Las barras laterales de WordPress atraen la atención de los visitantes, les dirigen al contenido y mucho más.Nuestro equipoHacer un montón de años WordPress, en la barra lateral de WordPress tiene un montón de experiencia y conocimientos. ¡Hoy en día todos comparten a usted, espero ayudarle!
¿Por qué personalizar la barra lateral de WordPress?
La barra lateral, también conocida como área de widgets en Classic Themes, es una sección designada en el diseño de un sitio web WordPress. Suele estar situada a la izquierda o a la derecha del área de contenido principal.
Puede utilizarse para mostrar información adicional que complemente el contenido principal. VisiteNosotros, la Red de Flujo de FotonesPor ejemplo, puede incluir artículos populares, información sobre recursos para los miembros, boletines, últimos artículos y mucho más. También pueden ser enlaces a medios sociales, barras de búsqueda, formularios de inscripción por correo electrónico y muchos más.
![Imagen[1]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603010355.png)
Aunque la mayoría de los temas vienen con barras laterales preconstruidas, su funcionalidad por defecto puede no ajustarse bien a la cultura de su sitio. Aquí es donde entra en juego la personalización.
Una barra lateral bien diseñada puede mejorar su sitio web de muchas maneras:
- Mejorar la experiencia del usuario-Las barras laterales estratégicamente diseñadas ayudan a los visitantes a navegar por el sitio y encontrar información relevante.Aumente las visitas a la página.
- Aumentar la tasa de conversión-Los botones de frases estratégicas, los formularios de inscripción por correo electrónico o los iconos de las redes sociales pueden animar a los visitantes a hacer clic en la página deseada.
- Mayor conocimiento de la marca-Puede utilizar barras laterales para mostrar logotipos de marca, perfiles de redes sociales u otros elementos visuales que refuercen la imagen de marca.
El control de la barra lateral permite personalizarla para mejorar el diseño web y la experiencia del usuario.
Estos son algunos de nuestros consejos y trucos sobre las barras laterales de WordPress:
Crear sección de plantilla de barra lateral (tema de bloque)
Este consejo es principalmente para las personas que utilizantema del bloqueUsuarios. Si utiliza el tema Clásico, la barra lateral del tema contiene un área de widgets de WordPress que no requiere ninguna otra acción.
Si utiliza un tema en bloque, no verá el panel de control de WordPressApariencia " Menú de widgets. Esto se debe a que el temaNo utilizar el personalizador de WordPress, que ahora depende completamente de los bloques del editor de todo el sitio.
Por un lado, esto puede facilitar la personalización del sitio web. Por otro, si está acostumbrado al tema clásico, puede resultar fácilmente confuso.
Empecemos analizando cómo funcionan las barras laterales en un tema de bloque. Las barras laterales y otros elementos como encabezados y pies de página se denominan ahora "Sección de plantillas", son reutilizables en todo el sitioDisposición.
Ahora, la mayoría de los temas en bloque contienenpie de páginaresponder cantandoPlantilla de pie de páginasecciones, ya que son esenciales en un sitio web. Algunos temas en bloque también incluyen plantillas con barras laterales, como la plantilla Tema predeterminado de Twenty Twenty-Four.
![Imagen[2]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603123556.png)
No todos los temas de bloques disponen de esta sección si una barra lateral es importante para el diseño del sitio. Puede crear una usted mismo. El proceso es relativamente sencillo y le mostraremos paso a paso cómo hacerlo.
cambiar aEditor "Aspectopara abrir el editor del sitio completo.
![Imagen[3]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603150411.png)
Ahora verá varias opciones de menú para personalizar el tema.
Siga adelante y haga clic en "paradigma" para crear una nueva sección de plantilla.
![Imagen[4]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603152814.png)
Aquí, haga clic en "+ Modo de creación"Botón
A continuación, seleccione "Creación de una sección de plantilla".
![Imagen[5]-Consejos para el diseño de la barra lateral de WordPress: mejore el efecto visual y la usabilidad del sitio - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603163439.png)
Ahora, asigne un nombre a la nueva sección de la plantilla, por ejemplo "Barra lateral".
En cuanto a la región, seleccione"General".
Cuando haya terminado, continúe y haga clic en "establecer".
![Imagen[6]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603172041.png)
Ahora dentro del editor de bloques, puede empezar aquí a la barra lateralAñadir bloques.
En nuestro ejemplo, hemos añadido un bloque para mostrar nuestras últimas entradas y nuestros últimos comentarios. También añadimos etiquetas de título para facilitar a los visitantes la tarea de hacer clic en estas secciones de la barra lateral.
![Imagen[7]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603184580.png)
La barra lateral parece un poco desordenada. Puede utilizar bloques de grupo para agrupar elementos relacionados entre sí. De este modo, cuando sea necesario mover los elementos, podrán reordenarse como una unidad.
Seleccione los bloques que desee combinar. A continuación, en la barra de herramientas de bloques, haga clic en "formulario"Iconos
![Image[8]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603202747.png)
También me gustaría añadir un elemento, como un bloque separador, para separar un conjunto de bloques de otro.
Este bloque añade separadores de formas entre grupos de bloques.
Haga clic en cualquier lugar del "+ Añadir bloque" y seleccione el botón "delimitador" es suficiente. El aspecto de las líneas horizontales también puede personalizarse.
![Imagen[9]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad del sitio web - Fluctuación de fotones | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603212646.png)
Una vez que esté satisfecho con la barra lateral, haga clic en "guardar (un archivo, etc.) (informática)" será suficiente.
Ahora se pueden añadir elementos de barra lateral a cualquier plantilla del tema.
![Imagen[10]-Consejos de diseño de la barra lateral de WordPress: Mejore los efectos visuales y la usabilidad del sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603215912.png)
Pruebe a añadirlo a una plantilla de entrada única.
Simplemente vuelva al menú principal del editor del sitio completo y seleccione "plantilla" será suficiente.
![Image[11]-Consejos para el diseño de la barra lateral de WordPress: Mejore el aspecto visual y la usabilidad de su sitio web - Photon Flux | Servicio profesional de reparación de WordPress, alcance global, respuesta rápida](https://www.361sale.com/wp-content/uploads/2024/09/2024090603224740.png)
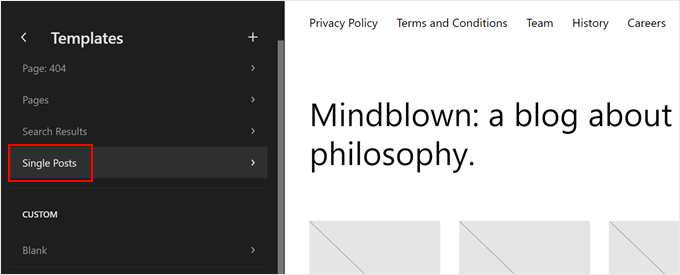
A continuación, busque la plantilla de post individual para el tema.
Puede llamarse "Puesto único" o algo similar.

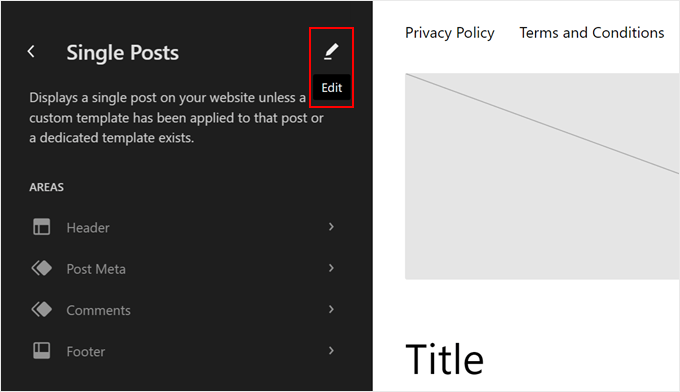
A continuación, haga clic en el lápiz "compilador"Botón
abrirá el editor de bloques de esa plantilla.

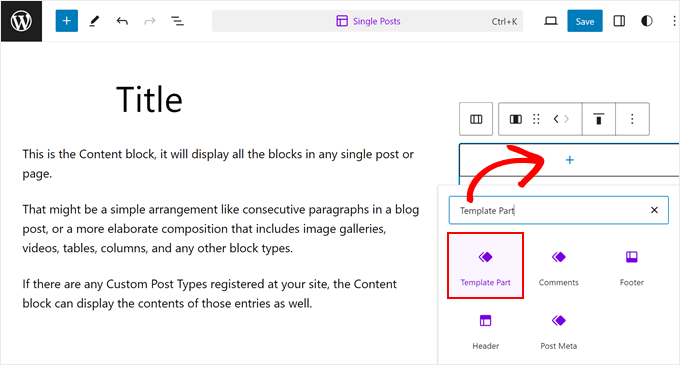
Siga adelante y haga clic en cualquier parte de la plantilla sobre el "+ Añadir bloque"Botón
Seleccione "Sección de plantillas".

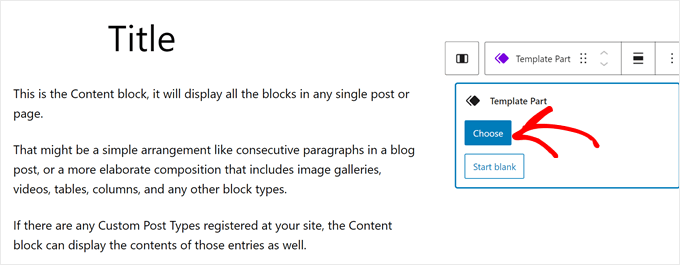
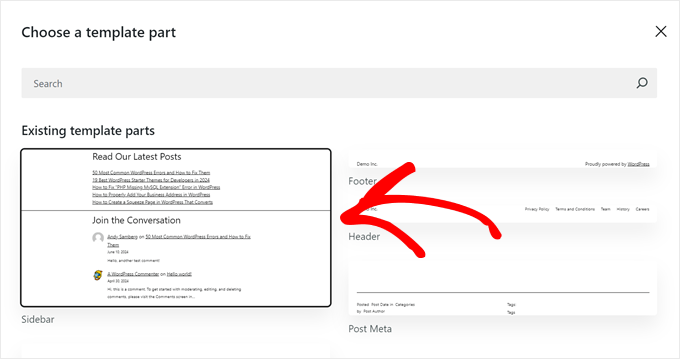
A continuación, se verán dos opciones:"opción"o"Inicio en blanco".
Seleccione la primera opción.

La sección de plantillas existentes del tema debería ser ahora visible.
Siga adelante y haga clic en el que acaba de crear.

Ahora puede reorganizar el diseño de la plantilla para adaptarlo a la nueva barra lateral.
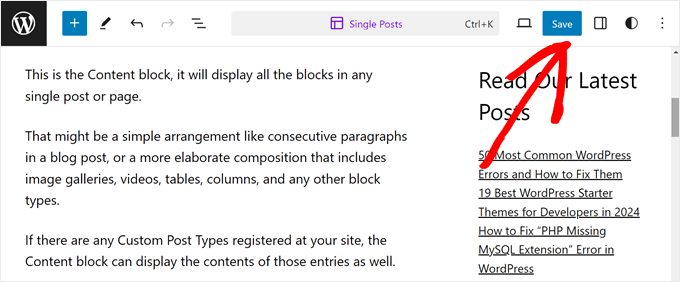
Cuando haya terminado, pulse "guardar (un archivo, etc.) (informática)".

Al previsualizar las entradas del blog en el sitio, ahora hay una sección de plantilla de barra lateral.
Enlace a este artículo:https://www.361sale.com/es/18953
El artículo está protegido por derechos de autor y debe ser reproducido con atribución.

































Sin comentarios