en cours de construction

Pourquoi utiliser l'élément Avada Woo Product Rotation ?
existentSite web de commerce électroniqueDans ce cas, la forme de la présentation du produit que l'utilisateur voit au premier coup d'œil détermine souvent s'il est disposé à poursuivre sa navigation ou même à passer une commande.Éléments du rotateur de produits Avada WooIl est conçu précisément à cette fin et offre plusieurs avantages :
- Un fort attrait visuel: :Affichage rotatifElle donne à la page un aspect plus dynamique et attire davantage l'attention qu'une liste de produits statique.
- économie d'espaceLes produits sont affichés sans encombrement dans une zone de page limitée, ce qui améliore l'efficacité de la mise en page.
- fonction autoplayLa fonction de défilement automatique permet aux utilisateurs de parcourir davantage de produits et d'accroître leur visibilité.
- Hautement personnalisableLa taille de l'image, la méthode de tri, les informations d'affichage, le style de mise en page et le comportement de défilement sont autant d'éléments qui peuvent être contrôlés de manière flexible pour s'adapter aux différents besoins des marques.
- Augmenter le taux de conversionLes produits : aider les utilisateurs à prendre des décisions d'achat rapides en mettant en avant les produits en vogue, les produits promotionnels ou les produits de la sélection.
Qu'il s'agisse de l'affichage du produit principal sur la page d'accueil ou des produits recommandés dans la page de catégorie, l'élément Woo Product Rotator est un outil indispensable pour créer des pages de commerce électronique professionnelles.

Explication des options de paramétrage de l'élément de rotation des produits de Woo
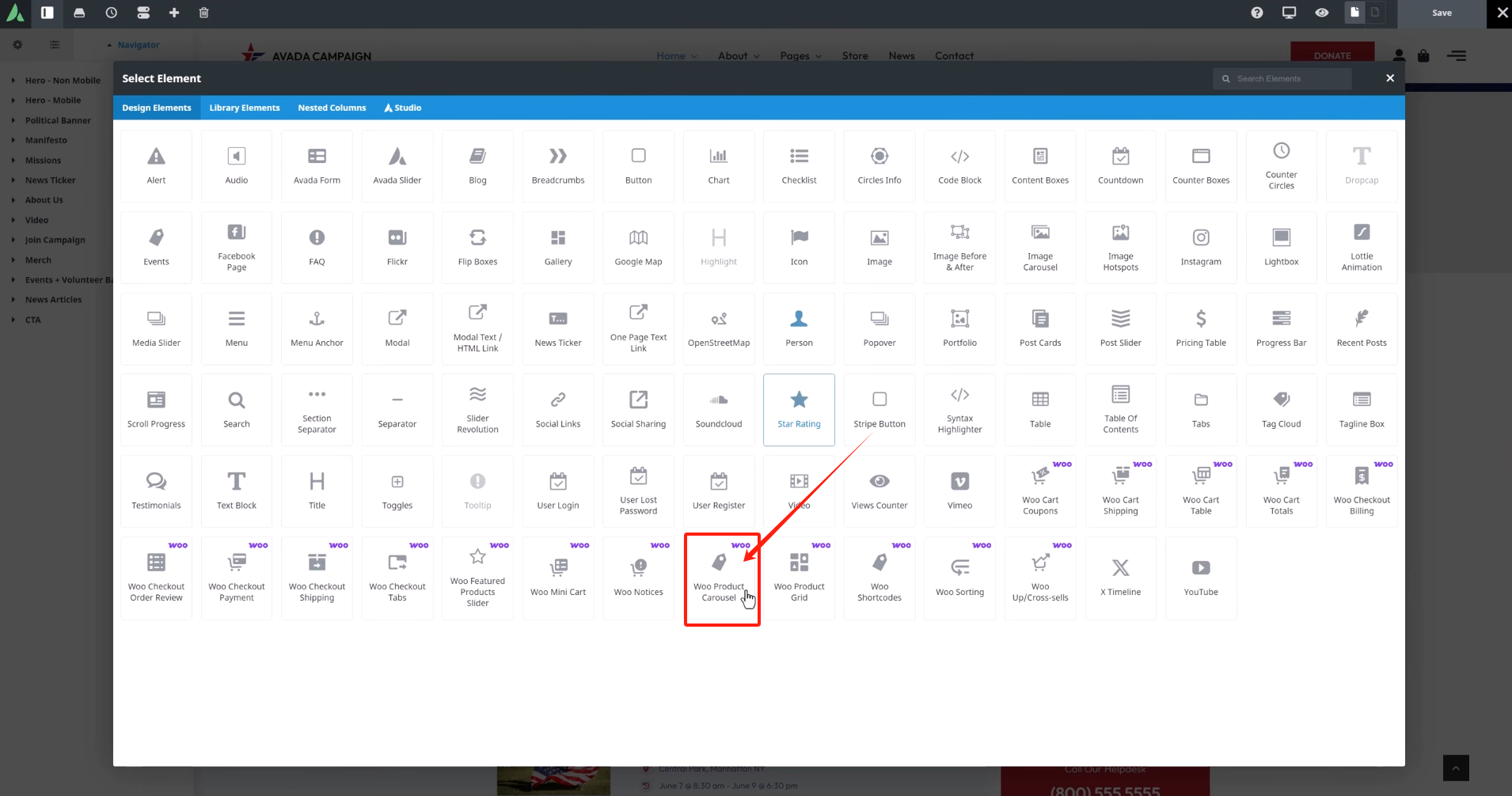
Ajouter l'élément Woo Product Rotator
Assurez-vous tout d'abord que le site a installé et activé la fonction Plugin WooCommerce. Dans Avada Builder, sélectionnez l'endroit où vous souhaitez ajouter la rotation, par exemple une section de la page d'accueil. Cliquez sur "+" Ajouter des options d'élémentsOuvrirFormulaire de l'élément AvadaPour commencer, faites glisser l'élément Woo Product Rotator dans le conteneur.

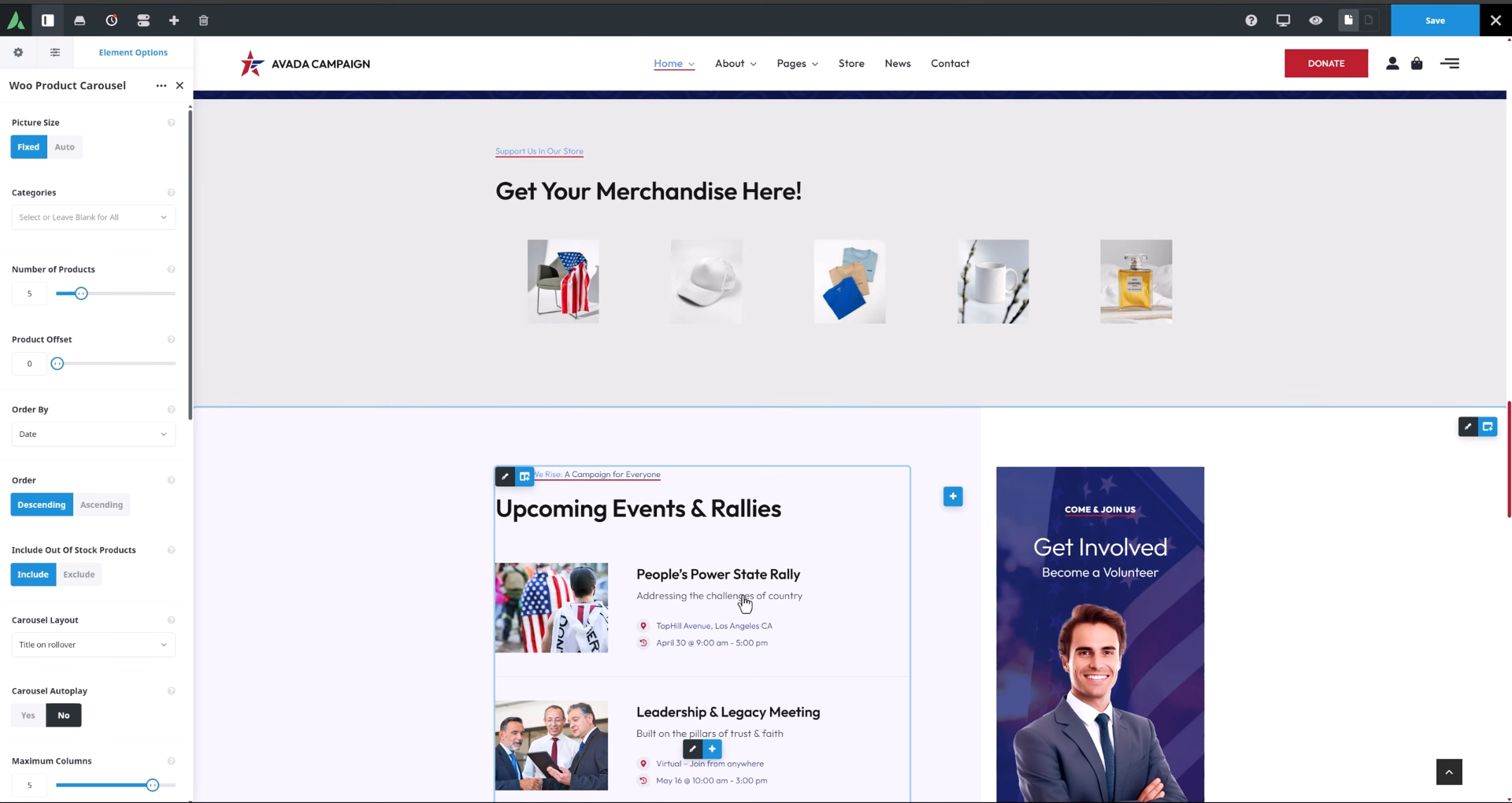
Les paramètres de rotation des produits Woo sont centralisés dans un panneau d'options pour une utilisation simple et efficace :

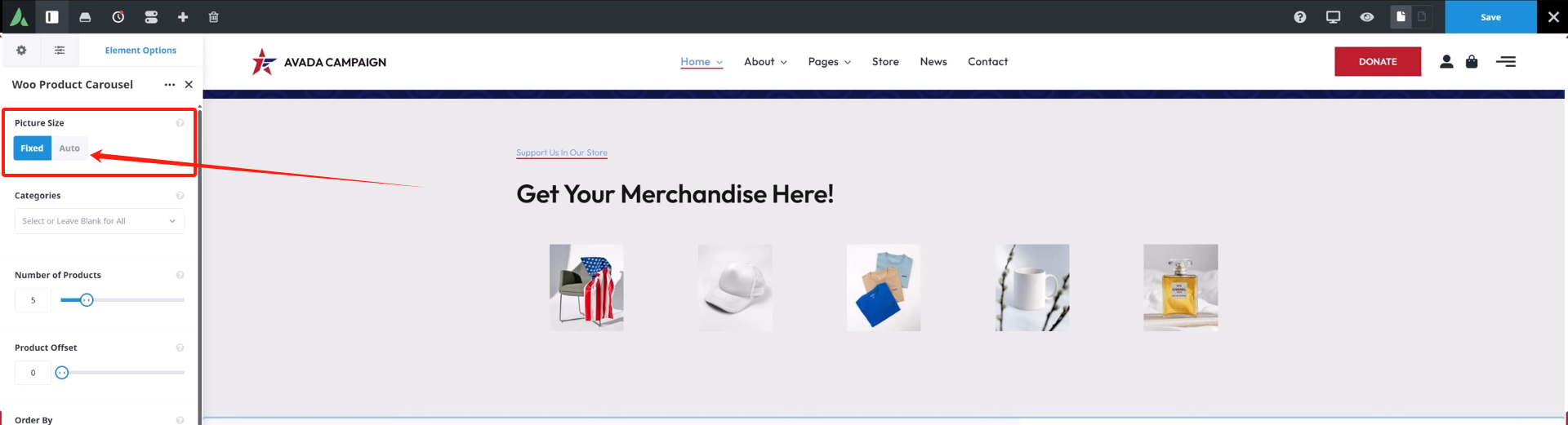
Taille de l'image
- FixeLes images de produits sont recadrées de manière uniforme à la même taille afin de garantir une rotation nette et ordonnée.
- AutoLe rapport d'aspect de l'image d'origine est préservé, ce qui convient à l'utilisation de l'image d'origine dans le cadre d'un projet de recherche.photographieC'est le cas de la cohérence dimensionnelle.

Il est généralement recommandé que lorsque les images sont de même taille
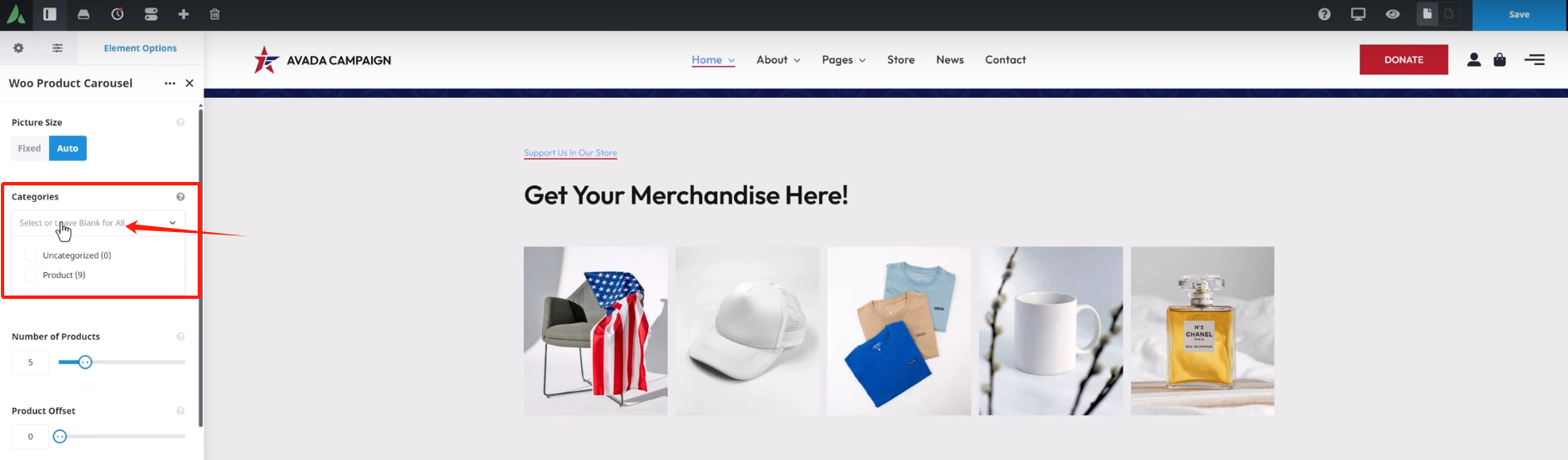
Classification des produits (catégories)
Certaines catégories de produits spécifiques peuvent être sélectionnées pour n'afficher que cette catégorie. Si la case est vide, tous les produits sont affichés.

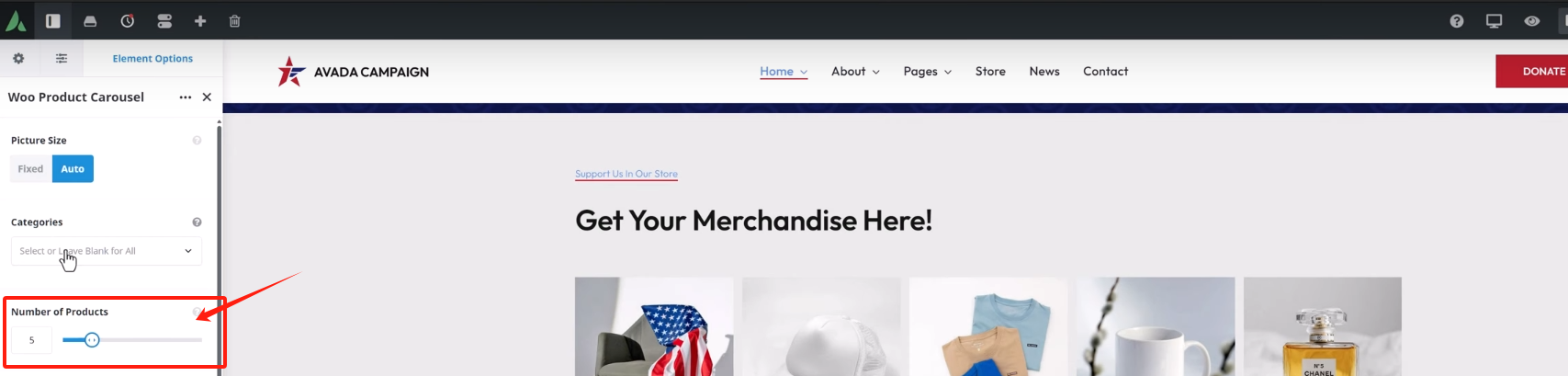
Nombre de produits
Vous pouvez définir le nombre total de produits à afficher dans le rotateur, jusqu'à un maximum de 25 produits. Un paramètre de 0 signifie que tous les produits sont affichés.

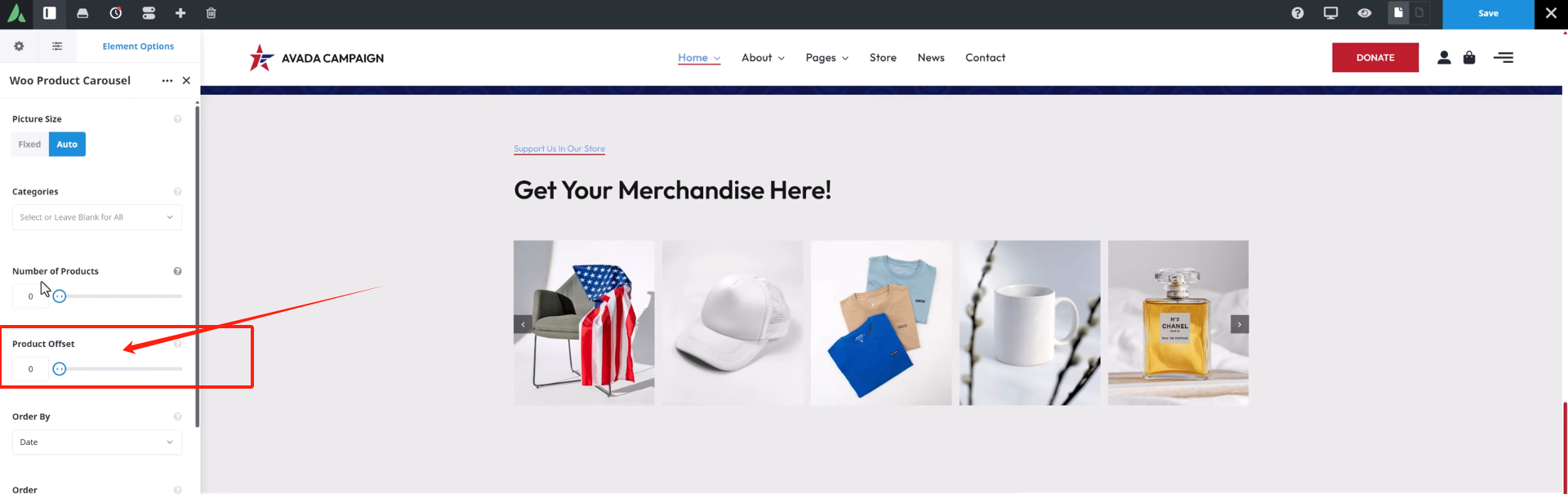
Décalage du produit
Il est utilisé pour sauter les produits précédents et commencer à partir du Nième, ce qui permet d'afficher des contenus différents avec d'autres modules.

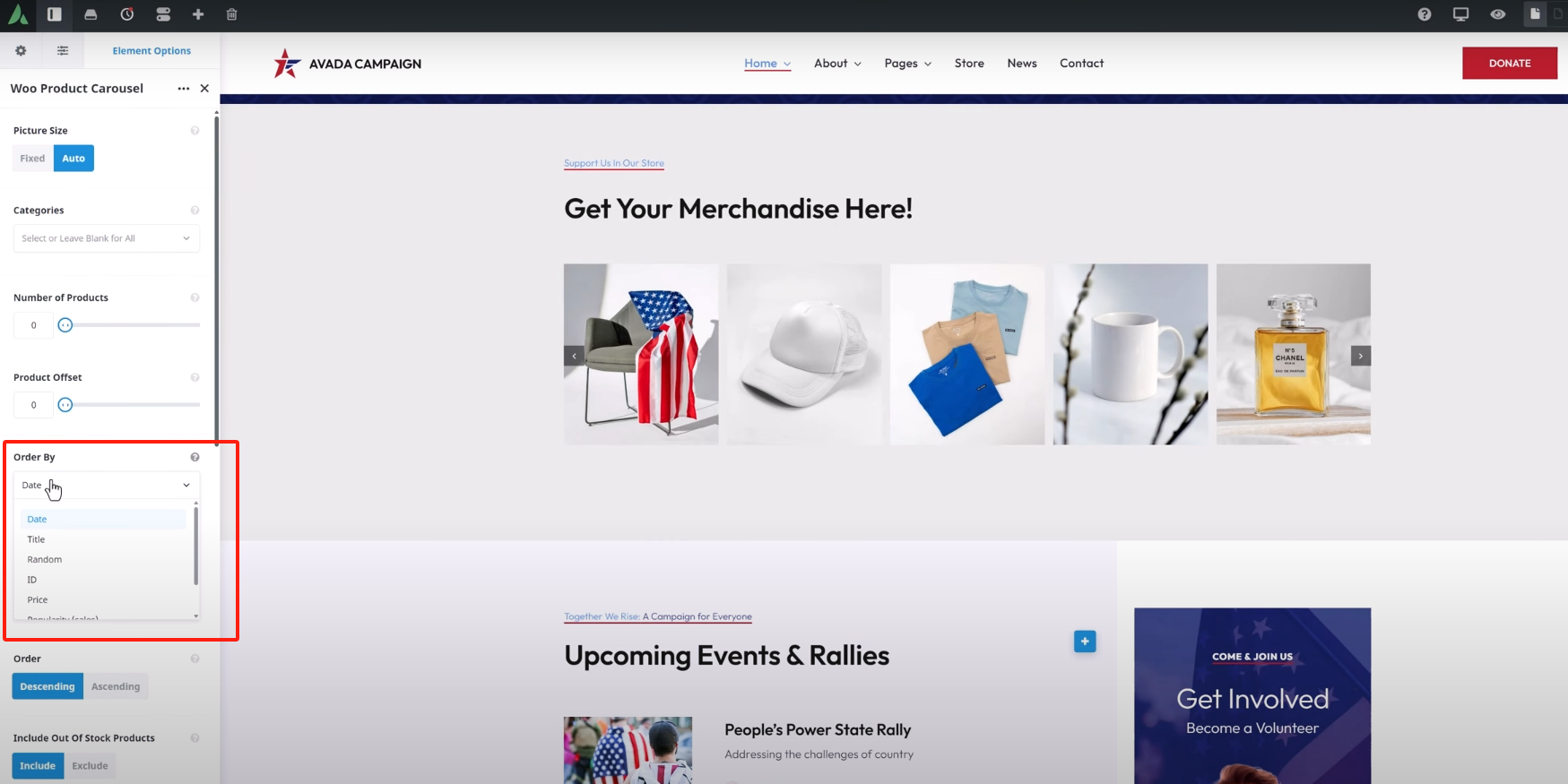
Commander par
Fournit une variété d'options de tri, telles que :
- par date
- En volume (Popularité)
- note
- Affichages aléatoires, etc.

Vous pouvez également définir le sens du tri (croissant ou décroissant).
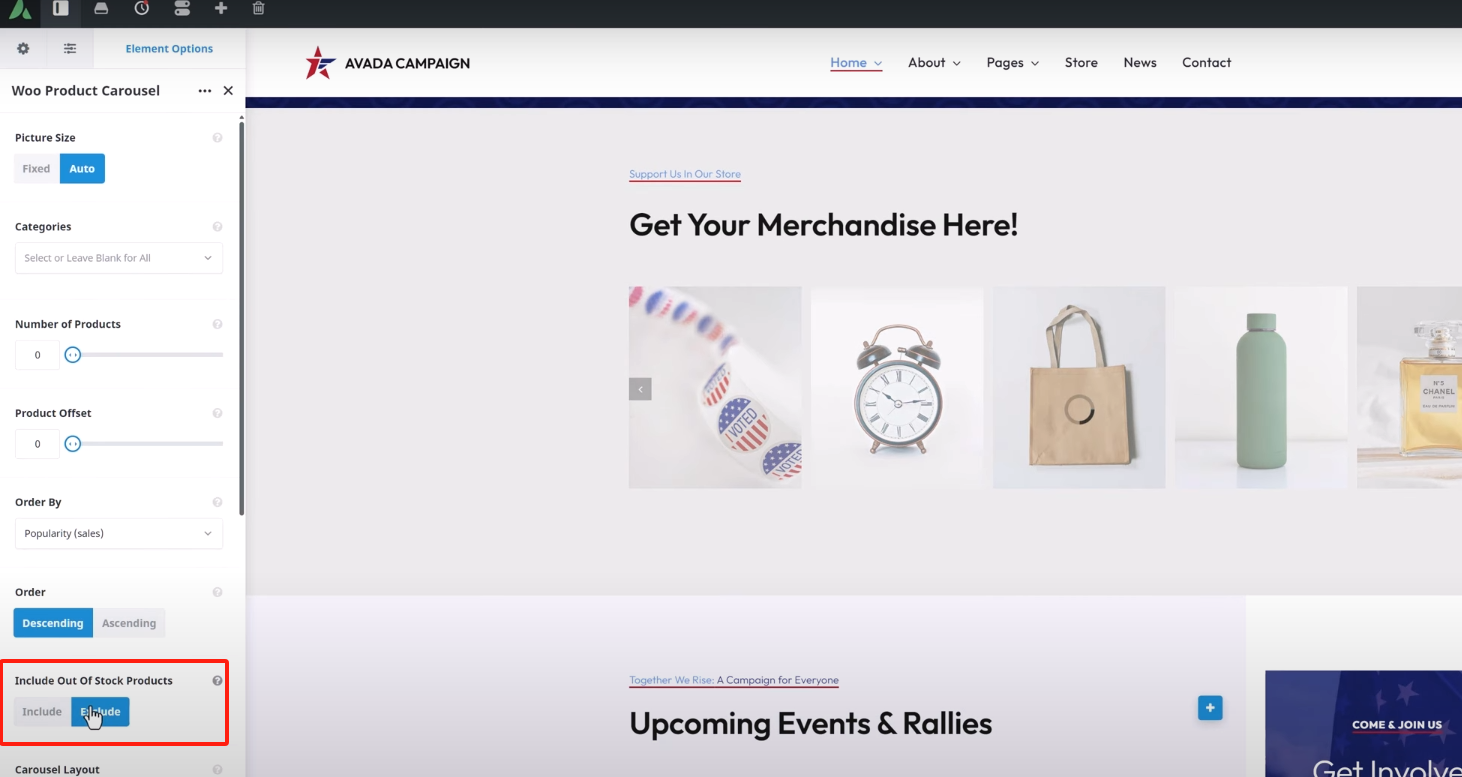
Contient-il des articles en rupture de stock ?
par défaut (réglage)

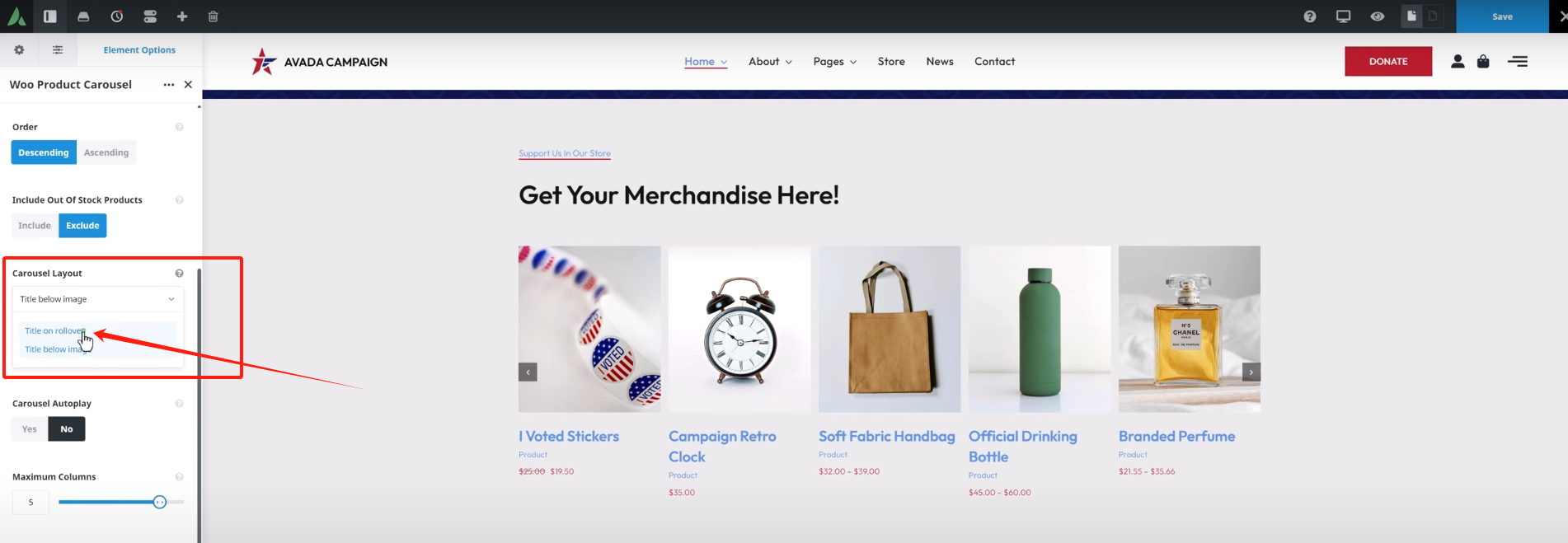
Disposition du carrousel
Vous pouvez choisir d'afficher le titre du produit au "survol de la souris" ou "sous l'image". Les deux méthodes sont magnifiques, alors choisissez en fonction de vos préférences en matière de style.

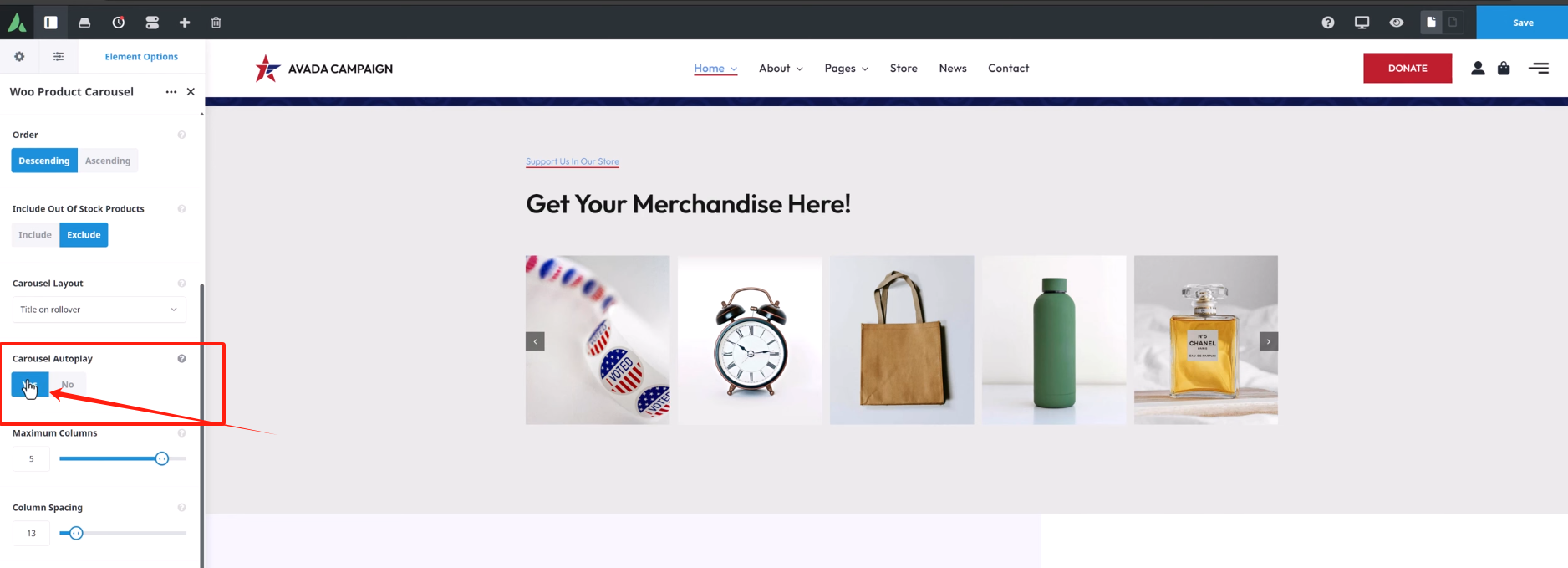
Autoplay (Carousel Autoplay)
- Lorsque cette option est activée, la rotation défile automatiquement.

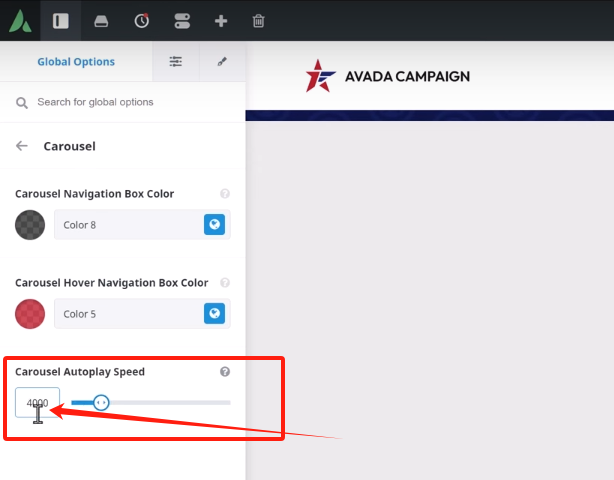
- La vitesse de lecture doit passer à Avada > Options globales > Avada Builder Elements > Carousel Le réglage est standardisé dans la section "Défilement", par exemple pour un défilement toutes les 4 secondes.

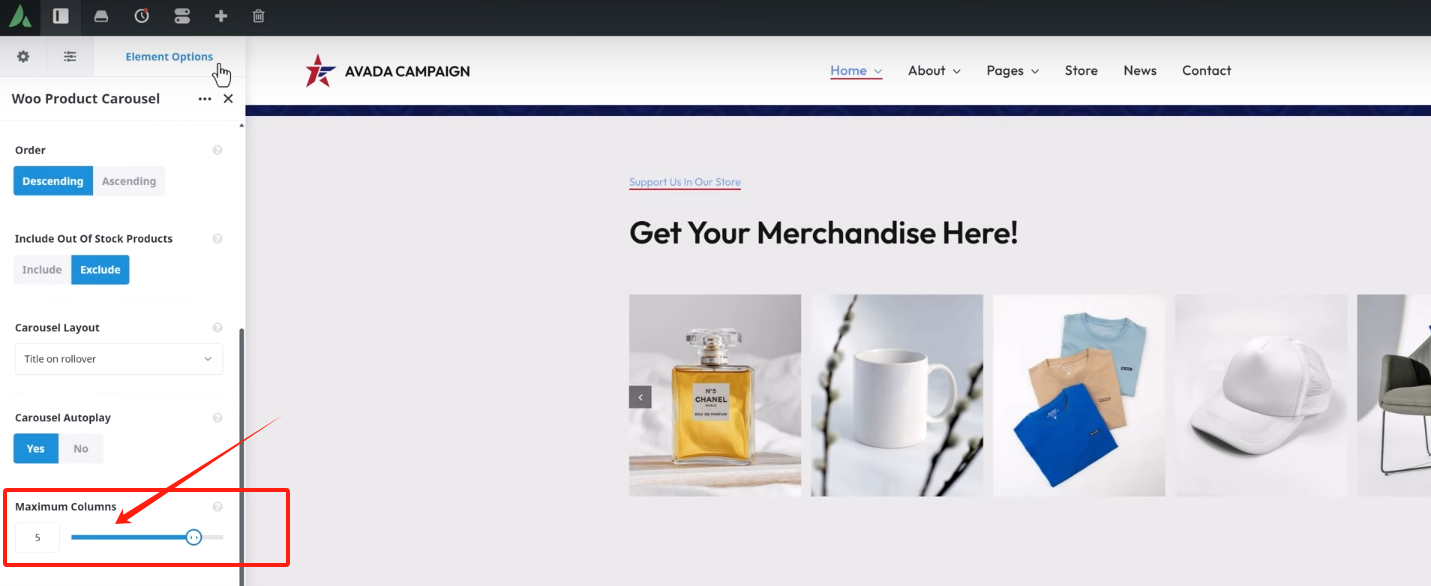
Nombre maximal de colonnes
Déterminez le nombre maximum de produits à afficher sur chaque écran, la valeur par défaut est de 5, le mobile sera automatiquement adapté.

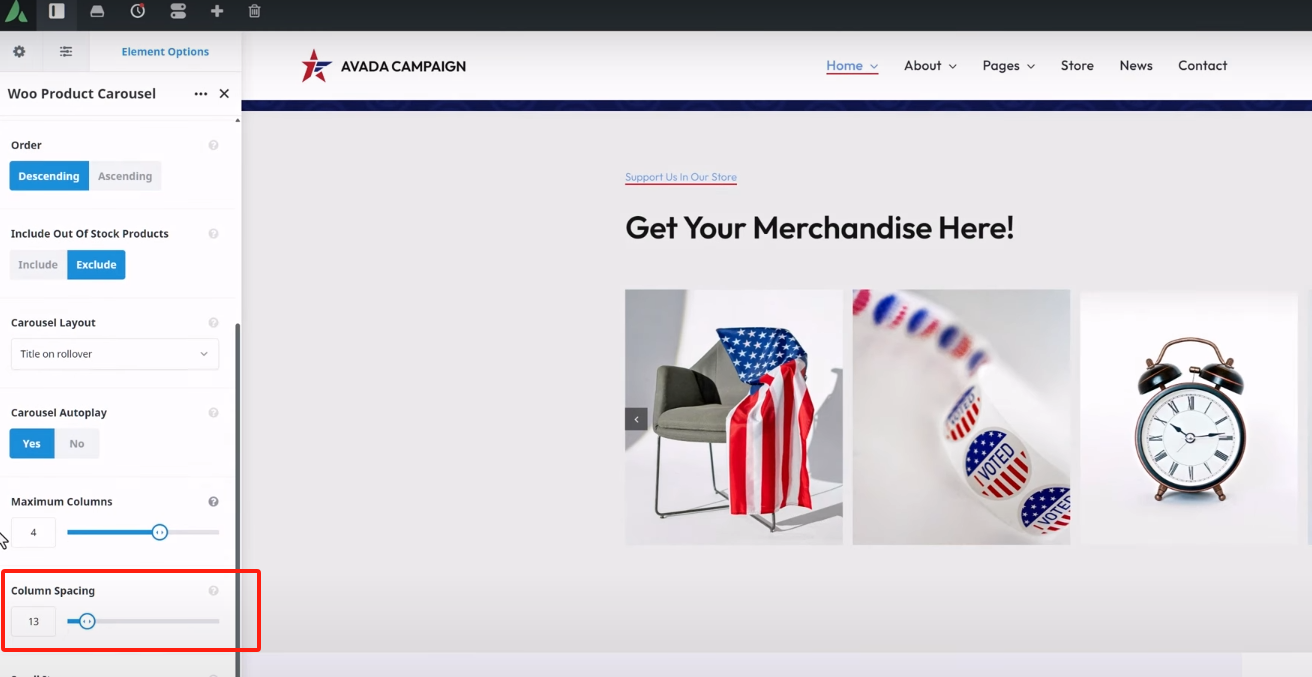
Espacement des colonnes
Définit l'espacement entre les produits en pixels ; la valeur par défaut est de 13px.

Nombre d'éléments de défilement (Scroll Items)
Détermine le nombre de produits déplacés à chaque fois que vous faites défiler l'écran. Laissez ce champ vide pour faire défiler tout l'écran à la fois, et réglez-le, par exemple, sur 2, selon les besoins.

Options de mise en page supplémentaires
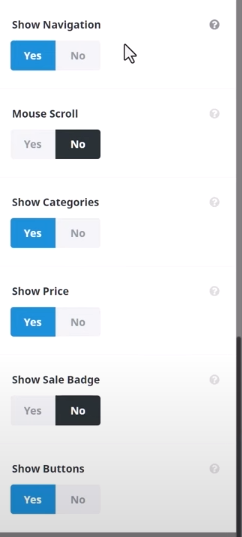
- Afficher ou non les flèches de navigation
- Activation ou non de la commutation de la molette de la souris
- Afficher ou non le nom de la catégorie de produits
- Affichage ou non du prix du produit
- Affichage ou non d'une étiquette promotionnelle (p. ex. Soldes)
- Si les boutons et les messages sont affichés au survol

Ces options peuvent être activées ou désactivées de manière flexible pour créer une rotation de produits correspondant au style de votre marque.
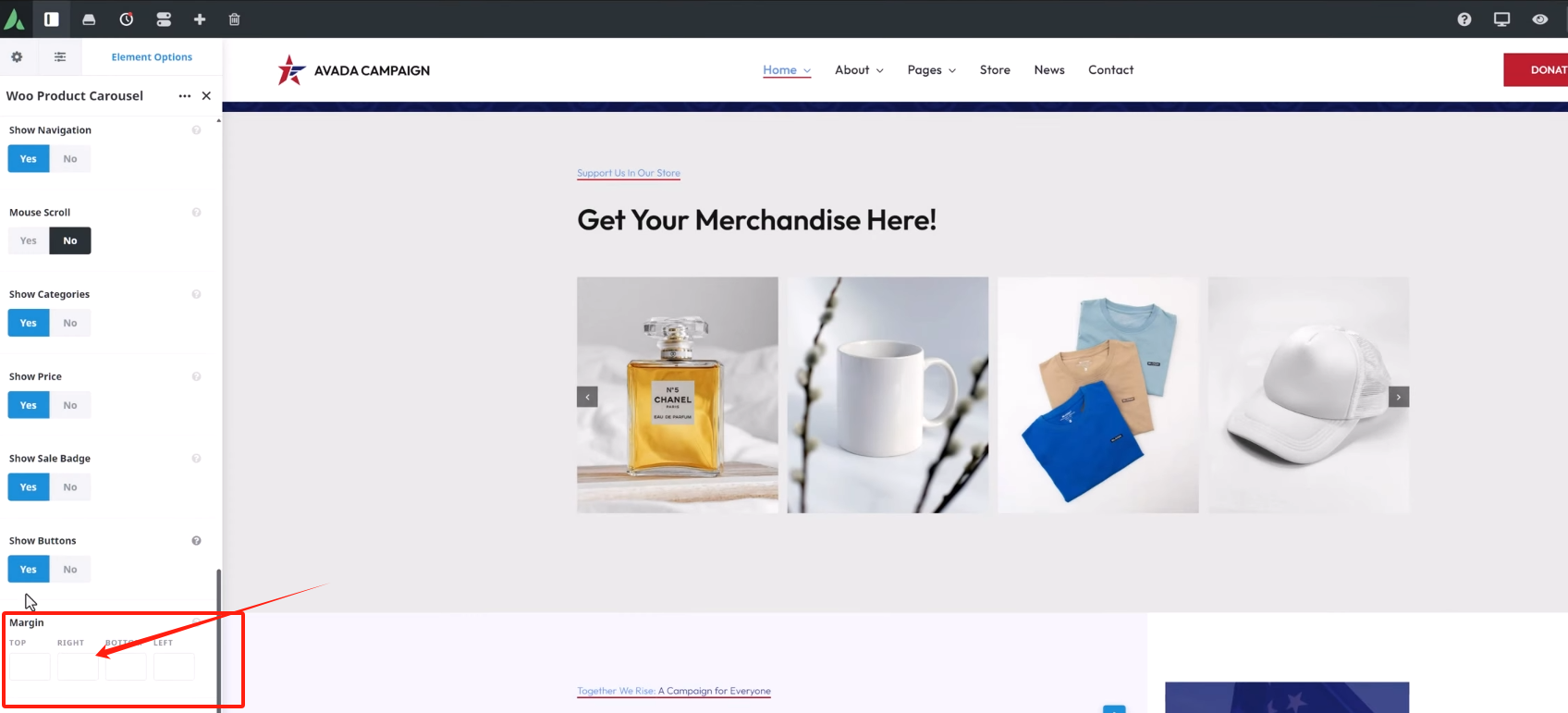
Marges et visibilité
Vous pouvez définir les marges supérieure et inférieure (Margin) d'un élément et choisir d'afficher ou non l'élément sur un appareil particulier (ordinateur de bureau, tablette, mobile). En outre, il est possible d'ajouter des classes CSS et des ID personnalisés pour une personnalisation plus poussée des styles.

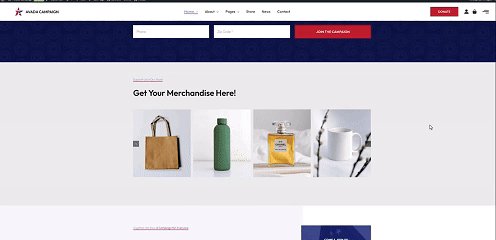
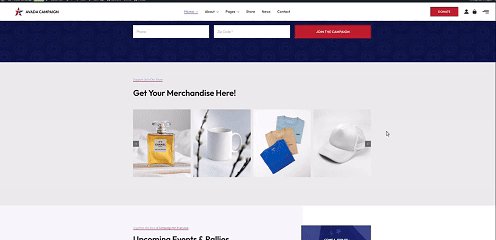
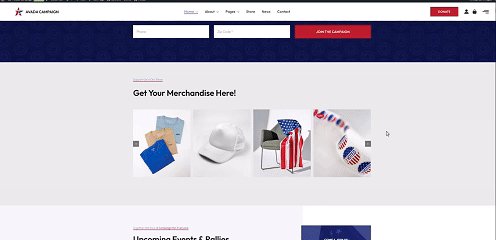
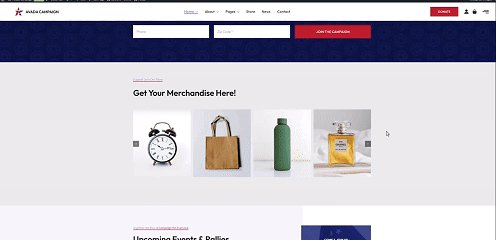
Effet d'affichage à l'accueil
Une fois les réglages terminés, enregistrez la page et prévisualisez-la. La rotation des produits s'affichera comme vous l'avez défini, avec la prise en charge de la lecture automatique, le contrôle des flèches de navigation et la possibilité d'afficher plus d'informations au survol de la souris.

résumés
Avec l'élément Avada Woo Product Rotation, il est facile de créer une zone d'affichage des produits esthétiquement agréable et efficace qui augmente considérablement l'attrait de la page et les performances de conversion. Pour en savoir plus sur WordPress et Tutoriel AvadaBienvenue à suivreRéseau de fluctuation des photonsLe partage quotidien d'informations pratiquesConseils pour la création de sites webExpérience en matière d'optimisation de sites web.
Lien vers cet article :https://www.361sale.com/fr/48737
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.

























![Emoji[lenghan]-Photonflux.com | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









Pas de commentaires