mettre en ordre
Enseignement de Kadence : le guide complet des encadrés du thème de Kadence
Apprenez comment ajouter et gérer des barres latérales dans le thème Kadence, cet article inclut les réglages des barres latérales du site et des pages individuelles, la configuration de la barre latérale de WooCommerce et les méthodes d'activation de la barre latérale collante pour rendre la mise en page de votre site Web WordPress plus flexible et interactive.
WoodMart Theme WooCommerce Product Grid with Rotator Feature
Comprendre les fonctionnalités de grille et de rotation des produits WooCommerce du thème WoodMart, prendre en charge l'affichage personnalisé des produits, optimiser la mise en page et améliorer l'effet visuel de la boutique. Maîtriser les configurations de filtrage, de pagination, de tri et de rotation des produits pour une expérience de vente en ligne plus flexible et plus efficace.
Guide de paramétrage des sliders dans les thèmes WoodMart
Le thème WoodMart propose une fonctionnalité de slider légère pour créer rapidement un effet de rotation d'image fluide. Cet article décrit comment configurer les sliders, gérer les diaporamas, ajuster les effets d'animation, optimiser les mises en page dans WordPress, et les ajouter via Elementor ou WPBakery Page Builder...
WoodMart Themes WooCommerce Estimate Delivery Feature Settings
Cet article explique comment activer et configurer la fonctionnalité WooCommerce Estimated Delivery dans votre thème WoodMart. En fixant des dates de livraison, en configurant des zones d'expédition, en spécifiant des dates de saut, et plus encore, les boutiques peuvent fournir à leurs clients des attentes précises en matière de délais de livraison, augmenter la transparence des achats et optimiser...
Comment traduire un site web WordPress en utilisant le plugin Loco Translate avec l'intégration du thème WoodMart
Cet article décrit comment utiliser le plugin Loco Translate pour traduire le thème WoodMart, y compris l'installation du plugin, les paramètres de langue, la sélection de l'emplacement de stockage et les étapes de traduction du texte. Avec Loco Translate, vous pouvez compléter la localisation du thème sans modifier le code et améliorer l'adaptabilité multilingue de votre site web...
Comment créer un méga menu avec Elementor builder et le thème WoodMart
Cet article décrit comment créer des méga menus puissants et flexibles avec le constructeur Elementor et le thème WoodMart. Il inclut la création de menus de navigation, la configuration de menus déroulants, l'ajout de méga-menus pleine largeur, la personnalisation des tailles, l'ajout d'étiquettes et la configuration d'affichages de produits rotatifs pour aider à améliorer le...
Tutoriel de personnalisation du menu du thème WoodMart
Apprenez à modifier et à personnaliser les menus dans le thème WoodMart. Cet article explique comment créer, ajouter des éléments de menu, ajuster l'ordre, définir des styles et activer les fonctions de menu réactif pour une navigation claire et facile sur le site web.
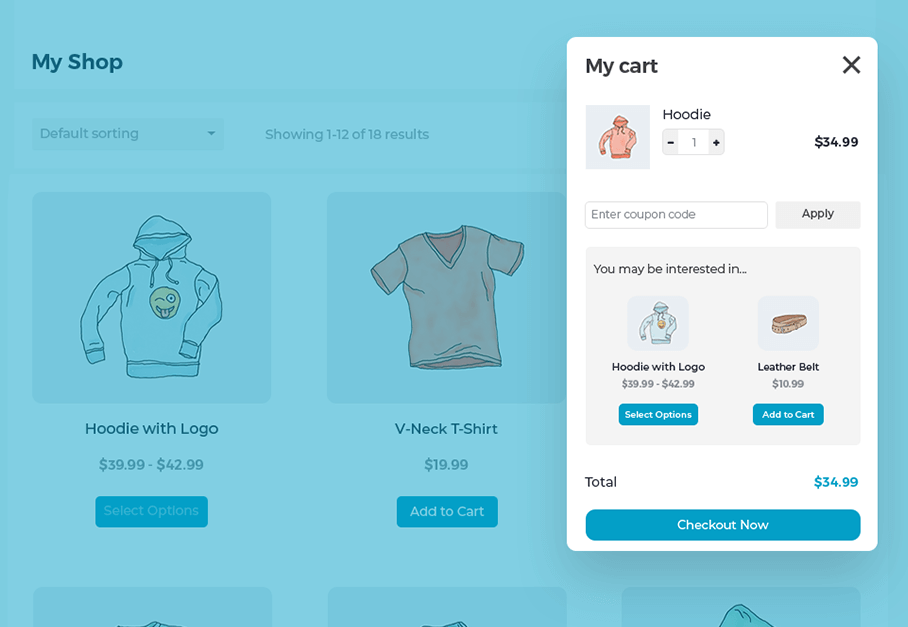
Créer un panier popup WooCommerce avec le plugin WooCommerce Fast Cart
Le plugin WooCommerce Fast Cart rend les achats plus pratiques, prend en charge les fonctions de panier pop-up, de paiement rapide et de produits recommandés, réduit les rebonds, optimise le processus d'achat et améliore le taux d'achèvement des commandes.
Tutoriel Kadence : Comment créer un menu déroulant géant avec les thèmes Kadence
Apprenez à créer des méga menus déroulants en utilisant la version payante du thème Kadence. Cet article fournit des étapes détaillées, y compris l'installation du plugin, la configuration du Mega Menu, l'utilisation du shortcode WooCommerce, et plus encore, pour vous aider à créer une navigation professionnelle sur votre site WordPress.
L'intégration du thème Astra avec Beaver Builder expliquée
Le thème Astra s'intègre parfaitement à Beaver Builder pour offrir une expérience visuelle flexible de construction de pages. Cet article décrit en détail comment installer, configurer et optimiser le thème Astra pour aider les utilisateurs à créer un site web personnalisé, tout en améliorant la vitesse de chargement et l'expérience interactive.
L'avenir des CMS : les Headless CMS remplaceront-ils les CMS Open Source traditionnels ?
Le Headless CMS a reçu beaucoup d'attention pour sa flexibilité et ses capacités multiplateformes. Va-t-il remplacer le traditionnel CMS open source et devenir le courant dominant de la gestion de contenu à l'avenir ? Cet article compare les caractéristiques des deux, analyse les tendances du marché et discute de l'orientation future du développement des CMS.
Qu'est-ce qu'un Headless CMS et en quoi diffère-t-il des CMS open source traditionnels ?
Découvrez les principales différences entre les Headless CMS et les CMS traditionnels, ainsi que les caractéristiques, les scénarios, les avantages et les inconvénients de chacun d'entre eux, afin de vous aider à choisir le meilleur système de gestion de contenu pour vos besoins, qu'il s'agisse de votre site web, de votre téléphone portable ou de votre appareil intelligent.
Comment optimiser le thème Astra pour les appareils mobiles : un tutoriel détaillé
Apprenez à optimiser le thème Astra pour les mobiles et à améliorer la présentation de votre site web sur les appareils mobiles et les tablettes. Cet article couvre les étapes détaillées de l'installation du thème à l'optimisation des en-têtes, des boutons, des menus et de nombreuses autres sections pour aider à adapter le site web à différentes tailles d'écran.
Astra Theme with GTranslate Plugin for Multilingual Website Building Tutoriels
Apprenez à mettre en place un support multi-langues dans votre site web WordPress avec le thème Astra en utilisant le plugin GTranslate. Cet article décrit les fonctionnalités clés telles que l'installation du plugin, la configuration, les fonctionnalités d'optimisation SEO, le changement automatique de langue, et le style des boutons personnalisés pour aider les sites web à améliorer leur expérience d'accès global.
Comment renforcer le professionnalisme d'une marque et supprimer les logos par défaut avec la fonctionnalité White Label du thème Astra
Apprenez à personnaliser entièrement l'identité de votre marque en utilisant la fonction marque blanche du thème Astra. Cet article explique comment supprimer l'image de marque par défaut du thème Astra et la remplacer par votre propre nom de marque afin d'améliorer le professionnalisme de votre site web et d'offrir une personnalisation à vos clients.
Qu'est-ce que le CRM WordPress ? Facteurs clés pour choisir le bon plugin CRM
Apprenez à choisir le plugin WordPress CRM qui vous convient, comparez FluentCRM, HubSpot CRM, WP ERP et Groundhogg et analysez leurs fonctionnalités, prix et scénarios pour vous aider à optimiser la gestion de vos clients et améliorer l'efficacité de votre entreprise.
Tutoriel détaillé sur l'optimisation de WordPress CRM avec FluentCRM
FluentCRM est un puissant plugin WordPress de CRM qui supporte la gestion des clients, le marketing par email et les processus de marketing automatisés. Cet article décrit en détail l'installation, la configuration, la catégorisation des clients et l'automatisation du marketing de FluentCRM pour améliorer l'efficacité du marketing et le taux d'interaction avec les clients de votre entreprise.
Conseils d'optimisation mobile pour les thèmes WoodMart afin d'augmenter les conversions des utilisateurs mobiles
Optimiser la vitesse de chargement mobile du thème WoodMart, l'interaction de navigation et le taux de conversion, en utilisant le format d'image WebP, la technologie Lazy Load, la recherche AJAX, l'optimisation du cache, etc., afin de rendre le site Web plus fluide sur les appareils mobiles et d'améliorer l'expérience d'accès de l'utilisateur et le taux de conversion des commandes.
Personnalisation de l'en-tête et du pied de page des thèmes WoodMart
Apprenez à personnaliser l'en-tête et le pied de page de votre thème WoodMart, notamment en ajustant la disposition, les couleurs et les composants à l'aide de Header Builder, et en modifiant le pied de page à l'aide de HTML Blocks pour créer une structure de site web plus personnelle et plus professionnelle.
FAQ et solutions pour le thème WoodMart
Lorsque vous utilisez le thème WoodMart, vous pouvez rencontrer des problèmes tels qu'une mauvaise mise en page, un chargement lent, des conflits de plugins, etc. Cet article fournit des solutions détaillées, notamment le nettoyage du cache, l'optimisation des images, l'ajustement de la mise à jour du thème et l'adaptation mobile, afin d'améliorer la stabilité et les performances du site.
Tutoriel complet pour la création et l'installation de thèmes enfants pour Astra Themes
Des tutoriels détaillés sur la création et l'installation des thèmes enfants Astra, y compris l'utilisation du constructeur officiel de thèmes enfants, les étapes d'installation manuelle, les fonctionnalités CSS et PHP personnalisées, et l'impact des thèmes enfants sur les mises à jour des thèmes Astra pour aider à créer un site web plus personnalisé.
Problèmes de compatibilité d'Autoptimize avec les thèmes WordPress les plus courants et comment les résoudre.
Apprenez à résoudre les problèmes de compatibilité entre le plugin Autoptimize et les thèmes WordPress courants tels que Avada, Astra, GeneratePress et OceanWP. Optimisez les paramètres CSS et JavaScript pour améliorer la vitesse de chargement du site et éviter les erreurs de mise en page et de fonctionnalité...
Un guide complet du thème Flatsome : de l'installation à l'optimisation pour un site de commerce électronique efficace
Flatsome est un puissant thème WordPress de eCommerce conçu pour WooCommerce. Il offre un constructeur de page intuitif UX Builder avec le support de designs hautement personnalisables, des mises en page réactives, un chargement rapide et des fonctionnalités d'optimisation SEO pour vous aider à construire et à optimiser facilement....
Comment intégrer la fonction de chat en direct de Join.chat dans le thème WoodMart
Afin d'améliorer l'expérience des utilisateurs et de fournir aux clients un canal de communication pratique, l'intégration d'un chat en temps réel est l'une des caractéristiques essentielles des sites Web de commerce électronique modernes.Join.chat est un plugin de chat en temps réel très populaire, qui est particulièrement adapté à l'intégration du chat WhatsApp pour vous aider à atteindre...
Ce qu'il faut garder à l'esprit avant de changer de thème WordPress
Après avoir décidé de changer votre thème WordPress, vous devez garder à l'esprit certaines choses très importantes. 1. notez toutes les personnalisations du thème WordPress Certains webmasters WordPress personnalisent les thèmes WordPress en ajoutant des extraits de code directement dans le fichier du thème. Les extraits de code...
Comment désactiver les images d'arrière-plan pour des pages spécifiques dans le thème Astra ?
Dans les thèmes Astra, les images d'arrière-plan peuvent ajouter un intérêt visuel à une page, ce qui peut être réalisé à l'aide d'Astra Pro. Cependant, il est parfois souhaitable de désactiver les images d'arrière-plan sur certaines pages pour obtenir un aspect plus propre ou personnalisé. Cet article explique en détail comment désactiver l'arrière-plan sur des pages spécifiques dans les thèmes Astra...
Optimisez facilement votre thème Avada : les paramètres globaux en une seule étape (07)
Nous avons parlé précédemment de la mise en page du thème Avada et de certaines de ses caractéristiques, aujourd'hui nous continuons à nous intéresser à des paramètres globaux plus importants. En fait, ces paramètres sont comme "l'ingénierie en coulisse" du site, maîtrisés, l'effet de votre site s'améliorera instantanément beaucoup ! Ne vous inquiétez pas, les étapes ne sont pas compliquées, suivez les bonnes ~ Etapes ...
Utiliser la fonction "canvas" d'Avada pour obtenir facilement l'effet de fenêtre pop-up : créer une expérience utilisateur efficace (06)
Dans les sites web modernes, le popup est un outil important pour augmenter efficacement le taux de conversion des utilisateurs, en particulier dans les sites web de commerce extérieur, les popups opportuns peuvent guider efficacement les utilisateurs pour initier des demandes ou participer à des activités promotionnelles. Cependant, beaucoup de gens ne comprennent pas encore que le thème Avada est livré avec un "canevas" (...
Bricks Themes Explained : Fast, Efficient and Flexible Website Builders (01)
Lorsque vous créez un site web WordPress, le choix du bon thème est essentiel pour les performances, la vitesse de chargement et la flexibilité du design. Ces dernières années, le thème Bricks s'est rapidement imposé comme l'un des meilleurs grâce à son constructeur visuel de pages intégré, sa structure de code propre et son excellente personnalisation...
Analyse approfondie des modules spéciaux du thème Avada : rotation des produits, grille des produits et hotspot d'images (05)
Dans le dernier article, nous avons exploré la configuration de base des modules dans le thème Avada. Aujourd'hui, nous allons passer à des modules plus inhabituels, tels que les modules WooCommerce Product Rotator, Product Grid et Image Hotspot. Ces modules vous permettent de montrer...