WordPress 本身附带了一些非常简洁的工具来管理和编辑图像。可以轻松上传图像、对齐图像,甚至在 WordPress 内部编辑图像。我们今天主要看看 WordPress 中最常见的图像问题以及如何修复它们。
如何在 WordPress 中上传图片
WordPress 可以非常轻松地将图像上传到帖子、页面和非内容区域(如侧边栏)。
要在 WordPress 帖子和页面中上传图片,只需将图片块添加到内容编辑器.
![图片[1]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302563359.png)
还可以通过在段落块中输入 /image 来添加图像块。
开始输入时,编辑器将开始显示你可以插入的块。
![图片[2]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302105311.png)
WordPress 现在将图像块添加到编辑器。
Pulse "cargar”按钮从计算机中选择并上传图像。
![图片[3]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302564581.png)
还可以从媒体库中选择之前上传的图像。
上传图像后,将在内容编辑器中看到图像的实时预览。
![图片[4]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302570232.png)
还将在右侧面板中看到图像设置。从那里,可以提供图像替代文本、选择图像大小并自定义图像样式。
Consejo profesional:在图片上传到 WordPress 时遇到过问题吗?可以查看我们的指南,了解如何修复 WordPress 中的图片上传问题.
如何在 WordPress 中将图像左对齐或右对齐
使用 WordPress,将图像左对齐、右对齐或居中对齐非常简单。只需单击选择图像,然后单击块工具栏中的对齐按钮即可。
![图片[5]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302571581.png)
一些流行的WordPress 博客如何使用带有环绕文字的图像。
这是通过使用对齐功能来完成的。
![图片[6]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302572933.png)
或者,也可以使用媒体和文本块代替图像块。
此块专门用于在文本旁边添加图像。
![图片[7]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302574516.png)
然后可以并排上传图像和文本。
还可以使用块工具栏来更改图像或文本面。
![图片[8]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302575486.png)
如何在图片下方添加标题
WordPress 可以轻松为图片添加标题。上传图片后,会在图片预览下方看到添加标题的选项。
![图片[9]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302580565.png)
如何在列和行中显示照片
用户经常会问我们如何以行和列的方式整齐地显示照片。
假设你想分享生日聚会或度假的照片。你可以将它们逐张添加到帖子中,但这看起来会像一长串图片。
对照片进行分组的更好方法是创建图像库。
WordPress 带有内置的图库块,可以轻松地在行和列中添加带有缩略图预览的图像。
只需将 Gallery 块添加到帖子编辑器并选择要上传的图像即可。
![图片[10]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081302581768.png)
如何在 WordPress 中创建响应式图库
默认的 WordPress 图片库缺少几个功能。例如,它们不太容易浏览。
如果经常将图像和照片上传到 WordPress 网站,那么需要一个WordPress 照片库插件。
Recomendamos el uso deGalería Envira。它可以在 WordPress 网站上轻松创建美观且完全适合移动设备的图片库。
![图片[11]-如何修复 WordPress 中的常见图像问题(终极指南)-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024081303014873.png)
最好的部分是它增加了额外的功能,如相册、图库模板、社交共享、幻灯片、水印、分页、密码保护、标记、全屏视图等等。
另一个流行的 WordPress 照片库插件是NextGEN Gallery。它提供了许多画廊布局和一个漂亮的灯箱画廊,用于在 WordPress 中显示图像。

NextGEN Gallery 还为专业摄影师提供强大的功能,如照片校对、打印完成、图像保护、Adobe Lightroom 插件、PayPal 和Stripe 支付网关等。
如何修复丢失的帖子缩略图/特色图片
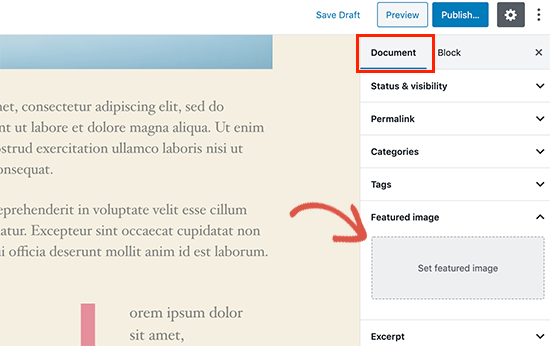
大多数 WordPress 主题都可以在文章中突出显示特色图片。让我们看看如何在 WordPress 中设置特色图片以避免丢失缩略图。

首先,需要点击“Configurar imágenes destacadas”来上传您的帖子缩略图。
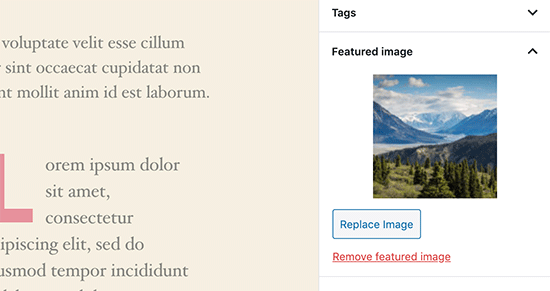
上传图像后,能够在特色图像元框中看到你的帖子缩略图,如下所示。

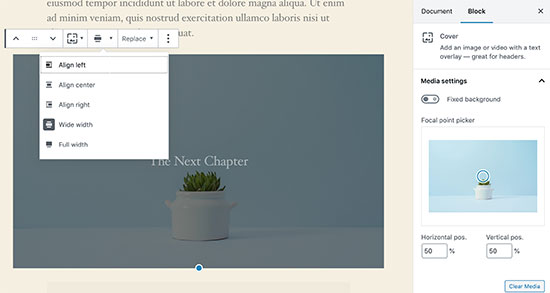
如何在 WordPress 文章和页面中添加封面图片
封面图片是宽或全宽图片,可用作文章不同部分或较长的销售页面之间的分隔符。
它们非常吸引人,可以帮助用户轻松浏览页面而不会感到被太多的文字所淹没。
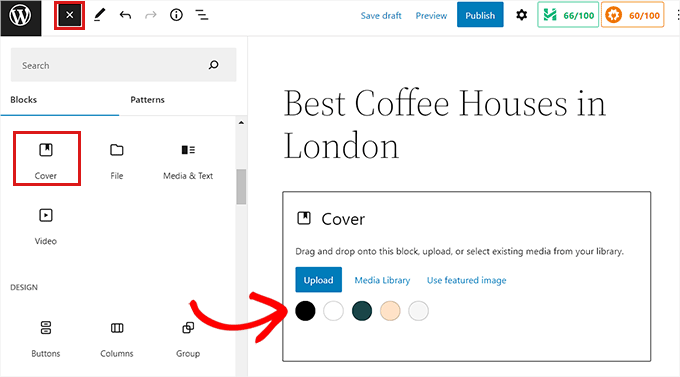
要添加封面图片,只需将封面块添加到内容编辑器。

接下来,需要从计算机上传要使用的图片或从媒体库中选择一张。如果不想使用图片,那么也可以选择彩色背景作为封面。
Consejo:最好使用大图像效果比较好。
现在,在编辑器中看到封面图片的实时预览。可以从区块工具栏更改封面图片显示选项,也可以使用右侧的设置。

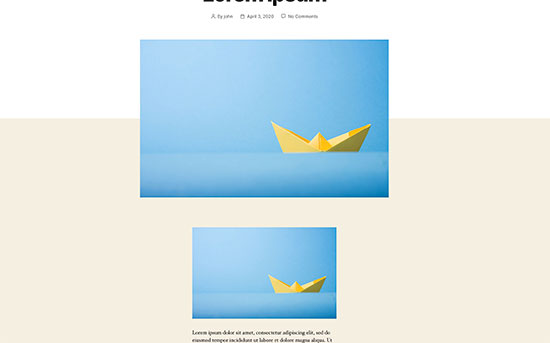
如何修复特色图片出现两次的问题
在内容中插入特色图片是新手常犯的一个错误。
设置特色图片后,不需要将其与内容一起插入到帖子中。
这样做会使特色图片出现两次。一次作为特色图片,一次作为帖子内的图片。

可以在帖子中添加其他图片,但特色图片将出现在特色图片框中。
如何在 WordPress 中裁剪图像
当从手机或相机上传图像时,它们通常太大。
WordPress 会自动给你最初上传的图片创建小、中、大三种尺寸的图片。但有时候可能需要将图片裁剪成不同的尺寸。
WordPress 不是 Photoshop,但它具有一些基本的图像编辑功能,如缩放、裁剪、翻转和旋转图像。
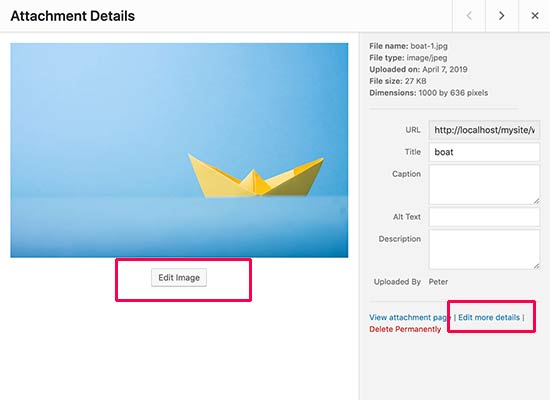
Sólo tiene que ir a媒体»添加新内容并上传图片即可。上传图片后,会在上传的图片旁边看到“Editar"Enlace.
单击它将打开“编辑媒体”屏幕,会在图像下方看到“Editar imagen”按钮。这将打开 WordPress 图像编辑器。

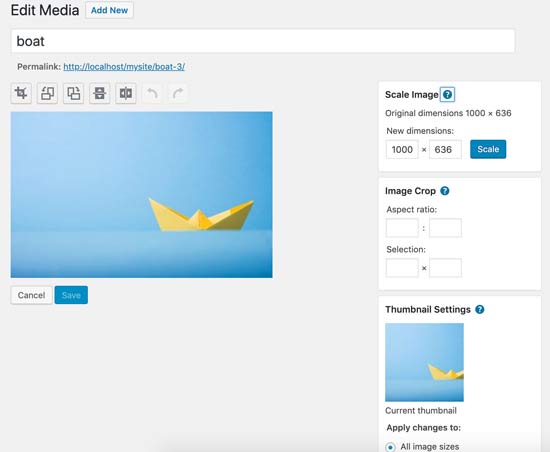
从这里,可以点击图片预览下方的“编辑图片”按钮。这将打开图片编辑屏幕。
在图像编辑器屏幕上,会看到执行一些基本图像编辑任务的按钮,例如裁剪、旋转、调整大小等。

如果使用块编辑器,则可以使用图像工具栏中的内置裁剪功能来裁剪图像。
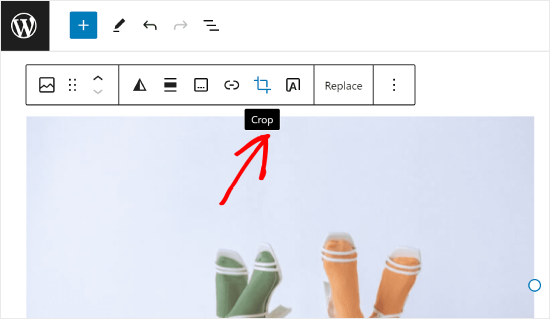
只需单击图像块并选择工具栏中的“cultivo"Iconos

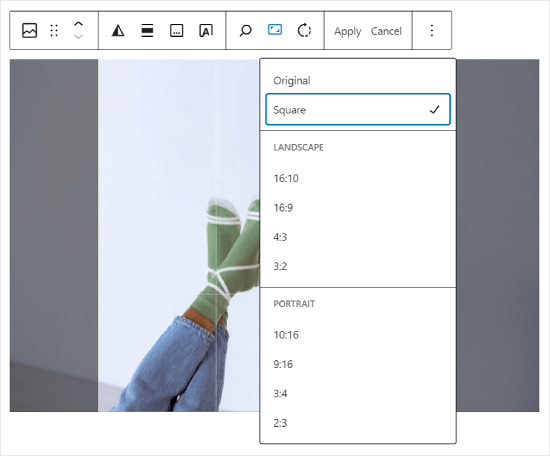
之后,可以根据自己的喜好调整图像的纵横比和裁剪区域。
可以使用原始的纵横比或 WordPress 预定义的纵横比。

如何在 WordPress 中添加标题图像
WordPress 中的标题图像是主题功能。许多 WordPress免费和高级主题都支持标题图像。
一些 WordPress 主题可以设置站点范围的标题图像,而其他主题可以仅为主页设置标题图像。
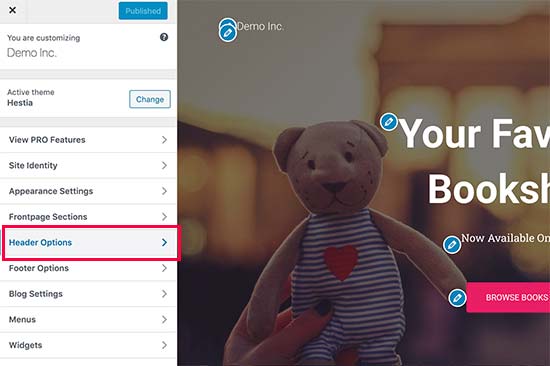
可以从外观»自定义页面上传自己的自定义标题图像。

如果使用块主题,则编辑主题标题的位置会有所不同。
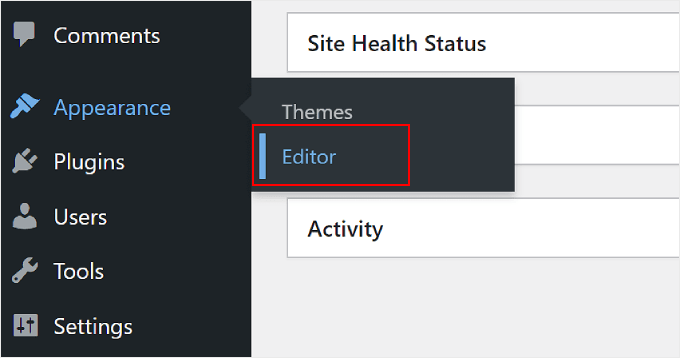
首先,需要转到Editor "Aspecto.

然后,选择“图案".
这将带进入一个页面,可以在其中访问主题的标题模式。

之后,向下滚动到模板部分。
完成后,只需选择“leyenda”并单击标题模板即可进行编辑。

从那里,可以像在本文第一部分中一样将图像块添加到标题模式。
如何在 WordPress 中添加背景图片
就像自定义标题图像一样,自定义背景图像也是 WordPress 主题的功能。许多 WordPress 主题都支持自定义背景图像。
entrevistasPersonalización "Apariencia以启动主题定制器。如果可以看到背景图像选项,则你的主题支持自定义背景。

这是主题功能,因此不同主题的设置会有所不同。根据主题的不同,会看到不同的背景图片样式选项。
如果你的主题不支持背景图像,那么仍然可以使用插件将全屏背景图像添加到网站。
如何在不损失质量的情况下优化 WordPress 图像
WordPress 用户遇到的最常见的图像问题之一是如何在不损失图像质量的情况下 imagen comprimida.
除了上传速度更快之外,优化后的图片在前端的加载速度也更快,提升了用户体验并降低了跳出率。这是因为它们消耗的带宽更少,为网络连接有限的用户节省了数据使用量。
搜索引擎在对网站进行排名时也会考虑页面速度。优化的图片有助于缩短加载时间,有可能提高网站SEO。
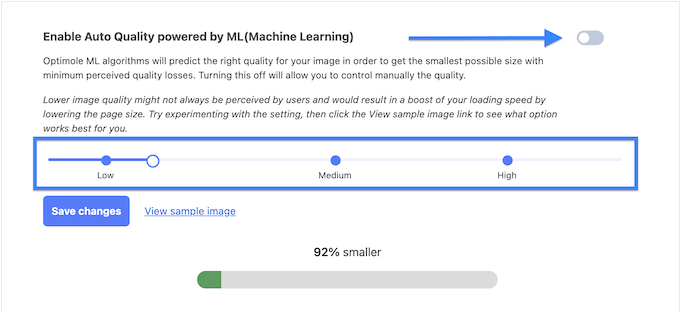
优化图像还是比较简单的。我们建议Optimole这个优秀图像优化插件。

如何向 WordPress 图像添加标题属性
虽然标题属性对于图像的功能来说不是必需的,但它提供了当用户将鼠标悬停在图像上时出现的图像的简短描述。
这可以通过为访问者提供更多背景信息来改善用户体验。举个例子,如果有一张美味巧克力蛋糕的图片,那么“自制巧克力蛋糕”这样的标题属性可能会比较好一点。

标题属性对WordPress SEO也大有裨益。虽然它们不会直接影响搜索排名,但可以帮助搜索引擎了解图片内容并提高网站的可访问性。
如何在 WordPress 中对图像进行分类和标记
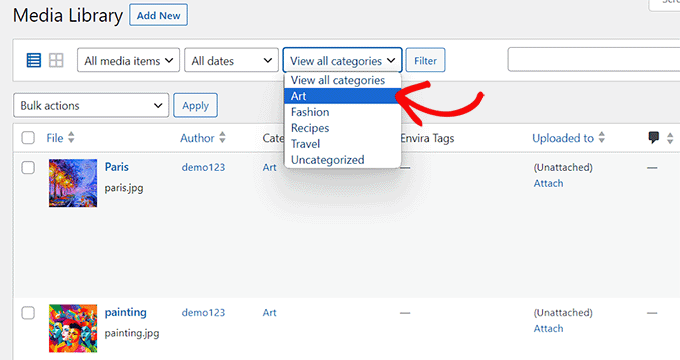
如果是经营摄影博客,那么会发现 WordPress 不允许对照片和图像进行排序。
如果可以给图像添加标签以便自己和用户可以轻松浏览它们。
有一些插件可以实现这一点。

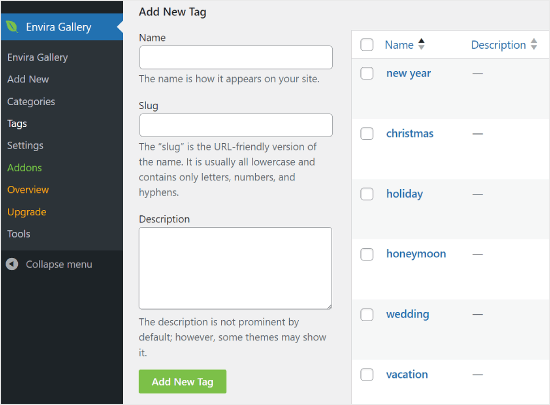
对于与摄影相关的博客,最好的选择是使用Galería Envira,它附带一个可以添加标签的插件。
Envira Gallery 可以在 WordPress 中创建精美的、适合移动设备的照片库。使用标签,用户可以轻松筛选和排序照片,甚至无需重新加载页面。

如何在 WordPress 中导入外部图像
将网站迁移到 WordPress 时,经常会出现这个问题。网站上的一些图片可能仍然指向比较旧的位置。
对于从 Blogger、Squarespace或WordPress.com导入博客的用户尤其如此。
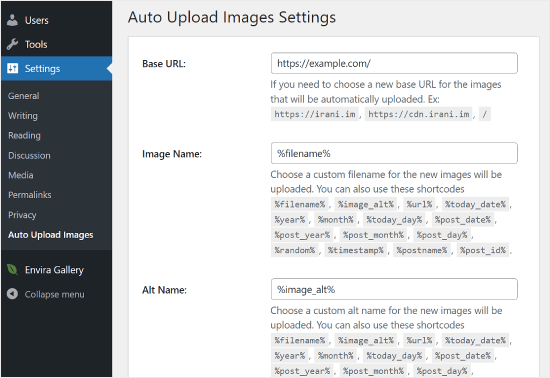
虽然网站上的图片可能显示正确,但它们仍是从外部源加载的。要解决此问题,只需安装并激活自动上传图片插件。

更新或保存任何帖子或页面后,插件将检查外部图像。可以手动为每个帖子或页面执行此操作,也可以批量编辑所有帖子,然后单击更新按钮即可。
这是一些最常见的WordPress图像问题,希望能帮助到你们。如果其它问题可以在我们的"Comunidad de preguntas y respuestas"留言,如果不想自己解决,也可以“Contacte con nosotros”帮你解决!
Enlace a este artículo:https://www.361sale.com/es/16554
El artículo está protegido por derechos de autor y debe ser reproducido con atribución.


































Sin comentarios