Para muchos sitios, ayuda a los webmasters a personalizar el mapa y mostrar varias ubicaciones, eligiendo elGoogle Maps es una opción común, pero el tema de Avada Elemento OpenStreetMap ofrece una alternativa flexible y de código abierto. En este artículo, describiremos cómo utilizar Avada's Elemento OpenStreetMapy cómo añadir, editar yMapas personalizadosposición en su sitio web para una experiencia de usuario más eficaz.

¿Qué es el elemento OpenStreetMap de Avada?
OpenStreetMap(OSM) es un servicio cartográfico de código abierto que ofrece funciones similares a Google Maps, pero con datos compartidos y mantenidos por usuarios de todo el mundo. Elemento OpenStreetMap Los mapas OSM pueden incrustarse en la página para permitir la visualización de múltiples ubicaciones, ajustando el estilo del mapa y personalizando el contenido según sea necesario. Este elemento no sólo es adecuado para mostrar ubicaciones geográficas, sino que también satisface las necesidades de distintos usuarios con un alto grado de opciones de personalización.
Escenarios de uso
- Presentación en varios lugaresIdeal para mostrar varias oficinas, tiendas u otras ubicaciones para ayudar a los clientes a encontrarlas rápidamente.
- Escaparates de oficinasMapa de ubicación de las oficinas de una empresa en su sitio web para mejorar la imagen de la empresa y la confianza de los usuarios.
- Presentación de la visita o atracciónparaviajeo sitios web de atracciones que muestren múltiples destinos o ubicaciones de atracciones.
- Escaparate del comercio local: Muestra varias ubicaciones de tiendas o proveedores de servicios locales para ayudar a los usuarios a comprender la cobertura del servicio.
Cómo utilizar el elemento OpenStreetMap de Avada
Así se utiliza en Avada Elemento OpenStreetMap Los pasos detallados para ayudaros a añadir y personalizar mapas fácilmente.
Paso 1: Añadir el elemento OpenStreetMap
- Abrir el editor Avadaseleccione la página a la que desea añadir el mapa.
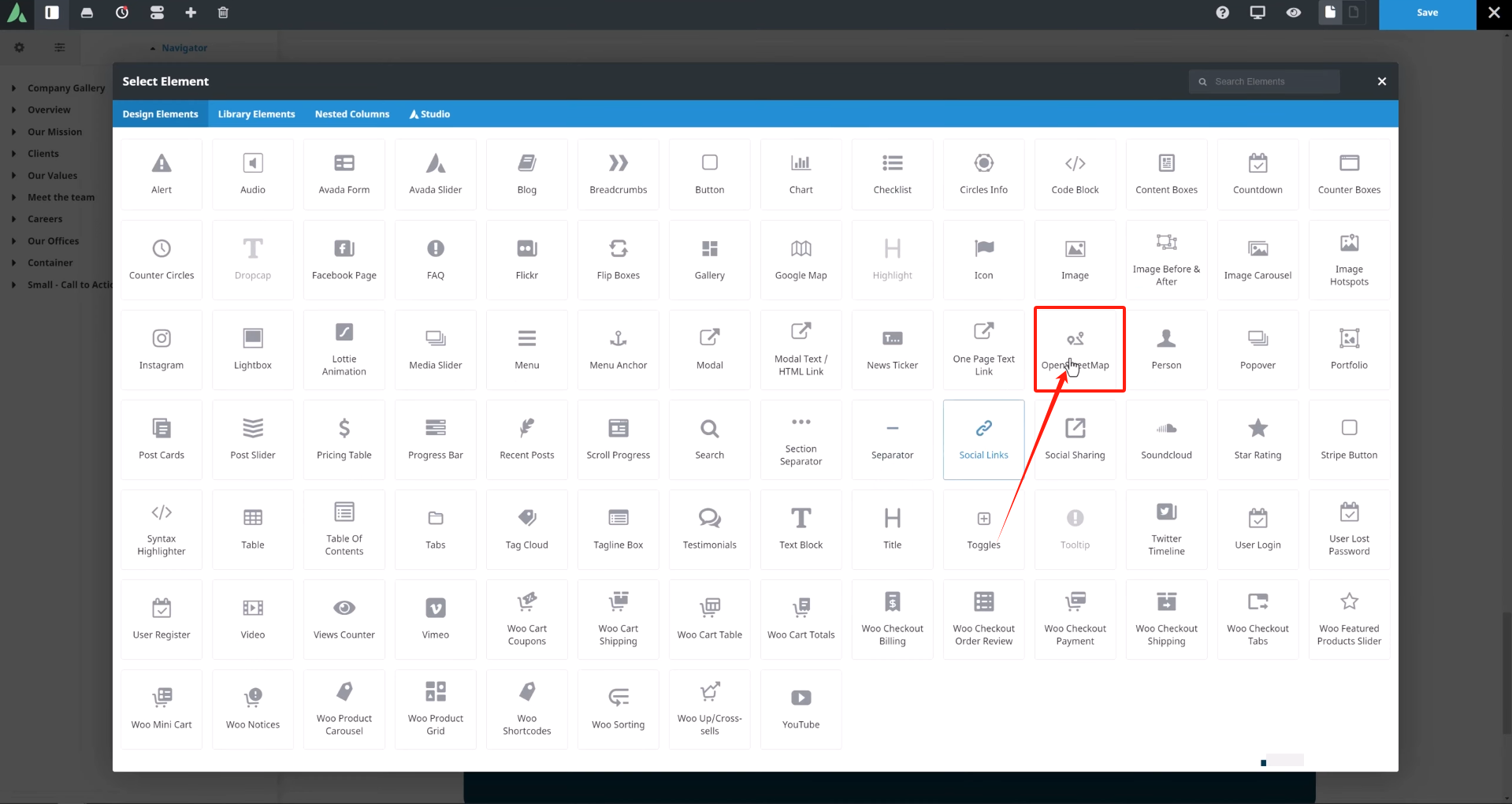
- En el panel Elementos, busque "OpenStreetMap" y arrástrelo al lugar adecuado de la página.

Paso 2: Añadir ubicación
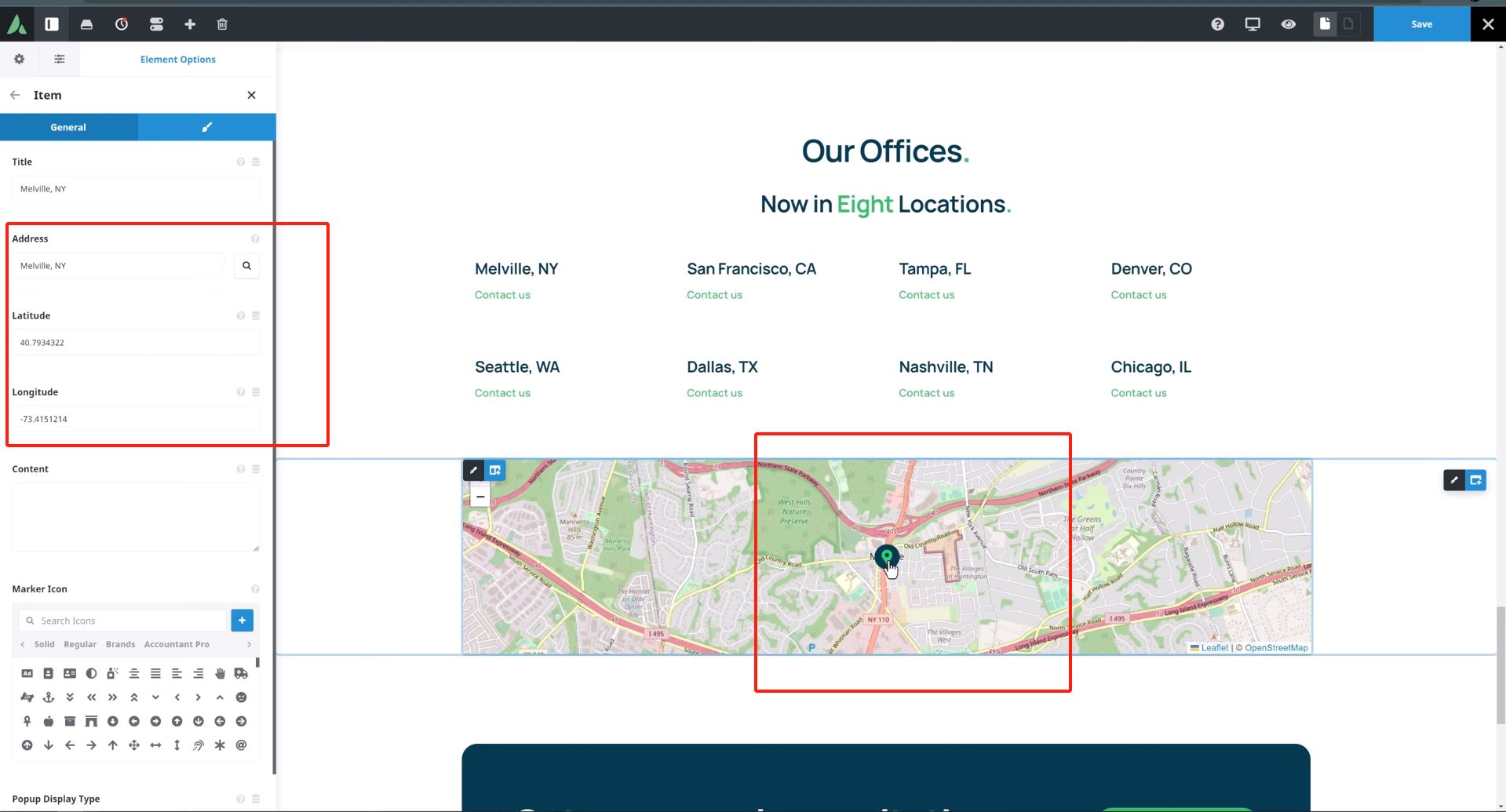
- opción Posición editorialpulse para acceder a la pantalla de edición.
- existe leyenda Introduzca un nombre de ubicación en el campo. Por ejemplo, puede utilizar "Melville, NY" para nombrar la ubicación.

- importación Latitud y longitud del lugar.OpenStreetMap Apoyar la búsqueda por dirección, se recomienda utilizar datos precisos de latitud y longitud para garantizar la exactitud de la ubicación, puede introducir una dirección en la barra de direcciones, se convertirá automáticamente a los datos de latitud y longitud, puede hacer clic en el mapa de la marcas y arrástrelo para ajustar la posición.

Paso 3: Personalizar el icono del marcador
- existe icono de etiqueta le permite seleccionar un icono de marcador para cada ubicación. En la mayoría de los casos, es conveniente utilizar el mismo icono de marcador para varias ubicaciones. Si necesita un icono personalizado, puede elegirlo de la biblioteca de iconos o utilizar un icono SVG en lugar del marcador predeterminado.

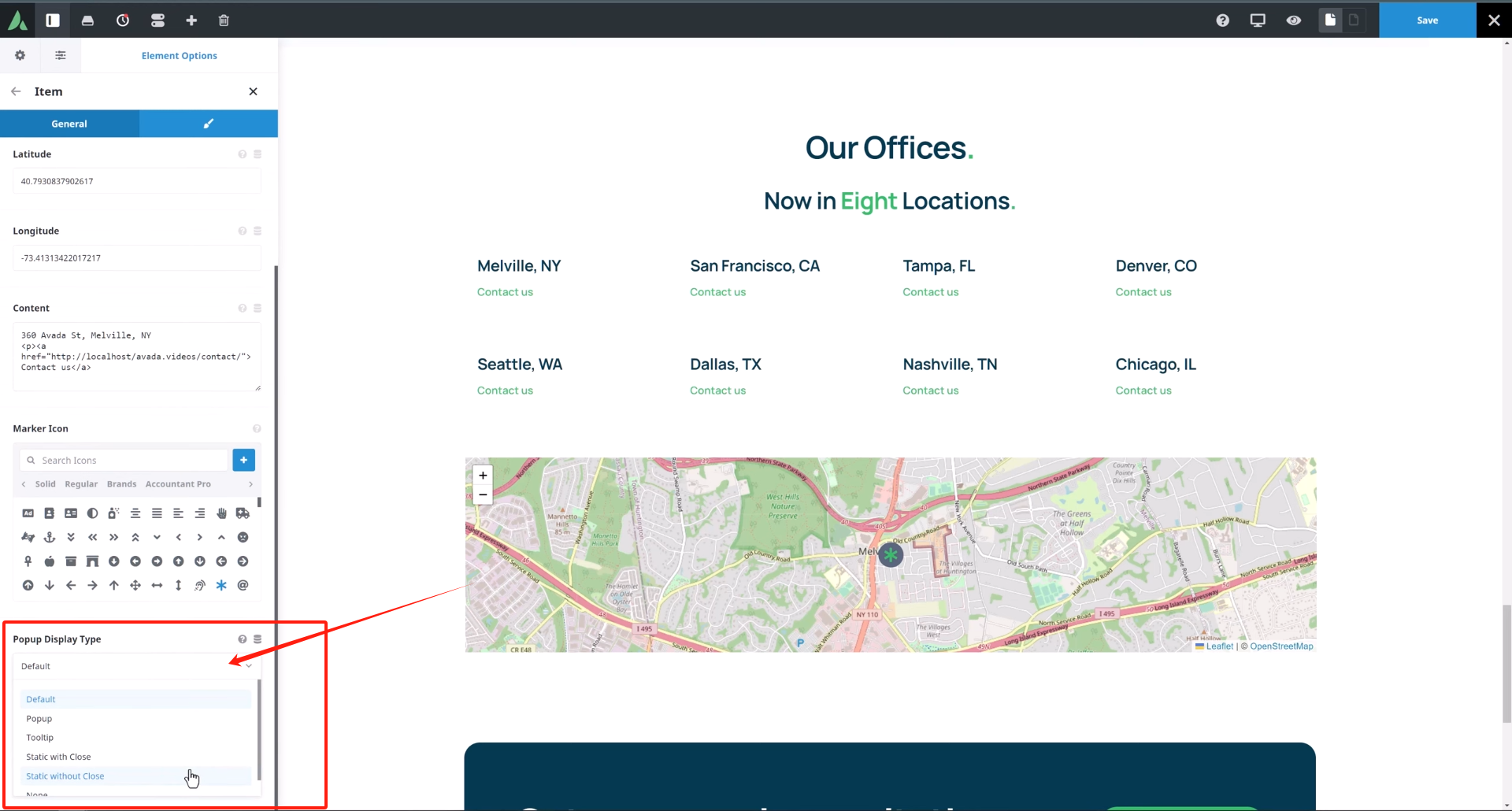
- seleccionable Tipo de pantalla emergenteEl marcador se mostrará en una ventana de mensaje emergente cuando se haga clic sobre él, o se configurará para que muestre un mensaje cuando se pase el ratón por encima.

Paso 4: Estilo y configuración del mapa
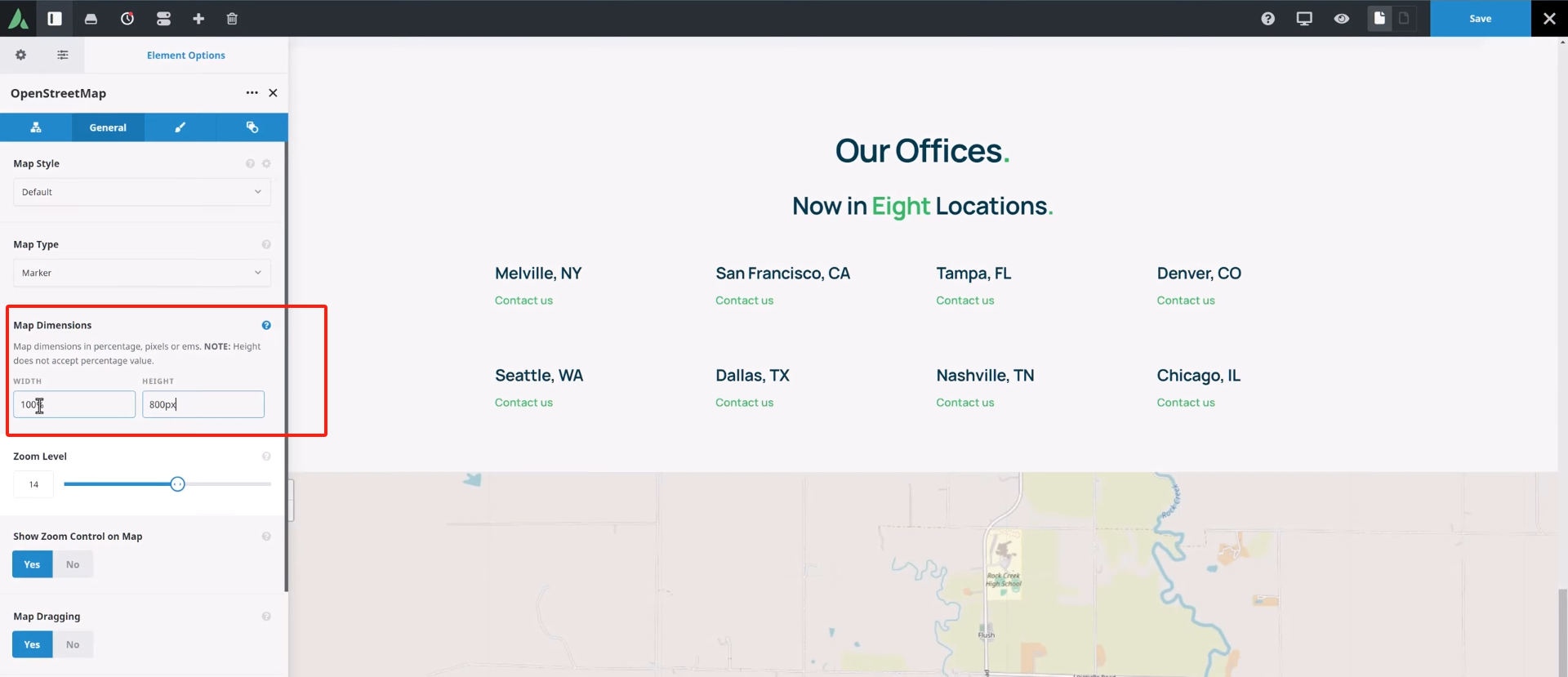
- cambiar a Ajustes generales que establece la etiqueta tipoAvada ofrece una gran variedad de estilos de mapas entre los que elegir, con diferentes estilos disponibles para adaptarse al diseño general del sitio. Para los estilos más avanzados (como Mapbox), es necesario obtener e introducir el archivo Tokens de acceso para Mapbox.

- establecer Tamaño del mapaPor ejemplo, establezca la anchura en 100% y la altura en 800px para asegurarse de que el mapa ocupa el área adecuada.

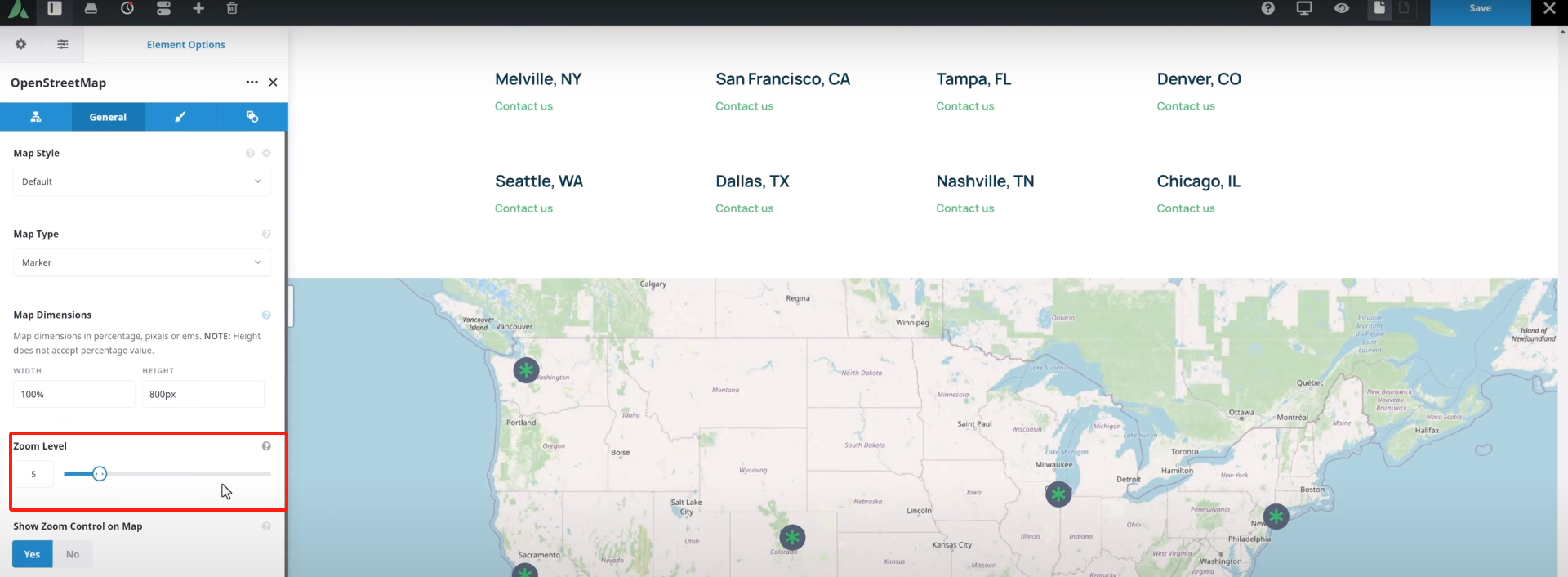
- establecer nivel de zoomPara visualizar varias ubicaciones, se recomienda ajustar el nivel de zoom a un valor inferior (por ejemplo, 5) para visualizar más zonas.

- existe Tipo de pantalla emergente En el Información sobre herramientas tal vez visualización estáticaDepende de cómo desee presentar la información.

Paso 5: Personalizar el marcado y los estilos de las ventanas emergentes
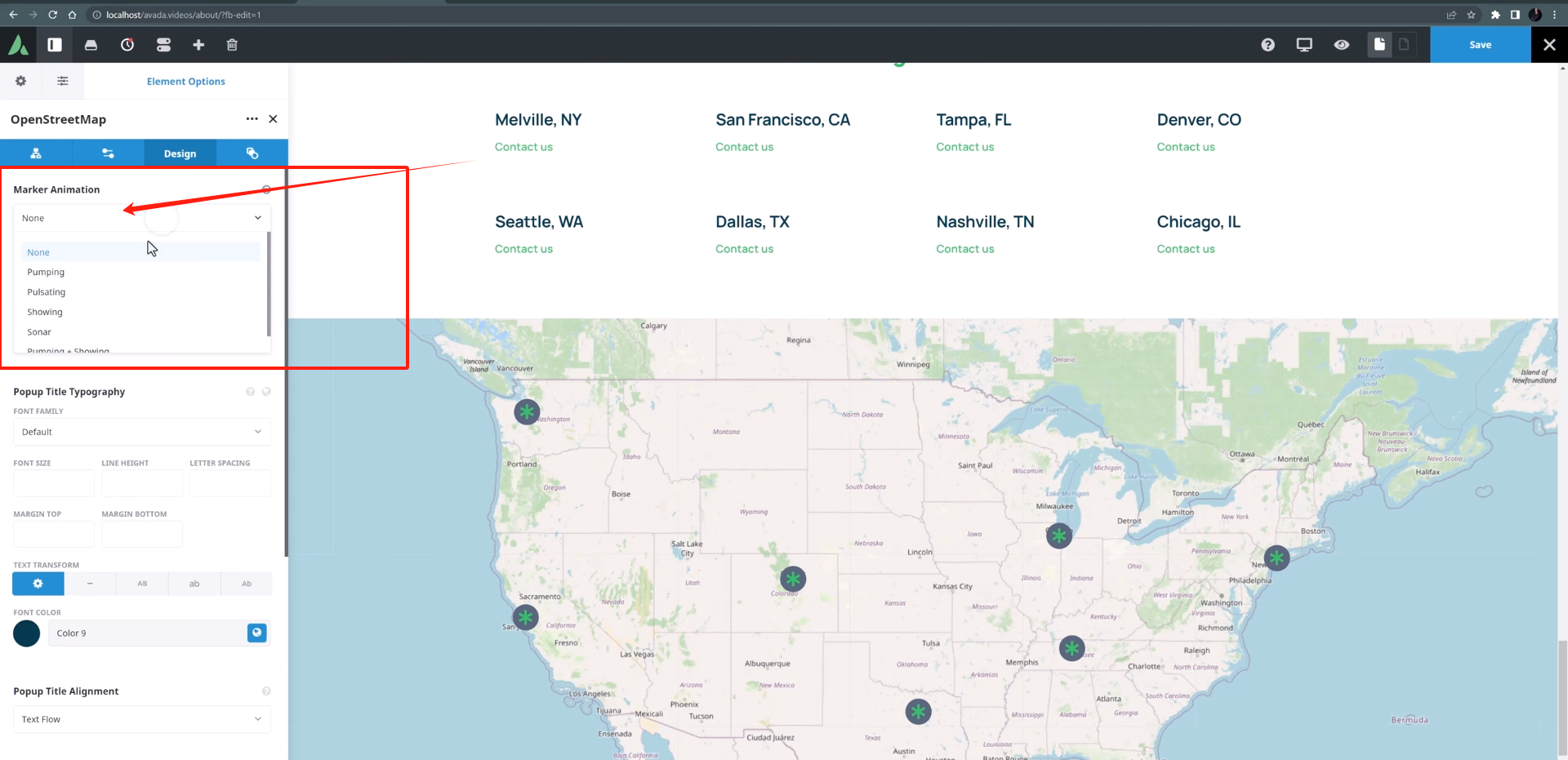
- existe idear En la pestaña, puede personalizar aún más el icono de etiqueta estilos, como establecer el tamaño de la marca, el color y laefecto de animación(por ejemplo, animación de pulsaciones).

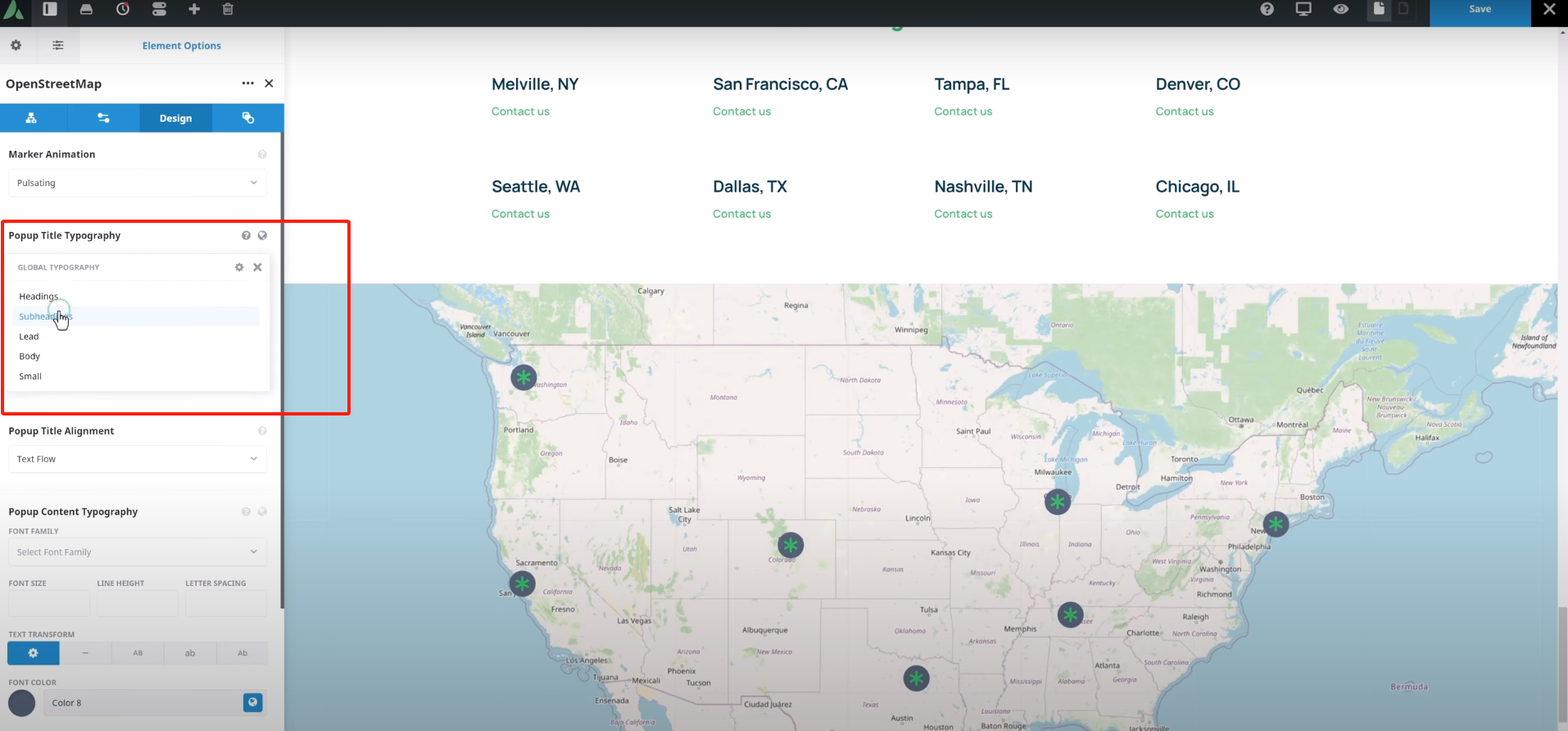
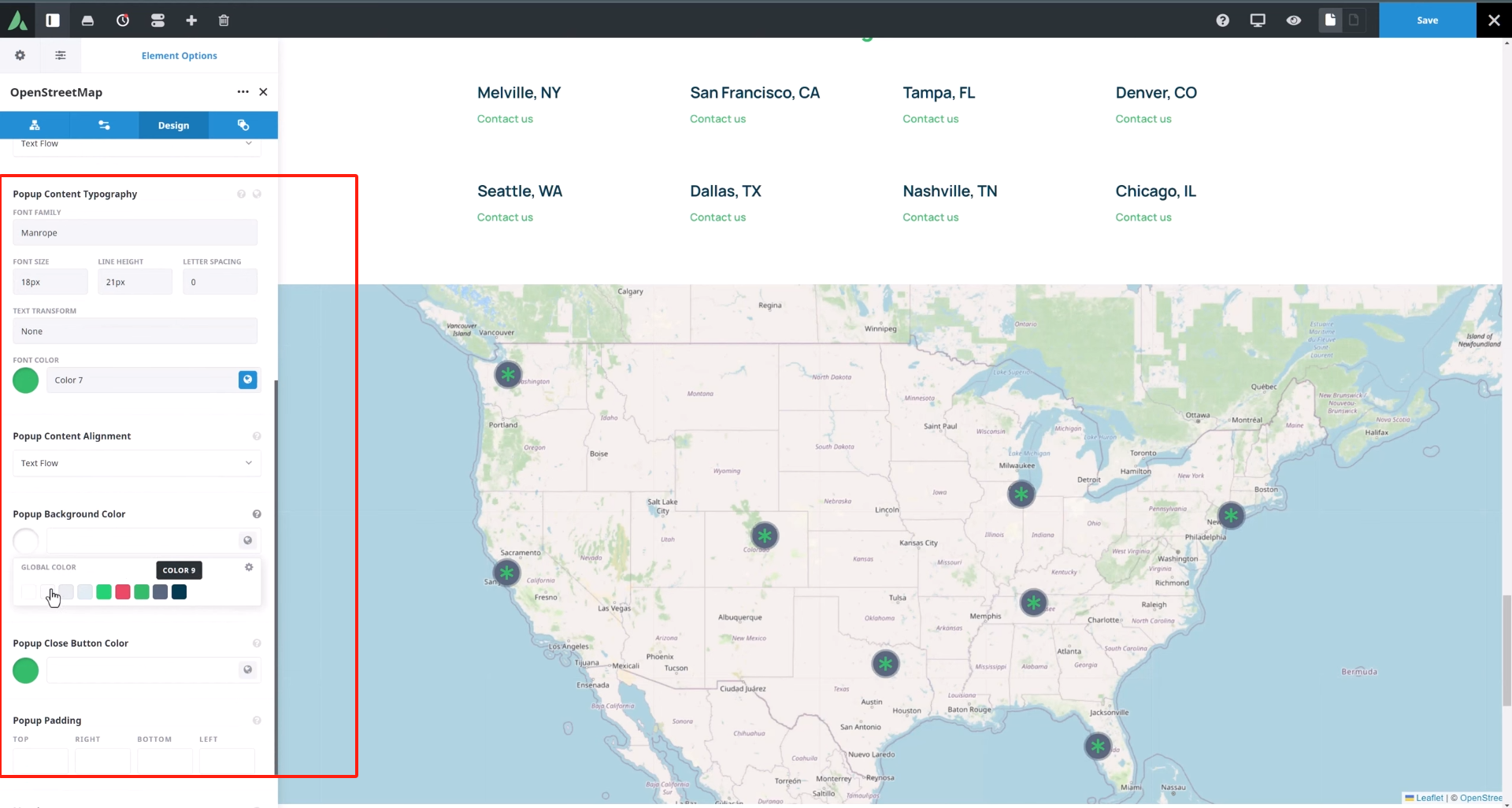
- debido a ventana emergente Defina la tipografía, los tipos de letra, los colores de fondo, etc. de los títulos y el contenido para garantizar su coherencia con el estilo general del sitio.

- adapte Márgenes y márgenes interiores de las ventanas emergentespara que sea más coherente con el diseño de la página.

resúmenes
Avada's Elemento OpenStreetMap es una herramienta muy potente y flexible para presentar localizaciones en una gran variedad de escenarios. Con los pasos de este artículo, es fácil poner Elemento OpenStreetMap Añádelo a tu sitio web para mejorar la experiencia de usuario y la interactividad de tu sitio web. Para obtener más información y tutoriales relacionados con WordPress, siga el enlaceRed de fluctuación de fotonestiene los tutoriales de WordPress más completos y los más activos.Comunidad de intercambio de WordPress.
Enlace a este artículo:https://www.361sale.com/es/49304
El artículo está protegido por derechos de autor y debe ser reproducido con atribución.
































Sin comentarios