Pour de nombreux sites, il permet aux webmasters de personnaliser la carte et d'afficher plusieurs lieux, en choisissant la carte la plus appropriée.Google Maps est un choix courant, mais l'option Élément OpenStreetMap offre une alternative flexible et open source. Dans cet article, nous décrirons comment utiliser la fonction Élément OpenStreetMapet comment ajouter, modifier etCartes personnaliséessur votre site web pour une expérience utilisateur plus efficace.

Quel est l'élément OpenStreetMap d'Avada ?
OpenStreetMap(OSM) est un service de cartographie à code source ouvert qui offre des fonctionnalités similaires à celles de Google Maps, mais dont les données sont partagées et mises à jour par des utilisateurs du monde entier. Élément OpenStreetMap Les cartes OSM peuvent être intégrées dans la page pour permettre l'affichage de plusieurs lieux, l'ajustement du style de la carte et la personnalisation du contenu selon les besoins. Cet élément n'est pas seulement adapté à l'affichage de lieux géographiques, mais répond également aux besoins des différents utilisateurs grâce à un degré élevé d'options de personnalisation.
Scénarios d'utilisation
- Présentation multilocaleLes panneaux d'affichage : Idéal pour afficher plusieurs bureaux, magasins ou autres lieux afin d'aider les clients à trouver rapidement les emplacements.
- Présenter l'emplacement des bureauxLa carte de l'emplacement des différents bureaux sur le site web d'une entreprise permet d'améliorer l'image de l'entreprise et de renforcer la confiance des utilisateurs.
- Introduction à la visite ou à l'attraction: pourvoyageou des sites web d'attractions affichant plusieurs destinations ou lieux d'attraction.
- Vitrine des commerçants locauxLa carte d'identité : indique plusieurs emplacements de magasins locaux ou de fournisseurs de services pour aider les utilisateurs à comprendre la couverture des services.
Comment utiliser l'élément OpenStreetMap d'Avada ?
Voici comment l'utiliser dans Avada Élément OpenStreetMap Les étapes détaillées pour vous aider à ajouter et à personnaliser facilement des cartes.
Étape 1 : Ajouter l'élément OpenStreetMap
- Ouvrir l'éditeur Avadasélectionnez la page à laquelle vous souhaitez ajouter la carte.
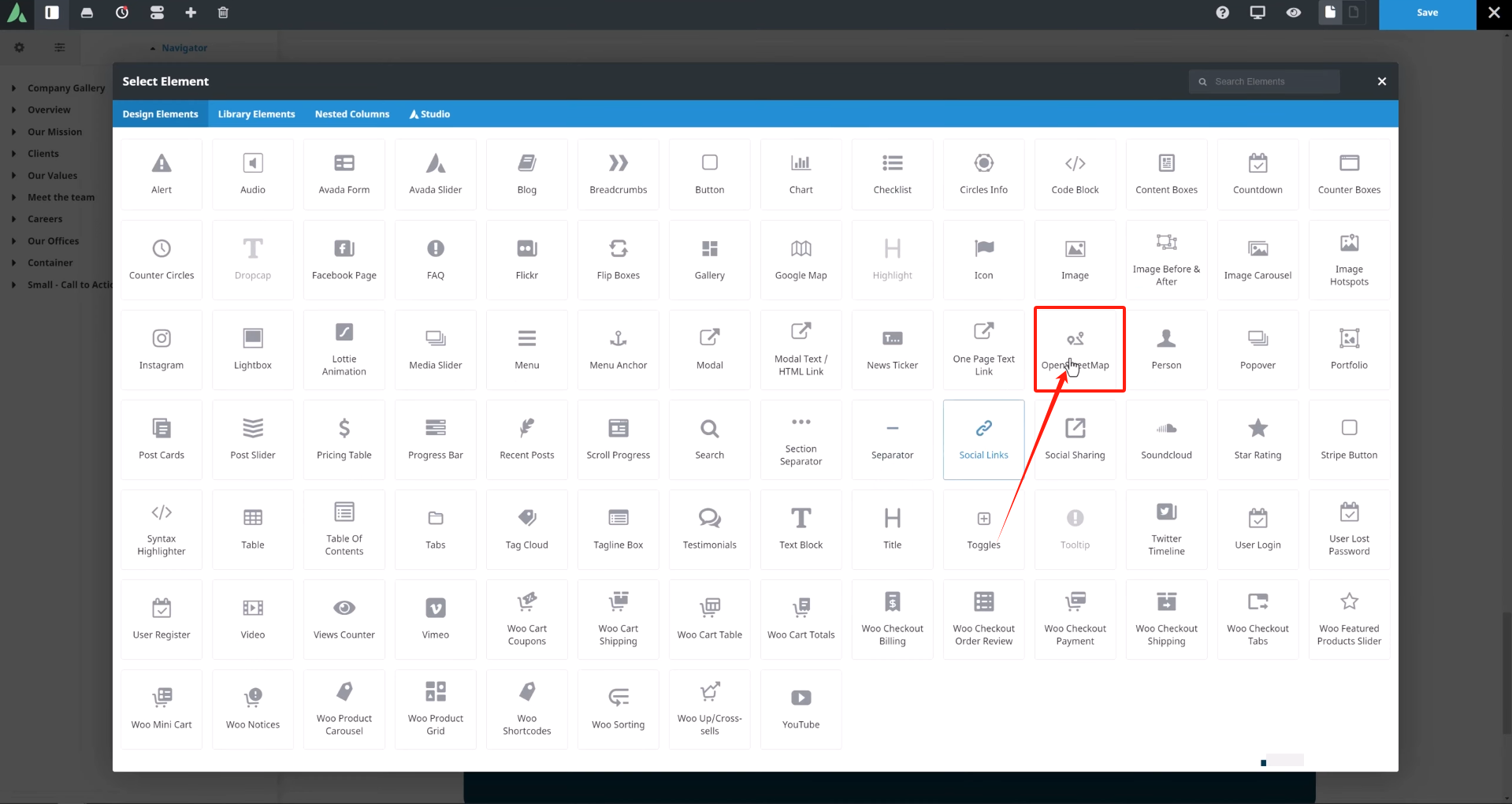
- Dans le panneau Éléments, recherchez "OpenStreetMap" et faites-le glisser à l'endroit approprié sur la page.

Étape 2 : Ajouter un lieu
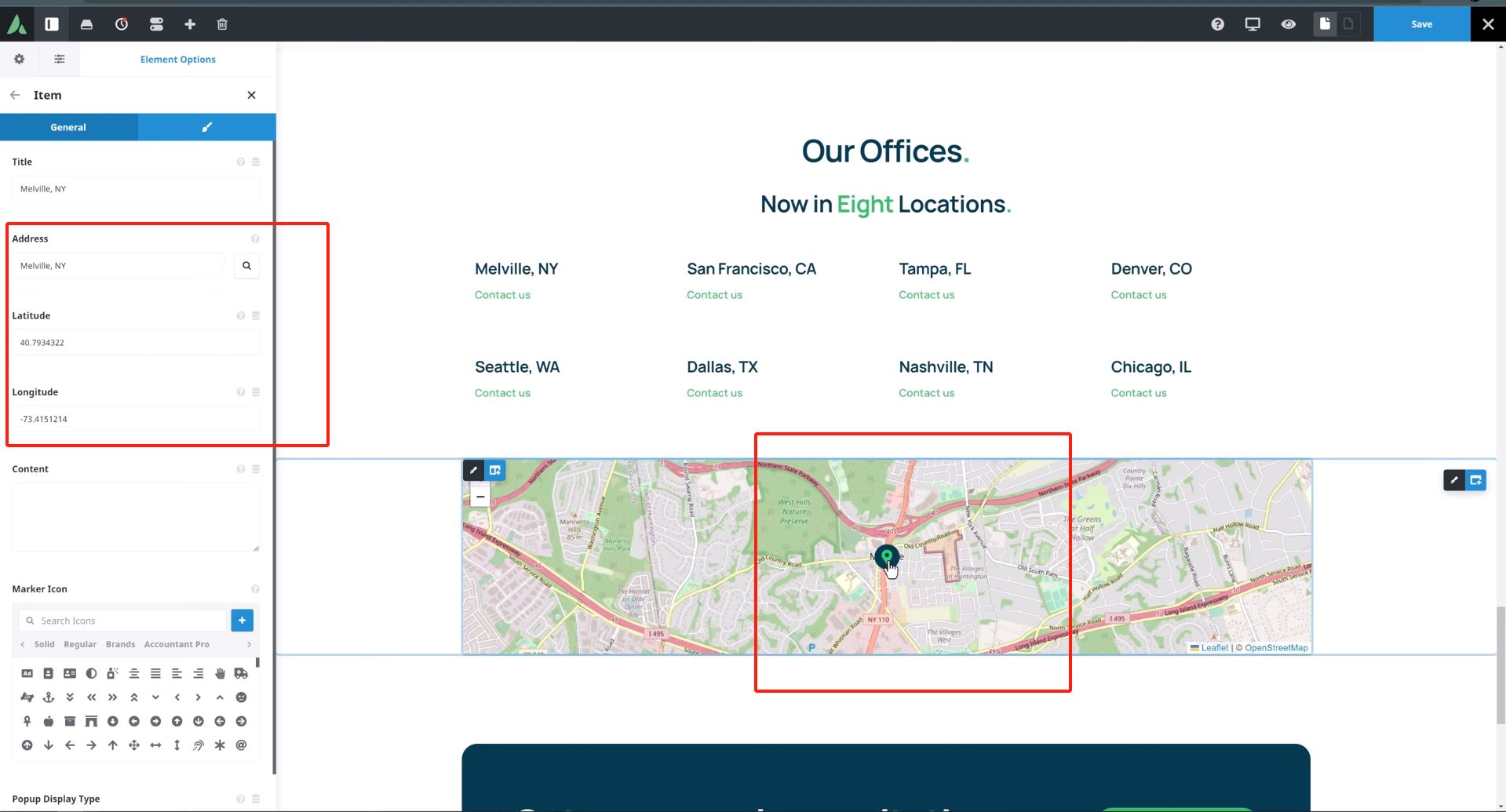
- option Position éditorialeCliquez sur pour accéder à l'écran d'édition.
- existent légende Saisissez un nom d'emplacement dans le champ. Par exemple, vous pouvez utiliser le nom "Melville, NY pour nommer l'emplacement.

- importation Latitude et longitude du lieu.OpenStreetMap Il est recommandé d'utiliser des données précises de latitude et de longitude pour garantir l'exactitude de la localisation. Vous pouvez saisir une adresse dans la barre d'adresse, elle sera automatiquement convertie en données de latitude et de longitude, vous pouvez cliquer sur la carte de l'adresse. marquages et faites-le glisser pour ajuster la position.

Étape 3 : Personnalisation de l'icône du marqueur
- existent icône du tag vous permet de sélectionner une icône de marqueur pour chaque emplacement. Dans la plupart des cas, il est souhaitable d'utiliser la même icône de marqueur pour plusieurs lieux. Si une icône personnalisée est nécessaire, vous pouvez choisir dans la bibliothèque d'icônes ou utiliser une icône SVG à la place du marqueur par défaut.

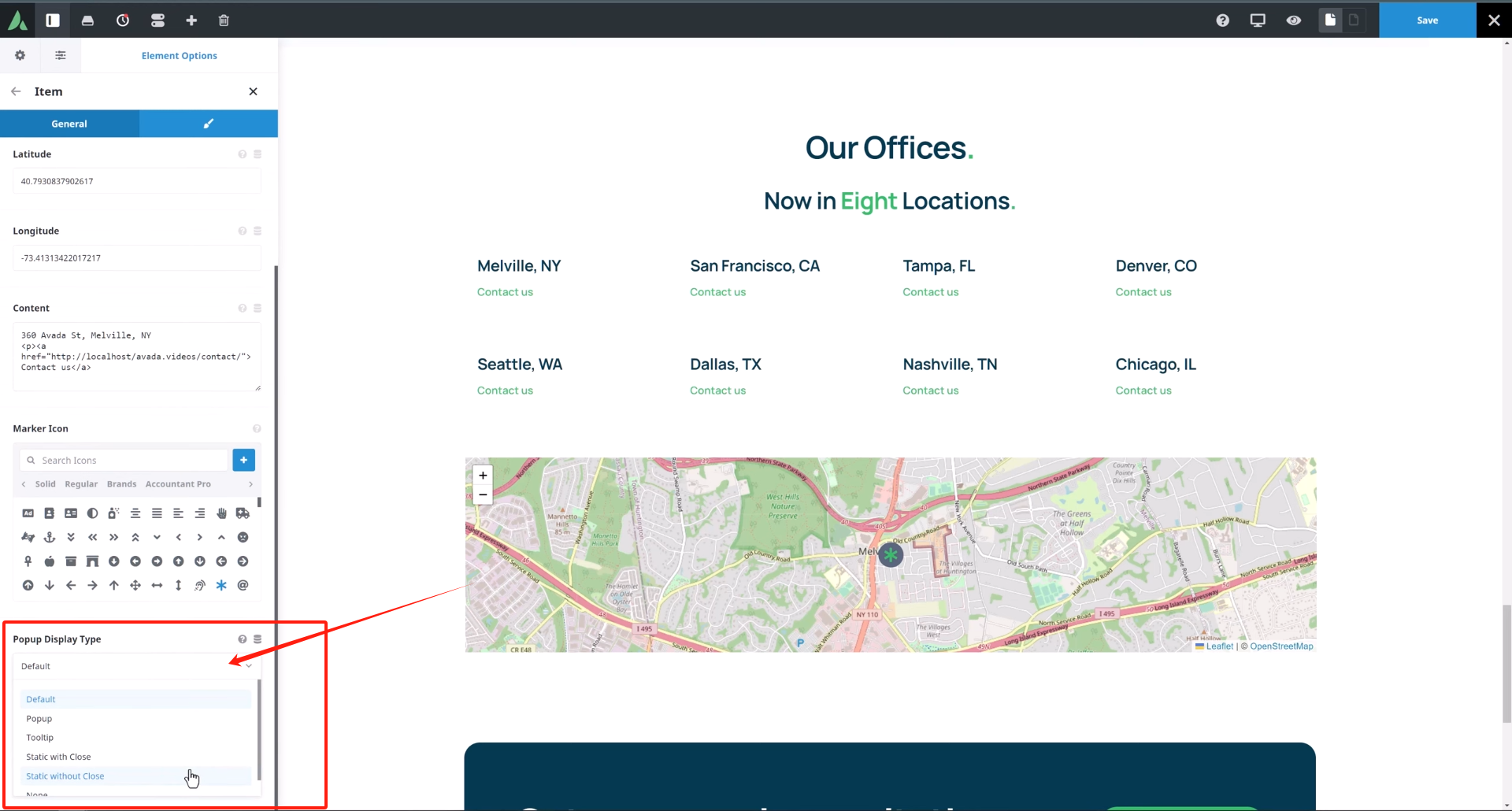
- sélectionnable Type d'affichage des fenêtres contextuellesLe marqueur sera affiché dans une fenêtre de message contextuelle lorsque l'on clique dessus ou sera configuré pour afficher un message lorsque la souris est survolée.

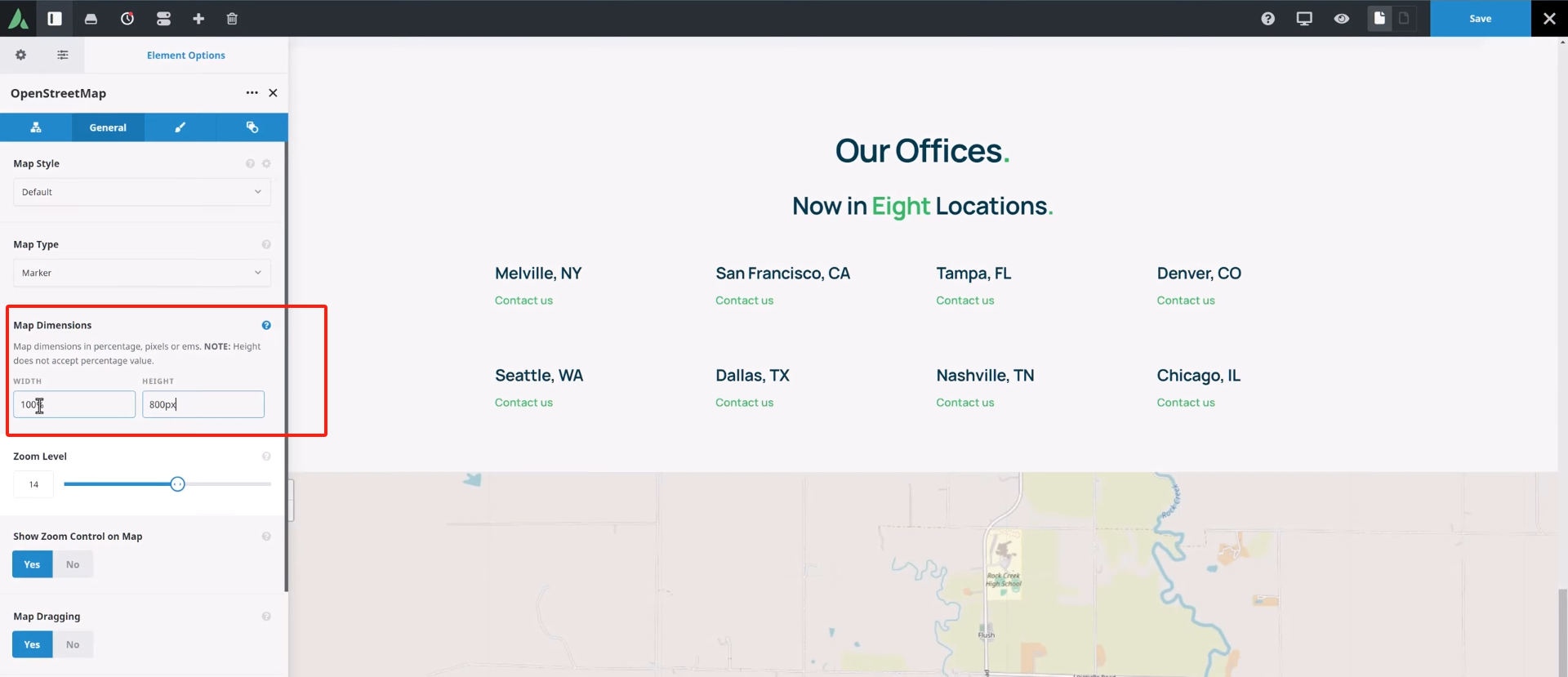
Étape 4 : Style et paramètres de la carte
- commutateur à Paramètres généraux qui définit la balise typeAvada offre une variété de styles de cartes à choisir, avec différents styles disponibles pour s'adapter à la conception générale du site. Pour les styles plus avancés (tels que Mapbox), vous devez obtenir et saisir le paramètre Jetons d'accès pour Mapbox.

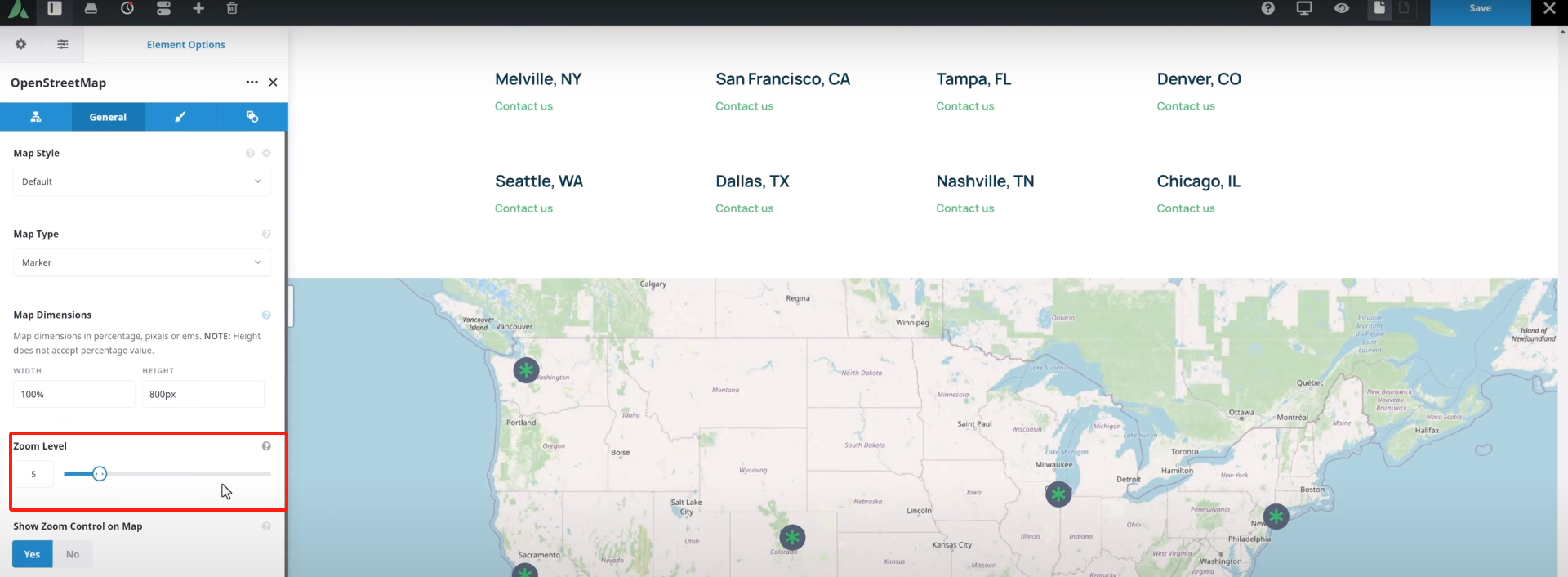
- mettre en place Taille de la cartePar exemple, définissez la largeur à 100% et la hauteur à 800px pour vous assurer que la carte occupe la zone appropriée.

- mettre en place niveau de zoomPour l'affichage de plusieurs lieux, il est recommandé de régler le niveau de zoom sur une valeur inférieure (par exemple 5) afin d'afficher davantage de zones.

- existent Type d'affichage des fenêtres contextuelles Dans le cadre de la Conseils sur les outils peut-être affichage statiqueCela dépend de la manière dont vous souhaitez présenter l'information.

Étape 5 : Personnalisation des styles de balises et de fenêtres contextuelles
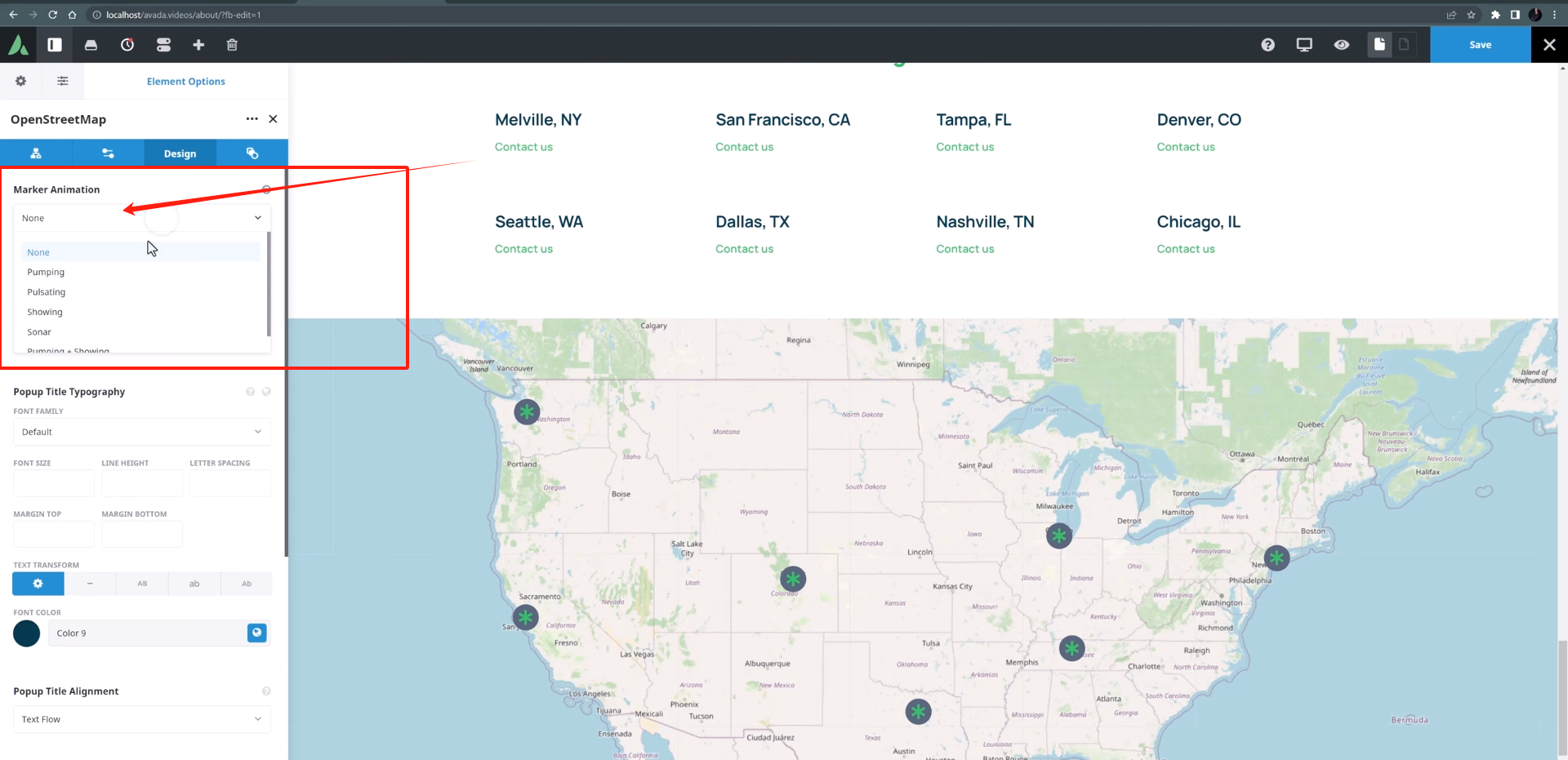
- existent concevoir Sous l'onglet, vous pouvez personnaliser davantage les éléments suivants icône du tag les styles, tels que la taille, la couleur et l'aspect de l'image.effet d'animation(par exemple, animation de la pulsation).

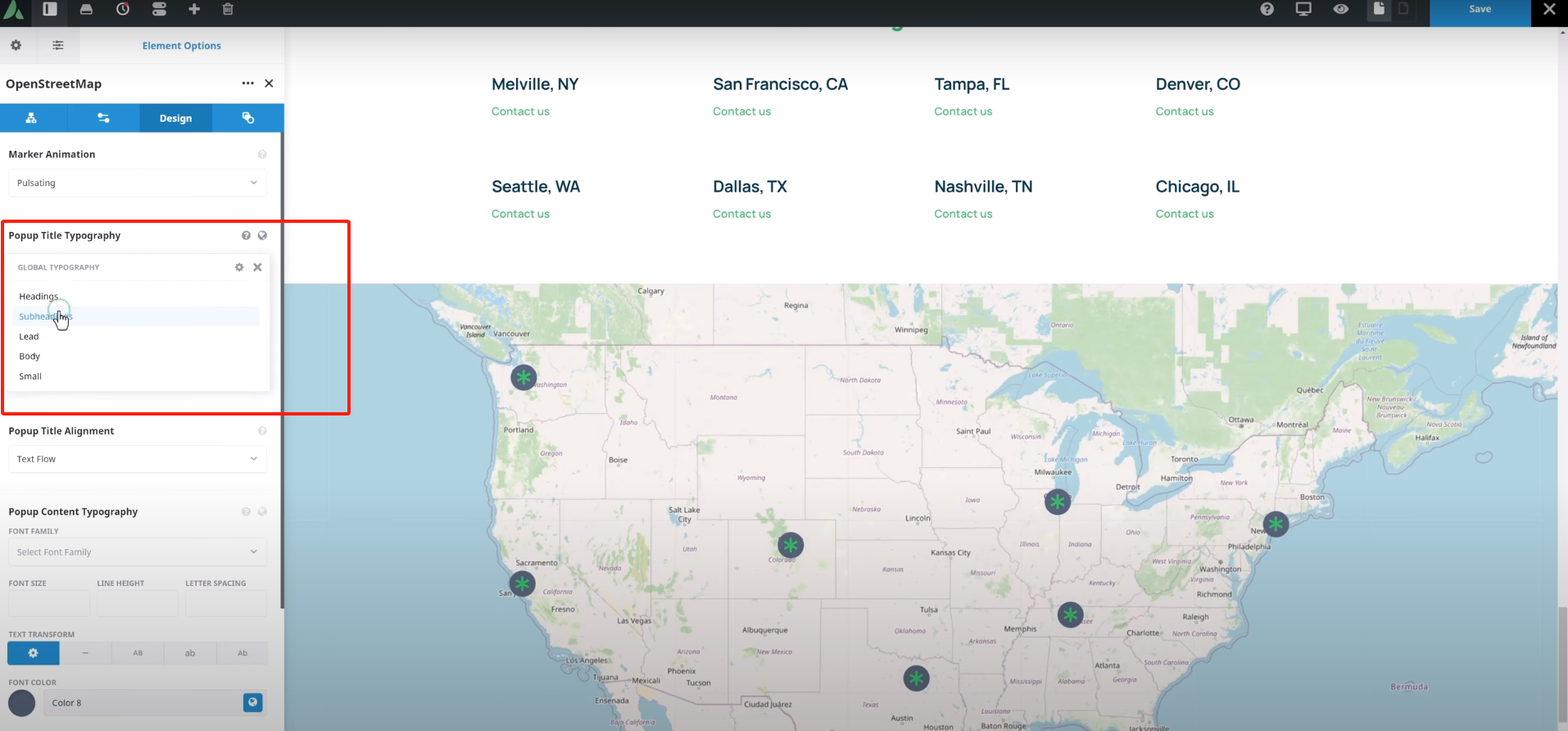
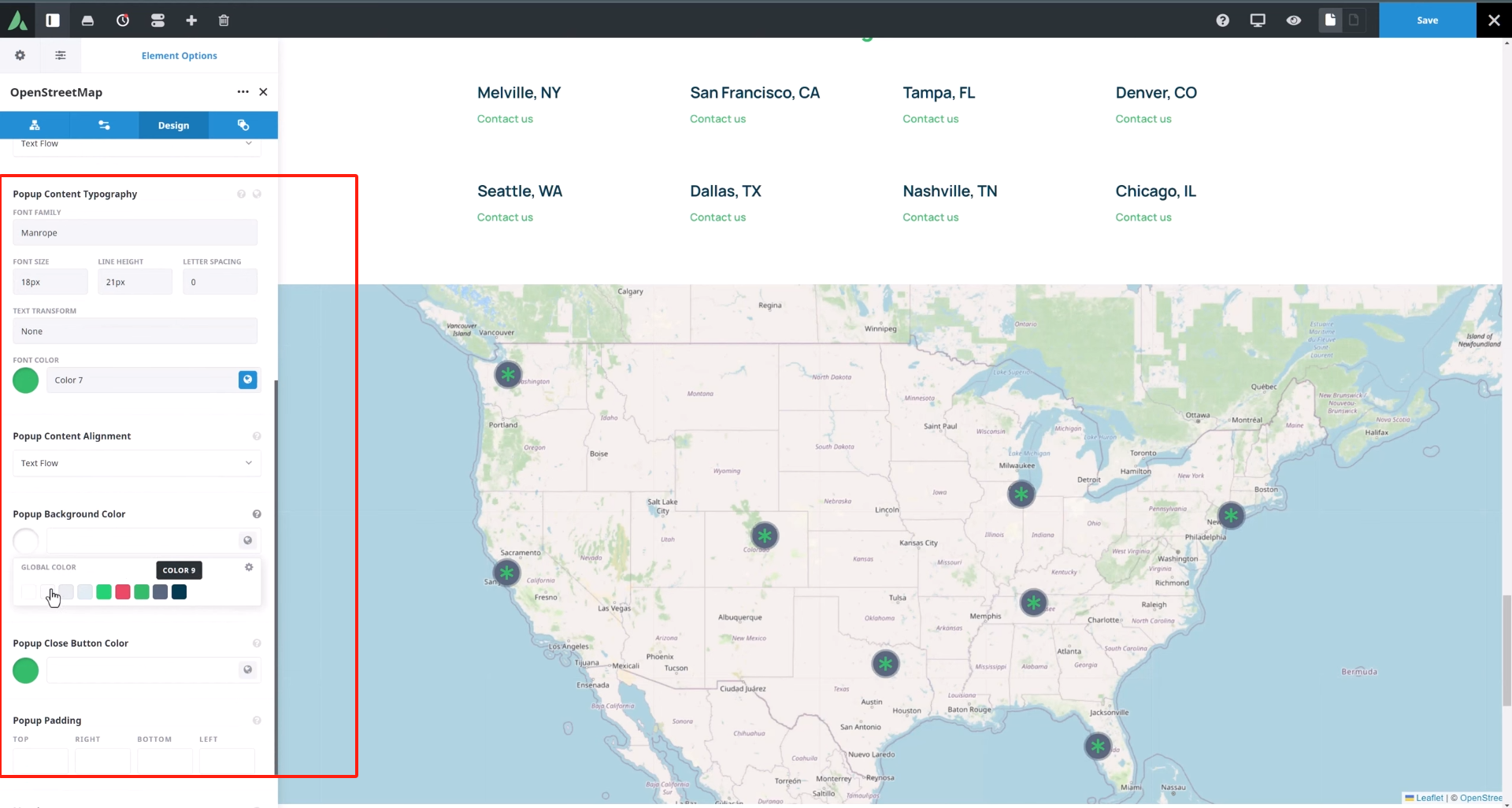
- en raison de fenêtre contextuelle Définir la typographie, les polices, les couleurs d'arrière-plan, etc. pour les titres et le contenu afin de s'assurer qu'ils sont cohérents avec le style général du site.

- adapter Marges et marges intérieures des fenêtres pop-uppour la rendre plus cohérente avec la mise en page.

résumés
Avada's Élément OpenStreetMap est un outil très puissant et flexible pour présenter des lieux dans une variété de scénarios. Grâce aux étapes décrites dans cet article, il est facile de mettre en place un système d'information sur les lieux. Élément OpenStreetMap Ajoutez-le à votre site web pour améliorer l'expérience de l'utilisateur et l'interactivité de votre site web. Pour plus de tutoriels et d'informations sur WordPress, suivez les liens suivantsRéseau de fluctuation des photonsavec les tutoriels WordPress les plus complets et les plus actifs.Communauté d'échange WordPress.
Lien vers cet article :https://www.361sale.com/fr/49304
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.































Pas de commentaires