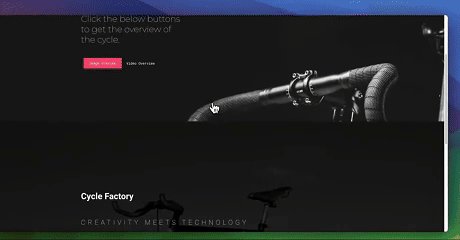
Las imágenes o vídeos de previsualización emergentes son una interacción muy útil a la hora de diseñar un sitio web.Happy Addons para Elementor Se proporciona un widget gratuito y potente: elCaja de luz(Caja de luz) GadgetsPuede realizar fácilmente el efecto de ventana emergente de visualización de imágenes o vídeos, sin codificación, para mejorar la interactividad y el atractivo visual de la página.
En este artículo se detalla cómo laComplementos felicesImplemente ventanas emergentes de imagen y vídeo y proporcione consejos prácticos para hacer la página más atractiva.
![Tutorial del tema Image[1]-Elementor: cómo implementar ventanas emergentes de imagen y vídeo en el tema Elementor (versión gratuita)](https://www.361sale.com/wp-content/uploads/2025/04/20250402111406425-image.png)
¿Qué es Happy Addons para Elementor?
Happy Addons para Elementor Elementor es un plugin de extensión para Elementor. Proporciona un gran número de potentes y flexibles de diseño de los widgets y efectos para ayudar a los usuarios más eficientemente construir un nivel profesional de las páginas del sitio web. Ya se trate de un blog personal, sitio de comercio electrónico, sitio web de la empresa, o la cartera creativa.Complementos felices Ambos pueden ser de gran ayuda.
Características del plugin:
- Componentes de widgets enriquecidos::Complementos felices Más de
100 widgets (Widgets), que abarca una amplia gama de aspectos, como la presentación de contenidos, las funciones interactivas y la ayuda a la maquetación.
- Gratuito y compatible con la versión Pro:plug-in (software)
versión gratuita responder cantandoEdición profesional Dos modalidades. La versión gratuita ya contiene un gran número de funciones prácticas, adecuadas para la mayoría de las necesidades básicas de construcción de un sitio web; la versión profesional desbloquea efectos especiales más avanzados y componentes de uso comercial, adecuados para páginas complejas o proyectos de nivel empresarial. - Gran variedad de estilos y animacionesAdmite animación flotante, rotación, escalado, transparencia, filtros, etc.
Efectos de animación CSS El resultado es una página visualmente más atractiva. Cree efectos de página dinámicos sin codificación. - Fragmento de plantilla listo para usar: Happy Addons El sitio web oficial ofrece un gran número dePlantillas de diseño prefabricadasEl usuario puede utilizar el
Funciones de copia en directo Copie con un solo clic en su propio sitio web para mejorar drásticamente la eficacia del diseño y el desarrollo.
![Tutorial del tema Image[2]-Elementor: cómo implementar ventanas emergentes de imagen y vídeo en el tema Elementor (versión gratuita)](https://www.361sale.com/wp-content/uploads/2025/04/20250402111245930-image.png)
Cómo funciona Happy Addons
Uso 1: Lightbox de activación por botón (tipo botón)
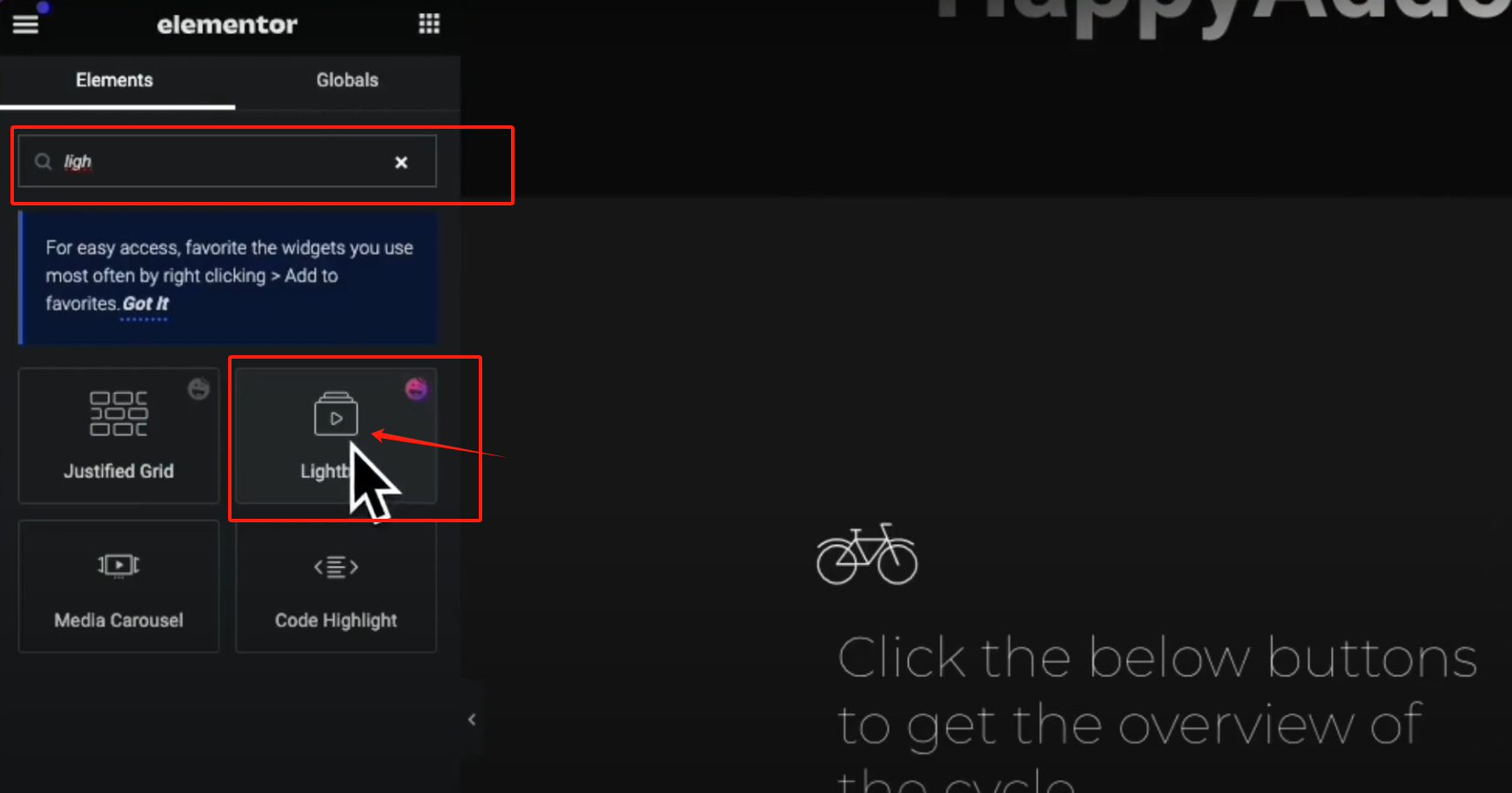
1. Añadir widgets
existe Elementor Busque en el editor "Caja de luz", arrástralo al lienzo de la página.

2. Configurar el texto y los iconos de los botones
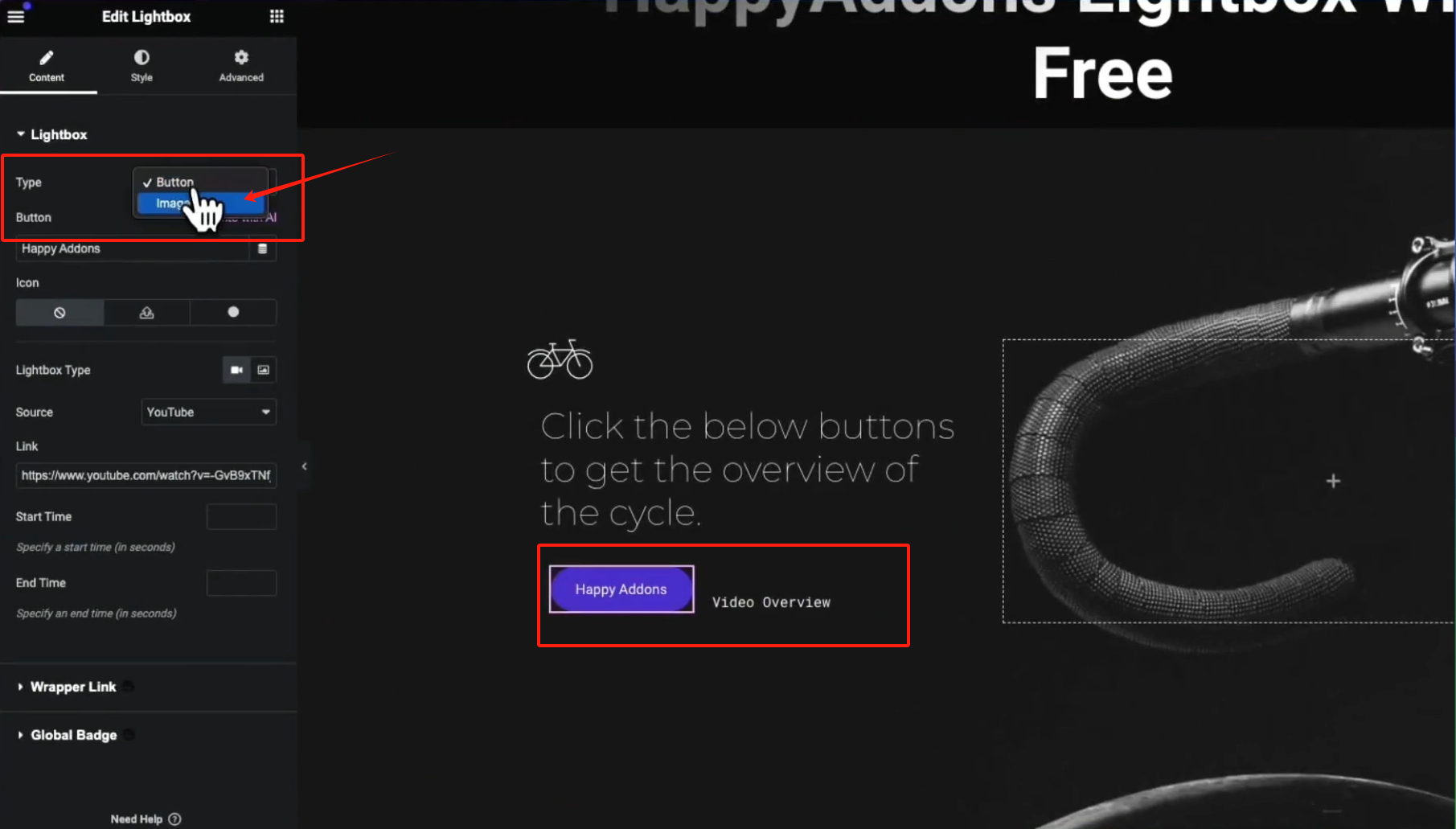
Pulse "Tipo", seleccione "Botón". El texto de los botones puede personalizarse y los iconos adecuados pueden seleccionarse de la biblioteca de iconos, pueden cargarse iconos SVG o no utilizarse iconos, y las posiciones de los iconos pueden cambiarse a izquierda y derecha.

3. Seleccione el tipo de contenido emergente
Pulse "Tipo de caja de luz", que permite seleccionar el tipo de contenido que se mostrará:
- Vídeo
- Imagen
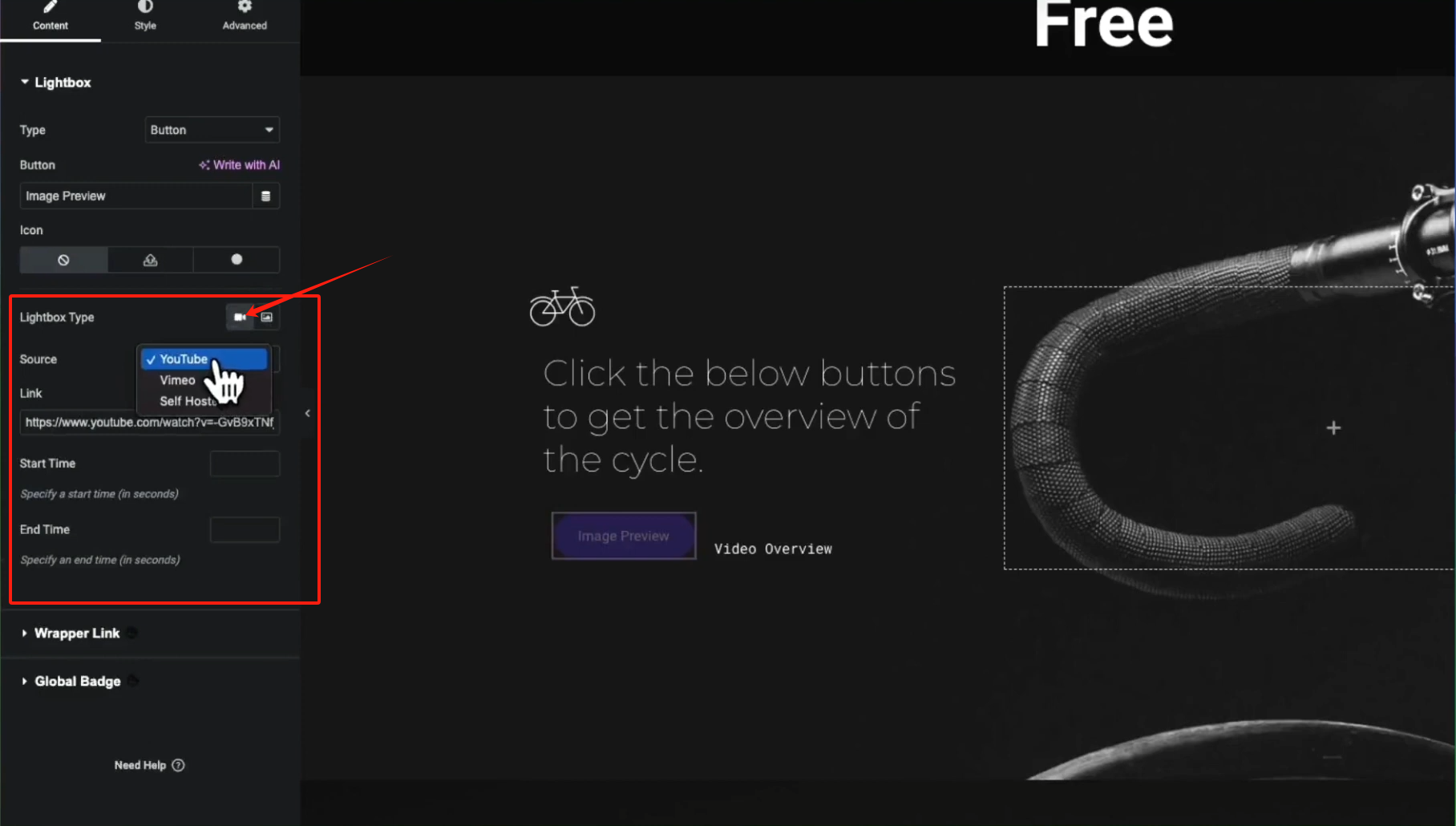
Ajustes de vídeo (Video Lightbox):
- respaldo YouTubeyVimeoyAutoalojado
- Los archivos de vídeo pueden cargarse directamente desde la mediateca
- Puedes ajustar la hora de inicio y fin de la reproducción de vídeo para mostrar sólo los clips deseados

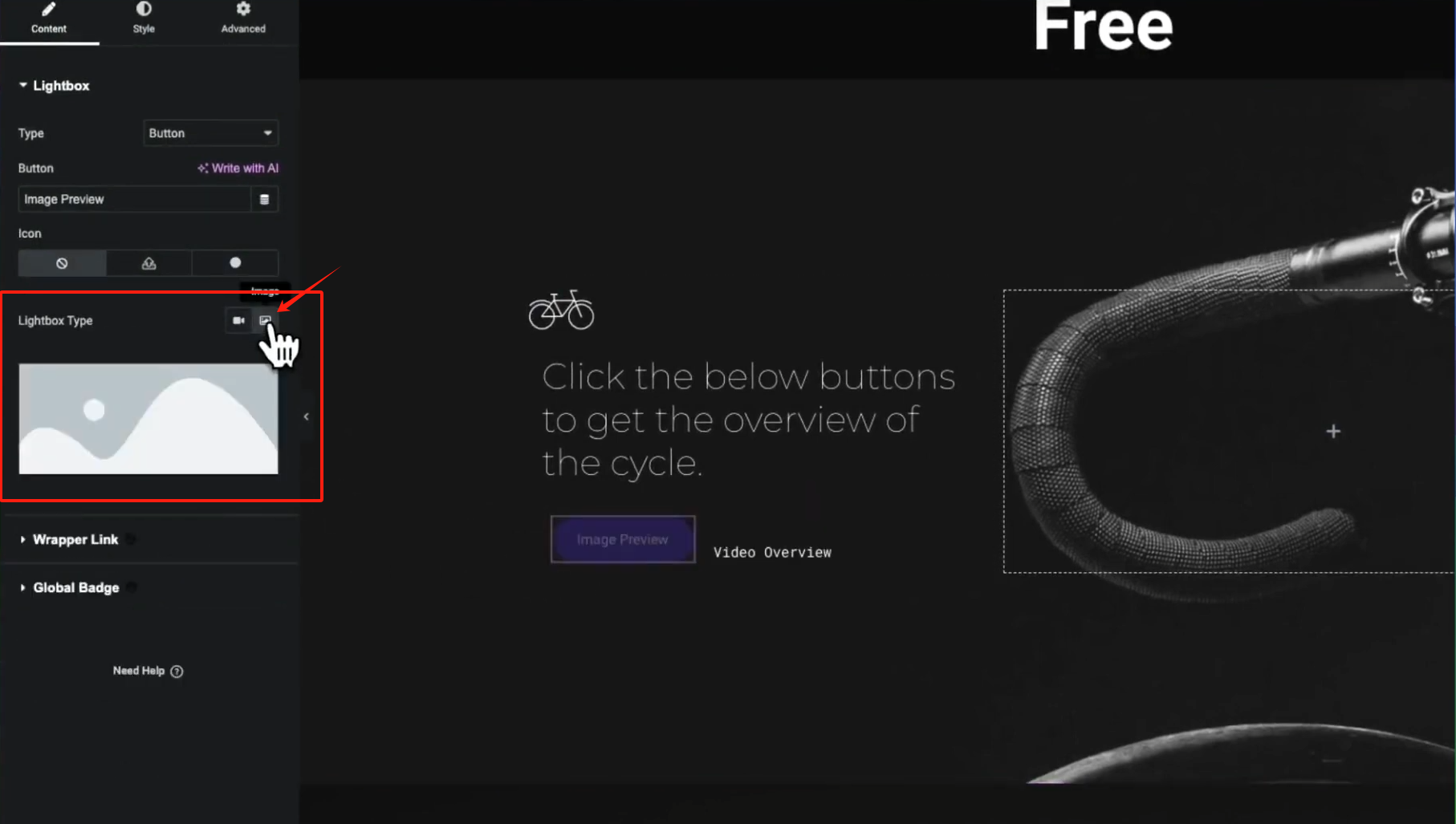
Ajustes de imagen (Image Lightbox):
- Seleccionable en la mediatecafotografíaComo vista previa emergente del contenido

4. Personalización del estilo
En "tipo", puede configurar el color del botón, el borde, la tipografía, el estado hover, etc. para crear un estilo visual que se adapte al estilo de su sitio web.

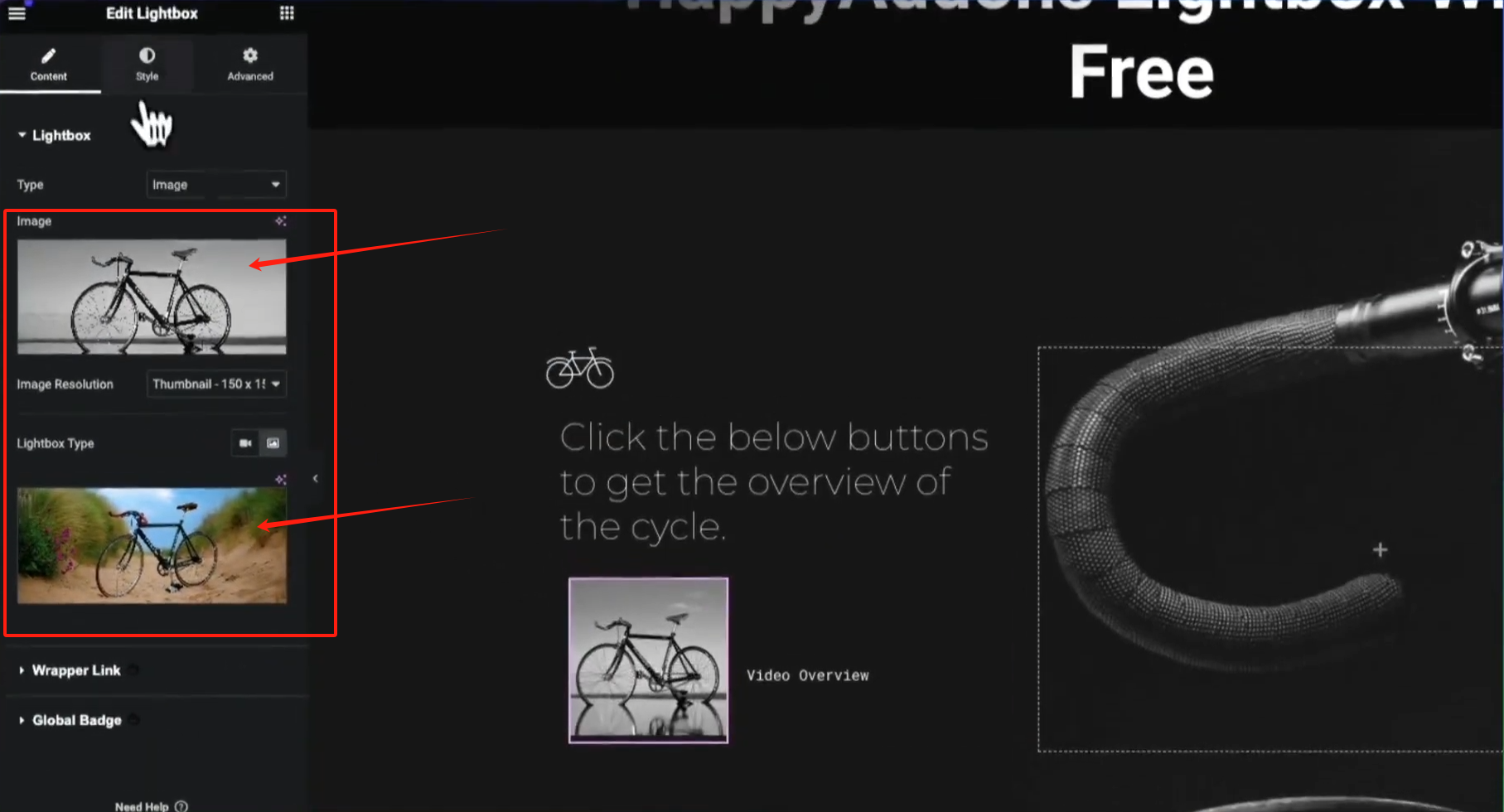
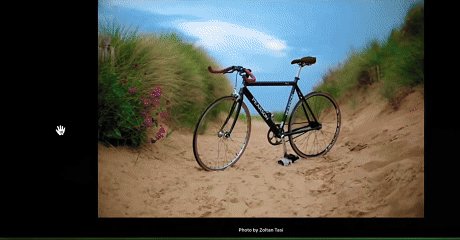
Uso 2: Image Trigger Lightbox (Tipo de imagen)
1. Conmutación de los tipos de activación
En el menú desplegable superior del panel de configuración de la izquierda, cambia el tipo de activación a "Imagen".

2. Selección de imágenes
Hay que configurar dos imágenes:
- Imágenes mostradas en la página(Disparador)
- Haz clic para ver una imagen previa(contenido de la ventana emergente)

Ambas imágenes pueden seleccionarse en la mediateca.
3. Ajustes de estilo
En la pestaña Estilos, puedes añadir esquinas redondeadas, bordes, sombras a los botones de imagen e incluso utilizar filtros CSS para conseguir efectos de imagen avanzados.

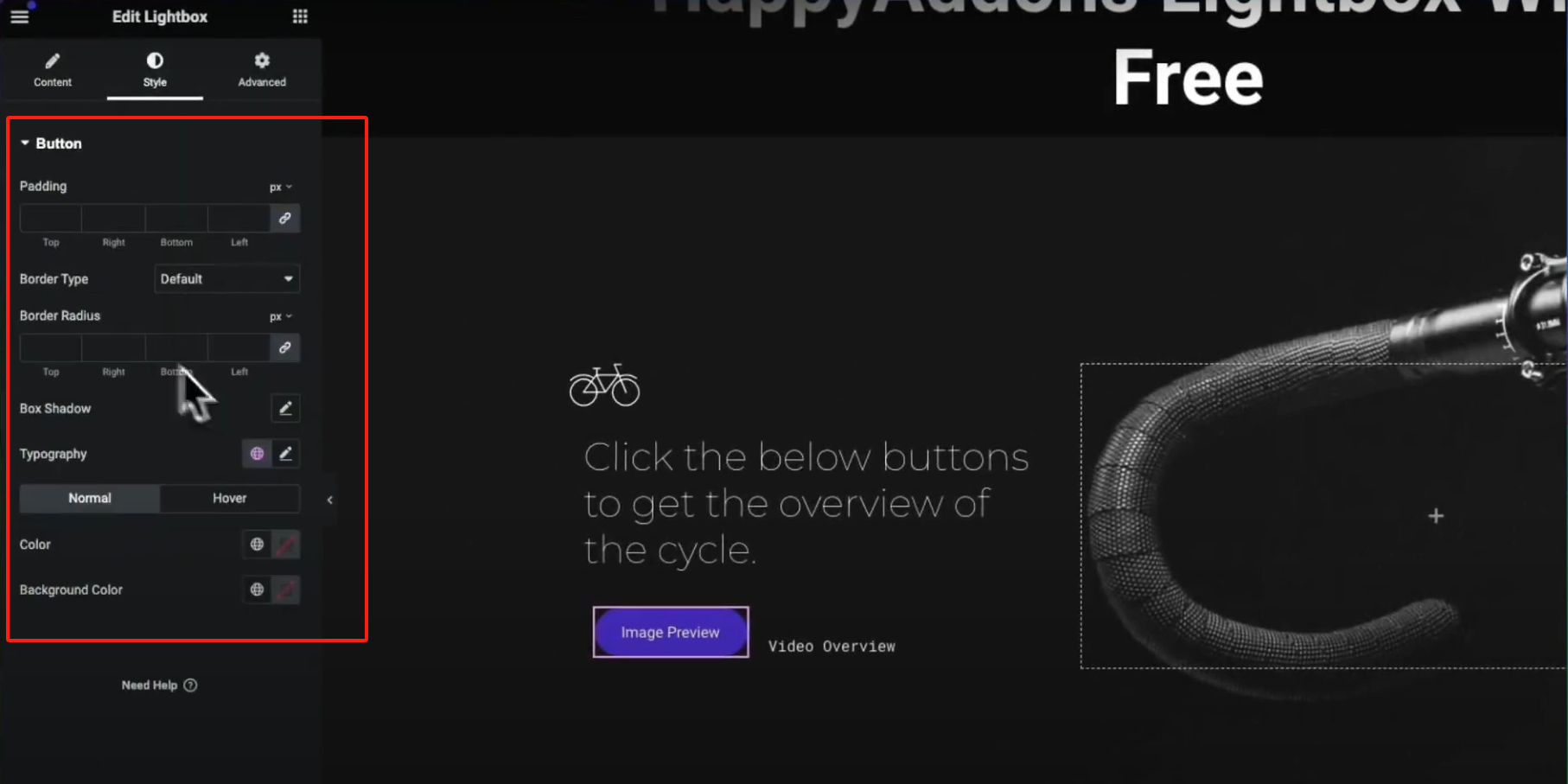
Consejo avanzado: Creación de activadores de botones de sólo texto
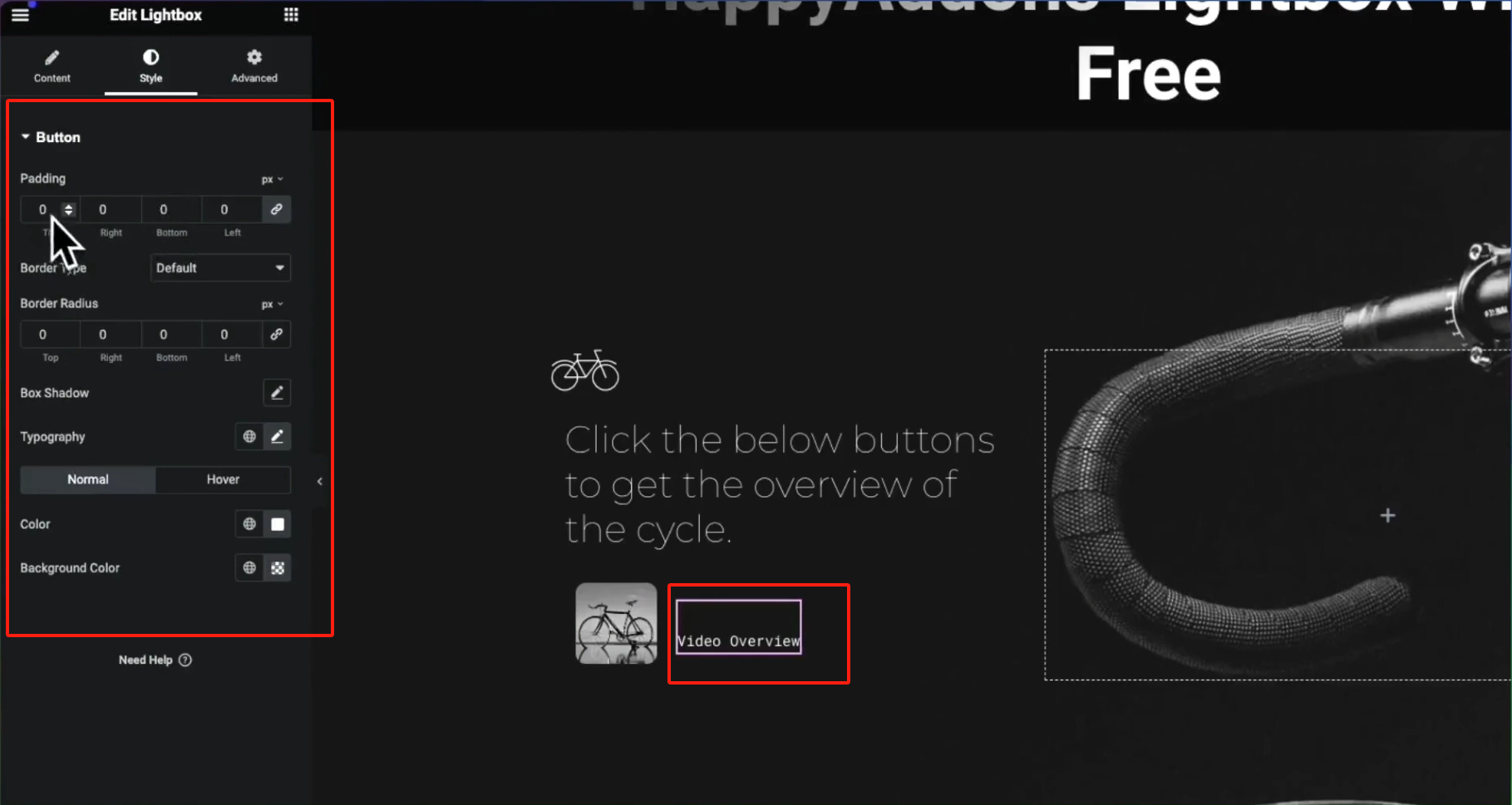
Si no desea utilizar un botón con un color de fondo, pero desea activar el Lightbox con un fragmento de texto, simplemente:
- Eliminar los márgenes interiores (Padding) de los botones
- Establecer el color de fondo en transparente
- Colores de fuente y estados hover personalizados
Esto crea un botón de sólo texto que parece un hipervínculo, activando un efecto emergente.
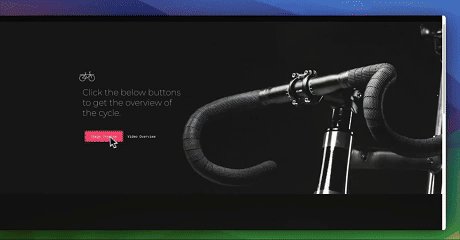
Efecto pantalla

resúmenes
aprovechar Happy Addons para Elementor ofrecido Caja de luz Los widgets, sin escribir una sola línea de código, pueden añadir interactividad y estética a la página, permitiendo a los visitantes centrarse más en la visualización del contenido y mejorar la experiencia general del usuario. Si desea conocer más conocimientos relacionados con WordPress, preste atención a la secciónRed de fluctuación de fotonesLas actualizaciones diarias están siempre disponibles.Tutorial de WordPresse información, con la más atmosféricaComunidad de intercambioPodremos comunicarnos entre nosotros y progresar juntos.
Enlace a este artículo:https://www.361sale.com/es/48769
El artículo está protegido por derechos de autor y debe ser reproducido con atribución.

































Sin comentarios