aider les commerçants à optimiser le processus d'achat et à augmenter les conversions. Apprenez à activer et à personnaliser le bouton Product Quick View pour améliorer l'expérience d'achat des clients.
Tutoriel Kadence : Un guide détaillé pour personnaliser les icônes SVG avec Kadence Blocks Pro
Cet article décrit comment utiliser des icônes SVG personnalisées dans Kadence Blocks, notamment par le biais du gestionnaire d'icônes intégré, de la fonction de recherche d'icônes et de la conversion IcoMoon en polices, afin d'aider les utilisateurs à améliorer la conception et la fonctionnalité de leur site Web.
Enseignement de Kadence : le guide complet des encadrés du thème de Kadence
Apprenez comment ajouter et gérer des barres latérales dans le thème Kadence, cet article inclut les réglages des barres latérales du site et des pages individuelles, la configuration de la barre latérale de WooCommerce et les méthodes d'activation de la barre latérale collante pour rendre la mise en page de votre site Web WordPress plus flexible et interactive.
Tutoriel complet pour la création et l'installation de thèmes enfants pour Astra Themes
Des tutoriels détaillés sur la création et l'installation des thèmes enfants Astra, y compris l'utilisation du constructeur officiel de thèmes enfants, les étapes d'installation manuelle, les fonctionnalités CSS et PHP personnalisées, et l'impact des thèmes enfants sur les mises à jour des thèmes Astra pour aider à créer un site web plus personnalisé.
Guide d'utilisation de la fonction Dynamic Discount dans le thème WoodMart
Cet article explique comment activer et configurer la fonctionnalité de remise dynamique dans le thème WoodMart pour aider les marchands WooCommerce à définir différentes remises de prix en fonction du nombre d'achats et à les montrer aux clients par le biais d'un formulaire de remise. En définissant des règles de remise, des priorités et des conditions, les marchands peuvent augmenter leurs ventes...
Compatibilité du thème Astra avec LearnDash 3.0 expliquée en détail
Apprenez à utiliser les thèmes Astra avec LearnDash 3.0 pour optimiser le design et les fonctionnalités de votre plateforme d'apprentissage. Cet article décrit les nouvelles fonctionnalités de LearnDash 3.0 et les paramètres de compatibilité des thèmes Astra, y compris des techniques utiles telles que le mode Legacy, les options de couleur et les mises en page personnalisées...
Tutoriel Kadence : Comment créer des fenêtres contextuelles d'intention de sortie pour augmenter les abonnements à un site Web
Apprenez à ajouter des popups d'intention de sortie à votre site web WordPress en utilisant les plugins kadence Blocks et kadence Conversions, et augmentez ainsi les taux d'abonnement à l'email, améliorez les résultats de l'email marketing et stimulez la croissance du site web.
Tutoriel Kadence : Vendre des clés d'accès au Hub de motifs Kadence dans WooCommerce
Cet article explique comment vendre des clés d'accès à Kadence Pattern Hub dans WooCommerce via les plugins WooCommerce Software License et License Manager for WooCommerce, qui offrent de puissantes fonctionnalités de gestion des licences et de contrôle des privilèges.
Tutoriel de personnalisation du menu du thème WoodMart
Apprenez à modifier et à personnaliser les menus dans le thème WoodMart. Cet article explique comment créer, ajouter des éléments de menu, ajuster l'ordre, définir des styles et activer les fonctions de menu réactif pour une navigation claire et facile sur le site web.
Intégrer Easy Digital Downloads avec Astra Free Themes pour un centre commercial numérique léger
Introduit le thème gratuit Astra et l'intégration du plugin Easy Digital Downloads, pour que la page produit s'adapte automatiquement au style, à la disposition personnalisée des archives, à la configuration de la barre latérale et à l'héritage de la disposition des couleurs, ce qui facilite la création d'un style unifié de centre commercial numérique.
Utilisation d'en-têtes transparents dans les thèmes Astra
Apprenez à activer la fonction d'en-tête transparent dans le thème Astra, en ajustant le style, la couleur et les paramètres d'arrière-plan de l'en-tête pour améliorer l'aspect visuel de votre site et créer un haut de page moderne.
Optimiser l'expérience de la boutique en ligne : utiliser Astra Pro avec le plugin Easy Digital Downloads
Apprenez à optimiser votre boutique en ligne avec Astra Pro et le plugin Easy Digital Downloads. Cet article explique comment améliorer le design et l'expérience utilisateur des pages de votre boutique avec une typographie, des couleurs et des paramètres d'arrière-plan personnalisés pour vous aider à créer une...