ordenar
Tutorial de Kadence: Diseño de páginas de destino de alta conversión con el plugin de bloques de kadence
Explicar cómo construir páginas de aterrizaje de alta conversión en WordPress con el tema kadence y el plugin kadence Blocks, incluyendo el formulario de registro, el diseño de ventanas emergentes, la visualización de viñetas y la optimización visual, lo que ayudará a mejorar el efecto de conversión.
Cómo aumentar las ventas y el compromiso de los clientes con la función de lista de espera de WoodMart Theme
Este artículo presenta la función Lista de espera del tema WoodMart, que ayuda a los comerciantes a gestionar los artículos agotados y a enviar notificaciones oportunas a los clientes. Esta función no solo mejora el compromiso de los clientes, sino que también ayuda a los comerciantes a predecir la demanda e impulsar las ventas.
Tutorial de Kadence: Cómo crear ventanas emergentes de intención de salida para aumentar las suscripciones a sitios web
Aprenda a añadir ventanas emergentes de intención de salida a su sitio web de WordPress utilizando los plugins kadence Blocks y kadence Conversions, y de esta forma aumente las tasas de suscripción por correo electrónico, mejore los resultados del marketing por correo electrónico e impulse el crecimiento del sitio web.
Tutorial de Kadence: Cómo utilizar los elementos enganchados de Kadence para personalizar páginas gratis
Aprenda a utilizar la función Elementos de gancho del tema Kadence para insertar bloques de contenido personalizados, barras de notificación y código HTML en su sitio web de WordPress para personalizar las páginas y gestionarlas de forma eficaz.
Tutorial de Kadence: Creación de formularios profesionales en WordPress con bloques kadence
Aprenda a crear y gestionar fácilmente formularios en WordPress utilizando los bloques de formularios avanzados de Kadence Blocks. Aprende a añadir campos de formulario, personalizar estilos, integrar con plataformas de email marketing y utilizar funciones de redirección con este tutorial.
Tutorial de Kadence: Uso de los bloques de Kadence para crear estructuras de preguntas frecuentes para sitios web de WordPress
Añada una estructura de preguntas frecuentes a su sitio web WordPress con el plugin Kadence Blocks para mostrar las preguntas más frecuentes y aumentar su posicionamiento y tráfico en los resultados de búsqueda de Google.
Guía completa para instalar el tema WoodMart y habilitar los bloques de Gutenberg
Aprende a activar los bloques Gutenberg en el tema WoodMart para mejorar la flexibilidad de edición de páginas. Incluye pasos para activar el tema, instalar el editor Gutenberg, importar plantillas de sitios web prediseñadas y mucho más para ayudarte a crear de forma eficiente un sitio web de comercio electrónico personalizado.
Tutorial de Kadence: Cómo publicar sitios web WordPress fácilmente con las plantillas de inicio de Kadence
Aprenda a crear y publicar rápidamente un sitio web WordPress rico en funciones y de aspecto profesional utilizando Kadence Themes con Kadence Starter Templates. Cree fácilmente un sitio web de comercio electrónico o un blog personal que satisfaga sus necesidades eligiendo una plantilla, instalando plugins y personalizando la configuración de las páginas....
Tutorial de Kadence: Cómo crear y configurar barras de notificaciones en los temas de Kadence
Aprenda a crear y configurar una barra de notificaciones en el tema Kadence. Aumente fácilmente las conversiones del sitio web, anuncie promociones o dirija a los usuarios para que se registren añadiendo temporizadores de cuenta atrás, contenido de texto, botones y configurando la posición de la barra de notificaciones y el tiempo de caducidad.
WoodMart Theme: Creador de cabeceras para crear y personalizar cabeceras de sitios web
Este artículo detalla cómo crear y personalizar la cabecera de tu sitio web en modo Frontend utilizando Header Builder para el tema WoodMart. Utiliza métodos de edición flexibles, selección de plantillas e importación de datos JSON para ayudarte a diseñar rápidamente un diseño de cabecera que satisfaga tus necesidades.
Guía de uso de la función de descuento dinámico en el tema WoodMart
Este artículo detalla cómo habilitar y configurar la función de descuento dinámico en el tema WoodMart para ayudar a los comerciantes de WooCommerce a establecer diferentes descuentos de precios en función del número de compras y mostrarlos a los clientes a través de un formulario de descuento. Al establecer reglas de descuento, prioridades y condiciones, los comerciantes pueden aumentar las ventas....
Enseñanza de Kadence: La guía completa de las barras laterales temáticas de Kadence
Aprenda a añadir y administrar barras laterales en el tema Kadence, este artículo incluye la configuración de la barra lateral en todo el sitio y en páginas individuales, la configuración de la barra lateral de WooCommerce y los métodos de habilitación de la barra lateral adhesiva para hacer que el diseño de su sitio web de WordPress sea más flexible e interactivo.
WoodMart Theme WooCommerce Rejilla de Productos con Función de Rotador
Comprenda las funciones de cuadrícula y rotación de productos de WooCommerce del tema WoodMart, admita la visualización personalizada de productos, optimice el diseño de la página y mejore el efecto visual de la tienda. Domine las configuraciones de filtrado, paginación, ordenación y rotación de productos para una experiencia de venta online más flexible y eficiente.
Guía de configuración del control deslizante en WoodMart Themes
El tema WoodMart proporciona una función de deslizador ligero para crear rápidamente un efecto de rotación de imágenes suave. Este artículo describe cómo configurar sliders, gestionar presentaciones, ajustar efectos de animación, optimizar diseños en WordPress y añadirlos a través de Elementor o WPBakery Page Builder....
WoodMart Temas WooCommerce Estimación Entrega Característica Configuración
Este artículo detalla cómo habilitar y configurar la función de entrega estimada de WooCommerce en tu tema WoodMart. Al establecer fechas de entrega, configurar zonas de envío, especificar fechas de omisión y mucho más, las tiendas pueden proporcionar a los clientes expectativas precisas de tiempo de entrega, aumentar la transparencia de las compras y optimizar...
Cómo traducir un sitio web de WordPress utilizando el plugin Loco Translate con integración del tema WoodMart
Este artículo describe cómo utilizar el plugin Loco Translate para traducir el tema WoodMart, incluyendo la instalación del plugin, la configuración del idioma, la selección de la ubicación de almacenamiento y los pasos de traducción del texto. Con Loco Translate, puedes completar la localización del tema sin modificar el código y mejorar la adaptabilidad multilingüe de tu sitio web....
Cómo crear un mega menú con el constructor Elementor y el tema WoodMart
Este artículo describe cómo crear mega menús potentes y flexibles con el constructor Elementor y el tema WoodMart. Incluye la creación de menús de navegación, la configuración de menús desplegables, la adición de mega menús de ancho completo, la personalización de tamaños, la adición de etiquetas y la...
Tutorial de personalización del menú del tema WoodMart
Aprende a editar y personalizar menús en el tema WoodMart. En este artículo se detalla cómo crear, añadir elementos de menú, ajustar el orden, establecer estilos y habilitar las funciones de menú adaptativo para una navegación clara y fácil de usar en el sitio web.
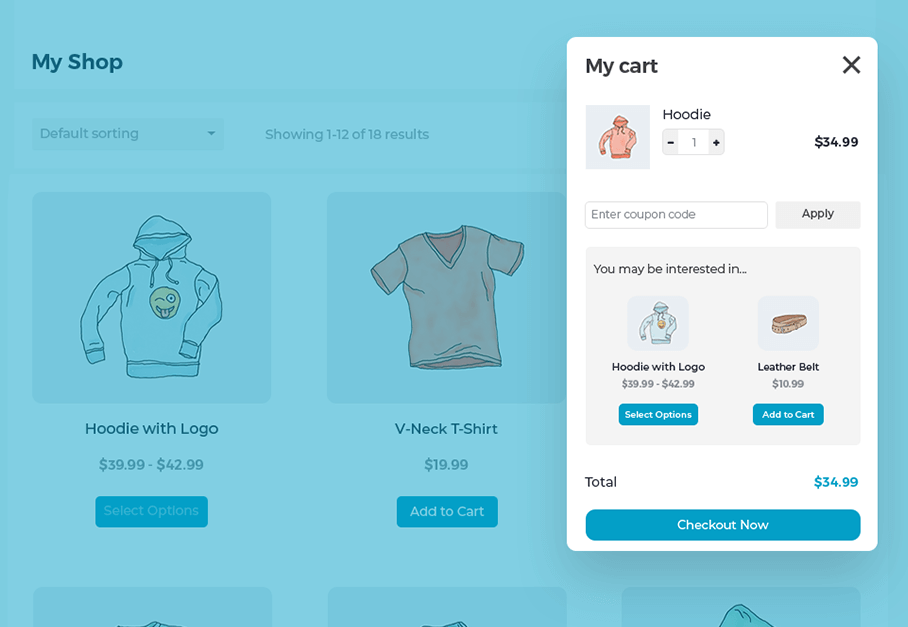
Crear un carro de WooCommerce emergente con el plugin WooCommerce Fast Cart
El plugin WooCommerce Fast Cart hace que las compras sean más cómodas, es compatible con el carro de la compra emergente, el pago rápido y las funciones de productos recomendados, reduce los rebotes, optimiza el proceso de compra y mejora la tasa de finalización de pedidos.
Tutorial de Kadence: Cómo crear un menú desplegable gigante con Kadence Themes
Aprende a crear mega menús desplegables utilizando la versión de pago del tema Kadence. Este artículo proporciona pasos detallados, incluyendo la instalación del plugin, la configuración de Mega Menu, el uso del shortcode de WooCommerce y mucho más, para ayudarte a crear una navegación profesional en tu sitio de WordPress.
Astra Tema Integración con Beaver Builder Explicado
El tema Astra se integra perfectamente con Beaver Builder para ofrecer una experiencia visual flexible en la creación de páginas. Este artículo describe en detalle cómo instalar, configurar y optimizar el tema Astra para ayudar a los usuarios a crear un sitio web personalizado, al tiempo que mejora la velocidad de carga y la experiencia interactiva.
El futuro de los CMS: ¿Reemplazará Headless CMS a los CMS tradicionales de código abierto?
Headless CMS ha recibido mucha atención por su flexibilidad y capacidad multiplataforma. ¿Sustituirá a los CMS tradicionales de código abierto y se convertirá en la corriente dominante de la gestión de contenidos en el futuro? En este artículo se comparan las características de ambos, se analiza la tendencia del mercado y se discute la dirección futura del desarrollo de los CMS.
¿Qué es Headless CMS y en qué se diferencia de los CMS tradicionales de código abierto?
Explore las principales diferencias entre Headless CMS y CMS tradicional, y conozca las características, escenarios, ventajas y desventajas de cada uno para ayudarle a elegir el mejor sistema de gestión de contenidos para sus necesidades, ya sea para su sitio web, móvil o dispositivo inteligente.
Cómo optimizar el tema Astra para dispositivos móviles: Tutorial detallado
Aprende a optimizar el tema Astra para móviles y mejora la presentación de tu sitio web en dispositivos móviles y tabletas. En este artículo se detallan los pasos a seguir, desde la instalación del tema hasta la optimización de cabeceras, botones, menús y muchas otras secciones para ayudar a adaptar el sitio web a distintos tamaños de pantalla.
Tema Astra con el plugin GTranslate para la creación de sitios web multilingües Tutoriales
Aprende a implementar el soporte multilingüe en tu sitio web WordPress con el tema Astra utilizando el plugin GTranslate. Este artículo describe características clave como la instalación del plugin, la configuración, las funciones de optimización SEO, el cambio automático de idioma y el estilo personalizado de los botones para ayudar a los sitios web a mejorar su experiencia de acceso global.
Cómo potenciar la profesionalidad de la marca y eliminar los logotipos predeterminados con la función de marca blanca de Astra Theme
Aprende a personalizar completamente tu identidad de marca utilizando la función de marca blanca del tema Astra. Este artículo detalla cómo eliminar la marca por defecto de Astra y sustituirla por tu propia marca para mejorar la profesionalidad de tu sitio web y ofrecer personalización a tus clientes.
¿Qué es WordPress CRM? Factores clave para elegir el plugin CRM adecuado
Aprende a elegir el plugin CRM para WordPress adecuado para ti, compara FluentCRM, HubSpot CRM, WP ERP y Groundhogg y analiza sus características, precios y escenarios para ayudarte a optimizar la gestión de tus clientes y mejorar la eficiencia de tu negocio.
Tutorial detallado sobre la optimización de WordPress CRM con FluentCRM
FluentCRM es un potente plugin CRM para WordPress que permite la gestión de clientes, el marketing por correo electrónico y los procesos de marketing automatizados. Este artículo describe en detalle la instalación, configuración, categorización de clientes y automatización del marketing de FluentCRM para mejorar la eficiencia del marketing y la tasa de interacción con los clientes de su negocio.
Consejos de optimización móvil para que los temas de WoodMart aumenten las conversiones de los usuarios móviles
Optimice la velocidad de carga móvil del tema WoodMart, la interacción de navegación y la tasa de conversión, utilizando el formato de imagen WebP, la tecnología Lazy Load, la búsqueda AJAX, la optimización de la caché, etc., para que el sitio web funcione con mayor fluidez en dispositivos móviles, y para mejorar la experiencia de acceso del usuario y la tasa de conversión de pedidos.
Personalizar la cabecera y el pie de página de los temas WoodMart
Aprenda a personalizar el encabezado y el pie de página de su tema WoodMart, incluyendo el ajuste del diseño, los colores y los componentes mediante Header Builder, y la edición del pie de página con HTML Blocks para crear una estructura de sitio web de aspecto más personal y profesional.