Les images ou vidéos de prévisualisation pop-up constituent une interaction très utile lors de la conception d'un site web.Happy Addons pour Elementor Un widget gratuit et puissant est fourni - leBoîte à lumière(Boîte à lumière) GadgetsIl peut facilement réaliser l'effet d'affichage de fenêtres pop-up d'images ou de vidéos, sans codage, afin d'améliorer l'interactivité et l'attrait visuel de la page.
Cet article explique en détail comment leHappy AddonsMettez en place des pop-ups d'images et de vidéos et donnez des conseils pratiques pour rendre la page plus attrayante.
![Image[1]-Tutoriel sur le thème Elementor : comment mettre en place des popups images et vidéos sur le thème Elementor (version gratuite)](https://www.361sale.com/wp-content/uploads/2025/04/20250402111406425-image.png)
Qu'est-ce que Happy Addons for Elementor ?
Happy Addons pour Elementor Elementor est un plugin d'extension pour Elementor. Il fournit un grand nombre de widgets et d'effets puissants et flexibles pour aider les utilisateurs à construire plus efficacement des pages de site web de niveau professionnel. Qu'il s'agisse d'un blog personnel, d'un site de commerce électronique, d'un site d'entreprise ou d'un portfolio créatif.Happy Addons Les deux peuvent être extrêmement utiles.
Caractéristiques du plugin :
- Composants de widgets riches: :Happy Addons Plus de
100 Widgets (Widgets), couvrant un large éventail d'aspects tels que la présentation du contenu, les fonctions interactives et l'aide à la mise en page.
- Gratuit et compatible avec la version Pro :plug-in (logiciel)
version gratuite répondre en chantantÉdition professionnelle Deux modes. La version gratuite contient déjà un grand nombre de fonctions pratiques, adaptées à la plupart des besoins de base de la construction d'un site web ; la version professionnelle débloque des effets spéciaux plus avancés et des composants à usage commercial, adaptés à des pages complexes ou à des projets d'entreprise. - Prise en charge de nombreux styles et animationsLes animations flottantes, la rotation, la mise à l'échelle, la transparence, les filtres, etc. sont pris en charge.
Effets d'animation CSS Il rend la page plus attrayante sur le plan visuel. Créez des effets de page dynamiques sans codage. - Extrait de modèle prêt à l'emploi : Happy Addons Le site officiel propose un grand nombre deModèles de conception préfabriquésL'utilisateur peut utiliser le
Caractéristiques de la copie en direct Copie en un clic sur votre propre site web pour améliorer considérablement l'efficacité de la conception et du développement.
![Image[2]-Tutoriel sur le thème Elementor : comment mettre en place des popups images et vidéos sur le thème Elementor (version gratuite)](https://www.361sale.com/wp-content/uploads/2025/04/20250402111245930-image.png)
Comment fonctionne Happy Addons
Utilisation 1 : Boîte à lumière à déclenchement par bouton (type bouton)
1. ajouter des widgets
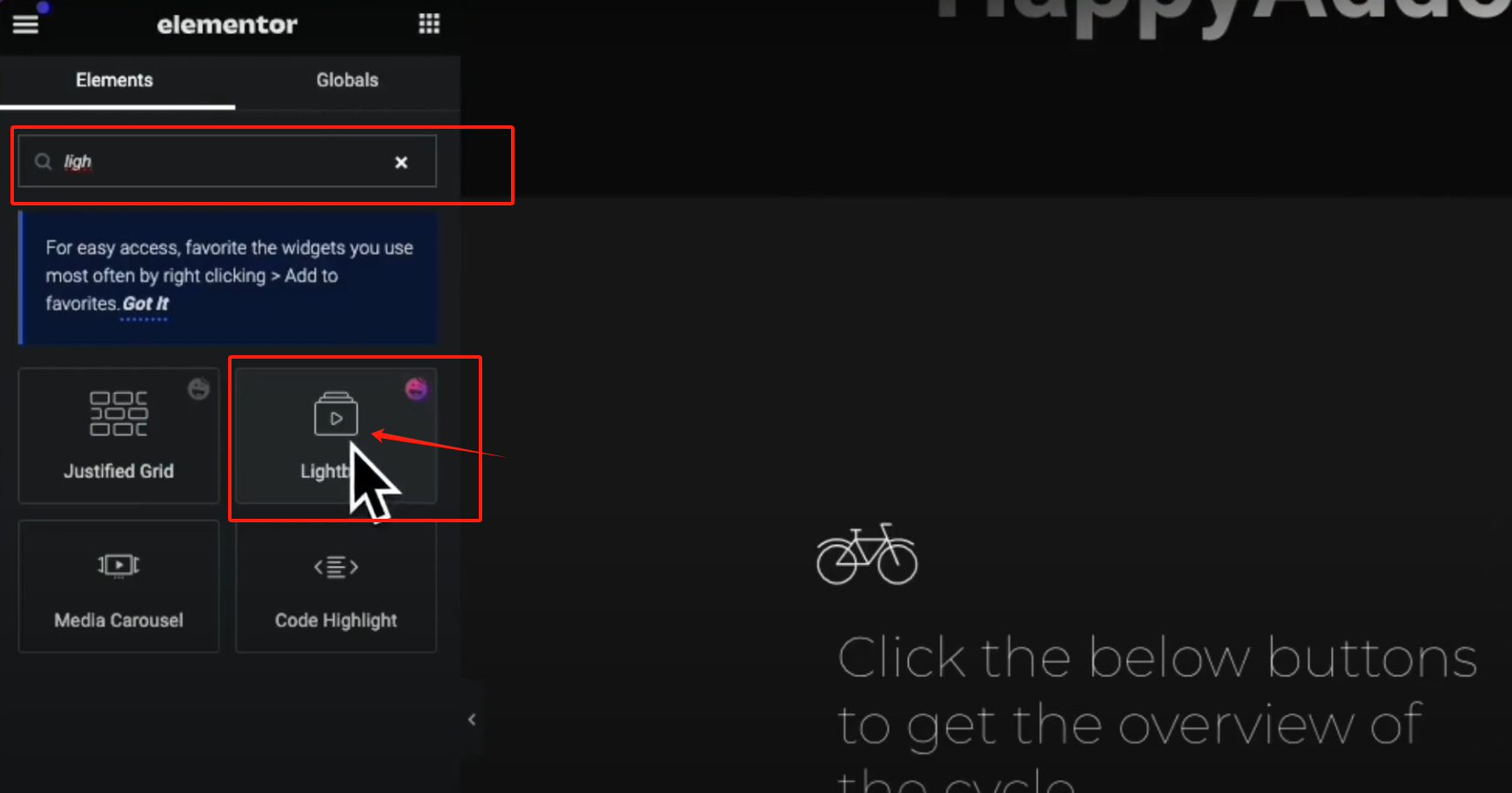
existent Elementor Rechercher dans l'éditeur la mention "Boîte à lumière"Faites-le glisser dans le canevas de la page.

2. configurer le texte et les icônes des boutons
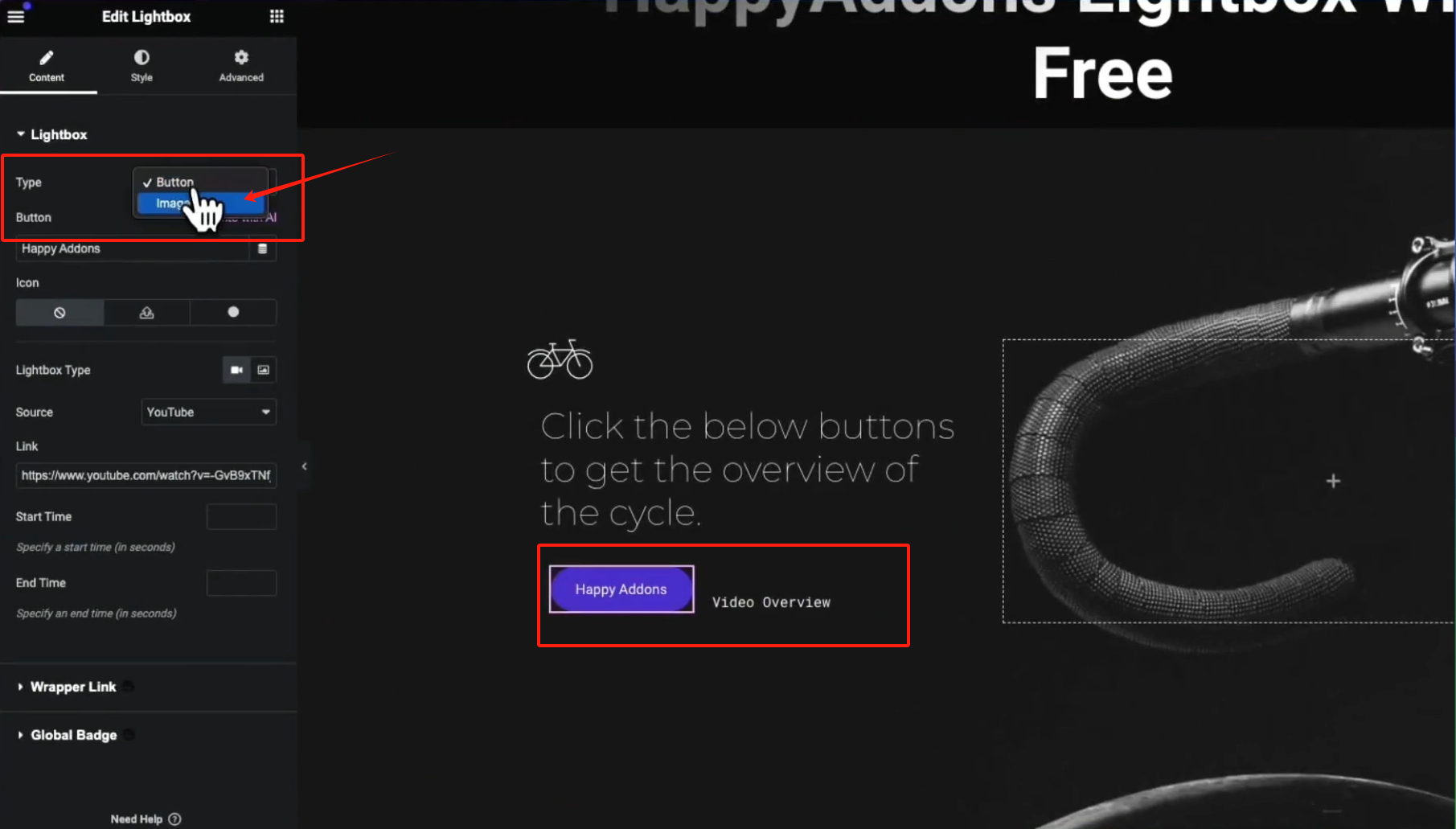
Cliquez "Type", sélectionnez "Bouton"Le texte du bouton peut être personnalisé et les icônes appropriées peuvent être sélectionnées dans la bibliothèque d'icônes. Le texte des boutons peut être personnalisé et les icônes appropriées peuvent être sélectionnées dans la bibliothèque d'icônes, des icônes SVG peuvent être téléchargées ou aucune icône ne peut être utilisée, et les positions des icônes peuvent être modifiées à gauche et à droite.

3. sélectionner le type de contenu de la fenêtre contextuelle
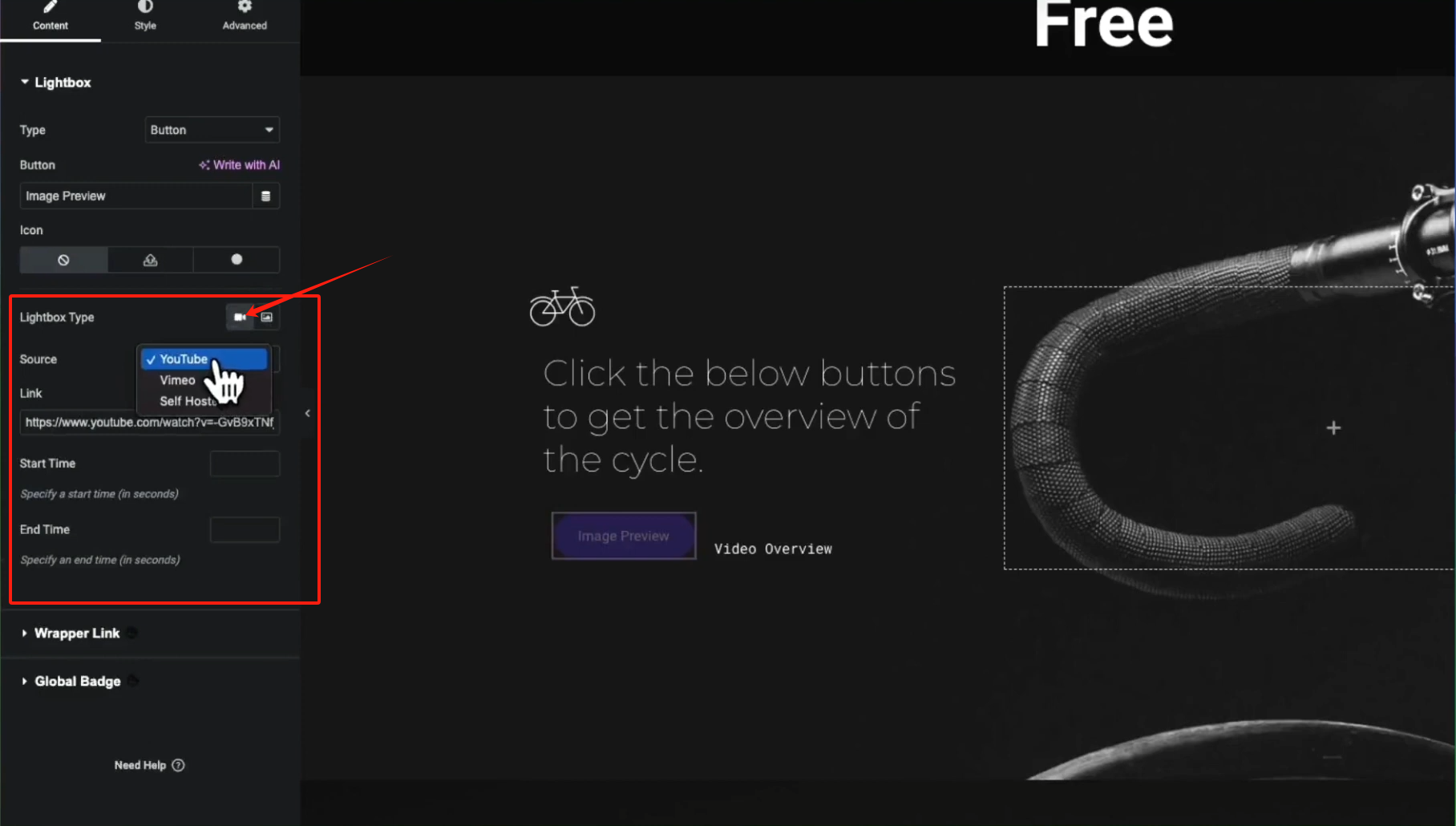
Cliquez "Type de boîte lumineuse"qui permet de sélectionner le type de contenu à afficher :
- Vidéo
- Image (Image)
Paramètres vidéo (boîte à lumière vidéo) :
- soutenir qqch. YouTubeetVimeoetAuto-hébergé
- Les fichiers vidéo peuvent être téléchargés directement à partir de la médiathèque.
- Vous pouvez définir l'heure de début et de fin de la lecture vidéo afin de n'afficher que les clips souhaités

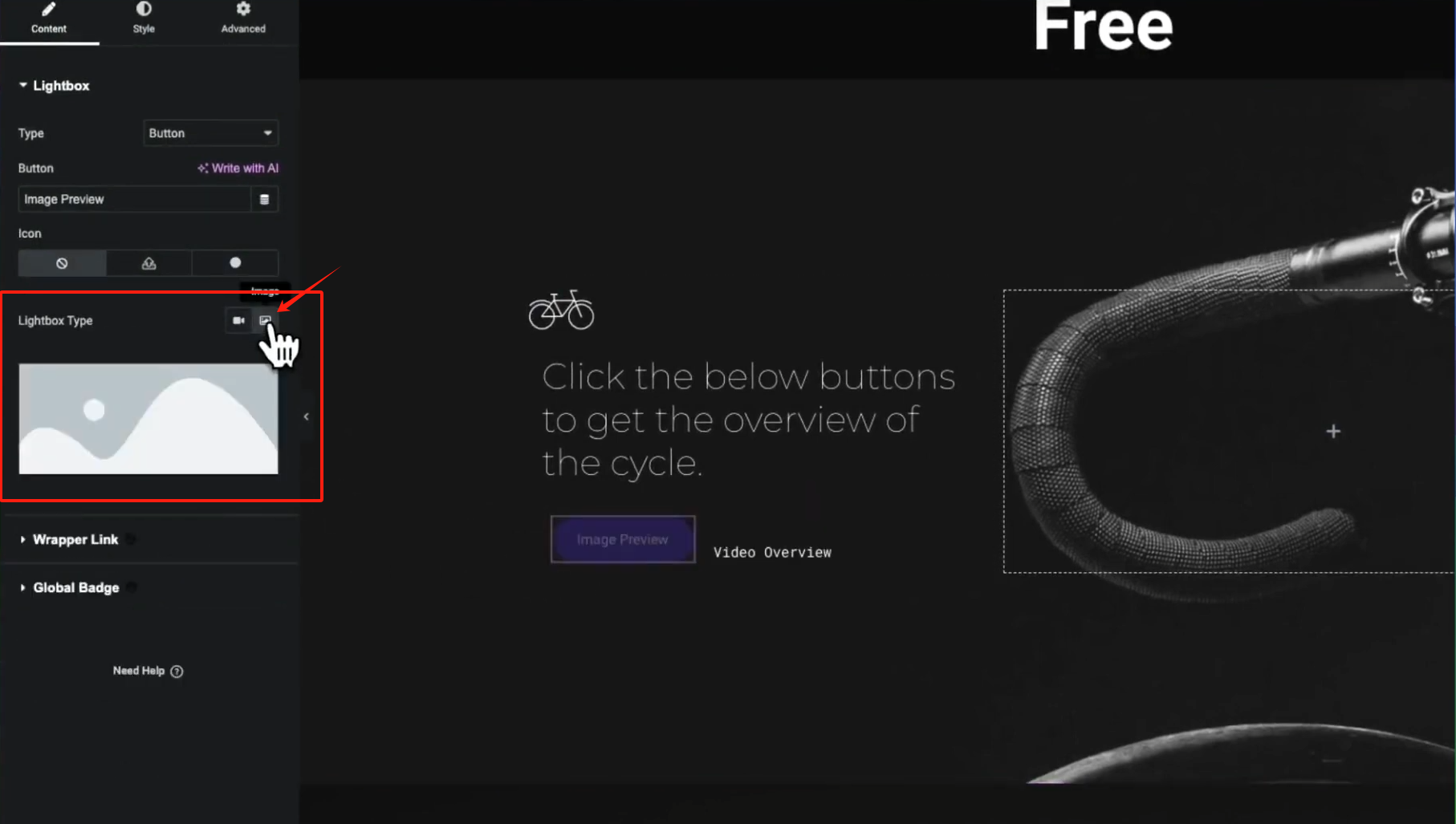
Paramètres de l'image (Image Lightbox) :
- Sélectionnable dans la médiathèquephotographieEn tant qu'aperçu du contenu

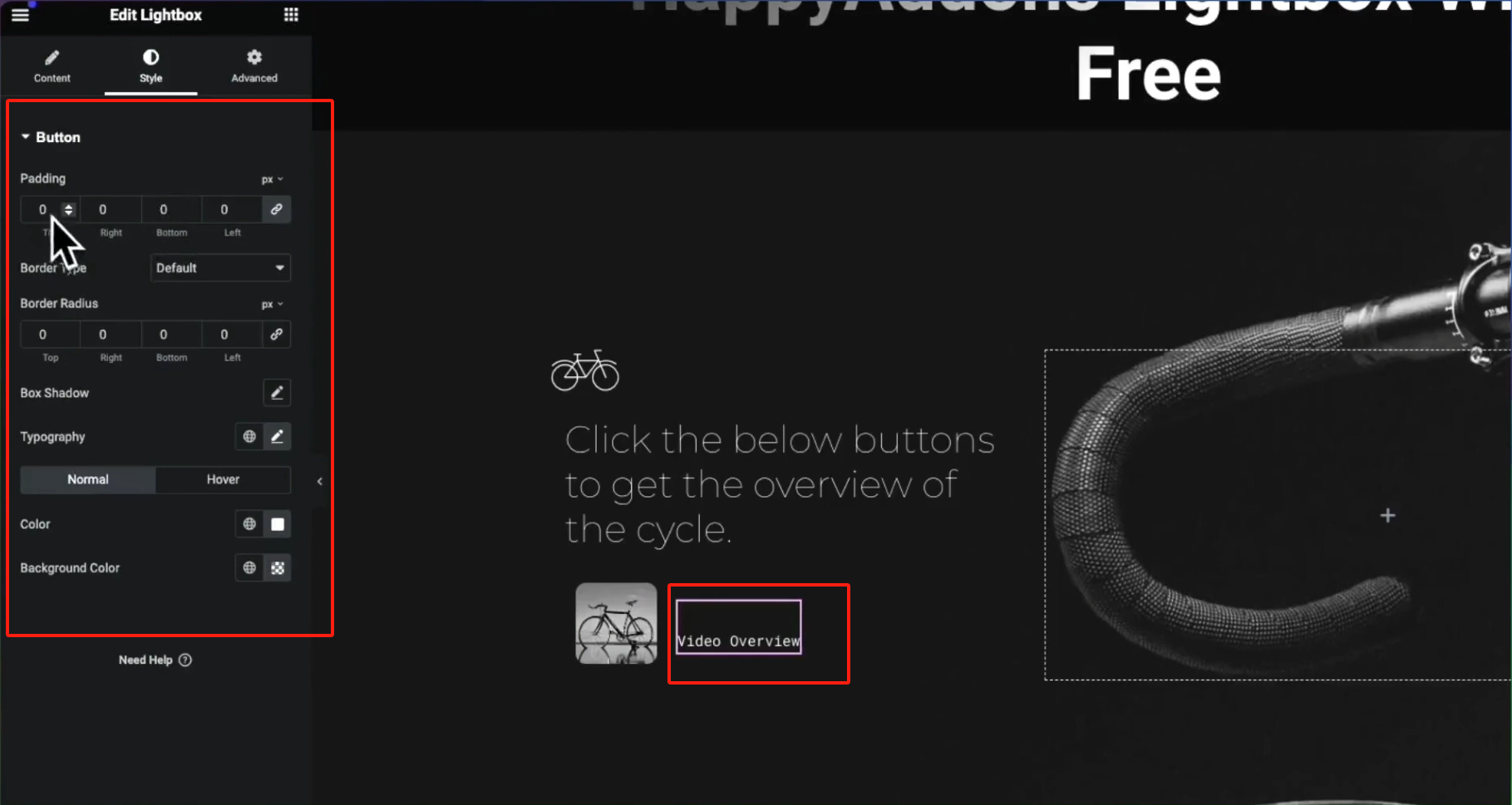
4. personnalisation du style
Dans "typeDans l'onglet "Bouton", vous pouvez définir la couleur du bouton, la bordure, la typographie, l'état du survol, etc. pour créer un style visuel qui correspond au style de votre site web.

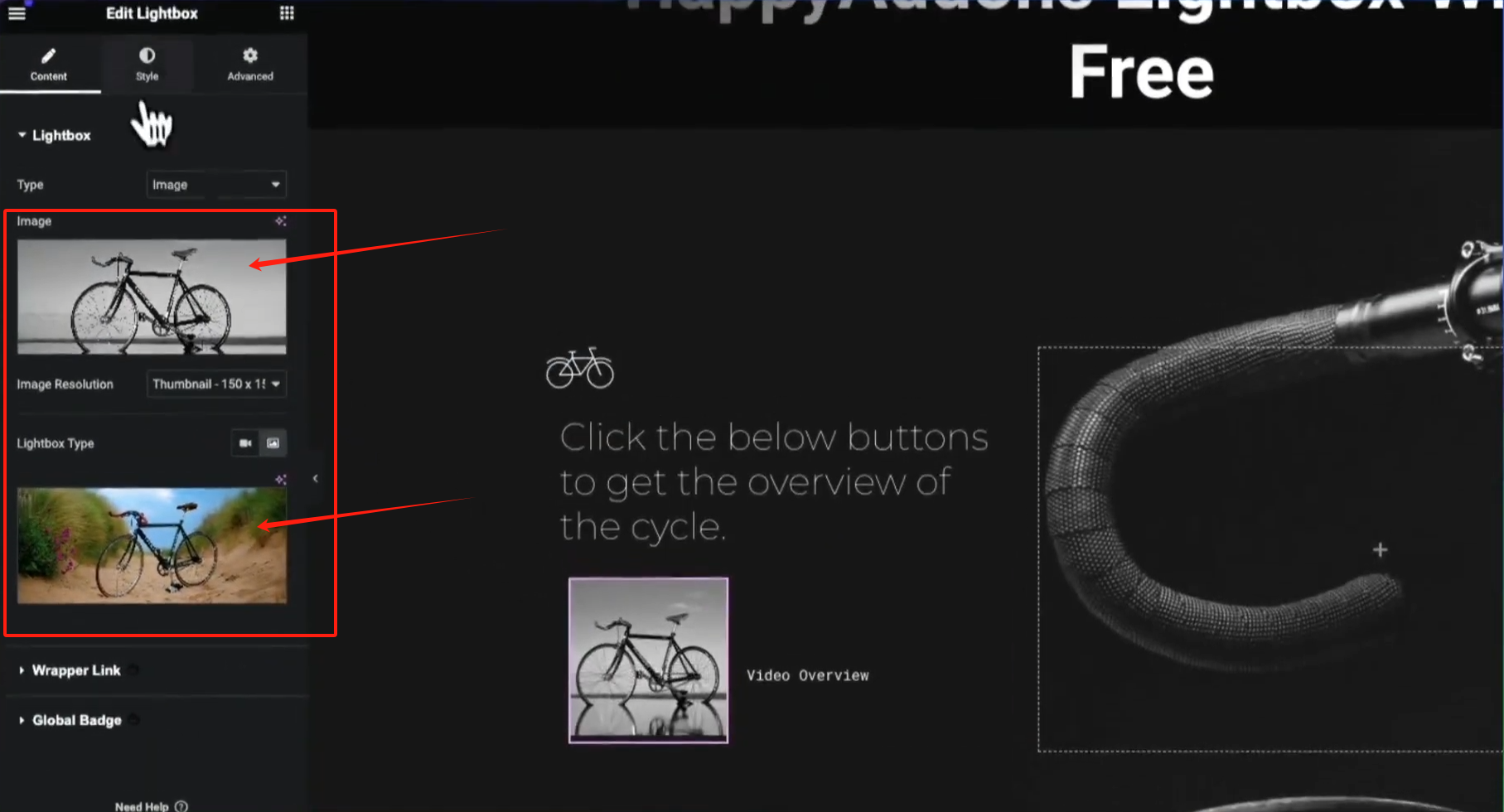
Utilisation 2 : Image Trigger Lightbox (Type d'image)
1. changer de type de déclencheur
Dans le menu déroulant supérieur du panneau de configuration à gauche, changer le type de déclencheur en "Image".

2. sélection des images
Deux images doivent être créées :
- Images affichées sur la page(Déclencheur)
- Cliquez pour afficher une image de prévisualisation(contenu de la fenêtre pop-up)

Les deux images peuvent être sélectionnées dans la médiathèque.
3) Paramètres de style
Dans l'onglet Styles, vous pouvez ajouter des coins arrondis, des bordures, des ombres aux boutons d'image et même utiliser des filtres CSS pour obtenir des effets d'image avancés.

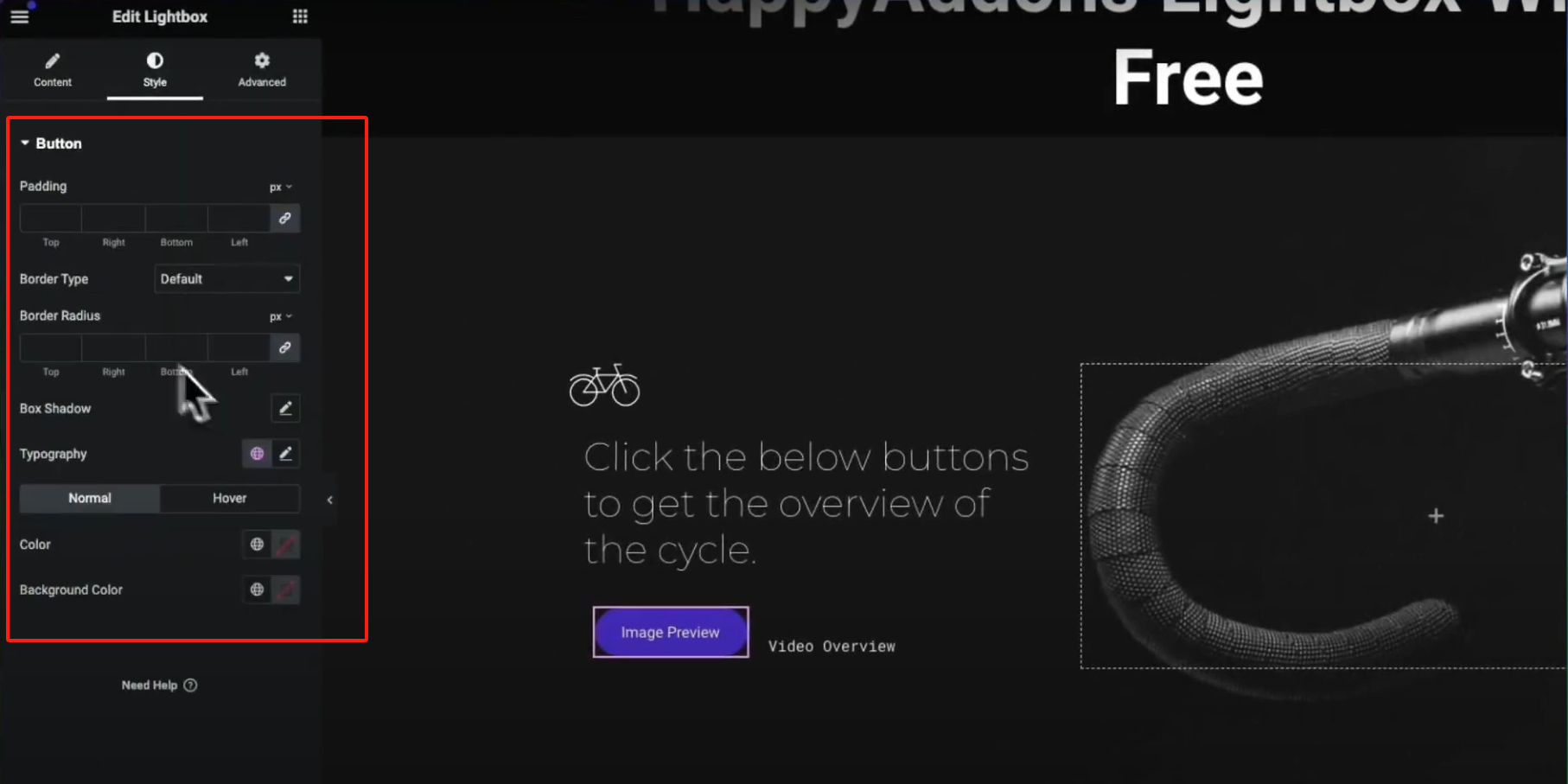
Conseil avancé : création de déclencheurs de boutons en texte seul
Si vous ne souhaitez pas utiliser un bouton avec une couleur d'arrière-plan, mais que vous voulez déclencher la boîte à lumière avec un morceau de texte, il vous suffit de le faire :
- Supprimer les marges intérieures (Padding) des boutons
- Définir la couleur d'arrière-plan comme étant transparente
- Couleurs de police et états de survol personnalisés
Cela crée un bouton de texte uniquement qui ressemble à un lien hypertexte, déclenchant un effet de pop-up.
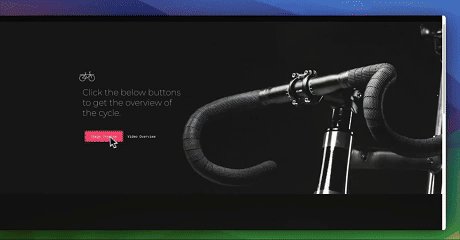
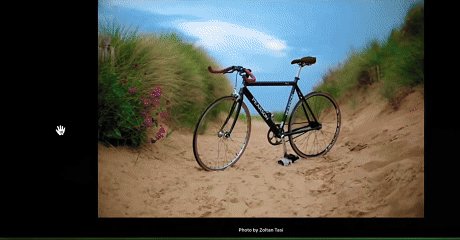
Effet d'affichage

résumés
effet de levier Happy Addons pour Elementor proposé Boîte à lumière Les widgets, sans écrire une seule ligne de code, peuvent ajouter de l'interactivité et de l'esthétique à la page, permettant aux visiteurs de se concentrer davantage sur l'affichage du contenu et d'améliorer l'expérience globale de l'utilisateur. Si vous souhaitez en savoir plus sur WordPress, veuillez consulter les pages suivantesRéseau de fluctuation des photonsLes mises à jour quotidiennes sont toujours disponibles.Tutoriel WordPresset de l'information, avec l'information la plus atmosphériqueCommunautés d'échangeNous pourrons communiquer entre nous et progresser ensemble !
Lien vers cet article :https://www.361sale.com/fr/48769
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.

































Pas de commentaires