WordPress lui-même est doté d'outils très simples pour gérer et modifier les images. Il est facile de télécharger des images, de les aligner et même de les éditer depuis WordPress. Nous allons nous concentrer aujourd'hui sur les problèmes d'images les plus courants dans WordPress et sur la manière de les résoudre.
Comment télécharger des images sur WordPress
WordPress permet de télécharger très facilement des images dans les articles, les pages et les zones sans contenu comme les barres latérales.
Pour télécharger des images dans les articles et les pages de WordPress, il suffit d'ajouter le bloc image à la sectionRédacteur de contenu.
![Image[1] - Comment résoudre les problèmes d'image courants sur WordPress (Guide ultime) - Photon Flux | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/uploads/2024/08/2024081302563359.png)
Des blocs d'images peuvent également être ajoutés en tapant /image dans le bloc de paragraphe.
Lorsque vous commencez à taper, l'éditeur affiche les blocs que vous pouvez insérer.
![Images [2] - Comment résoudre les problèmes courants d'images sur WordPress (Guide ultime) - Photon Fluctuation Network | Service professionnel de réparation de WordPress, portée mondiale, réponse rapide](https://www.361sale.com/wp-content/uploads/2024/08/2024081302105311.png)
WordPress ajoute désormais des blocs d'images dans l'éditeur.
Cliquez "télécharger"pour sélectionner et télécharger des images à partir de votre ordinateur.
![Images [3] - Comment résoudre les problèmes courants d'images sur WordPress (Guide ultime) - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response (Service professionnel de réparation de WordPress, portée mondiale, réponse rapide)](https://www.361sale.com/wp-content/uploads/2024/08/2024081302564581.png)
Il est également possible de sélectionner des images précédemment téléchargées à partir de la médiathèque.
Après avoir téléchargé une image, vous verrez un aperçu en direct de l'image dans l'éditeur de contenu.
![Images [4] - Comment résoudre les problèmes courants d'images sur WordPress (Guide ultime) - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response (Service professionnel de réparation de WordPress, portée mondiale, réponse rapide)](https://www.361sale.com/wp-content/uploads/2024/08/2024081302570232.png)
Vous verrez également les paramètres de l'image dans le panneau de droite. À partir de là, il est possible de fournirImage au lieu de texteLa taille de l'image peut être sélectionnée et le style de l'image peut être personnalisé.
Conseil de pro :Vous avez des difficultés à télécharger des images sur WordPress ? Consultez notre guide pourComment résoudre les problèmes de téléchargement d'images sur WordPress.
Comment aligner les images à gauche ou à droite dans WordPress
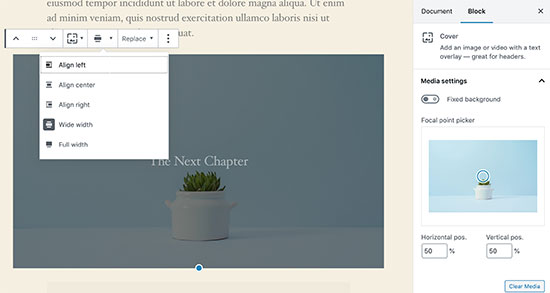
Avec WordPress, il est facile d'aligner les images à gauche, à droite ou au centre. Il suffit de cliquer pour sélectionner l'image, puis de cliquer sur le bouton Aligner dans la barre d'outils du bloc.
![Images [5] - Comment résoudre les problèmes courants d'images sur WordPress (Guide ultime) - Photon Fluctuation Network | Service professionnel de réparation de WordPress, portée mondiale, réponse rapide](https://www.361sale.com/wp-content/uploads/2024/08/2024081302571581.png)
Comment certains blogs WordPress populaires utilisent des images avec un texte enveloppant.
Pour ce faire, on utilise la fonction d'alignement.
![Image [6] - Comment résoudre les problèmes d'image courants sur WordPress (Guide ultime) - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/08/2024081302572933.png)
Il est également possible d'utiliser des blocs de médias et de texte au lieu de blocs d'images.
Ce bloc est dédié à l'ajout d'images à côté du texte.
![Image [7] - Comment résoudre les problèmes d'image courants sur WordPress (Guide ultime) - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/08/2024081302574516.png)
Les images et le texte peuvent alors être téléchargés côte à côte.
Vous pouvez également utiliser la barre d'outils du bloc pour modifier la face de l'image ou du texte.
![Image [8] - Comment résoudre les problèmes d'image courants sur WordPress (Guide ultime) - Photon Flux | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/uploads/2024/08/2024081302575486.png)
Comment ajouter une légende sous une image
WordPress facilite l'ajout de légendes aux images. Après avoir téléchargé une image, vous verrez l'option d'ajouter un titre sous l'aperçu de l'image.
![Images [9] - Comment résoudre les problèmes courants d'images sur WordPress (Guide ultime) - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response (Service professionnel de réparation de WordPress, portée mondiale, réponse rapide)](https://www.361sale.com/wp-content/uploads/2024/08/2024081302580565.png)
Comment afficher les photos en colonnes et en lignes
Les utilisateurs nous demandent souvent comment afficher les photos de manière ordonnée en lignes et en colonnes.
Imaginons que vous souhaitiez partager des photos d'une fête d'anniversaire ou de vacances. Vous pourriez les ajouter au message une par une, mais cela ressemblerait à une longue liste de photos.
Une meilleure façon de regrouper les photos est de créer des bibliothèques d'images.
WordPress dispose d'un bloc de galerie intégré qui facilite l'ajout d'images avec des aperçus de vignettes en lignes et en colonnes.
Il suffit d'ajouter le bloc Galerie à l'éditeur de l'article et de sélectionner l'image que vous souhaitez télécharger.
![Image [10] - Comment résoudre les problèmes d'image courants sur WordPress (Guide ultime) - Photon Flux | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/uploads/2024/08/2024081302581768.png)
Comment créer une galerie responsive dans WordPress
Les galeries d'images par défaut de WordPress manquent de plusieurs fonctionnalités. Par exemple, elles ne sont pas très faciles à parcourir.
Un plugin WordPress pour galerie de photos est nécessaire si des images et des photos sont fréquemment téléchargées sur un site web WordPress.
Nous recommandons l'utilisation deGalerie Envira. Il est facile de créer de belles galeries d'images sur les sites WordPress.
![Image [11] - Comment résoudre les problèmes d'image courants sur WordPress (Guide ultime) - Photon Flux | Service professionnel de réparation de WordPress, dans le monde entier, réponse rapide](https://www.361sale.com/wp-content/uploads/2024/08/2024081303014873.png)
Le plus intéressant, c'est qu'il ajoute des fonctionnalités supplémentaires comme les albums photo, les modèles de galerie, le partage social, les diaporamas, les filigranes, la pagination, la protection par mot de passe, les marqueurs, l'affichage en plein écran, et bien plus encore.
Un autre plugin populaire de galerie de photos WordPress est le pluginGalerie NextGEN. Il offre de nombreux modèles de galeries et une belle galerie lightbox pour afficher les images dans WordPress.

NextGEN Gallery offre également de puissantes fonctionnalités pour les photographes professionnels, telles que la relecture des photos, la finalisation de l'impression, la protection des images, les plug-ins Adobe Lightroom, les passerelles de paiement PayPal et Stripe, et bien d'autres encore.
Comment corriger les vignettes et les images des articles manquants ?
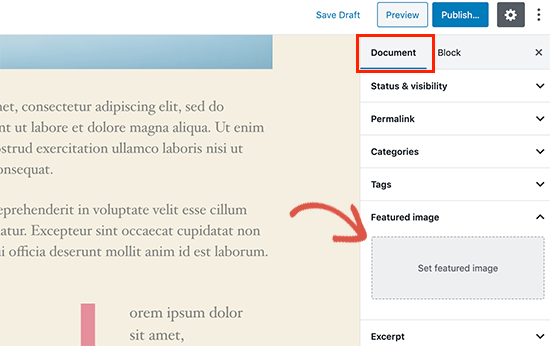
La plupart des thèmes WordPress permettent de mettre en évidence les images vedettes dans les articles. Voyons comment définir les images en vedette dans WordPress pour éviter de perdre les vignettes.

Tout d'abord, vous devez cliquer sur "Mise en place d'images vedettes"pour télécharger une vignette de votre message.
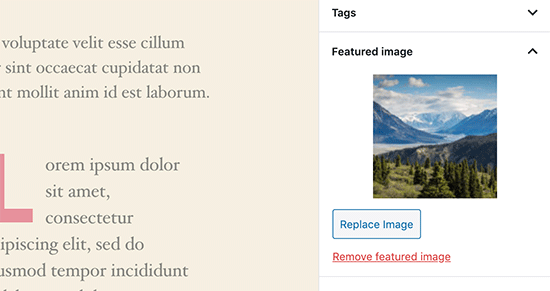
Après avoir téléchargé une image, vous pourrez voir une miniature de votre article dans la boîte méta de l'image vedette, comme indiqué ci-dessous.

Comment ajouter des images de couverture aux articles et pages de WordPress
Les images de couverture sont des images larges ou pleine largeur qui peuvent être utilisées comme séparateurs entre les différentes parties d'un article ou de longues pages de vente.
Ils sont très attrayants et permettent aux utilisateurs de naviguer facilement sur la page sans se sentir submergés par trop de texte.
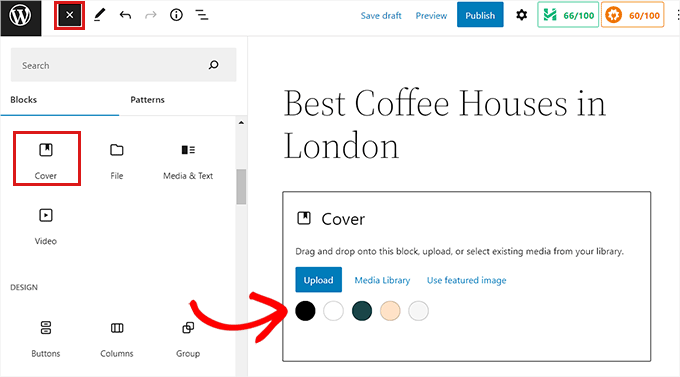
Pour ajouter une image de couverture, il suffit d'ajouter le bloc de couverture à l'éditeur de contenu.

Ensuite, vous devez télécharger l'image à utiliser depuis votre ordinateur ou en choisir une dans la médiathèque. Si vous ne souhaitez pas utiliser d'image, vous pouvez également choisir un arrière-plan coloré pour la couverture.
Conseil :Il est préférable d'utiliser des images de grande taille pour obtenir de meilleurs résultats.
Vous pouvez maintenant voir un aperçu de l'image de couverture dans l'éditeur. Les options d'affichage de l'image de couverture peuvent être modifiées à partir de la barre d'outils du bloc, ou vous pouvez utiliser les paramètres à droite.

Comment corriger l'image en vedette qui apparaît deux fois ?
L'insertion d'images de présentation dans le contenu est une erreur courante commise par les débutants.
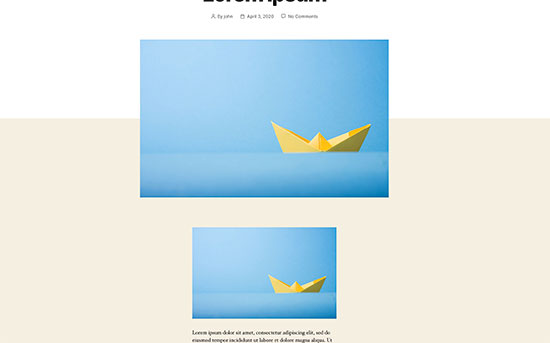
Après avoir configuré une image vedette, il n'est pas nécessaire de l'insérer dans l'article avec le contenu.
L'image en vedette apparaîtra ainsi deux fois. Une fois en tant qu'image en vedette et une fois en tant qu'image dans l'article.

Des images supplémentaires peuvent être ajoutées à l'article, mais l'image vedette apparaîtra dans la boîte de l'image vedette.
Comment recadrer les images sur WordPress
Lorsque vous téléchargez des images à partir d'un téléphone portable ou d'un appareil photo, elles sont généralement trop volumineuses.
WordPress crée automatiquement des tailles petites, moyennes et grandes pour les images que vous téléchargez initialement. Cependant, il peut parfois être nécessaire de recadrer l'image à une taille différente.
WordPress n'est pas Photoshop, mais il dispose de quelques fonctions de base pour l'édition d'images, telles que le zoom, le recadrage, le retournement et la rotation des images.
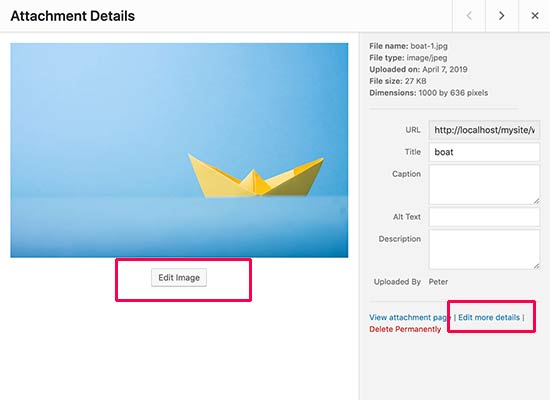
Il vous suffit de vous rendre sur le siteMedia" ajouter un nouveau contenuet téléchargez l'image. Après avoir téléchargé l'image, vous verrez à côté de l'image téléchargée "Modifier"Lien.
En cliquant dessus, vous ouvrirez la fenêtre "Médias éditoriaux"L'écran est visible en dessous de l'image".Modifier l'imageLe bouton " ". Cela ouvrira l'éditeur d'images de WordPress.

À partir de là, vous pouvez cliquer sur l'aperçu de l'image en dessous de l'icône "Modifier la photoLe bouton " ". L'écran d'édition de l'image s'ouvre.
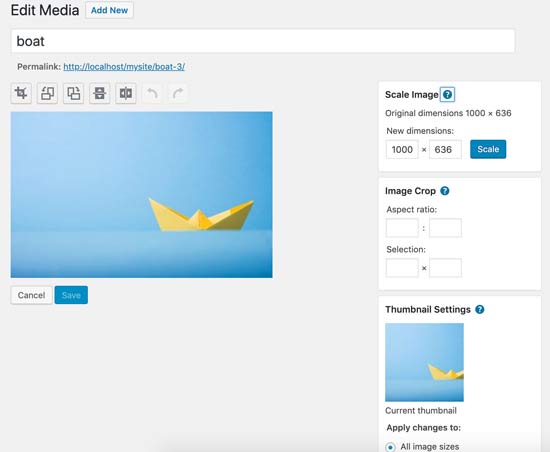
Sur l'écran de l'éditeur d'images, vous verrez des boutons permettant d'effectuer des tâches d'édition d'images de base, telles que le recadrage, la rotation, le redimensionnement, etc.

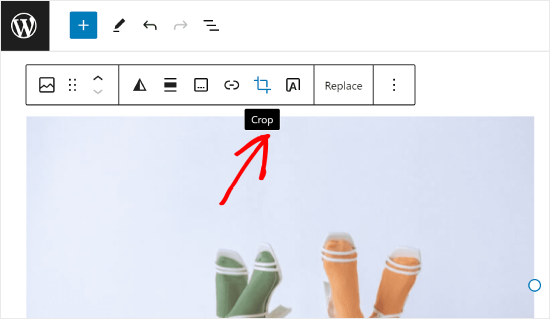
Si vous utilisez l'éditeur de blocs, vous pouvez recadrer l'image à l'aide de la fonction de recadrage intégrée dans la barre d'outils de l'image.
Il suffit de cliquer sur le bloc d'images et de sélectionner la barre d'outils "culture"Icônes.

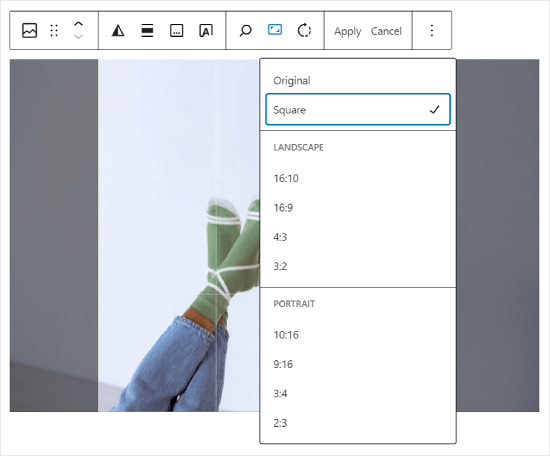
Ensuite, vous pouvez ajuster le rapport hauteur/largeur et la zone de rognage de l'image à votre convenance.
Vous pouvez utiliser le rapport d'aspect original ou le rapport d'aspect prédéfini par WordPress.

Comment ajouter des images d'en-tête dans WordPress
Les images d'en-tête dans WordPress sont des caractéristiques du thème. De nombreux thèmes WordPressThèmes gratuits et premiumTous deux prennent en charge les images de légende.
Certains thèmes WordPress peuvent définir des images d'en-tête pour l'ensemble du site, tandis que d'autres peuvent définir des images d'en-tête pour la page d'accueil uniquement.
Peut être personnalisé à partir de l'apparencepour télécharger votre propre image d'en-tête personnalisée.

Si vous utilisez un thème en bloc, l'emplacement du titre du thème d'édition sera différent.
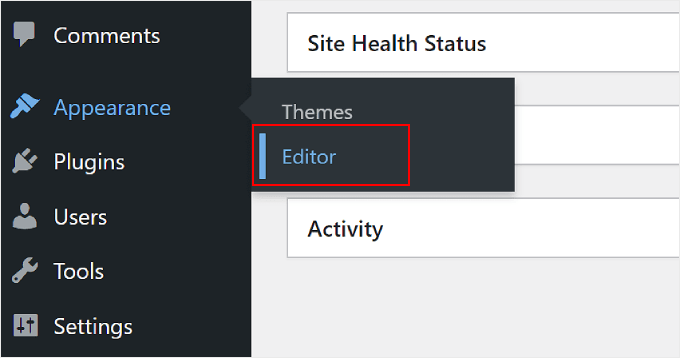
Tout d'abord, il est nécessaire de passer àEditeur "Apparence.

Sélectionnez ensuite"Modèles".
Cela vous amènera à une page où vous pourrez accéder au mode titre du thème.

Ensuite, faites défiler la page jusqu'à la section des modèles.
Lorsque vous avez terminé, il vous suffit de sélectionner "légende"et cliquez sur le modèle de titre pour le modifier.

À partir de là, des blocs d'images peuvent être ajoutés au mode titre comme ils l'ont été dans la première partie de cet article.
Comment ajouter une image de fond dans WordPress
Tout comme les images d'en-tête personnalisées, les images d'arrière-plan personnalisées sont également une fonctionnalité des thèmes WordPress. De nombreux thèmes WordPress prennent en charge les images d'arrière-plan personnalisées.
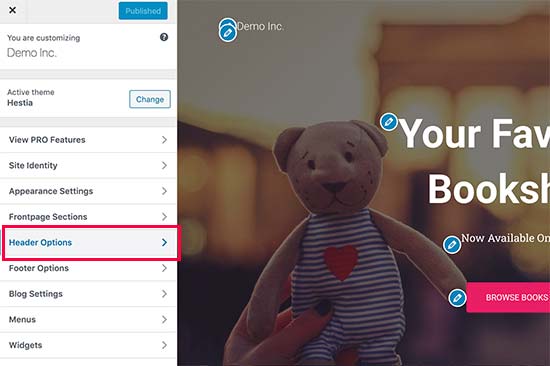
entretiensPersonnalisation de l'apparencepour lancer le personnalisateur de thème. Si vous voyez l'option d'image d'arrière-plan, votre thème prend en charge les arrière-plans personnalisés.

Il s'agit d'une fonction thématique, les paramètres varient donc d'un thème à l'autre. En fonction du thème, vous verrez différentes options de style d'image d'arrière-plan.
Si votre thème ne prend pas en charge les images d'arrière-plan, il est toujours possible d'utiliser le plugin pour convertir les images d'arrière-plan en images d'arrière-plan.Image d'arrière-plan en plein écranAjouter au site.
Comment optimiser les images WordPress sans perdre en qualité
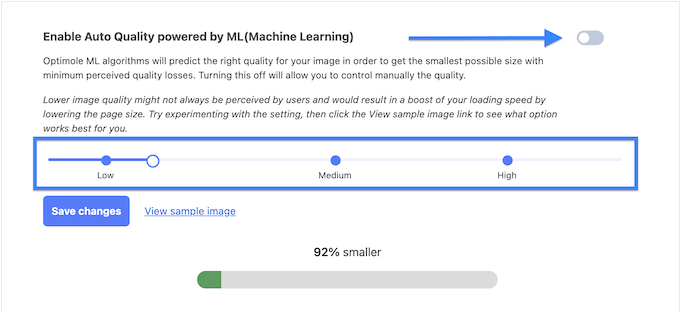
L'un des problèmes d'image les plus courants rencontrés par les utilisateurs de WordPress est de savoir comment atteindre le haut de la page sans perdre la qualité de l'image. image comprimée.
Outre les téléchargements plus rapides, les images optimisées se chargent plus rapidement sur le site, ce qui améliore l'expérience de l'utilisateur et la qualité de l'information.Réduction du taux de rebond. En effet, ils consomment moins de bande passante, ce qui permet aux utilisateurs disposant d'une connexion internet limitée d'économiser des données.
Les moteurs de recherche tiennent également compte de la vitesse de défilement des pages lorsqu'ils classent les sites web. Images optimiséesPermet de réduire le temps de chargement, potentiellementAméliorer le référencement du site web.
L'optimisation des images reste relativement simple. Nous recommandonsOptimoleCet excellent plugin d'optimisation d'images.

Comment ajouter des attributs de légende aux images WordPress
Bien que l'attribut caption ne soit pas nécessaire à la fonctionnalité de l'image, il fournit une brève description de l'image qui apparaît lorsque l'utilisateur la survole.
Cela peut améliorer l'expérience de l'utilisateur en fournissant aux visiteurs des informations plus contextuelles. Par exemple, s'il y a une photo d'un délicieux gâteau au chocolat, alors "Gâteau au chocolat maison"Un attribut de titre comme celui-ci pourrait être un peu mieux.

Attributs de titre pour le référencement de WordPressIls peuvent également être très utiles. Bien qu'ils n'aient pas d'incidence directe sur le classement des sites web, ils peuvent aider les moteurs de recherche à comprendre le contenu des images et à améliorer l'accessibilité de votre site web.
Comment catégoriser et étiqueter les images dans WordPress
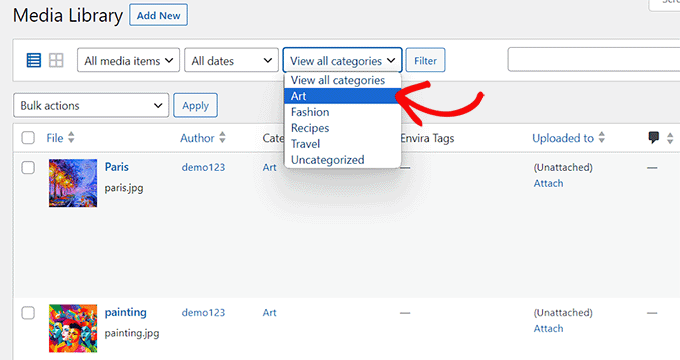
Si vous tenez un blog de photographie, vous constaterez que WordPress ne permet pas de trier les photos et les images.
S'il est possible d'ajouter des balises aux images afin que l'utilisateur et vous-même puissiez les parcourir facilement.
Il existe quelques plugins qui font cela.

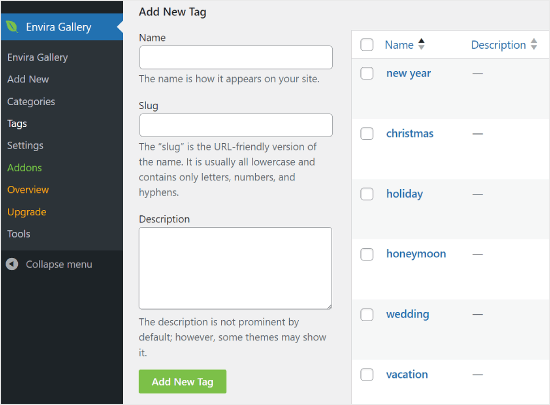
Pour les blogs consacrés à la photographie, la meilleure option est d'utiliser l'optionGalerie EnviraIl est accompagné d'un plugin qui permet d'ajouter des tags.
Envira Gallery crée des galeries de photos magnifiques et adaptées aux mobiles dans WordPress. Grâce aux onglets, les utilisateurs peuvent facilement filtrer et trier les photos sans même avoir à recharger la page.

Comment importer des images externes dans WordPress
Ce problème se pose souvent lors de la migration d'un site web vers WordPress. Certaines images du site peuvent encore pointer vers d'anciens emplacements.
C'est particulièrement vrai pour les utilisateurs qui importent leurs blogs depuis Blogger, Squarespace ou WordPress.com.
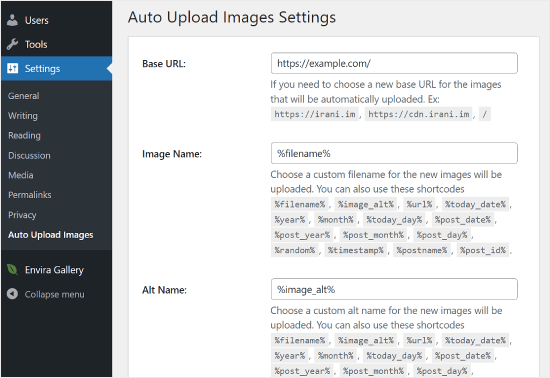
Bien que les images du site web s'affichent correctement, elles sont toujours chargées à partir d'une source externe. Pour y remédier, il suffit d'installer et d'activer le logicielTéléchargement automatique des diagrammesSlice Plugin.

Après la mise à jour ou l'enregistrement d'un article ou d'une page, le plugin vérifie la présence d'images externes. Cela peut être fait manuellement pour chaque article ou page, ou vous pouvez éditer en bloc tous les articles et cliquer simplement sur le bouton de mise à jour.
Il s'agit des problèmes les plus courants liés aux images WordPress, j'espère que cela vous aidera. Si d'autres problèmes peuvent être trouvés dans notre"Communauté de questions et réponses"Laissez un message, ou si vous ne voulez pas vous en occuper vous-même, vous pouvez "Contactez nous"Aidez-nous à sortir !
Lien vers cet article :https://www.361sale.com/fr/16554
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.


































Pas de commentaires