mettre en ordre
如何使用 Essential Addons 自定义 WooCommerce 商品图片外观(Elementor 免费方案)
在本教程中了解如何使用 Essential Addons 插件与 Elementor 免费版,自定义 WooCommerce 商品页面的图片展示,包括轮播、缩略图排列和弹出查看功能,提升产品页的视觉效果和用户体验,轻松实现...
使用 Astra WooCommerce 模块设计产品目录页与商店页面
全面介绍 Astra 主题中 WooCommerce 模块的产品展示功能,包括卡片样式、分页方式、快速预览、边栏布局与筛选器交互,帮助打造功能齐全的电商页面。
Trois fonctionnalités utiles d'Astra Pro qui améliorent les performances de WooCommerce et le flux d'achat
Cet article présente trois fonctionnalités utiles d'Astra Pro dans les boutiques WooCommerce, notamment la prise en charge du stockage des commandes haute performance, le réglage de la largeur de l'image du produit et les boutons d'augmentation et de réduction de la quantité du produit, qui aident les marchands à améliorer les performances du système et l'efficacité des opérations d'achat.
Comment ajouter le mini panier WooCommerce dans Astra Header et optimiser l'expérience d'achat
Apprenez à ajouter un panier d'achat WooCommerce Mini à un ancien en-tête Astra et à améliorer la fonctionnalité du site. Avec le plugin Astra Pro, apprenez à ajouter le panier au menu principal, au-dessus ou au-dessous de l'en-tête, et activez la fonction Quick View et la barre latérale Off-Canvas pour optimiser...
Styling WooCommerce Single Product Pages with Astra Pro
Apprenez à personnaliser les fonctionnalités des pages produits de WooCommerce avec le plugin Astra Pro, depuis les en-têtes de produits, les mises en page des conteneurs, les paramètres des barres latérales, jusqu'à l'affichage des images, et plus encore, afin de créer des pages plus attrayantes et interactives pour les marchands.
Comment résoudre les problèmes de bordures de panier et optimiser les snippets de panier de WooCommerce
Cet article décrit comment supprimer la bordure de l'icône du panier de WooCommerce et désactiver le snippet du panier pour aider les marchands à optimiser les performances de leur site web et à améliorer la vitesse de chargement des pages, en particulier pour les sites dont l'hébergement est lent, afin d'offrir une expérience plus fluide à l'utilisateur.
Tutoriel sur le thème Avada : Créer des pages de détails produits WooCommerce uniques avec Avada
Apprenez à créer des pages de produits WooCommerce personnalisées à l'aide des mises en page Avada. Avec l'intégration de contenu dynamique, l'intégration transparente avec WooCommerce et les modèles prédéfinis, il est facile de créer des pages de commerce électronique qui répondent aux besoins de votre marque. Idéal pour la gestion de produits à grande échelle et l'amélioration de l'utilisation...
Méthode complète pour ajouter WooCommerce Mini Cart à Astra Pro
Décrit comment ajouter des icônes de panier WooCommerce dans les thèmes Astra en utilisant le plugin Astra Pro, y compris les anciens paramètres de l'en-tête, les nouvelles dispositions du constructeur, les appels de code court et les méthodes pour ajuster les couleurs des numéros.
Tutoriel Kadence : Vendre des clés d'accès au Hub de motifs Kadence dans WooCommerce
Cet article explique comment vendre des clés d'accès à Kadence Pattern Hub dans WooCommerce via les plugins WooCommerce Software License et License Manager for WooCommerce, qui offrent de puissantes fonctionnalités de gestion des licences et de contrôle des privilèges.
Tutoriel Kadence : Comment installer et activer le plug-in Kadence Shop Kit
Cet article décrit le processus d'installation et d'activation du plugin Kadence Shop Kit et explique en détail les principales fonctionnalités du plugin, telles que les styles de variantes, les galeries de produits, l'éditeur de caisse, etc., afin d'aider les marchands à optimiser leurs boutiques WooCommerce et à améliorer les taux de conversion et l'expérience des utilisateurs.
Tutoriel du Thème Avada : Guide d'utilisation de l'élément rotatif Avada Woo Product Rotator pour augmenter les conversions sur le site web
Avec les éléments de rotation des produits d'Avada Woo, créez un module d'affichage des produits beau et fluide, supportez l'autoplay et la mise en page personnalisée, aidez le site WooCommerce à améliorer le taux de conversion et l'impression de professionnalisme.
Tutoriel Kadence : Utiliser le plug-in Kadence Shop Kit pour activer les aperçus rapides des produits
Cet article présente la fonction de visualisation rapide des produits du plugin Kadence Shop Kit pour aider les commerçants à optimiser le processus d'achat et à augmenter les conversions. Apprenez à activer et à personnaliser le bouton Product Quick View pour améliorer l'expérience d'achat des clients.
Comment stimuler les ventes et l'engagement des clients avec la fonctionnalité de liste d'attente du thème WoodMart
Cet article présente la fonctionnalité Liste d'attente du thème WoodMart, qui aide les commerçants à gérer les articles en rupture de stock et à envoyer des notifications opportunes aux clients. Cette fonctionnalité améliore non seulement l'engagement des clients, mais aide également les commerçants à prévoir la demande et à stimuler les ventes.
Stimuler les conversions dans les boutiques WooCommerce : trois fonctionnalités clés du thème WoodMart expliquées
Cet article explique comment augmenter les conversions dans votre boutique WooCommerce avec les fonctionnalités Wishlist, Buy Together Often et Freebies du thème WoodMart. Ces fonctionnalités augmentent l'engagement des clients, améliorent la valeur des commandes et optimisent l'expérience d'achat pour aider les commerçants à augmenter leurs ventes et leur rentabilité...
Caractéristiques des produits et procédures dans les thèmes WoodMart
Cet article présente trois fonctionnalités principales du thème WoodMart : le compteur de visiteurs, le compteur de ventes et la barre de progression de l'inventaire, et fournit des étapes de configuration détaillées pour aider la boutique WooCommerce à améliorer l'interaction des pages et la conversion des achats.
Guide d'utilisation de la fonction Dynamic Discount dans le thème WoodMart
Cet article explique comment activer et configurer la fonctionnalité de remise dynamique dans le thème WoodMart pour aider les marchands WooCommerce à définir différentes remises de prix en fonction du nombre d'achats et à les montrer aux clients par le biais d'un formulaire de remise. En définissant des règles de remise, des priorités et des conditions, les marchands peuvent augmenter leurs ventes...
Enseignement de Kadence : le guide complet des encadrés du thème de Kadence
Apprenez comment ajouter et gérer des barres latérales dans le thème Kadence, cet article inclut les réglages des barres latérales du site et des pages individuelles, la configuration de la barre latérale de WooCommerce et les méthodes d'activation de la barre latérale collante pour rendre la mise en page de votre site Web WordPress plus flexible et interactive.
WoodMart Theme WooCommerce Product Grid with Rotator Feature
Comprendre les fonctionnalités de grille et de rotation des produits WooCommerce du thème WoodMart, prendre en charge l'affichage personnalisé des produits, optimiser la mise en page et améliorer l'effet visuel de la boutique. Maîtriser les configurations de filtrage, de pagination, de tri et de rotation des produits pour une expérience de vente en ligne plus flexible et plus efficace.
La fonction de panier abandonné du thème WoodMart : un outil efficace pour augmenter les taux de conversion
La fonction de panier abandonné du thème WoodMart aide les marchands à récupérer les commandes inachevées et à réduire les ventes perdues. Cet article décrit comment activer le stockage du panier, les alertes par e-mail, les coupons incitatifs et d'autres fonctionnalités pour augmenter les conversions et optimiser les stratégies d'exploitation du commerce électronique.
WoodMart Themes WooCommerce Estimate Delivery Feature Settings
Cet article explique comment activer et configurer la fonctionnalité WooCommerce Estimated Delivery dans votre thème WoodMart. En fixant des dates de livraison, en configurant des zones d'expédition, en spécifiant des dates de saut, et plus encore, les boutiques peuvent fournir à leurs clients des attentes précises en matière de délais de livraison, augmenter la transparence des achats et optimiser...
Comparaison des thèmes Avada et WoodMart : Lequel est le meilleur pour les sites de commerce électronique WooCommerce ?
Avada et WoodMart sont les thèmes WooCommerce les plus populaires sur le marché, chacun avec des avantages différents. Cet article compare leurs constructeurs de pages, l'optimisation des performances, les méga-menus, les bibliothèques de modèles et les prix afin d'aider les utilisateurs à choisir le thème WordPress le plus approprié pour créer un...
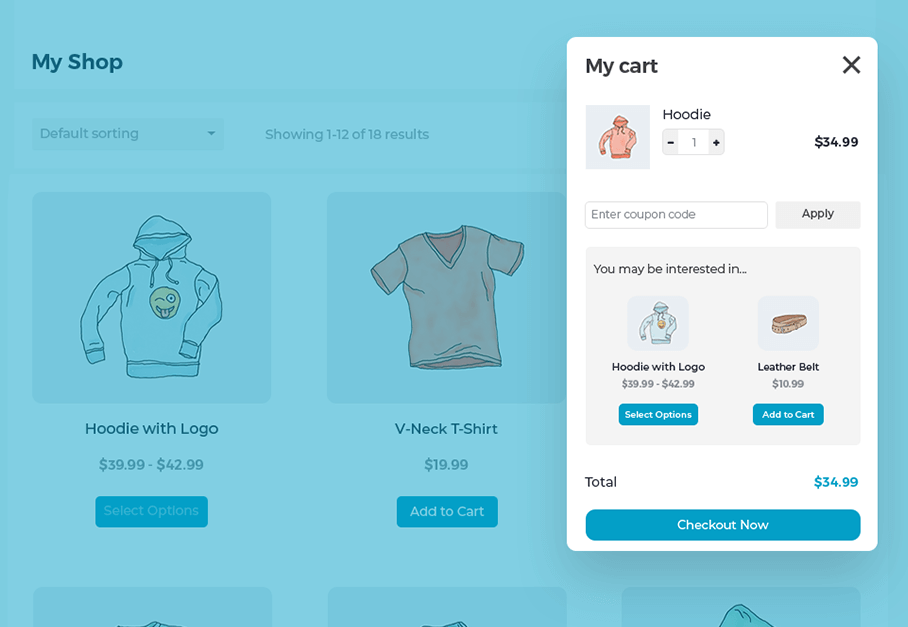
Créer un panier popup WooCommerce avec le plugin WooCommerce Fast Cart
Le plugin WooCommerce Fast Cart rend les achats plus pratiques, prend en charge les fonctions de panier pop-up, de paiement rapide et de produits recommandés, réduit les rebonds, optimise le processus d'achat et améliore le taux d'achèvement des commandes.
Tutoriel : Comment intégrer PayPal à votre boutique WooCommerce
Apprenez à intégrer la passerelle de paiement PayPal dans votre boutique WooCommerce afin d'assurer un traitement sécurisé et pratique des paiements. Cet article détaille les étapes d'installation et de configuration pour aider les marchands à améliorer les capacités de paiement international et la confiance des clients.
Guide complet pour créer une boutique WooCommerce avec les thèmes Flatsome
Optimisez votre boutique WooCommerce avec le thème Flatsome, en choisissant des modèles préconstruits, en configurant les pages de catégories, en optimisant l'affichage des produits et le processus de paiement, afin d'améliorer l'expérience des utilisateurs, d'augmenter les conversions et de créer un site de commerce électronique efficace.
Comment choisir un thème après l'installation de WordPress : points clés pour choisir un thème WordPress
Comment choisir le bon thème après avoir installé WordPress ? Ce guide compare les fonctionnalités de Kadence, Astra, GeneratePress et Neve, analyse la différence entre les thèmes gratuits et les thèmes payants et vous aide à choisir le thème le mieux adapté à votre site web.
Quantité et contenu du produit du panier d'achat WooCommerce de la méthode d'affichage de la mise à jour en temps réel
Ajouter la fonction de mise à jour dynamique AJAX dans le panier d'achat WooCommerce, afin que les clients puissent vérifier le contenu du panier et le nombre de produits à tout moment. Cet article décrit comment afficher les informations du panier d'achat dans la barre de navigation, et à travers le code pour réaliser des mises à jour automatiques afin d'améliorer l'expérience d'achat.
Comment implémenter le bouton de panier Sticky Join de WooCommerce et l'optimiser
Activer le bouton Sticky Add to Cart dans la boutique WooCommerce pour rendre le bouton du panier toujours visible et augmenter le taux de réussite des achats. Cet article décrit comment ajouter un bouton collant Ajouter au panier à l'aide du plugin WowStore ou d'un code personnalisé, et explique en détail le style et le déplacement...
FAQ et solutions pour le thème WoodMart
Lorsque vous utilisez le thème WoodMart, vous pouvez rencontrer des problèmes tels qu'une mauvaise mise en page, un chargement lent, des conflits de plugins, etc. Cet article fournit des solutions détaillées, notamment le nettoyage du cache, l'optimisation des images, l'ajustement de la mise à jour du thème et l'adaptation mobile, afin d'améliorer la stabilité et les performances du site.
Améliorer la vitesse de chargement des pages et accroître la satisfaction des clients : fonctions d'optimisation des performances du thème Woodmart
Apprenez à optimiser votre thème Woodmart afin d'améliorer la vitesse de chargement des pages, l'expérience de navigation des utilisateurs, les conversions et la satisfaction des clients. Cet article couvre les principales améliorations de performance telles que l'optimisation des images, le chargement paresseux, les paramètres du cache du navigateur et l'optimisation du JavaScript.
Construire un système de panier d'achat efficace avec Avada et WooCommerce
En approfondissant l'intégration de WooCommerce dans le thème Avada, cet article explique comment optimiser le système de panier d'achat pour améliorer les taux de conversion. Cela inclut l'activation du panier Ajax, la mise en place d'un panier popup latéral, le remplissage automatique de l'adresse de paiement, et d'autres fonctionnalités visant à améliorer l'expérience d'achat des clients et le taux de conversion.