Avec le puissant Avada BuilderDans cet article, vous apprendrez à utiliser Avada pour créer une page de remerciement très personnalisée qui fournira des informations et des services personnalisés à vos clients. Cet article vous explique les étapes de la création d'une page de remerciement personnalisée à l'aide d'Avada.

Pourquoi créer une page de remerciement ?
La page de remerciement n'est pas seulement une transition naturelle pour le client après avoir effectué un achat, c'est aussi la page de remerciement de l'entreprise.Site web de commerce électroniquesur une interaction importante et une opportunité de marketing. De nombreux webmasters négligent le potentiel de cette page. Or, une page de remerciement bien conçue permet d'améliorer l'expérience du client, d'accroître la notoriété de la marque et de générer des ventes ultérieures. Voici quelques raisons importantes de concevoir une page de remerciement :
1. améliorer l'expérience du client
La page de remerciement est la première chose qu'un client voit après avoir effectué un achat, et elle conclut parfaitement le processus d'achat. Grâce à la personnalisation, les pages de remerciement peuvent donner aux clients un sentiment de chaleur et de reconnaissance, augmentant ainsi leur bienveillance à l'égard de la marque.
2. accroître la notoriété de la marque
Les pages de remerciement sont l'un des derniers points de contact d'un client avec une marque. En y incluant le logo de la marque, un message d'accueil personnalisé et un style de conception, elles peuvent renforcer le souvenir que le client garde de la marque.
3. encourager les clients à acheter à nouveau
Sur la page de remerciement, des messages promotionnels, des recommandations de produits connexes ou des coupons peuvent être astucieusement ajoutés pour inciter les clients à renouveler leurs achats. Avec une page de remerciement bien conçue, lesAppel à l'action (CTA)Cela peut encourager les clients à consulter d'autres produits, à s'inscrire à une association ou à entreprendre d'autres actions qui augmenteront les taux de conversion.
4. Optimiser le référencement et la promotion dans les médias sociaux
Les pages de remerciement sont une opportunité de référencement relativement négligée sur les sites de commerce électronique. En ajoutant à la page des éléments tels qu'un contenu de valeur, des boutons de partage social et des avis ou témoignages de clients, vous pouvez accroître l'exposition de la page et promouvoir l'interaction sur les médias sociaux.
5. Fourniture d'un soutien et d'informations de suivi
Les pages de remerciement sont également une excellente occasion de fournir une assistance de suivi aux clients. Les informations de contact, les FAQ, les liens de suivi des commandes, etc. peuvent être affichés sur la page pour aider les clients à trouver rapidement l'aide dont ils ont besoin.
![Image [2] - Créer une page de remerciement WooCommerce personnalisée avec le thème Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414174126484-image.png)
procédure
I. Création d'une mise en page
Il faut créer une nouvelle mise en page pour la page de remerciement. Allez à Avada Backend, cliquez sur Avada > Mise en pagepuis cliquez sur Ajouter une nouvelle présentationVous pouvez la nommer "Woo Appreciation Page" ou ce que vous voulez. Vous pouvez l'appeler "Woo Thank You Page" ou ce que vous voulez.
![Image [3] - Créer une page de remerciement WooCommerce personnalisée avec le thème Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414171443945-image.png)
II. Définition des conditions de mise en place
Ensuite, vous devez définir les conditions d'utilisation de cette mise en page. Cliquez sous Nouvelle mise en page Conditions de gestionDans la page qui s'affiche, sélectionnez Page de remerciement WooCommerce comme seule condition. Ainsi, lorsque l'utilisateur effectue son achat, il est dirigé vers cette page.
![Image [4] - Créer une page de remerciement WooCommerce personnalisée avec le thème Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414171535840-image.png)
III. création d'une section de présentation du contenu
Il est maintenant temps d'ajouter du contenu. Toutes les sections de la mise en page peuvent être ajoutées à cette mise en page, en particulier la section Section de mise en page du contenu. Cliquez sur la disposition de la Sélectionner le contenu pour créer une nouvelle section de mise en page et la nommer. Cliquez sur le bouton Création d'une nouvelle section Ensuite, cliquez sur l'icône Modifier pour accéder à cette section de la mise en page.
![Image [5] - Créer une page de remerciement WooCommerce personnalisée avec le thème Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414171626330-image.png)
IV. conception de la page de remerciement
La conception de la page de remerciement est la partie la plus amusante de tout le processus. Elle peut s'inspirer d'autres sections de la mise en page etConception de sites webLa nécessité d'ajouter un élément d'en-tête en haut, ou vous pouvez choisir de ne pas en ajouter.
![Image [6] - Créer une page de remerciement WooCommerce personnalisée avec le thème Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414172123758-image.png)
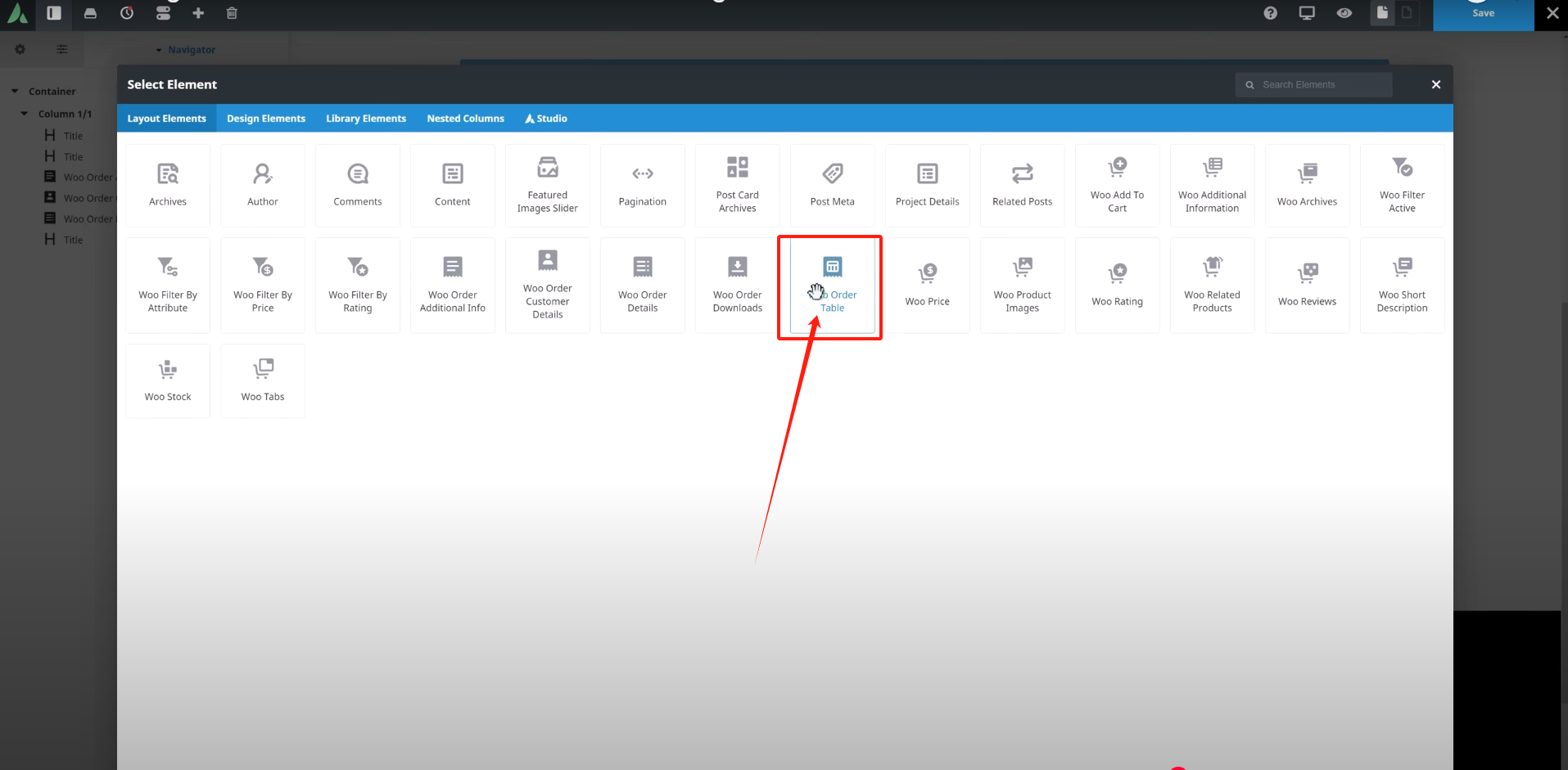
Dans cette section de mise en page du contenu, n'importe quel élément peut être ajouté. Mais la chose la plus importante est d'ajouter ce qui suit Élément de commande Woo: :
- Élément d'information supplémentaire de la commande WooAffiche les informations relatives au mode de paiement et d'autres informations pertinentes concernant la commande.
![Image [7] - Créer une page de remerciement WooCommerce personnalisée avec le thème Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414172334510-image.png)
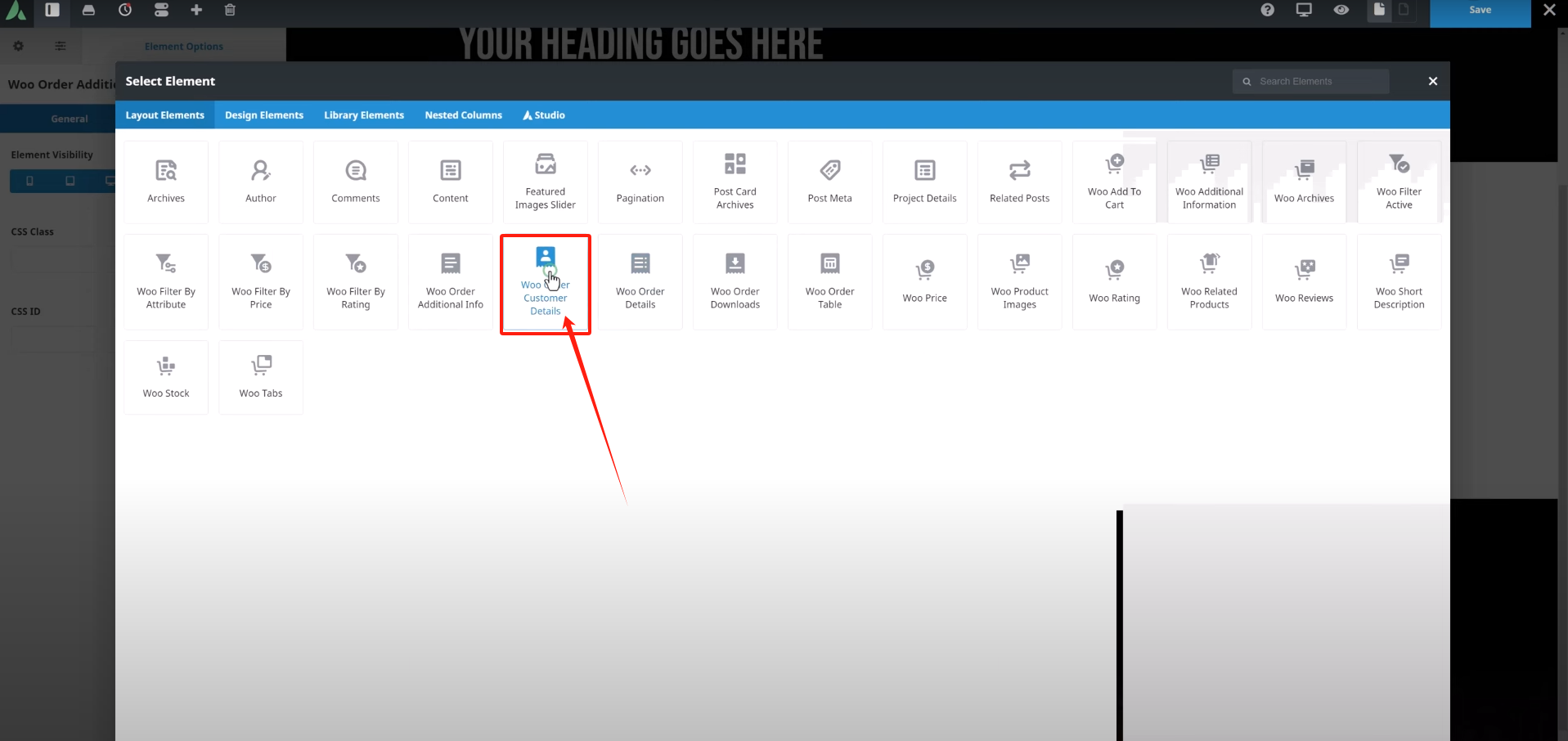
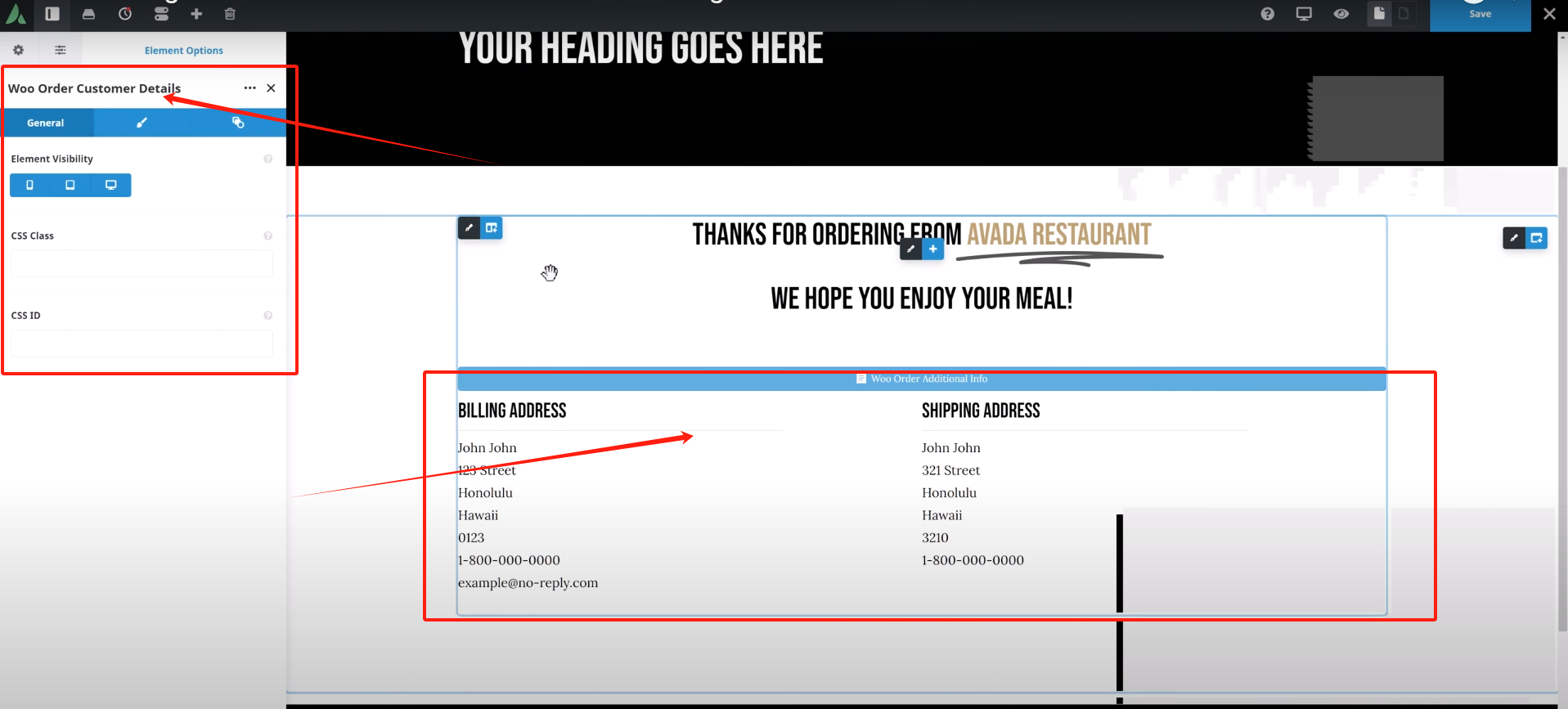
- Woo Order Customer Details ElementAdresse de livraison : Affiche l'adresse de livraison et de facturation du client sur deux colonnes.


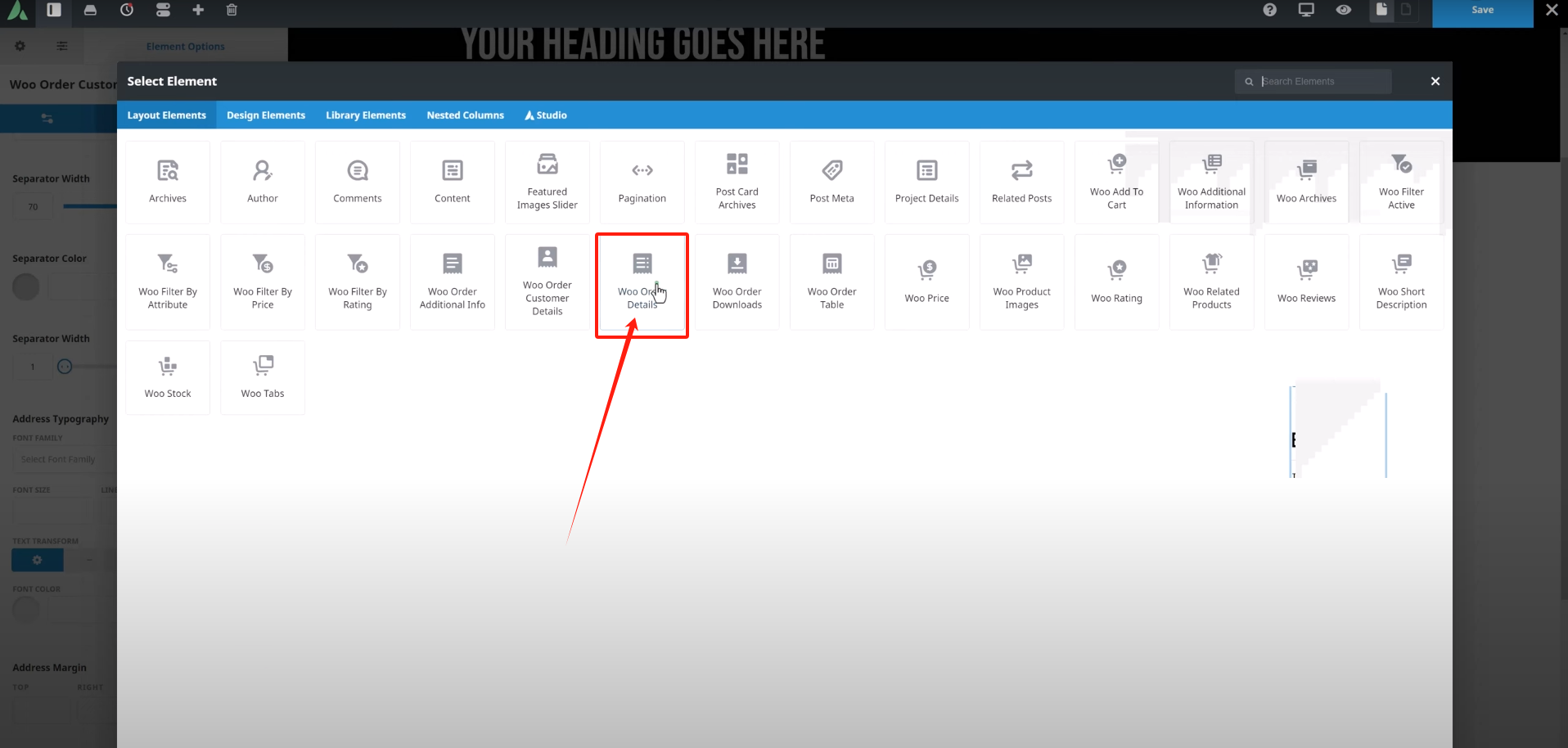
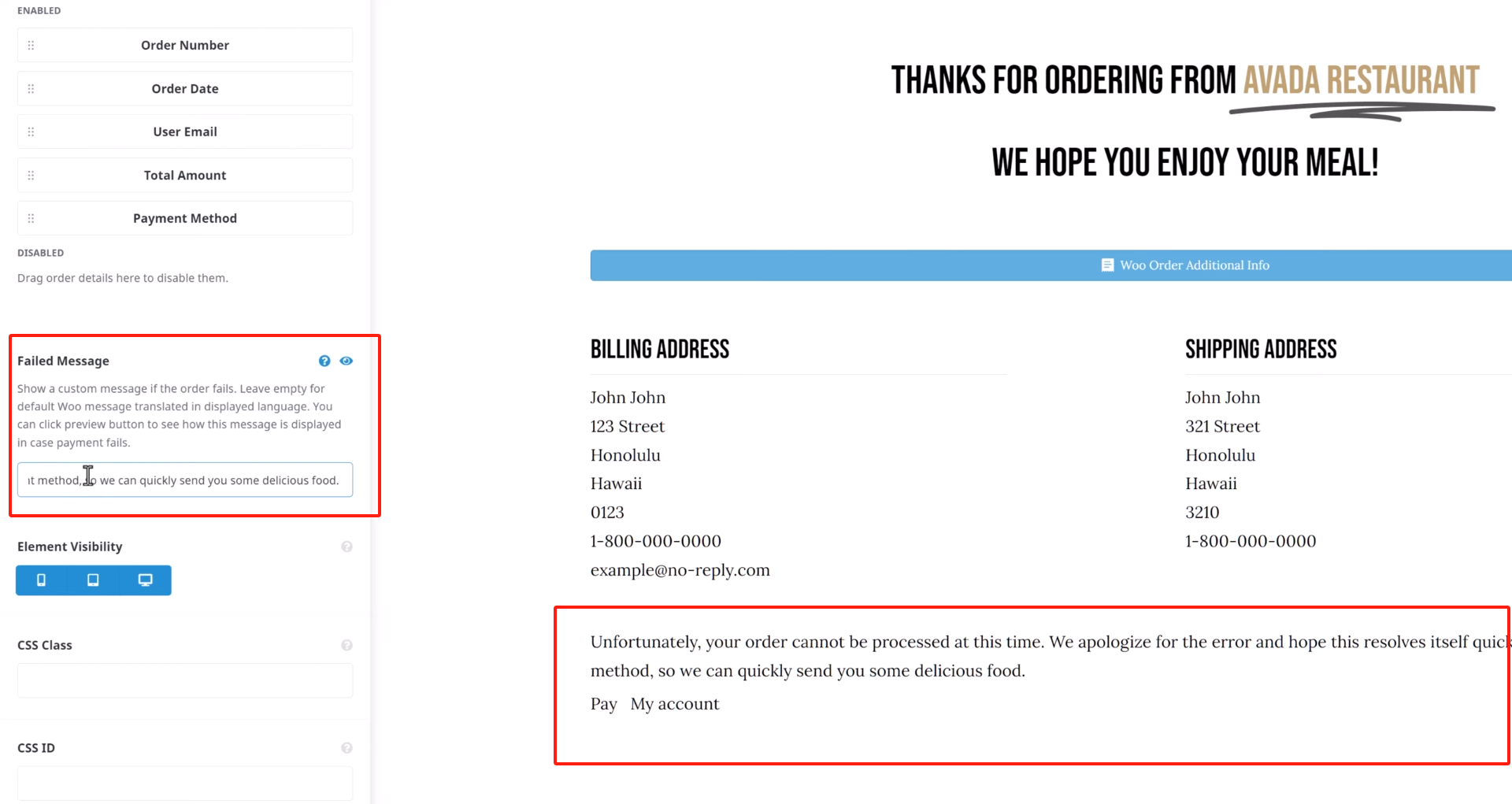
- Élément Woo Order Details (Détails de la commande)Affiche les détails spécifiques de la commande, et vous pouvez choisir les détails de la commande à afficher.


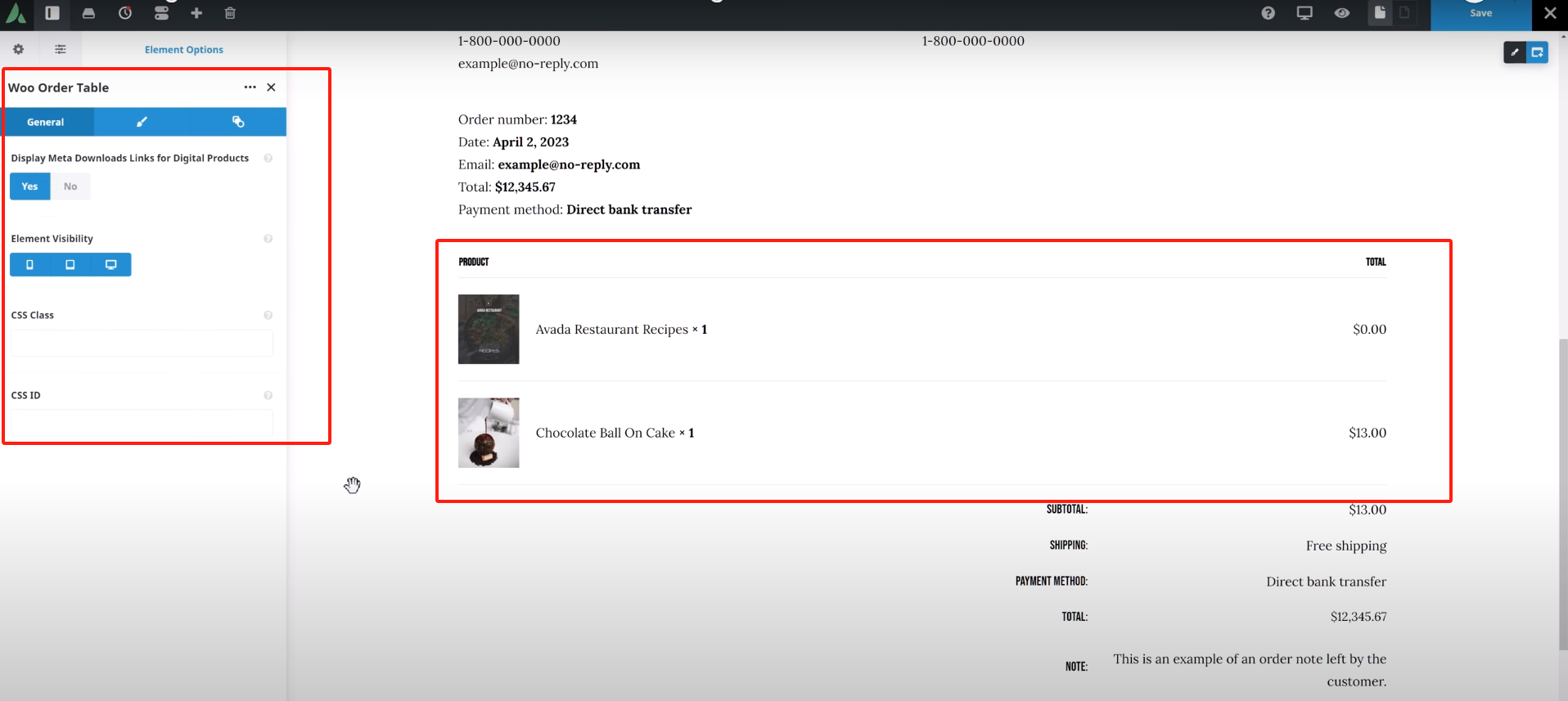
- Éléments du formulaire de commande WooPrésentation des produits achetés sous la forme d'un tableau facile à lire.


Une fois que vous avez terminé la conception de la page, enregistrez la section de mise en page. La page de remerciement personnalisée est ainsi créée !
V. Affichage frontal
La prochaine fois qu'un utilisateur achète un produit et passe à la caisse, il est automatiquement dirigé vers la page de remerciement personnalisée qui a été créée. Les clients bénéficient ainsi d'un service personnalisé, ce qui renforce l'impression de professionnalisme et d'accessibilité du site.
![Image [14] - Créer une page de remerciement WooCommerce personnalisée avec le thème Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414173148125-image.png)
VI. dépannage
Si la page de remerciement personnalisée ne s'affiche pas lors des tests, il est probable que d'autres mises en page entrent en conflit avec elle. Vous pouvez aller de l'avant et exclure les autres mises en page qui utilisent Toutes les pages peut-être régler les comptes mais le moyen le plus simple de remédier à ce problème est de déplacer la page de remerciement à la fin de la liste des mises en page.
Assurez-vous simplement que la mise en page de la page de remerciement est située à l'aide de l'option Toutes les pages peut-être régler les comptes Après les autres mises en page de la condition, enregistrez l'ordre de la mise en page pour qu'il ne soit pas modifié.choc.
![Image [15] - Créer une page de remerciement WooCommerce personnalisée avec les thèmes Avada pour améliorer l'expérience client](https://www.361sale.com/wp-content/uploads/2025/04/20250414173520539-image.png)
résumés
Avec les tutoriels de cet article, il est facile de créer des pages de remerciement WooCommerce personnalisées afin d'offrir une meilleure expérience d'achat à vos clients, et d'utiliser cette opportunité pour augmenter la notoriété de votre marque et la fidélité de vos clients. Pour plus de tutoriels et d'informations sur WordPress, restez à l'écoute !Réseau de fluctuation des photonsavec les tutoriels WordPress les plus complets et les plus actifs.Communauté d'échange WordPress.
Lien vers cet article :https://www.361sale.com/fr/50144
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.

































Pas de commentaires