


Studyfun est une suite de modèles Elementor conçue pour les établissements d'enseignement et les cours en ligne, offrant des fonctionnalités professionnelles de présentation de cours et de livraison de contenu. Veuillez noter qu'il ne s'agit pas d'un thème WordPress complet, mais d'une suite de modèles avec un contenu de page à utiliser en conjonction avec le constructeur de pages Elementor. Cet ensemble a été conçu gratuitement Bonjour Elementor Le thème est optimisé pour être compatible avec la plupart des thèmes qui prennent en charge Elementor, et il offre une excellente prise en charge de l'affichage mobile réactif. Des informations complètes et des démonstrations peuvent être consultées sur le lien du kit.
Pages incluses dans le modèle
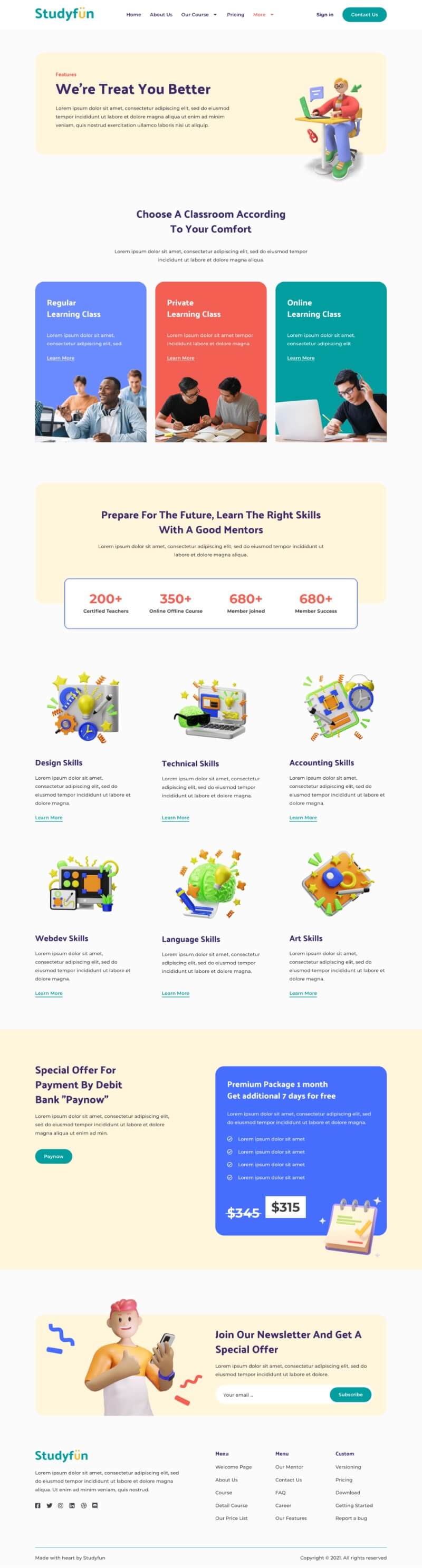
- page d'accueil
- A propos de nous
- Nos cours
- Détails du cours
- liste de prix
- Contactez nous
- Nos mentors
- problèmes courants
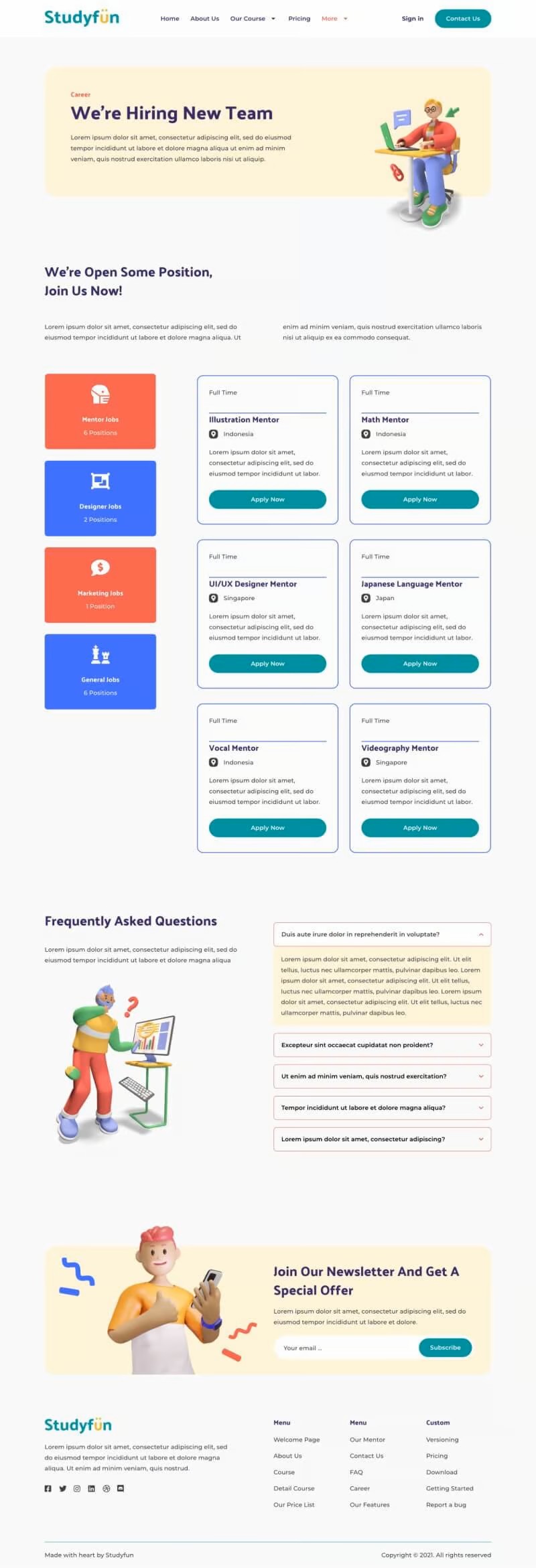
- carrières
- propriété diagnostique
Plug-ins requis
- Gum Elementor Plugin
- Elementor Header Footer & Blocks
- MetForm
- ElementsKit Lite
- Elementor
Lignes directrices pour l'installation et l'utilisation
Installation du kit de gabarit
- Dans WordPress, allez dans Plugins > Ajouter un nouveau pluginInstallation et activation Envato Elements Plug-ins.
- Téléchargez et conservez les fichiers du kit de modèle sous forme de fichiers zip, ne les décompressez pas.
- entrer dans Éléments > Kits installésCliquez sur Télécharger le kit de modèles pour télécharger le fichier du kit. Vous pouvez également télécharger le fichier du kit via le bouton Connecter le compte Connectez votre abonnement à Elements à partir de Éléments > Kits de modèles L'importation directe se fait dans le
Importer des modèles et des plug-ins
- Vérifiez la bannière orange en haut de la page et cliquez sur Exigences en matière d'installation pour charger les plug-ins nécessaires à la suite.
- Premier clic Importer des styles de kits globauxpuis cliquez sur chaque modèle à tour de rôle. importation (données) bouton. Les modèles importés seront stockés dans le dossier Modèles > Modèles enregistrés Au milieu.
- Allez dans Page, créez une nouvelle page et sélectionnez Utilisation de l'éditeur Elementor.
- Allez à Mise en page dans l'icône en forme de roue dentée dans le coin inférieur gauche de l'éditeur et sélectionnez l'option de mise en page. Elementor Full Width et masquer le titre de la page.
- Cliquez sur l'icône grise du dossier pour accéder à Mes modèles sélectionnez les pages que vous souhaitez importer et personnaliser.
Paramètres de l'en-tête et du pied de page
- Si vous avez installé Elementor ProVous pouvez personnaliser l'en-tête et le pied de page dans le constructeur du thème.
- Si vous n'avez pas Elementor Pro, utilisez En-tête Pied de page et blocs Le plugin définit l'en-tête et le pied de page globaux.
- entrer dans Apparence > En-tête et pied de pageCliquez sur Ajouter un nouveau.
- Ajoutez un titre, sélectionnez un en-tête ou un pied de page et définissez-le pour qu'il s'affiche sur l'ensemble du site, puis cliquez sur Publier.
- Utilisez Elementor pour modifier, importer et personnaliser les modèles dont vous avez besoin.
Fonctionnalité de conteneur Flexbox activée
- prenez noteCe paquet nécessite la fonctionnalité de conteneur Flexbox.
- entrer dans Administration WordPress > Elementor > Paramètres > Onglet FonctionnalitésActiver Conteneur Flexboxet enregistrez les modifications.
![Image [4]-Studyfun : Education et cours en ligne Elementor Template Suite - Photon Flux | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/11/20241113175633674-image.png)
Utilisation des formulaires Metform
Si vous n'avez pas Elementor Pro, vous pouvez importer et configurer les formulaires Metform en suivant ces étapes :
- Importez le modèle de bloc metform, allez dans le modèle de page contenant le formulaire et faites un clic droit pour activer le navigateur.
- Recherchez le widget Metform et cliquez sur Modifier le formulaire. Sélectionnez nouvellement construit et cliquez sur Modifier le formulaire.
- Dans l'éditeur de formulaire, cliquez sur l'icône de dossier grise Ajouter un modèle, sélectionnez le modèle Metform que vous avez importé et insérez-le.
- Une fois la personnalisation terminée, cliquez sur "Mettre à jour et fermer" et le formulaire sera automatiquement appliqué au modèle.
Lien vers cet article :https://www.361sale.com/fr/26667
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.

































Pas de commentaires