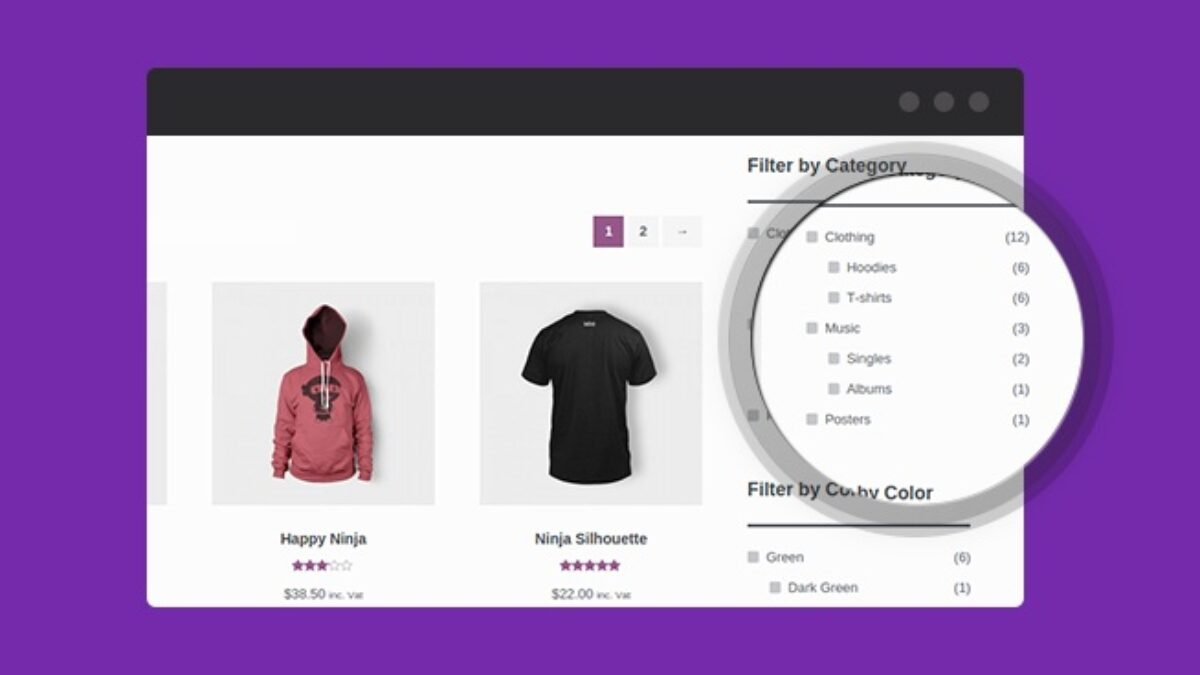
Lors de l'utilisation du thème WoodMart et du plugin WooCommerce, certains utilisateurs peuvent rencontrer des problèmes lorsqu'ils appuient sur le bouton
![Image[1]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2025/03/20250309185930363-WooCommerce-filtering-by-color-full.jpg)
Description du problème
Principaux points à traiter :
- Lorsque le filtrage par couleur est sélectionné (par exemple, blanc), le produit affiche toujours la couleur par défaut (par exemple, marron).
- Le filtrage des couleurs montre des résultats qui ne sont pas conformes aux attentes.
- Toutes les variantes sont présentées comme des produits distincts et non pas regroupées par couleur.
Analyse des causes du problème
Les causes possibles de ces problèmes sont les suivantes
- Erreur de réglage de l'attribut: Propriétés de la couleurLa fonction "utiliser pour les variantes" n'est pas correctement configurée ou activée.
- Les images variantes ne sont pas correctement associéesLes options de couleur de la variante du produit ne sont pas liées à l'image correcte.
- Filtrer les conflitsLes filtres intégrés au thème WoodMart peuvent nécessiter des ajustements ou entrer en conflit avec la fonctionnalité par défaut de WooCommerce.
- Problèmes de mise en cacheLe cache du site peut conserver d'anciennes versions des données, ce qui se traduit par des résultats filtrés qui ne sont pas mis à jour en temps réel.
- Erreur de paramétrage du thème ou du pluginCertains paramètres peuvent avoir activé la mauvaise logique d'affichage (par exemple, la fonction "Affichage par groupe de variantes").
- Conflits de SEO ou d'URLLes liens dynamiques générés par le filtre peuvent entrer en conflit avec les URL de produits existants, ce qui se traduit par des résultats incohérents.
prescription
Vous trouverez ci-dessous des solutions étape par étape pour vous aider à résoudre les problèmes liés au filtrage des produits par couleur.
Étape 1 : Vérifier les paramètres des propriétés des couleurs
Tout d'abord, assurez-vous que les propriétés de la couleur sont correctement définies et que l'élément "
- Connectez-vous au back-office :
- partir pour Produits > Propriétés.
![Image [2]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228013706304-image.png)
- Vérifier les propriétés de la couleur :
- Localisez la propriété Couleur et cliquez sur Configurer la terminologie.
- Vérifiez que tous les termes de couleur ont été ajoutés correctement (par ex.jaune-brunetfig. réactionnaireetivoire(etc.).
![Image [3]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228014317251-image.png)
- Activer la fonction "Utiliser pour les variantes" :
- Sur la page d'édition du produit, trouvez l'option Données produit > Propriétés.
- Assurez-vous que l'option "Utiliser pour les variantes" est cochée.
![Image [4]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering By Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228014430261-image.png)
- Sauvegarder les paramètres :
- Assurez-vous que toutes les modifications ont été enregistrées et actualisez la page.
![Image [5]-Le filtrage des couleurs ne fonctionne pas sur WoodMart Theme Filtering By Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228014514231-image.png)
Étape 2 : Réinitialiser la variante du produit
Veiller à ce que chaque variante de couleur soit correctement associée à l'image et aux attributs appropriés.
- Modifier le produit :
- partir pour Produits > Tous les produitsPour ce faire, recherchez le produit cible et cliquez sur "Modifier".
![Image [6] - WooCommerce Colour Filtering Not Working?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228014640113-image.png)
- Vérifier les paramètres de la variante :
- existent Données produit > Variantes veillez à ce que chaque variante soit associée à l'attribut de couleur correct.
![Image [7]-Le filtrage des couleurs ne fonctionne pas sur WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228015057616-image.png)
- Téléchargez une photo de la variante :
- Téléchargez l'image correspondante pour chaque variante de couleur.
![Image [8]-Le filtrage des couleurs ne fonctionne pas sur WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228015206168-image.png)
- Sauvegardez les modifications :
- Veillez à sauvegarder tous les paramètres.
![Image [9]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20241228015306438-image.png)
Étape 3 : Ajuster les paramètres du filtre de WoodMart
Les fonctions de filtrage intégrées au thème WoodMart peuvent nécessiter une configuration supplémentaire.
- Accéder aux paramètres du thème :
- partir pour WoodMart > Paramètres du thème.
![Image [10]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20250305161648945-image.png)
- entrer dansArchivage des produitsPage de configuration Vérifiez les options de filtrage des produits :
- spectacle (un billet)Boutique AJAXLe filtrage AJAX est activé et peut être défini dans la sectionLe filtrage, la navigation dans les catégories et la pagination utiliseront tous AJAX..
- Assurez-vous que la fonction "Filtre par attribut" est activée.
- Aller dans le backend de WordPress > état extérieur > Widgets.Composants liés à "WooCommerce Filtering" trouvésAssurez-vous qu'il est ajouté, il n'y a pas d'outils sur lesquels cliquer.
signe plus + (math.) pour l'ajouter :- Filtrer par attribut
- Filtrer par prix
- Filtrer par catégorie (catégories de produits)
- Aller dans le backend de WordPress > état extérieur > Widgets.Composants liés à "WooCommerce Filtering" trouvésAssurez-vous qu'il est ajouté, il n'y a pas d'outils sur lesquels cliquer.
![Image [11]-Le filtrage des couleurs ne fonctionne pas sur WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2025/03/20250309190155446-image.png)
![Image [12]-Le filtrage des couleurs ne fonctionne pas sur WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2025/03/20250309191152415-image.png)
- Activer l'affichage de groupe :
- Assurez-vous que "Affichage groupé par couleur"Fonction.
![Image [13]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20250305162220777-image.png)
- Sauvegarder les paramètres :
- Enregistrez les modifications et videz le cache (si vous utilisez un plugin de cache).
Étape 4 : Effacer le cache
Des problèmes de mise en cache peuvent faire que les résultats du filtrage ne soient pas mis à jour en temps réel.
- Vider le cache du site :
- Si vous utilisez un plugin de mise en cache (tel que WP Rocket), effacer les données de la mémoire cache.
![Image [14]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20250305162800987-image.png)
- Effacer le cache du navigateur: :
- Effacez les données mises en cache dans votre navigateur et actualisez la page.
- Effacer le cache du filtre dynamique :
- partir pour WooCommerce > Statut > artefactTrouver "Régénérer la table de recherche des attributs de produits"et cliquez sur Exécuter.
![Image [15]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2024/12/20250305163303167-image.png)
Étape 5 : Tester la fonction de filtrage
Après avoir effectué les réglages ci-dessus, vérifiez si la fonction de filtrage est normale.
- Visitez la page de la boutique :
- Assurez-vous que le filtre est affiché sur le côté gauche de la page (ou à un autre endroit).
- Appliquer un filtre de couleur :
- Sélectionnez une couleur (par exemple, blanc) pour confirmer que seuls les produits blancs sont affichés.
- Vérifier les résultats du filtre :
- Assurez-vous que les résultats ne contiennent que des produits dans les couleurs appropriées et que les images sont affichées correctement.
Étape 6 : Activer le mode débogage
Si le problème n'est pas résolu, vous pouvez activer le mode de débogage pour identifier les erreurs potentielles.
- Activer la journalisation de débogage de WooCommerce :
- partir pour WooCommerce > Statut > Logs.
- Vérifier s'il y a des erreurs liées à la fonction de filtrage.
![Image [16]-WooCommerce Le filtrage des couleurs ne fonctionne pas?WoodMart Theme Filtering by Colour Problems and Solutions](https://www.361sale.com/wp-content/uploads/2025/03/20250306211911600-image.png)
- Activer le débogage de WordPress :
- existent
wp-config.phpAjoutez le code suivant au fichier :define('WP_DEBUG', true ) ; define('WP_DEBUG_LOG', true ). - Affichage après rafraîchissement de la page
wp-content/debug.logDocumentation.
- existent
Étape 7 : Utilisation de plug-ins tiers (facultatif)
Si le filtrage propre à WoodMart ne suffit pas, essayez d'utiliser un plugin de filtrage de produits spécialisé.
- Plugin recommandé :
- Installation et configuration :
- Après avoir installé le plugin, définissez la fonction de filtrage par couleur conformément à la documentation.
- Personnalisez le style pour qu'il corresponde au thème WoodMart.
résumés
Avec le guide étape par étape ci-dessus, vous pouvez résoudre efficacement le problème de filtrage des produits WooCommerce par couleur dans le thème WoodMart. Qu'il s'agisse d'ajuster les paramètres des propriétés, de reconfigurer les variantes ou d'optimiser le filtrage, ces méthodes vous aideront à construire une boutique en ligne entièrement fonctionnelle avec une excellente expérience utilisateur. Si le problème persiste, il est recommandé de contacter le développeur du thème ou l'équipe d'assistance WooCommerce pour obtenir de l'aide.
Lien vers cet article :https://www.361sale.com/fr/32082L'article est protégé par le droit d'auteur et doit être reproduit avec mention.



















![Emoji[hexie]-Photonflux.com | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/themes/zibll/img/smilies/hexie.gif)
![Emoji[ciya]-Photonflux.com | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/themes/zibll/img/smilies/ciya.gif)







Pas de commentaires