Elementor Widget de carrito para WooCommerce, ¡diseña el tuyo propio!página del carrito de la compraEn este artículo, le presentaremos cómo utilizar el widget Carrito de Elementor para mejorar la coherencia de la marca, mejorar la experiencia del usuario y optimizar la eficacia de la transacción final. En este artículo, vamos a introducir el uso del widget del carro de Elementor en detalle, desde la adición de diseño, la configuración de texto, para embellecer el diseño y la adaptación a móviles, que le llevará a completar la personalización completa de la página del carrito de compras.
![Imagen [1] - Cómo personalizar la página del carrito de la compra con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250408154318117-image.png)
¿Qué es el widget Elementor Cart?
El widget Carrito de Elementor está diseñado para WooCommerce Componente de visualización del carrito de la compra adaptado a la tienda. Permite controlar totalmente la estructura y el estilo de la página del carrito de la compra, sin las limitaciones del shortcode predeterminado de WooCommerce. Detalles como la tipografía, los colores, las fuentes, los estilos de los botones y mucho más se pueden cambiar fácilmente con el editor de arrastrar y soltar de Elementor para que la página del carrito de la compra tenga un aspecto más profesional y acorde con el estilo de tu marca.
especificidades::
- Alto grado de libertad de diseño: ya no está limitado a los estilos preestablecidos de WooCommerce, estructura de tarjetas totalmente personalizable.
- Mejorar la tasa de conversión: un diseño más claro y una mayor visibilidad ayudan a los usuarios a completar el pago rápidamente.
- Coherencia de marca: colores, fuentes y estilos unificados con otras páginas del sitio para mejorar la experiencia general.
![Imagen [2] - Cómo personalizar la página del carrito con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250408154354690-image.png)
Cómo utilizar el widget Elementor Cart
Instalar WooCommerce y habilitar la edición en Elementor
Asegúrate de que el plugin WooCommerce está instalado y habilitado, y abre la página del carrito de la compra en Elementor para editarla. Por defecto, esta página es editada por el plugin WooCommerce "woocommerce_cart" Generación de código corto. Necesita ser reemplazado con el widget Cart de Elementor.
![Imagen [3] - Cómo personalizar la página del carrito de la compra con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409193050301-image.png)
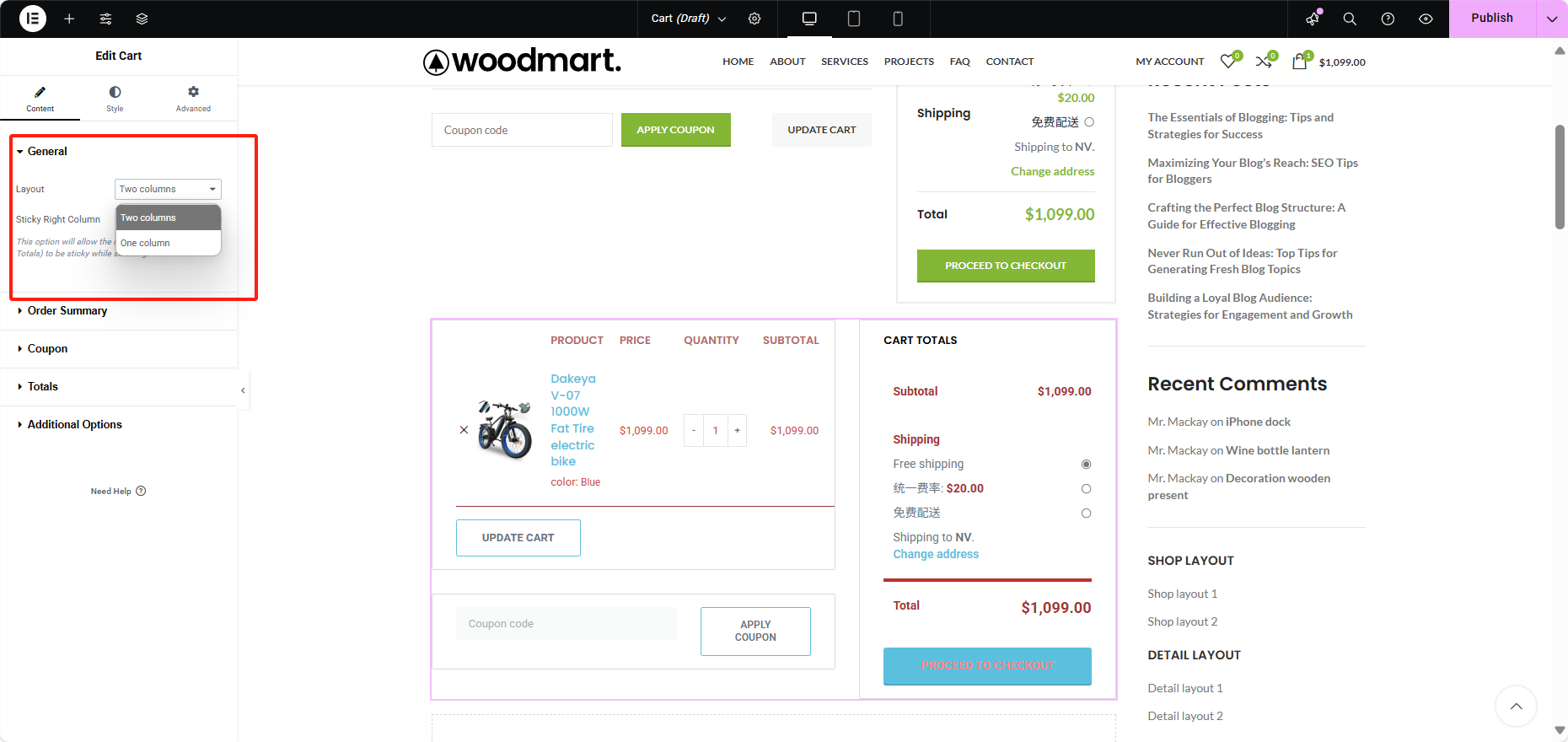
Añadir un widget de carro y configurar el diseño
- Buscar en Elementor "Carrito", arrastre el widget del carrito de la compra a la página.

- Vuelva a ajustar el modo de presentación en Opciones generales:
- Una columna: para páginas con poco contenido.
- Columnas duales: Coloque el resumen del pedido y los artículos de la compra por separado para una claridad más intuitiva.

Configurar la copia y el texto de los botones
Totales en el panel Configuración de contenido para personalizar los siguientes campos de texto:
- Botón Actualizar cesta de la compra
- Texto del botón del cupón
- Subtotal encabezamientos de sección
- Texto del botón de pago
- Actualizar botón de envío (requiere que la configuración de envío esté habilitada en WooCommerce)
![Imagen [6] - Cómo personalizar la página del carrito con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409172812781-image.png)
Explicación de los ajustes de estilo
En el "tipoLa "pestaña" le ofrece un control total sobre la apariencia de su cesta de la compra, como se ilustra en los módulos destacados a continuación:
1. Estilo general de presentación (Secciones)
- color de fondo
- Bordes y esquinas redondeadas
- Márgenes interior y exterior
- Caja Sombra
![Imagen [7] - Cómo personalizar la página del carrito de la compra con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409172314752-image.png)
2. Tipografía
- Definir el color, la fuente y el tamaño del texto del título y la descripción
- Color del estado del enlace (normal/alerta)
- Nombre del producto, precio, cantidad fuente
![Imagen [8] - Cómo personalizar la página del carrito con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409172329317-image.png)
3. Estilos de formularios (Forms)
- Estilos de campo (colores, fuentes, fondos) para códigos de cupón y formularios de envío
- Estilos separados para los estados normal y concentrado
- Ajuste del espaciado entre campos (distancia entre filas)
![Imagen [9] - Cómo personalizar la página del carrito con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409172350450-image.png)
4. Estilos de botones (Botones)
- El botón de código de cupón, el botón de actualización y el botón de pago pueden configurarse individualmente.
- Incluye colores, fuentes, bordes, sombras y estado Hover.
![Imagen [10] - Cómo personalizar la página del carrito utilizando el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409172433153-image.png)
5. Resumen del pedido
- Control del estilo de los nombres comerciales, las cantidades y los subtotales
- Definir el estilo del separador de productos
- Color del enlace del producto y estado de la interacción
![Imagen [11] - Cómo personalizar la página del carrito con el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409172450833-image.png)
6. Totales
- Configuración de los estilos de fuente del título y la cantidad
- Añadir un divisor en la parte superior del precio total
- Personalizar el estilo del botón de pago
![Imagen [12] - Cómo personalizar la página del carrito utilizando el widget WooCommerce Cart de Elementor](https://www.361sale.com/wp-content/uploads/2025/04/20250409172503510-image.png)
resúmenes
Los widgets de carrito de Elementor ofrecen a las páginas de carrito de la compra de WooCommerce más libertad de diseño que nunca. Tanto si quieres aumentar las conversiones como crear una experiencia de compra coherente con tu marca u optimizar tu flujo de trabajo móvil, los widgets de carrito te lo ponen fácil.
Para obtener más información y tutoriales relacionados con WordPress, siga el enlaceRed de fluctuación de fotonestiene los tutoriales de WordPress más completos y los más activos.Comunidad de intercambio de WordPress.
Enlace a este artículo:https://www.361sale.com/es/49340
El artículo está protegido por derechos de autor y debe ser reproducido con atribución.































Sin comentarios