mettre en ordre
Comment créer un thème WordPress avec React
Créer une structure de base pour un thème WordPress Créer une structure de base pour un thème WordPress implique la mise en place d'une série de fichiers et de répertoires que WordPress utilise pour appliquer le style, les fonctionnalités et la mise en page du thème à votre site WordPress. 1) Dans la boucle d'exécution de votre site web...
Flatsome WordPress Theme Explained : Construire une boutique WooCommerce efficace et créative
Lorsque vous ouvrez une boutique WooCommerce, vous pouvez être déconcerté par les milliers d'options de thème disponibles. Mais si vous êtes à la recherche d'un thème polyvalent qui soit à la fois pratique et performant, Flatsome vaut vraiment la peine d'être considéré. Ce thème WordPress est populaire depuis longtemps,...
Comment créer et personnaliser un thème enfant WordPress : Tutoriel complet et guide pratique
Qu'est-ce qu'un thème enfant WordPress ? Un thème enfant WordPress est un thème qui hérite des fonctionnalités et du style d'un autre thème (appelé thème parent). Les thèmes enfants sont un moyen sûr de modifier un thème WordPress sans avoir à éditer directement les fichiers du thème parent. Lorsque vous créez un thème enfant,...
Avantages et inconvénients de l'analyse du piratage des thèmes WordPress
L'utilisation d'un thème WordPress craqué présente des avantages et des inconvénients. Bien que vous puissiez obtenir des fonctionnalités premium gratuitement ou à bas prix, l'impossibilité de faire des mises à jour peut entraîner des risques pour la sécurité du site web. Plus tard, les mises à jour du système peuvent entraîner des incompatibilités et d'autres problèmes qui peuvent avoir un impact négatif sur votre site web.
Ce qu'il faut garder à l'esprit avant de changer de thème WordPress
Après avoir décidé de changer votre thème WordPress, vous devez garder à l'esprit certaines choses très importantes. 1. notez toutes les personnalisations du thème WordPress Certains webmasters WordPress personnalisent les thèmes WordPress en ajoutant des extraits de code directement dans le fichier du thème. Les extraits de code...
14 Meilleurs thèmes WordPress de base de connaissances pour 2024 : Créer une plateforme efficace d'assistance aux utilisateurs et de partage des connaissances
Une compilation des meilleurs thèmes WordPress Knowledgebase de 2024, ces thèmes sont entièrement fonctionnels et élégamment conçus pour les sites de documentation, les forums d'assistance et les wikis, vous permettant de construire facilement une base de connaissances efficace et conviviale.
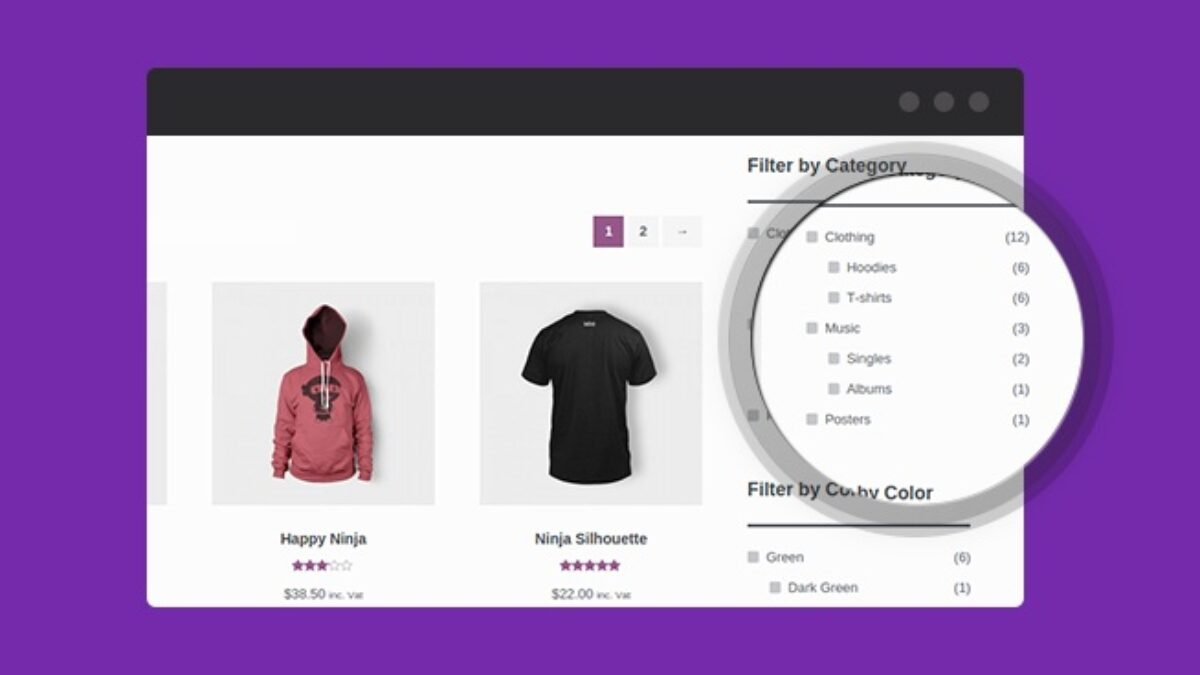
Comment corriger le problème d'affichage des produits WooCommerce par couleur du thème WoodMart filtrant
Lorsque vous utilisez les thèmes WoodMart et WooCommerce, la fonction Filtrer par couleur peut ne pas afficher les produits correctement. Ce guide analyse les causes communes des problèmes de filtrage par couleur et fournit une solution complète, y compris les paramètres des propriétés, les ajustements des variantes, la configuration du thème, le nettoyage du cache, et plus encore...
Configuration du plugin WP Rocket : problèmes courants et solutions
Le plugin WP Rocket est un puissant outil de mise en cache pour WordPress, mais vous pouvez rencontrer des problèmes courants dans le processus de configuration. Cet article fournit des solutions détaillées pour vous aider à résoudre le cache ne prend pas effet, les problèmes de chargement retardé, la compatibilité CDN, etc., pour s'assurer que l'optimisation de la performance du site sans souci.
Quelle est la différence entre les erreurs de passerelle 502 et 504 et quelle est la solution ?
Comprenez la différence entre les erreurs de passerelle 502 et 504 et leurs causes communes, et apprenez à dépanner et à résoudre ces problèmes afin d'optimiser les performances du serveur et d'améliorer la fiabilité du site web.
Problèmes de compatibilité du thème Astra avec le plugin IKS Menu Pro et solutions
Découvrez les problèmes de compatibilité et les solutions pour le thème Astra et le plugin IKS Menu Pro. Cet article détaille comment résoudre les conflits de style de menu, les problèmes de compatibilité JavaScript, les conflits de responsive design et les problèmes de performance pour vous aider à optimiser la navigation de votre site WordPress...
Comment créer un site web WordPress extrêmement rapide avec le thème Kadence ?
Vous souhaitez installer le thème Kadence et optimiser votre site web WordPress ? Ce tutoriel détaille les étapes d'installation du thème Kadence, l'importation des Starter Templates, la personnalisation et les conseils d'optimisation pour vous aider à créer un site web WordPress rapide et efficace.
Hello Biz : Un thème WordPress conçu pour les débutants
Hello Biz est un thème WordPress conçu pour les petites entreprises et les indépendants. Il est facile à utiliser et propose des modèles professionnels et des widgets pour vous aider à créer rapidement un site web réactif et à lancer votre activité en ligne.
Comment installer rapidement le thème Kadence : Créez votre site Web WordPress à partir de rien !
Apprenez à installer rapidement le thème Kadence et à créer un site web WordPress professionnel avec des paramètres personnalisés. Suivez notre guide étape par étape pour compléter facilement l'installation du thème, la mise en page et la configuration des fonctionnalités afin d'améliorer les performances du site web et l'expérience de l'utilisateur.
Kadence Themes avec Elementor : Créer des pages web hautement personnalisables
Apprenez à utiliser le thème Kadence en conjonction avec le constructeur de pages Elementor pour créer un site web WordPress hautement personnalisé et aux performances optimisées. Cet article détaille l'installation, la conception, l'optimisation et l'intégration de fonctionnalités avancées pour vous aider à créer facilement des pages qui répondent à vos besoins.
Pourquoi choisir un thème Kadence ? Comparaison des fonctionnalités entre la version gratuite et la version Pro
Découvrez les fonctionnalités de la version gratuite du thème Kadence comparées à celles de la version Pro pour vous aider à choisir la meilleure version pour vous. Cet article fournit une analyse approfondie du design, de la mise en page, de l'intégration de WooCommerce et d'autres fonctionnalités des deux versions pour vous aider à créer des sites Web WordPress hautement personnalisés et optimisés.
Comment installer et configurer rapidement WooCommerce dans un thème Kadence
Apprenez à installer et à configurer WooCommerce à partir de zéro dans un thème Kadence pour créer une boutique en ligne entièrement fonctionnelle. Maîtrisez la personnalisation du thème, la gestion des produits, l'optimisation des performances et l'amélioration de l'expérience utilisateur pour créer une plateforme de commerce électronique efficace.
Optimisez la vitesse de chargement de votre site web et le classement SEO avec les thèmes Kadence
Apprenez à utiliser les thèmes Kadence pour optimiser les performances SEO de votre site web WordPress, augmenter la vitesse de chargement des pages et améliorer le classement dans les moteurs de recherche. Cet article détaille les moyens d'améliorer le référencement en utilisant les paramètres du thème, l'intégration des plugins et les meilleures pratiques.
Créez une page d'accueil belle et efficace avec Kadence Themes et Elementor
Cet article décrit comment combiner le thème Kadence avec le constructeur de pages Elementor pour créer une page d'accueil belle et efficace. Il comprend la sélection du modèle de page d'accueil, la personnalisation de la mise en page, l'optimisation des performances, les paramètres de référencement et d'autres étapes pour vous aider à construire rapidement des...
Comment créer des sites web rapides et réactifs avec les thèmes de Kadence
Meta Description:Apprenez à construire un site web rapide et réactif en utilisant les thèmes de Kadence, couvrant l'installation, la personnalisation, l'optimisation des performances, le référencement et l'optimisation mobile pour vous aider à construire des sites web qui sont efficaces et adaptables à une variété d'appareils.
Comment créer des pages de blog magnifiques et détaillées avec les thèmes de Kadence
Apprenez à créer facilement un site de blog WordPress magnifique et puissant en utilisant le thème Kadence et le plugin Kadence Blocks grâce à ce guide. De la mise en page à l'optimisation du référencement, chaque étape est clairement expliquée pour vous aider à créer un blog convaincant.
10 conseils pour créer une boutique en ligne explosive avec Flatsome
Apprenez à créer une boutique en ligne WooCommerce à fort taux de conversion en utilisant le thème Flatsome. Cet article couvre les conseils d'optimisation de la conception sur la page, la présentation du produit, l'optimisation mobile et les outils de marketing pour vous aider à améliorer l'expérience de l'utilisateur et les taux de conversion pour conduire le succès de l'e-commerce.
Un guide complet du thème Flatsome : de l'installation à l'optimisation pour un site de commerce électronique efficace
Flatsome est un puissant thème WordPress de eCommerce conçu pour WooCommerce. Il offre un constructeur de page intuitif UX Builder avec le support de designs hautement personnalisables, des mises en page réactives, un chargement rapide et des fonctionnalités d'optimisation SEO pour vous aider à construire et à optimiser facilement....
Construire des sites web WordPress puissants avec Bricks Builder
Apprenez à éditer un site web WordPress puissant et personnalisé en utilisant Bricks Builder. Cet article détaille l'installation de Bricks Builder, la conception des pages, l'intégration de données dynamiques et les options de personnalisation pour vous aider à créer des sites web professionnels en toute simplicité.
Bricks Builder vs Elementor : Comment choisir le bon constructeur de pages WordPress ?
Dans cet article, nous allons comparer deux constructeurs de pages WordPress populaires, Bricks Builder et Elementor, en détail, en explorant leurs caractéristiques, leurs prix, et leurs avantages et inconvénients pour vous aider à choisir le meilleur constructeur pour les besoins de votre site web.
Autoptimisation en combinaison avec WP Super Cache : un boost complet de vitesse pour les sites WordPress !
Apprenez à optimiser les ressources frontales et les performances de mise en cache de votre site web WordPress en utilisant une combinaison d'Autoptimize et du plugin WP Super Cache pour améliorer les vitesses de chargement, réduire la charge du serveur et fournir une expérience plus fluide.
Éviter le blocage du rendu : les fonctions d'optimisation automatisée du plugin Autoptimize expliquées
Apprenez à utiliser le plugin Autoptimize pour optimiser les problèmes de blocage du rendu, réduire les temps de chargement des fichiers JavaScript et CSS et améliorer la vitesse de chargement des pages. Améliorez les performances de votre site web et réduisez les délais de rendu en automatisant les optimisations pour améliorer l'efficacité du chargement du site web.
Problèmes de compatibilité d'Autoptimize avec les thèmes WordPress les plus courants et comment les résoudre.
Apprenez à résoudre les problèmes de compatibilité entre le plugin Autoptimize et les thèmes WordPress courants tels que Avada, Astra, GeneratePress et OceanWP. Optimisez les paramètres CSS et JavaScript pour améliorer la vitesse de chargement du site et éviter les erreurs de mise en page et de fonctionnalité...
Thème Avada vs Thème Astra : Quel est le meilleur thème WordPress ?
Découvrez une comparaison détaillée entre Avada Theme et Astra Theme, en analysant leurs caractéristiques, prix, performances, avantages et inconvénients. Vous aider à choisir le thème WordPress le plus adapté à vos besoins, et améliorer l'efficacité de la conception et de la gestion de votre site web.
Guide pratique de l'optimisation SEO du thème Avada : étapes et méthodes spécifiques
Apprenez à effectuer des réglages SEO dans votre thème Avada afin d'améliorer le classement de votre site web dans les moteurs de recherche. Cet article détaille les options du thème, les réglages sur la page et les moyens spécifiques d'optimisation à l'aide de plugins SEO populaires.
Thèmes Avada : un guide étape par étape pour créer un design responsive parfait
Apprenez à optimiser votre site web pour qu'il s'affiche parfaitement sur les appareils mobiles, les tablettes et les ordinateurs de bureau à l'aide des fonctions intégrées de conception réactive du thème Avada. Améliorez la présentation de votre site web sur différents appareils en ajustant la mise en page, les images, le texte et d'autres éléments.