en cours d'utilisation WordPress Lors de la création d'un site web, le texte est personnalisé afin de sélectionner des couleurs qui sont plus en harmonie avec la palette de couleurs générale du site web ou qui s'en démarquent. Cela permet non seulement d'améliorer l'aspect visuel du site, mais aussi d'améliorer l'expérience de l'utilisateur.
![Image [1] - Comment changer facilement la couleur de sélection du texte par défaut de WordPress | Full Tutorial](https://www.361sale.com/wp-content/uploads/2024/11/20241120114100883-image.png)
Pourquoi devrais-je modifier la couleur par défaut de la sélection de texte ?
La couleur de sélection du texte est la couleur d'arrière-plan et la couleur du texte qui s'affiche lorsqu'un utilisateur sélectionne du texte dans une page web. Vous trouverez ci-dessous un exemple de la couleur de sélection de texte par défaut :
exemple typiqueLa couleur de sélection du texte par défaut peut être bleu clair ou gris, et ces couleurs peuvent ne pas correspondre à la conception générale du site.
![Image [2] - Comment changer facilement la couleur de sélection du texte par défaut de WordPress | Tutoriel complet](https://www.361sale.com/wp-content/uploads/2024/11/20241120111331997-image.png)
Avantages de la modification de la couleur de sélection du texte par défaut :
- Amélioration des effets visuelsLa cohérence avec les couleurs du thème du site web permet une conception plus esthétique des pages.
- Amélioration de l'expérience de l'utilisateurLa couleur de la sélection de texte est plus attrayante, ce qui permet aux utilisateurs d'identifier plus facilement la sélection.
- cohérence de la marqueSi le site a un schéma de couleurs propre à la marque, la modification des couleurs de sélection du texte peut rendre le site plus uniforme.
Méthode 1 : Utilisation des paramètres du thème WordPress (simple)
Certains thèmes WordPress permettent de modifier la typographie et les paramètres des polices, y compris la couleur de sélection du texte par défaut. Pour vérifier si un thème dispose de cette fonctionnalité, rendez-vous à l'adresse suivantePersonnalisation de l'apparence.
Attention :Si vous utilisez le thème Block, cette option n'est pas disponible et vous devez passer à la méthode 2 pour modifier la couleur de sélection du texte.

Ici, cherchez le lien intitulé "couleur" de n'importe quel paramètre.
Si vous voyez "conventionnel (armes)","situation en matière de sécurité"ou un onglet similaire, il contient généralement les paramètres de couleur du thème.
Par exemple, si vous utilisez le populaireThème WordPress AstraVous devez ensuite sélectionner "situation en matière de sécurité"Onglet.

Cliquez ensuite sur "couleur"Voyez toutes les couleurs qui composent ce thème WordPress.
Ensuite, il faut cliquer sur "Accent".

Un sélecteur de couleurs s'ouvre pour vous permettre de choisir une nouvelle couleur de sélection de texte.
L'aperçu en direct sera automatiquement mis à jour lorsque des modifications seront apportées. Essayez donc différents réglages et voyez celui qui convient le mieux à votre site WordPress.

Si vous êtes satisfait des modifications, cliquez sur "poste"suffira.
Ensuite, vous verrez la nouvelle couleur de sélection du texte sur votre blog ou site web WordPress.

Même si vous ne voyez aucun réglage de couleur dans le Customizer du thème WordPress, il est toujours utile de vérifier la documentation du thème pour voir s'il existe un moyen de modifier la couleur par défaut de la sélection de texte.
Vous pouvez même contacter les développeurs du thème pour obtenir de l'aide.
Méthode 2 : modifier la couleur de sélection du texte à l'aide d'un code (s'applique à tous les thèmes)
Si vous ne parvenez pas à modifier la couleur de sélection du texte dans le Customizer du thème, une autre option consiste à utiliser le code CSS.
En général, les extraits de code CSS se trouvent dans les tutoriels WordPress avec des instructions pour les ajouter à la page d'accueil du thème. fichier functions.phpLa description de la
Le plus gros problème est que même une petite erreur dans un extrait de code peut complètement casser un site web WordPress. De plus, lors de la mise à jour d'un thème WordPress, tout le code personnalisé est écrasé.
C'est pourquoi nous recommandons d'utiliser WPCode Ce plugin. Ce plugin d'extraits de code ajoute du code personnalisé à WordPress sans provoquer d'erreurs.

Installez et activez d'abord le plugin gratuit WPCode.
Une fois activée, allez dans le tableau de bord de l'administration de WordPress dans la sectionCode Snippet" ajoute un extrait de code.

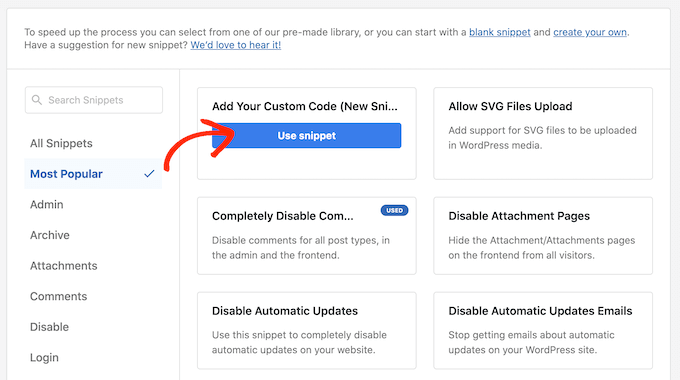
Ici, survolez l'icône "Ajoutez votre code personnalisé"En haut.
Lorsqu'il apparaît, cliquez sur "Utilisation d'extraits de code"Bouton.

Tout d'abord, saisissez le titre de l'extrait de code personnalisé. Le titre peut être n'importe quoi qui aidera à identifier l'extrait de code plus tard dans le tableau de bord de WordPress, comme "Changement de la couleur de sélection du texte".
Ensuite, ouvrez "type de code"menu déroulant et sélectionnez "Extrait de code CSS".

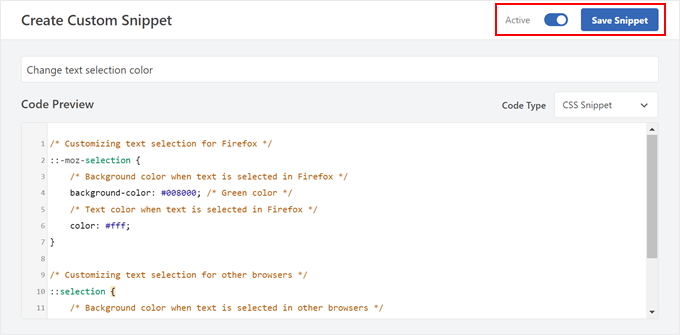
Le CSS suivant peut alors être ajouté à la boîte de prévisualisation du code :
/* Personnalisation de la sélection de texte pour Firefox */::-moz-selection {/* Couleur d'arrière-plan lorsque le texte est sélectionné dans Firefox */background-color : #008000 ; /* Couleur verte *//* Couleur du texte lorsque le texte est sélectionné dans Firefox */ background-color : #008000 ; /* Green color */background-colour : #fff ; /* Green color */ /* Couleur du texte lorsque le texte est sélectionné dans Firefox */}/* Personnalisation de la sélection de texte pour les autres navigateurs */::selection {/* Couleur d'arrière-plan lorsque le texte est sélectionné dans d'autres navigateurs */background-color : #008000 ; /* Couleur verte */ /* Personnalisation de la sélection de texte pour d'autres navigateurs */ ::selection { /* Couleur d'arrière-plan lorsque le texte est sélectionné dans d'autres navigateurs *//* Couleur du texte lorsque le texte est sélectionné dans d'autres navigateurs */ background-color : #008000 ; /* Couleur verte */colour : #fff ; /* Green color */ /* Couleur du texte lorsque le texte est sélectionné dans d'autres navigateurs */}/* Personnalisation de la sélection de texte pour Firefox */ ::-moz-selection { /* Couleur d'arrière-plan lorsque le texte est sélectionné dans Firefox */ background-color : #008000 ; /* Couleur verte */ /* Couleur du texte lorsque le texte est sélectionné dans Firefox */ background-color : #008000 ; /* Green color */ background-colour : #fff ; /* Green color */ /* Couleur du texte lorsque le texte est sélectionné dans Firefox */ } /* Personnalisation de la sélection de texte pour les autres navigateurs */ ::selection { /* Couleur d'arrière-plan lorsque le texte est sélectionné dans d'autres navigateurs */ background-color : #008000 ; /* Couleur verte */ /* Personnalisation de la sélection de texte pour d'autres navigateurs */ ::selection { /* Couleur d'arrière-plan lorsque le texte est sélectionné dans d'autres navigateurs */ /* Couleur du texte lorsque le texte est sélectionné dans d'autres navigateurs */ background-color : #008000 ; /* Couleur verte */ colour : #fff ; /* Green color */ /* Couleur du texte lorsque le texte est sélectionné dans d'autres navigateurs */ }/* Personnalisation de la sélection de texte pour Firefox */ ::-moz-selection { /* Couleur d'arrière-plan lorsque le texte est sélectionné dans Firefox */ background-color : #008000 ; /* Couleur verte */ /* Couleur du texte lorsque le texte est sélectionné dans Firefox */ background-color : #008000 ; /* Green color */ background-colour : #fff ; /* Green color */ /* Couleur du texte lorsque le texte est sélectionné dans Firefox */ } /* Personnalisation de la sélection de texte pour les autres navigateurs */ ::selection { /* Couleur d'arrière-plan lorsque le texte est sélectionné dans d'autres navigateurs */ background-color : #008000 ; /* Couleur verte */ /* Personnalisation de la sélection de texte pour d'autres navigateurs */ ::selection { /* Couleur d'arrière-plan lorsque le texte est sélectionné dans d'autres navigateurs */ /* Couleur du texte lorsque le texte est sélectionné dans d'autres navigateurs */ background-color : #008000 ; /* Couleur verte */ colour : #fff ; /* Green color */ /* Couleur du texte lorsque le texte est sélectionné dans d'autres navigateurs */ }
prenez noteNous avons ajouté deux styles. css::moz-selectionpour le navigateur Firefox.::sélectionDes sélecteurs CSS sont disponibles pour d'autres navigateurs populaires tels que Google Chrome.
Dans l'exemple ci-dessus, le code hexagonal # changera la couleur du lien en vert. couleur de fond : #008000 est la couleur à utiliser pour mettre le texte en évidence.
Si vous n'êtes pas sûr du code hexadécimal à utiliser, vous pouvez explorer les différentes couleurs et obtenir leurs codes sur le site HTML Colour Codes.
Si vous êtes satisfait de l'apparence du code, cliquez sur "inactif"Bouton de basculement pour l'affichagefonction".
Cliquez ensuite sur "Sauvegarde des extraits de codeL'extrait de code CSS " prend effet.

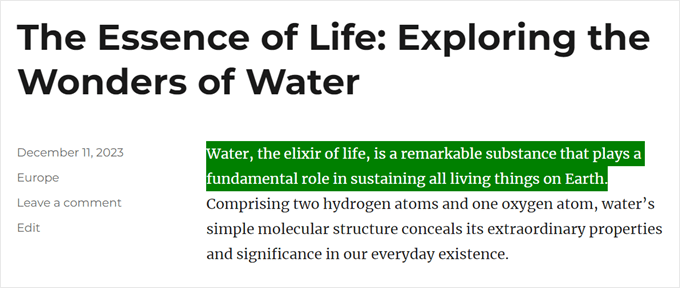
Vous pouvez maintenant visiter la partie frontale du site pour voir les changements qui ont eu lieu.
Voici à quoi cela ressemble sur notre site de démonstration.

Grâce à la méthode décrite ci-dessus, vous pouvez facilement modifier la couleur de sélection du texte de votre site web WordPress afin d'améliorer la cohérence globale du design et l'expérience de l'utilisateur.
Lien vers cet article :https://www.361sale.com/fr/27216
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.

































Pas de commentaires