en uso WordPress Cuando se construye un sitio web, se personaliza el texto para seleccionar los colores que más armonizan con el esquema cromático general del sitio o que más destacan en él. Esto no sólo mejora el aspecto visual del sitio, sino que también mejora la experiencia del usuario.
![Imagen [1] - Cómo cambiar fácilmente el color de selección de texto predeterminado de WordPress | Tutorial completo](https://www.361sale.com/wp-content/uploads/2024/11/20241120114100883-image.png)
¿Por qué debo cambiar el color de selección de texto por defecto?
El color de selección de texto es el color de fondo y el color del texto que se muestra cuando un usuario selecciona texto en una página web. A continuación se muestra un ejemplo del color de selección de texto por defecto:
ejemplo típico: El color de selección de texto por defecto puede ser azul claro o gris, y estos colores pueden no coincidir con el diseño general del sitio.
![Imagen [2] - Cómo cambiar fácilmente el color de selección de texto predeterminado de WordPress | Tutorial completo](https://www.361sale.com/wp-content/uploads/2024/11/20241120111331997-image.png)
Ventajas de cambiar el color de selección de texto por defecto:
- Mejora de los efectos visuales: La coherencia con los colores temáticos del sitio web permite un diseño de página más agradable estéticamente.
- Experiencia de usuario mejorada: Un color de selección de texto más llamativo ayuda a los usuarios a identificar la selección más fácilmente.
- coherencia de marcaSi el sitio tiene un esquema de colores de marca, modificar los colores de selección de texto puede hacer que el sitio sea más uniforme.
Método 1: Utilizar los ajustes del tema de WordPress (sencillo)
Algunos temas de WordPress tienen la capacidad de cambiar la tipografía y la configuración de las fuentes, incluido el color predeterminado de selección de texto. Para comprobar si un tema dispone de esta función, vaya aPersonalización "Apariencia.
Atención:Si utiliza el tema Bloque, esta opción no estará disponible y deberá recurrir al método 2 para cambiar el color de selección del texto.

Aquí, busque el enlace etiquetado como "color" de cualquier ajuste.
Si ve "convencionales (armas)","situación de seguridad" o una pestaña similar, suele contener los ajustes de color del tema.
Por ejemplo, si utiliza el popularAstra WordPress TemaA continuación, debe seleccionar "situación de seguridad"Tab.

A continuación, pulse "color" Vea los diferentes colores que componen este tema de WordPress.
A continuación, hay que hacer clic en "Acento".

Se abrirá un selector de color en el que podrá seleccionar un nuevo color de selección de texto.
La vista previa en vivo se actualizará automáticamente cuando se realicen cambios. Por lo tanto, pruebe diferentes configuraciones y vea cuál funciona mejor para su sitio de WordPress.

Si está satisfecho con los cambios, pulse "escriba a" será suficiente.
Después de eso, verá el nuevo color de selección de texto en su blog o sitio web de WordPress.

Aunque no vea ningún ajuste de color en el personalizador de temas de WordPress, merece la pena consultar la documentación del tema para ver si hay alguna forma de cambiar el color predeterminado de selección de texto.
Incluso puede ponerse en contacto con los desarrolladores del tema para obtener ayuda.
Método 2: Cambiar el color de selección de texto mediante código (se aplica a todos los temas)
Si no encuentra la forma de cambiar el color de selección del texto en el personalizador de temas, otra opción es utilizar código CSS.
Por lo general, los fragmentos de código CSS se encuentran en los tutoriales de WordPress con instrucciones para añadirlos a la carpeta del tema archivo functions.phpLa descripción del
El mayor problema es que incluso un pequeño error en un fragmento de código puede romper por completo un sitio web de WordPress. Por no mencionar que, al actualizar un tema de WordPress, se sobrescribe todo el código personalizado.
Por eso recomendamos utilizar WPCode Este plugin. Este plugin de fragmentos de código añade código personalizado a WordPress sin causar errores.

Primero instale y active el plugin gratuito WPCode.
Una vez activado, vaya al panel de administración de WordPress en la secciónFragmento de código" añade un fragmento de código.

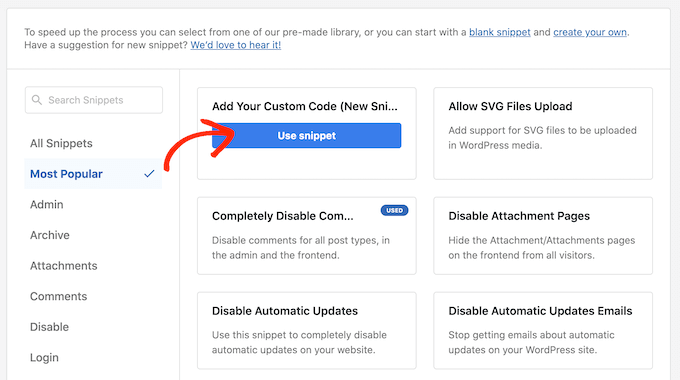
Aquí, pase el ratón por encima del "Añada su código personalizado"Arriba.
Cuando aparezca, pulse "Uso de fragmentos de código"Botón

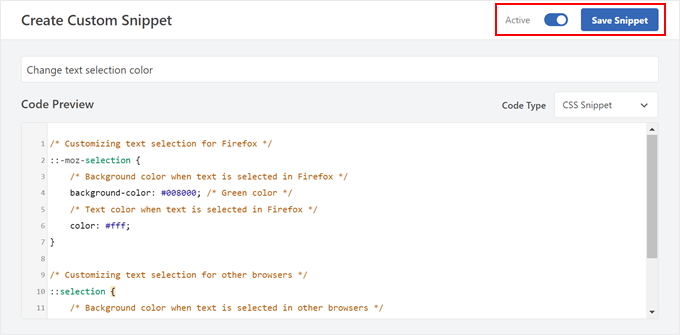
En primer lugar, introduzca el título del fragmento de código personalizado. El título puede ser cualquier cosa que ayude a identificar el fragmento de código más adelante en el panel de control de WordPress, como "Cambiar el color de selección del texto".
Después, abra "tipo de código" y seleccione "Fragmento de código CSS".

A continuación, puede añadir el siguiente CSS al cuadro de vista previa del código:
/* Personalización de la selección de texto para Firefox */
::-moz-selection {
/* Color de fondo cuando se selecciona texto en Firefox */
background-color: #008000; /* Color verde */
/* Color del texto cuando se selecciona texto en Firefox */ background-color: #008000; /* Color verde */
background-colour: #fff; /* Color verde */ /* Color del texto cuando se selecciona texto en Firefox */
}
/* Personalización de la selección de texto para otros navegadores */
::selection {
/* Color de fondo cuando se selecciona texto en otros navegadores */
background-color: #008000; /* Color verde */ /* Personalización de la selección de texto para otros navegadores */ ::selection { /* Color de fondo cuando se selecciona texto en otros navegadores */
/* Color del texto cuando se selecciona texto en otros navegadores */ background-color: #008000; /* Color verde */
color: #fff; /* Color verde */ /* Color del texto cuando se selecciona texto en otros navegadores */
}tome nota de: Hemos añadido dos estilos. css::moz-selecciónselector para el navegador Firefox.::selecciónLos selectores CSS están disponibles para otros navegadores populares como Google Chrome.
En el ejemplo anterior, el código hexadecimal # cambia el color del enlace a verde, por lo que es necesario cambiarlo color de fondo: #008000 es el color que se utilizará para resaltar el texto.
Si no está seguro del código hexadecimal que debe utilizar, puede explorar los distintos colores y obtener sus códigos en el sitio web de Códigos de colores HTML.
Si está satisfecho con el aspecto del código, haga clic en "inactivo"Botón de alternar para mostrar"función".
A continuación, haga clic en "Guardar fragmentos de código" el fragmento de código CSS surte efecto.

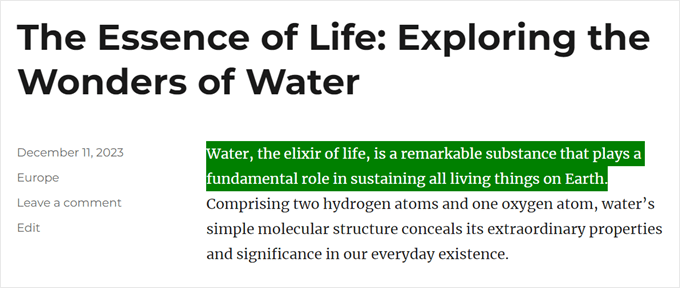
Ahora puede visitar la parte frontal del sitio para ver los cambios reales que se han producido.
Este es el aspecto que tiene en nuestro sitio de demostración.

Con el método anterior, puede cambiar fácilmente el color de selección de texto de su sitio web WordPress para mejorar la coherencia general del diseño y la experiencia del usuario.
Enlace a este artículo:https://www.361sale.com/es/27216
El artículo está protegido por derechos de autor y debe ser reproducido con atribución.






























Sin comentarios