![Image[1]-Tutoriel complet : Comment implémenter et personnaliser la navigation en fil d'Ariane dans WordPress en utilisant RankMath - Photon Fluctuation Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072602474262.png)
Si vous avez installé le logicielRankMath SEOvous pouvez utiliser les fils d'Ariane qu'il fournit (Chapelure) Fonctionnalité. Alors que la version gratuite de RankMath SEO implémente généralement la fonctionnalité du fil d'Ariane via des shortcodes, la version RankMath SEO Pro offre des éléments de fil d'Ariane intégrés dans Elementor, vous permettant de modifier son apparence via Elementor. Cet article détaille un tutoriel sur l'utilisation des fils d'Ariane RankMath pour vous aider à mieux implémenter et personnaliser la navigation par fil d'Ariane sur votre site web.
Explication des paramètres du fil d'Ariane RankMath
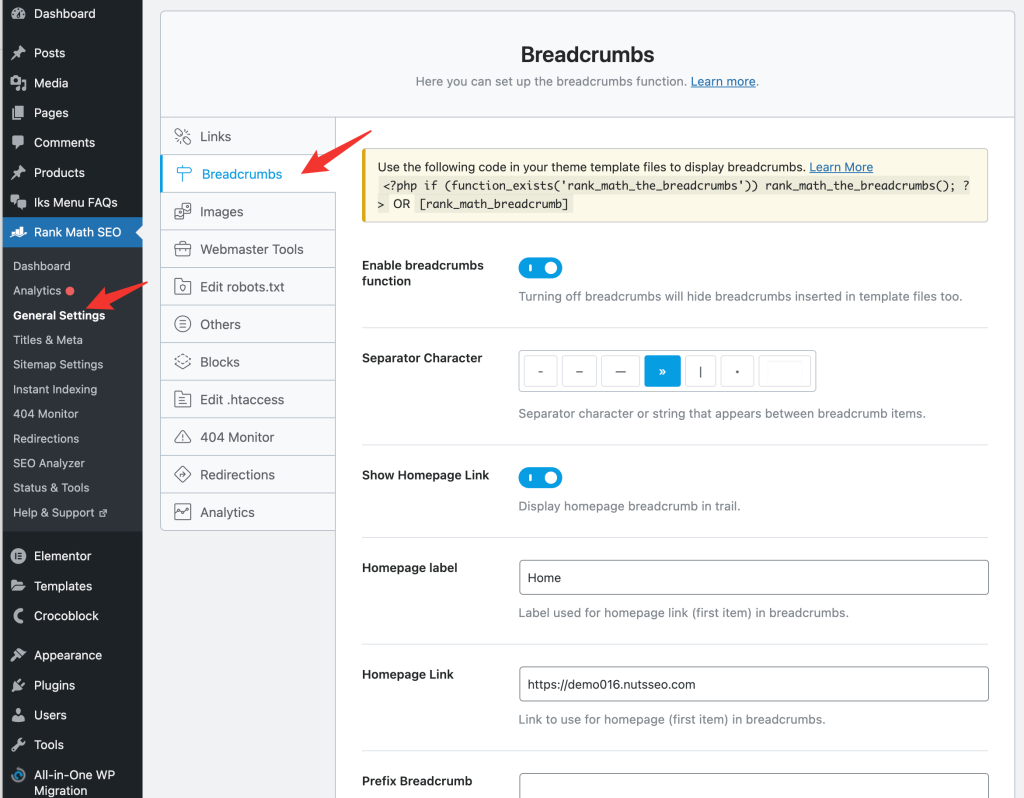
Avant de l'utiliser, nous allons voir les options de réglage du fil d'Ariane dans le plugin RankMath SEO. Vous pouvez paramétrer les fils d'Ariane dans la page d'accueil du plugin RankMath SEO [Paramètres générauxpour trouver l'option Paramètres du fil d'Ariane.
Étape 1 : Activer les fils d'Ariane
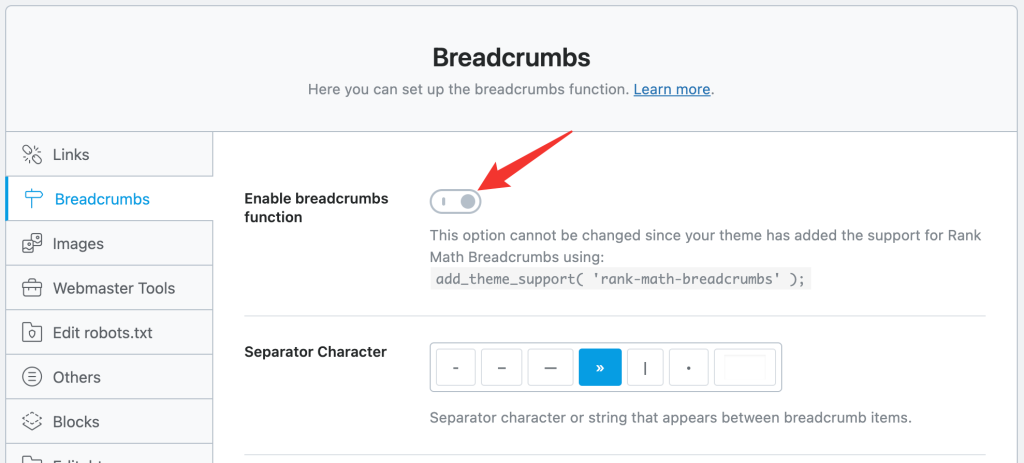
Tout d'abord, assurez-vous que la fonction de fil d'Ariane est activée :
- Entrez dans RankMath SEO's [Paramètres généraux]

- Recherchez l'option Paramètres du fil d'Ariane et activez-la.

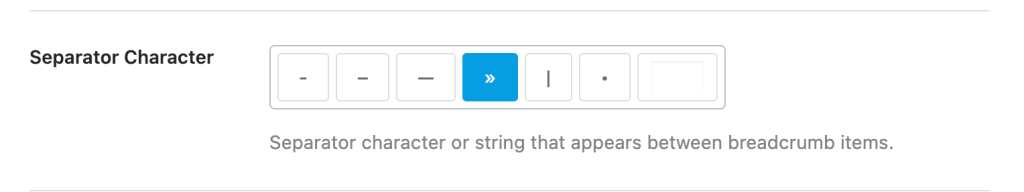
Étape 2 : Réglage du séparateur de miettes de pain
Le séparateur est utilisé pour séparer les niveaux du fil d'Ariane. Le séparateur peut être personnalisé dans la zone de texte.

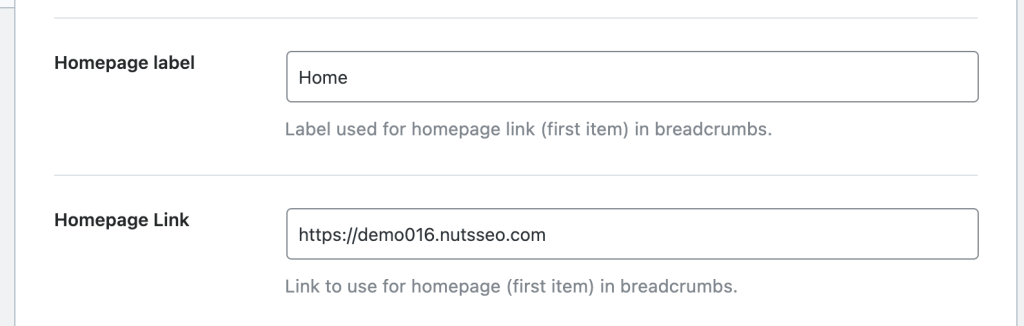
Étape 3 : Définir l'étiquette de la page d'accueil et l'adresse du lien de la page d'accueil
Options de l'onglet d'accueil et de l'adresse du lien d'accueilConserver les paramètres par défautL'adresse de la page d'accueil peut être modifiée, mais il est possible de l'éditer si vous le souhaitez. Il est toutefois recommandé de ne pas modifier l'adresse du lien de la page d'accueil, car cela pourrait affecter la navigation.

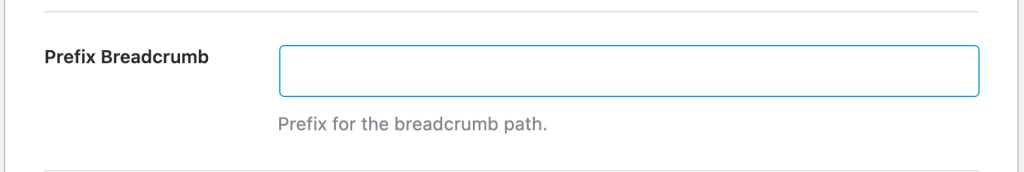
Étape 4 : Définir le préfixe du fil d'Ariane
Si vous voulez aller au devant de la chapelureAjouter des icônes ou d'autres élémentsVoici un exemple du type de données que l'on peut trouver dans le fichierRéglage du préfixeEffectuer l'opération.

Étape 5 : Définir le format des archives, le format des résultats de recherche et les options de la balise 404
Ces options permettent de définir les fils d'Ariane à afficher dans les archives, les résultats de recherche et les pages 404. Les paramètres par défaut sont généralement satisfaisants, mais vous pouvez les personnaliser si nécessaire.

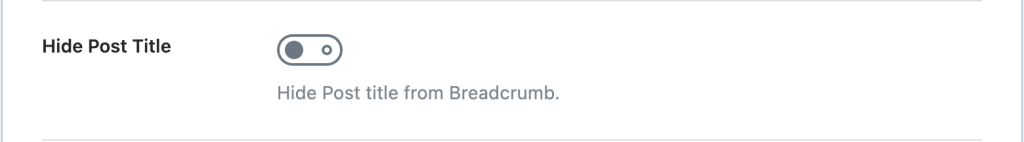
Étape 6 : Masquer le titre de l'article
Cette option masque les noms des pages, des articles et des produits et il n'est pas recommandé de l'activer.

Étape 7 : Afficher les options de catégorisation
Lorsque cette option est activée, le nom de la catégorie est affiché dans les fils d'Ariane. Il est recommandé de l'activer pour refléter la relation hiérarchique.

Étape 8 : Masquer les options de la taxonomie
L'activation de cette option masque les noms des taxonomies, il est recommandé de l'activer pour rationaliser les fils d'Ariane.

Après avoir effectué les réglages ci-dessus, n'oubliez pas d'enregistrer toutes les modifications.
RankMath SEO Free Edition Tutoriel sur les fils d'Ariane
1、Fonction fil d'Ariane par shortcode
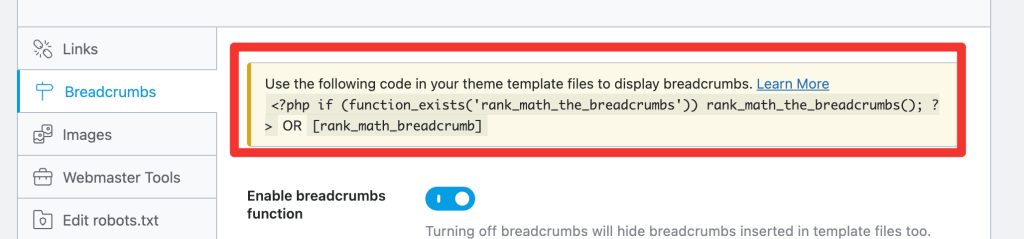
La version gratuite de RankMath SEO propose un fil d'Ariane qui vous permet de [Paramètres générauxest défini et l'élément fil d'Ariane est appelé via un code ou un shortcode.

Dans l'éditeur Elementor, utilisez l'élément ShortCode pour coller le shortcode à l'endroit où vous souhaitez que les fils d'Ariane apparaissent :
Le shortcode du fil d'Ariane de RankMath SEO se présente généralement comme suit :
[rank_math_breadcrumb]Il suffit de coller ce shortcode dans l'élément ShortCode de l'Elementor.
![Image [11] - Tutoriel complet : Comment implémenter et personnaliser la navigation en fil d'Ariane dans WordPress en utilisant RankMath - Photon Fluctuation Network | Professional WordPress Repair Service, Worldwide, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072603000980.png)
2、Style de fil d'Ariane personnalisé
Les fils d'Ariane ajoutés via un shortcode suivent par défaut la couleur et le style de police du thème. Si vous souhaitez personnaliser le style, vous pouvez le faire à l'aide d'un code CSS. Vous trouverez ci-dessous un exemple de code :
/* Modifier la couleur et le style de police des liens dans les fils d'Ariane */
sélecteur.rank-math-breadcrumb a{
couleur : #ffdc11.
font-size : 16px ; }
}
/* Modifier la couleur et le style de police du séparateur dans le fil d'Ariane */
sélecteur.rank-math-breadcrumb .separator{
couleur : #ffffff.
color : #ffffff ; font-size : 20px ;
}
/* Modifier la couleur et le style de police du dernier titre du contenu dans le fil d'Ariane */
sélecteur.rank-math-breadcrumb .last{
couleur : #ffffff.
last{ colour : #ffffff ; font-size : 16px ; }
}Collez le code ci-dessus dans le paramètre Avancé de l'élément ShortCode d'Elementor.
3, l'application globale du style CSS
Si vous souhaitez appliquer le même style à l'ensemble du site, vous pouvez placer le code sur le site [état extérieur]-[personnalisation]-[Code personnalisé], supprimez le code qui précède l'élémentsélecteurVoici un exemple :
/*Modifier la couleur et le style de police des liens dans les fils d'Ariane**/
.rank-math-breadcrumb a{
couleur : #ffdc11.
font-size : 16px.
}/*Modifier la couleur et le style de police des séparateurs dans les fils d'Ariane**/
.rank-math-breadcrumb .separator{
couleur : #ffffff.
font-size : 20px ;
}/*Modifier la couleur et le style de police du texte du titre du dernier contenu dans les fils d'Ariane */
.rank-math-breadcrumb .last{
couleur : #ffffff.
font-size : 16px.
}RankMath SEO Pro Edition Tutoriel sur les fils d'Ariane

Éléments de fil d'Ariane intégrés dans Elementor
RankMath SEO Prooffre une intégration plus facile des éléments du fil d'Ariane. Tout d'abord, assurez-vous que le plugin RankMath SEO Pro est installé sur votre site web.
- Trouvez l'élément RankMath SEO breadcrumb dans la bibliothèque d'éléments d'Elementor et glissez-le à l'endroit de la page où les fils d'Ariane doivent être affichés.
- Dans le paramètre Contenu de l'élément Fil d'Ariane, vous pouvez ajuster le centrage de l'élément et modifier les balises HTML.
- Dans les paramètres de style, vous pouvez modifier la police du fil d'Ariane, la couleur du texte, la couleur du lien et la couleur du survol du lien.
![Image [13] - Tutoriel complet : Comment implémenter et personnaliser la navigation en fil d'Ariane dans WordPress en utilisant RankMath - Photon Fluctuation Network | Professional WordPress Repair Service, Worldwide, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072603035356.png)
Questions fréquemment posées
Pourquoi l'option Activer la fonction de fil d'Ariane est-elle grisée ?

C'est parce que votre thème a activé la prise en charge du fil d'Ariane RankMath, par exempleThème AstraCela forcera la fonctionnalité des fils d'Ariane de RankMath SEO à être activée. Cela n'affecte pas l'utilisation des fils d'Ariane, mais les options de réglage ne peuvent pas être modifiées. Il n'est pas nécessaire de s'inquiéter ou de faire des traitements supplémentaires.
Avec le tutoriel ci-dessus, vous devriez être en mesure de configurer et de personnaliser avec succès le fil d'Ariane de RankMath SEO sur votre propre site web, qu'il s'agisse de la version gratuite ou de la version Pro.
Lien vers cet article :https://www.361sale.com/fr/14704
L'article est protégé par le droit d'auteur et doit être reproduit avec mention.






























Pas de commentaires