Lorsque les modèles WordPress utilisent une disposition en deux colonnes pour le contenu et les barres latérales, le symbole "Erreur de barre latérale en dessous de la tolérance". En raison d'une légère modification du code, la barre latérale a commencé à apparaître sous le contenu au lieu de le côtoyer.
![Image[1]-Comment réparer l'erreur de la barre latérale sous le contenu dans WordPress - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/08/2024080802540542.png)
Quelles sont les causes des erreurs de contenu de la barre latérale de WordPress ?
Les raisons les plus courantes pour lesquelles des barres latérales apparaissent sous le contenu sont les suivantes HTML peut-êtreErreur CSSGâche la mise en page.
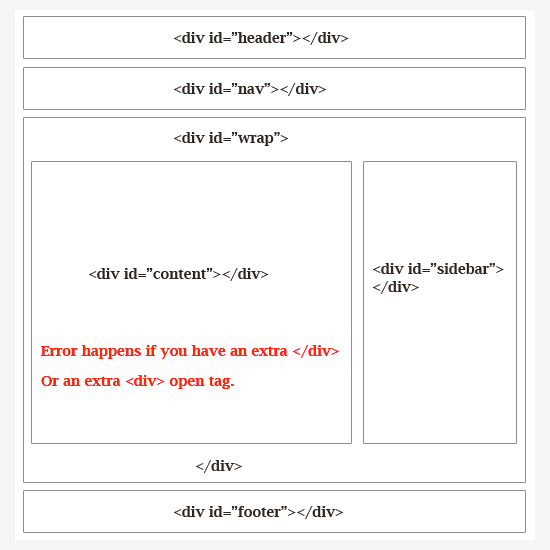
Chaque<div>Les balises doivent toutes être fermées correctement. Si le modèle responsable de l'affichage de la page a des balises<div>la mise en page ne sera pas respectée.

De même, l'extrémité non désirée</div>Les onglets peuvent également affecter la mise en page et entraîner le déplacement de la barre latérale vers le bas.
Avec le HTML, le CSS affecte la conception générale de chaque élément d'un site web WordPress. Il est utilisé pour définir la largeur, l'alignement et les flottants des éléments de la mise en page.
En d'autres termes, si la largeur de la zone de contenu est supérieure à l'espace disponible, elle seraForcer la barre latérale à se déplacer vers le bas.

Tout d'abord, trouvez le code exact qui est à l'origine de l'erreur de la barre latérale de WordPress.
Voyons comment résoudre facilement le problème de la barre latérale en dessous du contenu dans WordPress.
Méthode 1 :Annuler les modifications récentes apportées aux thèmes WordPress
En règle générale, les problèmes liés aux barres latérales sont dus à Fichiers du thème WordPressCe changement est dû à une modification de la
S'il existe un intérêt récent pour les Thèmes WordPresspeut-êtresous-thèmeSi des modifications ont été apportées, la vérification de ces modifications peut permettre de corriger rapidement cette erreur.
Si vous n'êtes pas sûr des modifications à restaurer, passez à la méthode suivante.
Méthode 2 :Vider le cache de WordPress
![Image [4] - Comment réparer l'erreur de la barre latérale sous le contenu dans WordPress - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/08/2024080802370510.png)
Si vos modifications n'apparaissent pas immédiatement, cela est généralement dû à des problèmes de mise en cache.
Les plugins mis en cache affichent généralement une version plus ancienne de la même page. Effacer Mise en cache de WordPressrépondre en chantantcache du navigateurIl est utile de voir les changements appliqués au site.
Méthode 3 :Exclure les plugins WordPress
L'aspect et la convivialité d'un site web WordPress sont déterminés par l'utilisation de l'interface utilisateur.Contrôle du thème. Cependant, il arrive quePlugin WordPressIl peut également être possible d'ajouter vos propres codes HTML et CSS à votre site.
Par exemple, l'ajout de l'élémentFormulaire de contactpeut-êtrefenêtre contextuelleDes feuilles de style CSS et HTML supplémentaires seront chargées.
Pour vous assurer que le problème n'est pas causé par un plugin WordPress, désactivez temporairement tous les plugins WordPress sur votre site.
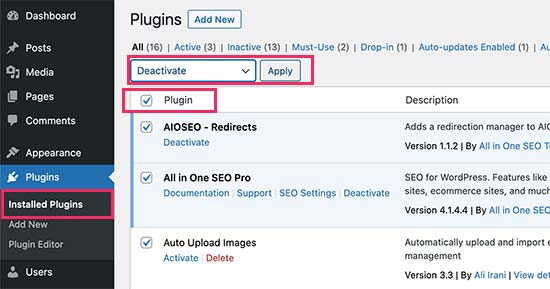
Allez dans le tableau de bord de l'administration de WordPress dans la sectionPlugins " Plugins installéspuis vérifier le début de la liste "plug-in (composant logiciel)"à côté de la case. Ensuite, ouvrez le menu déroulant et sélectionnez "désactiver"Cliquez ensuite sur "appareil".

au cas oùLes problèmes disparaissentSi le problème est causé par un plug-in, alors le problème est causé par un plug-in.activer un par unTous les plugins WordPress, puis vérifiez le site après chaque plugin pour déterminer lequel est à l'origine du problème.
Méthode 4 :Réparation des dommages qui détruisent le plan <div> onglet (d'une fenêtre) (informatique)
Comme nous l'avons mentionné précédemment, les<div>Les onglets sont l'une des raisons les plus courantes pour lesquelles les barres latérales se déplacent en dessous du contenu.
Si le problème est causé par une zone spécifique du site, le modèle responsable de l'affichage de ce code peut être vérifié.
Par exemple, si le problème ne se pose que pour un seul message, il faut vérifier le paramètre modèle single.php.
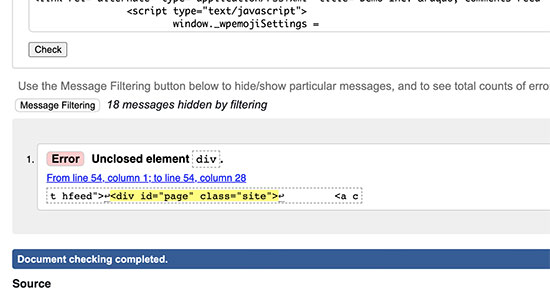
La manière la plus simple de trouver rapidement un élément div non fermé est d'utiliser la fonctionOutil de validation du W3C.

Il est également possible d'utiliserOutils d'inspectionpeut-êtreApplication d'édition de codequi facilite le débogage du code en mettant en évidence les balises de début et de fin d'un élément.
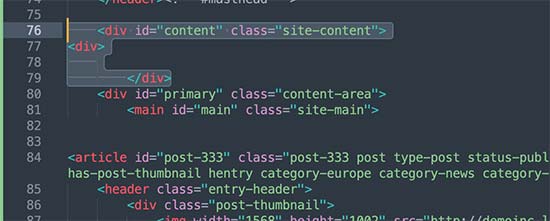
Voici un exemple de mise en évidence des balises de début et de fin d'un élément :

Lorsque vous visualisez le code, vous devez vous assurer que tous les éléments suivants sont présents<div>Les onglets ouverts ont également tous une fin</div>Étiquettes.
De même, recherchez</div>Pas de démarrage correspondant<div>Étiquettes de fin isolées pour les étiquettes.
Si une balise HTML corrompue est détectée, sa correction résoudra le problème de l'apparition de la barre latérale sous le contenu.
Méthode 5 :Trouver le CSS qui déplace la barre latérale sous le contenu
Les feuilles de style CSS contrôlent les aspects les plus importants de la conception d'un site web. Les thèmes WordPress utilisent le CSS pour définir la largeur du contenu et des barres latérales dans une grille.
Cette valeur est un pourcentage de la surface d'affichage disponible. Sur mobile, votre thème poussera automatiquement la barre latérale sous le contenu.
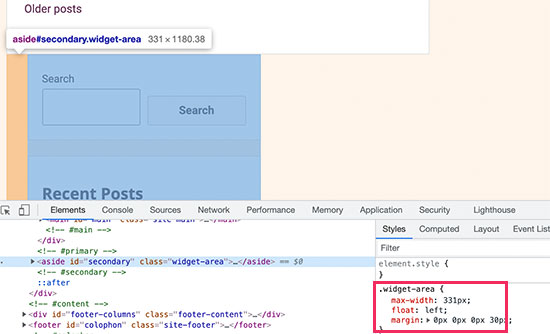
Pour trouver la feuille de style CSS à l'origine du problème, vous pouvez utiliser l'outil d'inspection. Il suffit de déplacer le contenu dans le champ d'habillage, la section de contenu et la zone de la barre latérale pour afficher leur largeur et leur hauteur.

Par exemple, si vous avez une zone de contenu d'une largeur de 70% et une zone de barre latérale d'une largeur de 33%, celle-ci sera automatiquement déplacée vers le bas. Lors du calcul de ces valeurs, vous devez également tenir compte de l'espace utilisé pour les valeurs de remplissage et de marge dans chaque section.
Que faire si l'erreur de la barre latérale sous le contenu persiste ?
Si toutes les méthodes de dépannage ont été essayées mais qu'elles ne permettent toujours pas de résoudre le problème de la barre latérale, une option consiste àActiver le mode débogage. Bien qu'il ne s'agisse pas d'une solution directe, elle affiche un message d'erreur plus spécifique lié au problème de la barre latérale.
Par exemple, il peut afficher un message d'erreur PHP indiquant qu'un plugin provoque des problèmes de style CSS qui affectent la présentation de la barre latérale. Ce message peut vous aider à identifier le plugin problématique et éventuellement à trouver une solution ou une alternative.
Si vous ne voulez plus dépanner, vous pouvez "Contactez notre équipe Photonique"Vous aider à sortir.
Lien vers cet article :https://www.361sale.com/fr/16053
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.





























Pas de commentaires