existentConstruire une boutique WooCommerceLorsqu'il s'agit d'offrir aux utilisateurs une expérience pratique de sélection des produits, il s'agit d'une étape importante dans l'amélioration des taux de conversion et de la satisfaction des utilisateurs.Avada Builder Fournit un élément filtrant Woo entièrement fonctionnel.Il aide les utilisateurs à filtrer rapidement les produits en fonction du prix, des attributs, des évaluations et d'autres conditions, afin de trouver plus efficacement ce qu'ils recherchent.
Cet article vous explique, étape par étape, comment Avada a fait mouche Élément filtrant WooCréez une page de boutique avec des fonctions de filtrage.

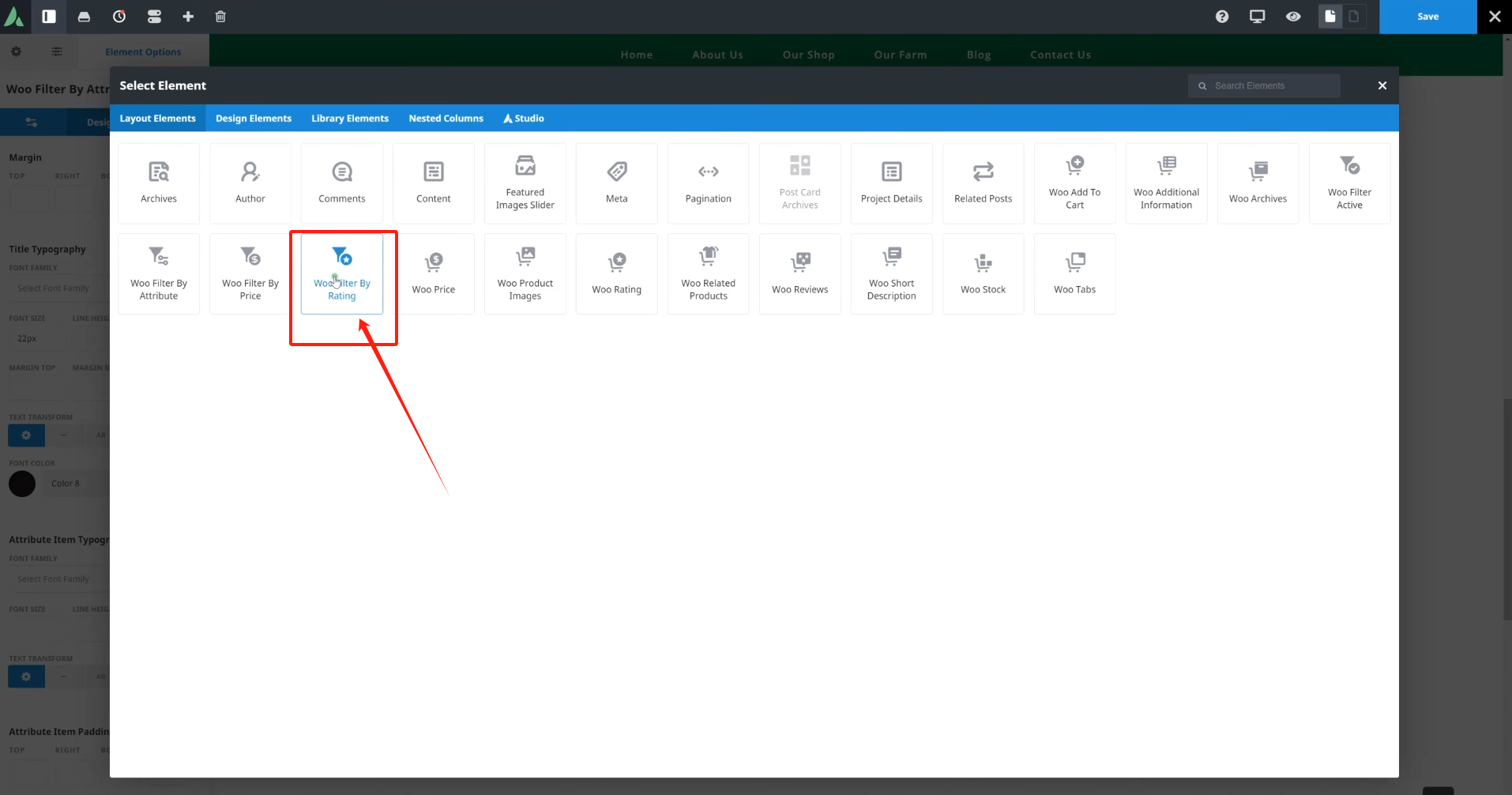
Introduction à l'élément filtrant Woo
Avada proposé Élément filtrant WooUtilisé comme alternative à la méthode traditionnelle WooCommerce WidgetIl offre une plus grande flexibilité et une meilleure cohérence visuelle. Il y a quatre éléments de base :
- Filtre Woo actifAffiche les conditions de filtrage actuellement activées
- Woo Filtre par attributFiltre sur les attributs du produit, tels quecouleurTaille, etc.
- Woo Filtre par prixFiltrer par gamme de prix : Filtrer par gamme de prix
- Woo Filtre par classementFiltre sur l'évaluation des utilisateurs : Filtre sur l'évaluation des utilisateurs

Remarque : ces éléments ne s'appliquent qu'aux archives de produits.et ne peuvent donc pas être ajoutés directement à une page ordinaire.
procédure
Construire des pages de boutique avec Layout
Pour activer la fonction Woo Filter, vous devez passer le paramètre Mises en page Avada Créez une nouvelle mise en page au lieu d'utiliser la méthode normale d'édition des pages. Cela vous permet de tirer parti de la fonction Archives des cartes postales charge le produit et travaille avec l'élément Woo Filter.
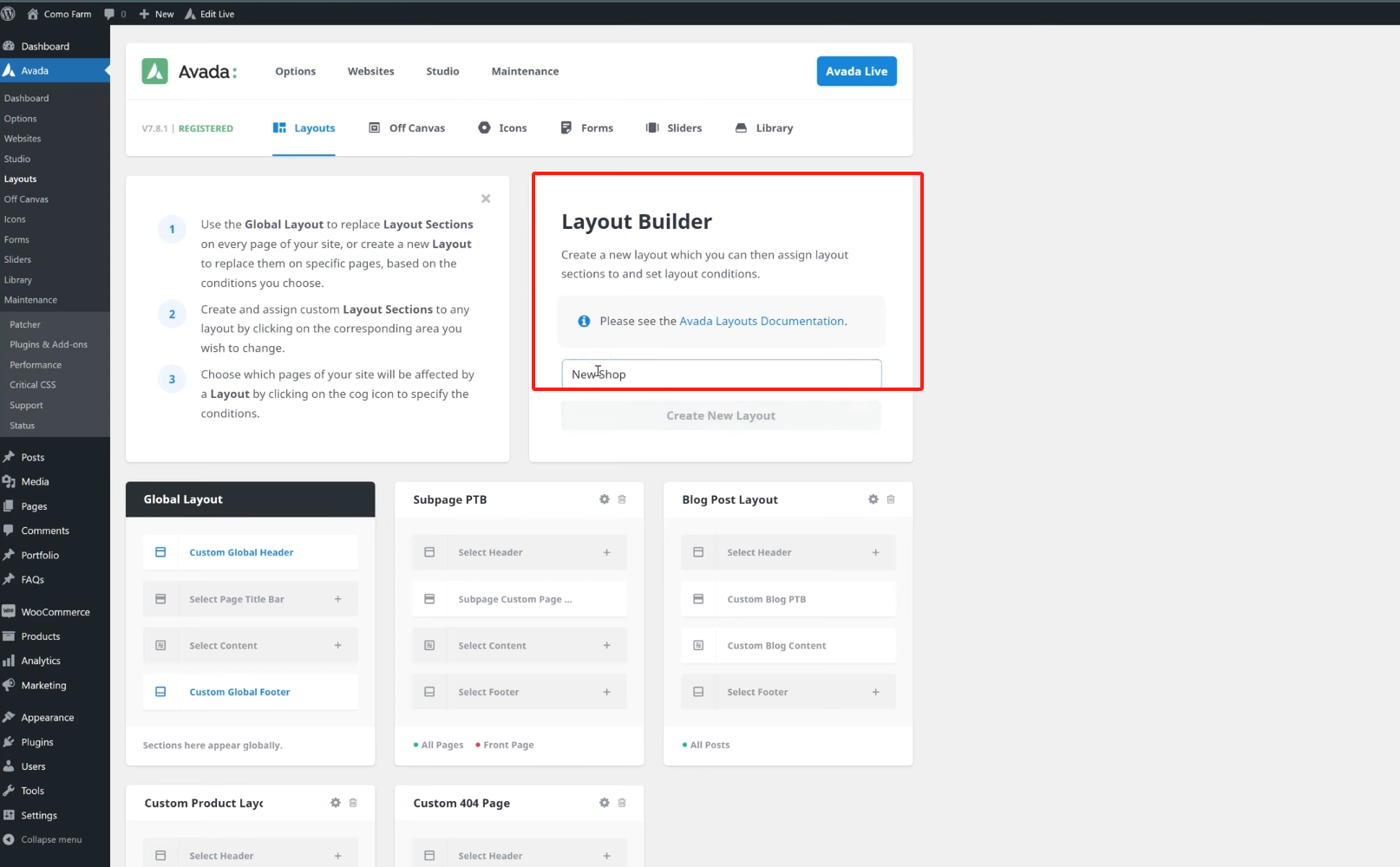
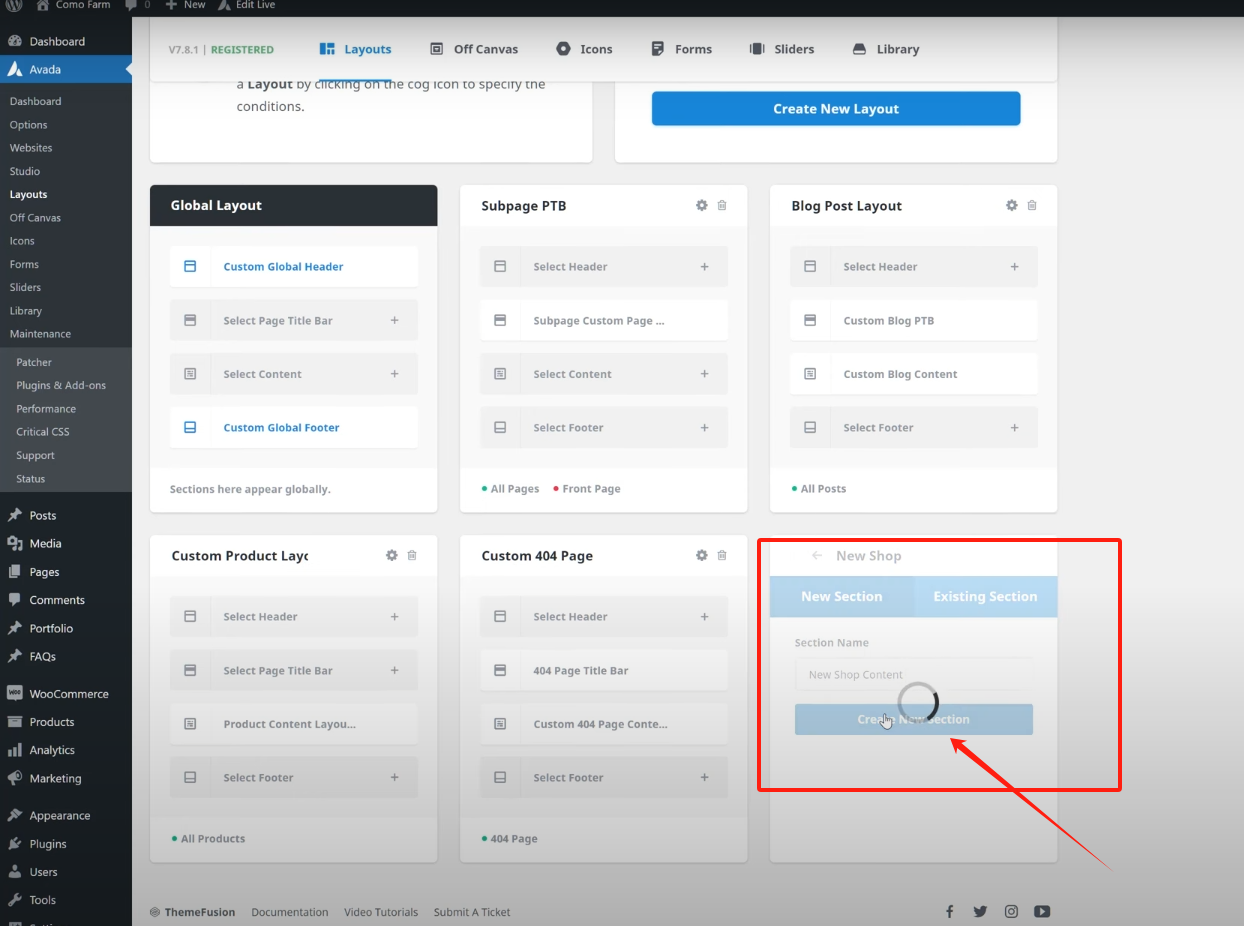
- partir pour Avada > ModèlesSi vous souhaitez créer une nouvelle présentation, par exemple, nommez-la "Nouvelle boutique".

- Ajouter un Section de mise en page du contenu

- Modifier la page de la boutique d'origineconteneur de contenuCopier et coller dans cette nouvelle mise en page
![Image [5]-Tutoriel sur le thème Avada : Comment ajouter des filtres aux produits en utilisant l'élément Woo Filter](https://www.361sale.com/wp-content/uploads/2025/04/20250402140532303-image.png)
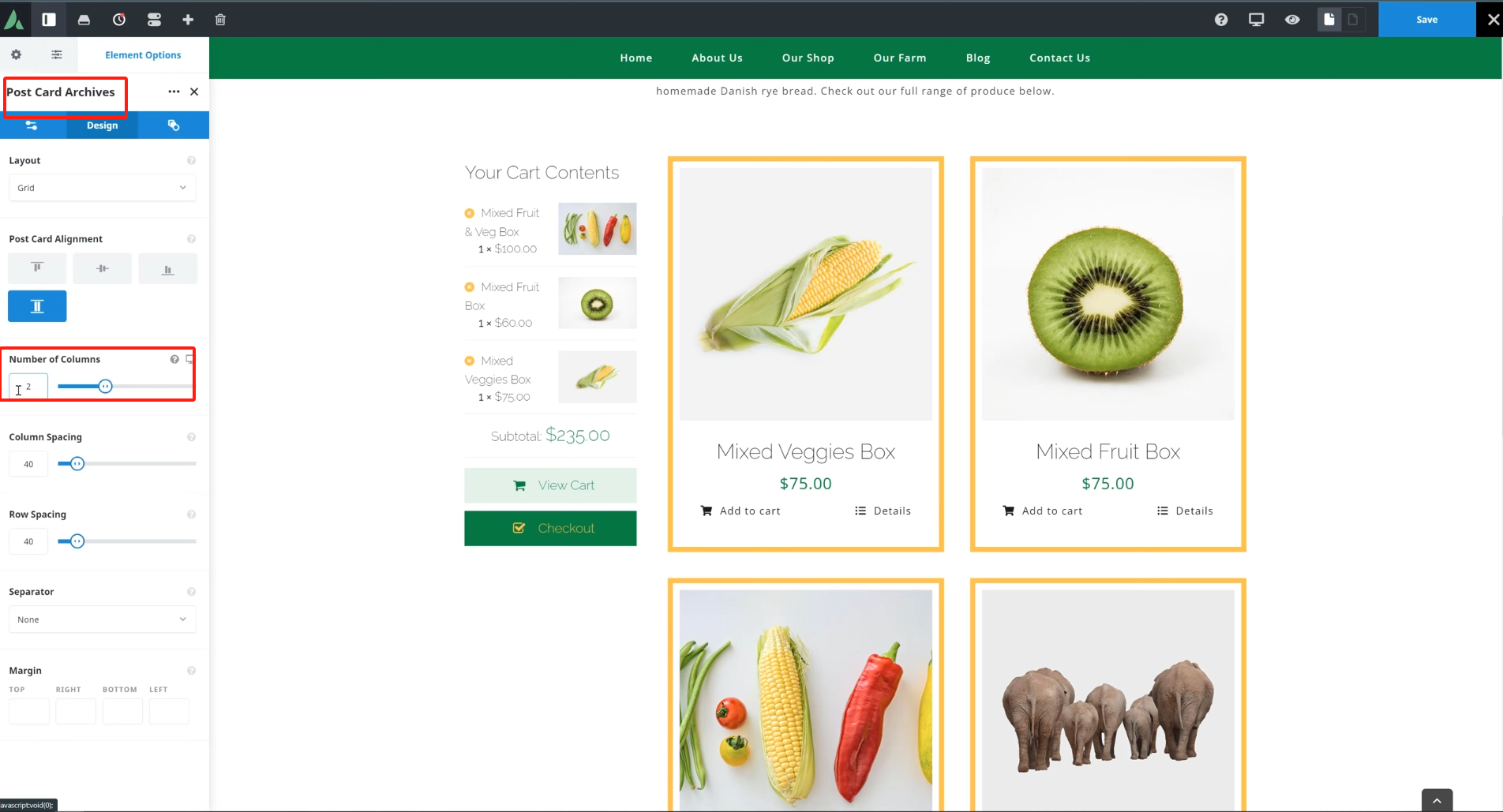
Remplacer les éléments de cartes postales par des archives de cartes postales
Le filtre Woo ne fonctionne que sur le contenu archivé, vous devez donc modifier le fichier d'origine Carte postale est remplacé par l'élément Archives des cartes postales et fixer la source du contenu à "Archivage des produits(Archives des produits)".
- Réglage de paramètres tels que le nombre de colonnes par page, le style de carte, etc.
- Maintenir la cohérence typographique d'origine

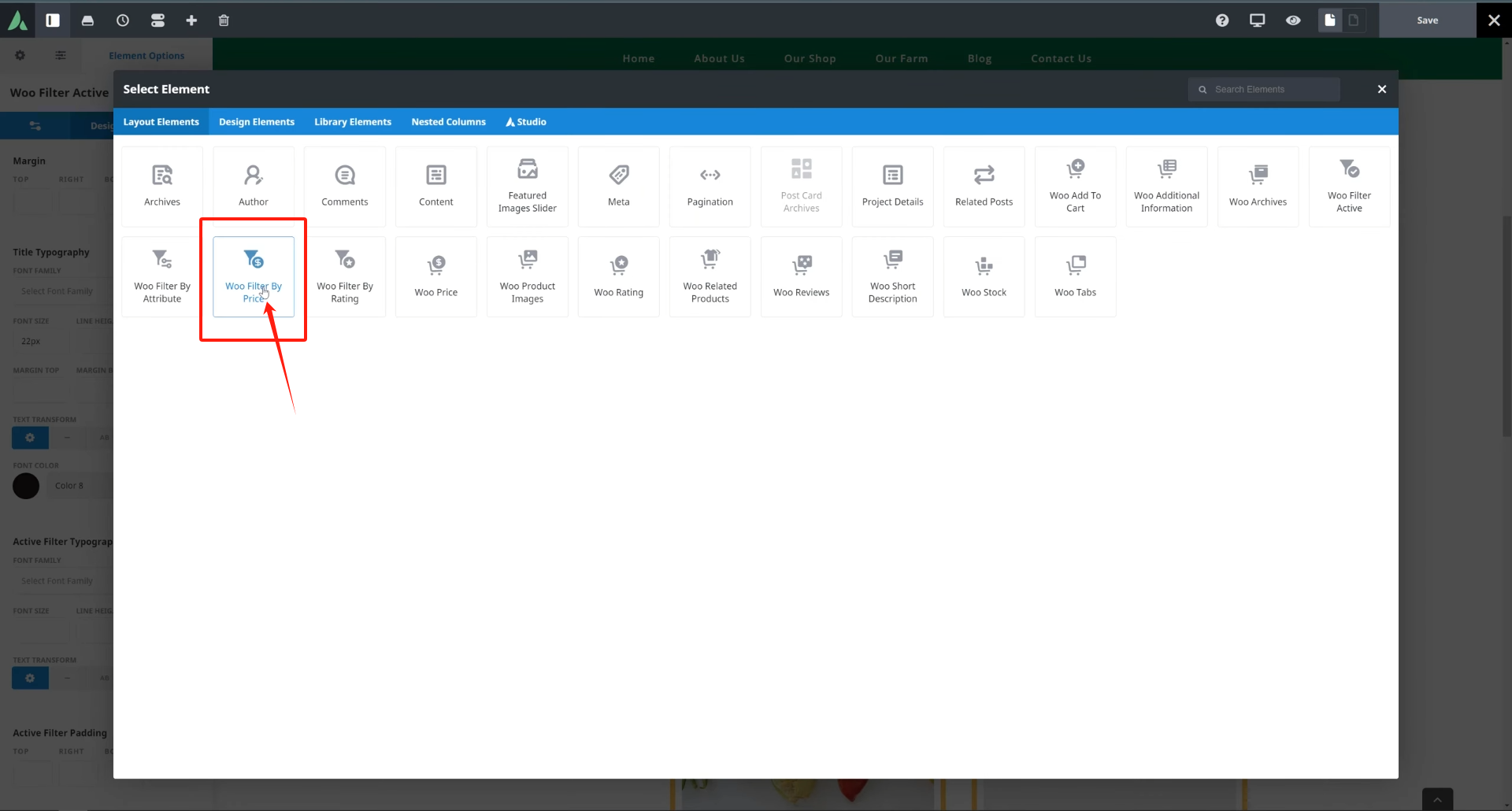
Ajout d'un élément filtrant Woo
1. filtre Woo actif
Cet élément est utilisé pour afficher les filtres actuellement appliqués et il est recommandé de toujours l'ajouter.

2) Woo Filtre par prix
Les utilisateurs peuvent personnaliser la fourchette de prix pour filtrer les produits, définir le style du titre et l'apparence de la barre de défilement.

3. woo Filtre par attribut
Il peut être utilisé pour appuyer sur un bouton tel que "couleur","tailles"et d'autres filtres d'attributs de produits, avec une présentation sous forme de liste ou de menu déroulant. L'élément peut être réutilisé pour afficher plusieurs attributs séparément.

4) Filtre Woo par classement
à utiliser conformément ànote (du travail de l'élève)Filtrer les produits (par exemple, afficher les articles ayant plus de 4 étoiles), ce qui convient aux sites dotés d'un système d'évaluation par les utilisateurs.

Chaque élément permet de personnaliser la taille des polices, les marges, les couleurs et d'autres détails visuels dans le panneau des styles.
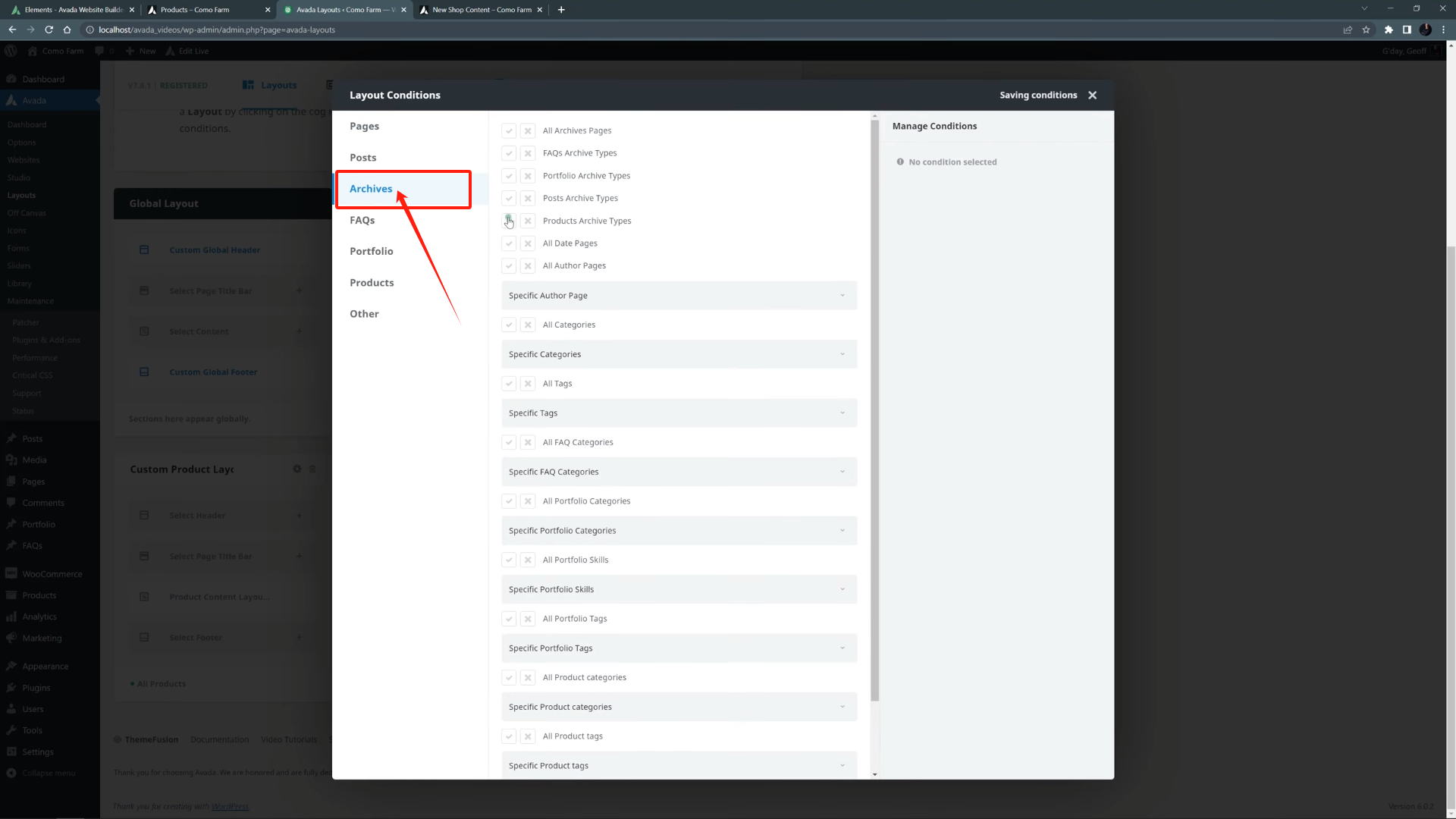
Réglage des conditions d'affichage
Une fois que vous avez terminé la mise en page et l'ajout d'éléments, vous devez les ajouter à la section "condition préalable"La mise en place de cette disposition dans leNe fonctionne que sur les pages d'archives des produits(page de la boutique ou page de la catégorie de produits) :
- Paramètres des conditions d'ouverture de la présentation

- option
Archives > Archives des produitsEn tant que zone d'affichage cible

- Facultatif : vous pouvez activer l'utilisation de la fonction
Catégories de produitspage web
Activer le cyclage des produits WooCommerce
Enfin, les déplacements vers WooCommerce a assigné les paramètres de la page de la boutique dans l'ongletDans l'onglet Contenu des options de la page, activez l'option "Afficher le cycle des produits WooCommerce"(Show WooCommerce Shop Loop) afin que Post Card Archives puisse charger les produits correctement.

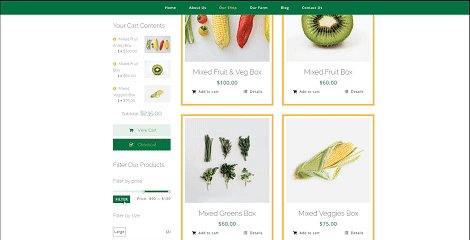
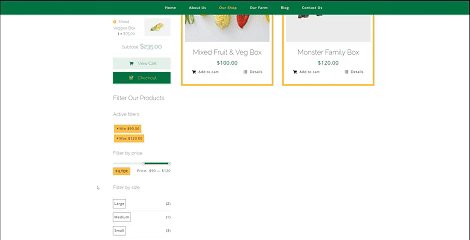
Démonstration
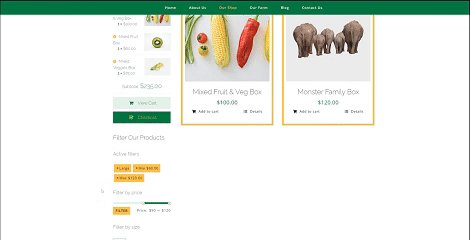
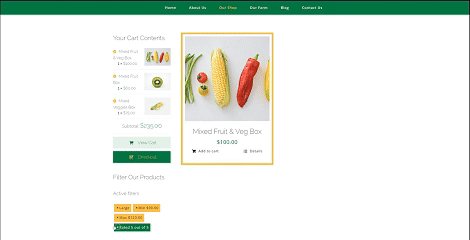
Une fois que vous avez terminé tous les réglages, actualisez la page pour voir apparaître la barre de filtrage des produits avec l'icôneboutiquePage. La partie gauche peut être affichée :
- Filtres actuellement actifs (peuvent être supprimés en un seul clic)
- Curseur de filtrage des prix
- Liste filtrée d'attributs tels que la taille
- Options de filtrage de l'évaluation des utilisateurs

Lorsque l'utilisateur clique sur le filtre, la page se rafraîchit automatiquement et n'affiche que les produits qui remplissent les conditions, ce qui améliore considérablement l'efficacité de la navigation et l'expérience d'achat.
résumés
L'élément Woo Filter est une fonctionnalité avancée qu'Avada fournit aux pages de la boutique WooCommerce, et bien qu'il soit un peu plus compliqué à mettre en place, son système de filtrage flexible et sa bonne intégration visuelle peuvent améliorer de manière significative l'expérience d'achat de l'utilisateur. Pour plus de tutoriels et d'informations sur WordPress, suivez les liens suivantsRéseau de fluctuation des photonsavec les tutoriels WordPress les plus complets et les plus actifs.Communauté d'échange WordPress.
Lien vers cet article :https://www.361sale.com/fr/48816
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.

























![Emoji[lenghan]-Photonflux.com | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









Pas de commentaires