当 WordPress 模板使用两列布局来显示内容和侧边栏时,可能会出现”容下方侧边栏错误“。由于代码略有变化,侧边栏开始出现在内容下方,而不是旁边。
![图片[1]-如何修复 WordPress 中内容下方的侧边栏错误-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080802540542.png)
什么原因导致 WordPress 侧边栏内容错误?
侧边栏出现在内容下方的最常见原因是 HTML tal vezCSS错误破坏了布局。
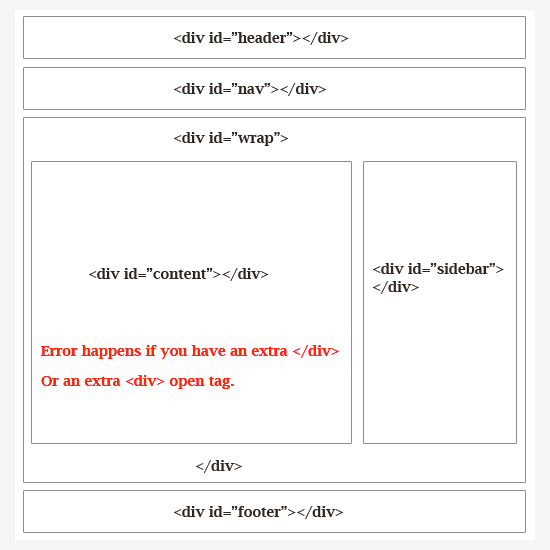
HTML 中的每个<div>标签都需要正确关闭。如果负责显示页面的模板有未关闭的<div>标签,那么这会破坏布局。

类似地,不需要的结束</div>标签也可能会影响布局并导致侧边栏向下移动。
除了 HTML,CSS 还会影响WordPress 网站上每个元素的整体设计。它用于定义布局中元素的宽度、对齐方式和浮动。
简单地说,如果内容区域的宽度大于可用空间,那么它会强制侧边栏向下移动.

首先,要找出导致此 WordPress 侧边栏错误的具体代码。
让我们一起看看如何轻松排除故障并修复 WordPress 中内容下方的侧边栏错误。
方法 1:撤消对 WordPress 主题的最近更改
通常,侧边栏问题是由 WordPress 主题文件的更改引起的。
如果最近对 Temas de WordPresstal vezsubtema进行了更改,那么检查这些更改可以快速修复此错误。
如果不确定需要恢复哪些更改,那就继续下一个方法。
方法 2:Borrar la caché de WordPress
![图片[4]-如何修复 WordPress 中内容下方的侧边栏错误-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/uploads/2024/08/2024080802370510.png)
当你的更改没有立即显示时,这通常是由于缓存问题造成的。
缓存插件通常会向你显示同一页面的旧版本。清除 WordPress 缓存responder cantandocaché del navegador对你查看应用于网站的更改有帮助。
方法 3:排除 WordPress 插件
WordPress 网站的外观和样式由使用的主题控制。但是,有时Plugin de WordPress也可能将自己的 HTML 和 CSS 添加到你的网站。
例如,在页面上添加Formulario de contactotal vezventana emergente将加载额外的 CSS 和 HTML。
为了确保问题不是由 WordPress 插件引起的,可以暂时停用网站上的所有 WordPress 插件。
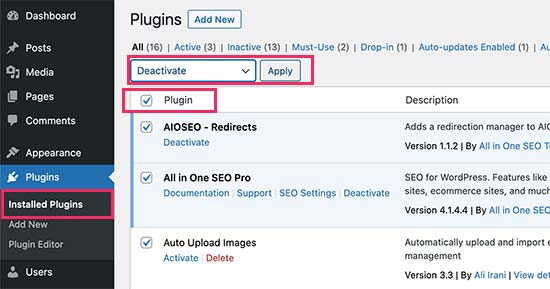
前往WordPress 管理仪表板中的Plugins " Plugins instalados,然后选中列表顶部“plug-in (componente de software)”旁边的框。然后,打开下拉菜单,选择“desactivar", luego haga clic en "aparato".

en caso de que问题消失,则问题是由插件引起的。activar uno a uno所有 WordPress 插件,然后检查每个插件后的网站,找出是哪个插件导致了问题。
方法 4:修复破坏布局的损坏 <div> pestaña (de una ventana) (informática)
正如我们前面提到的,损坏的<div>标签是侧边栏移动到内容下方的常见原因之一。
如果问题是由网站的特定区域引起的,那么可以检查负责显示该代码的模板。
例如,如果这个问题仅发生在单个帖子上,那么需要检查 single.php 模板.
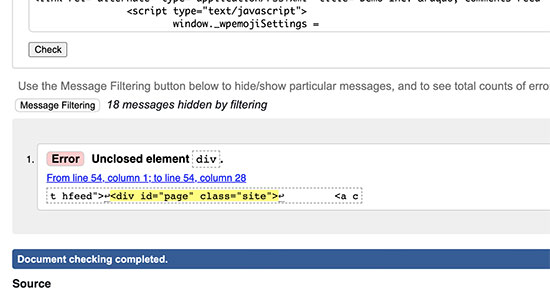
快速查找未封闭的 div 元素的最简单方法是使用W3C 验证器工具.

También es posible utilizar检查工具tal vez代码编辑器应用程序,通过突出显示元素的开始和结束标签来帮助调试代码。
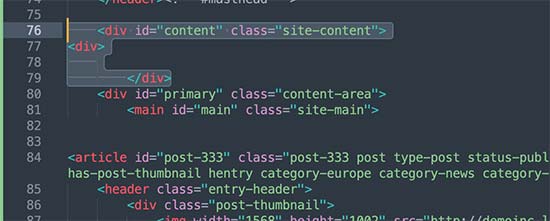
下面是突出显示元素的开始和结束标签的示例:

查看代码时,需要确保任何<div>打开的标签也都有一个结束</div>Etiquetas.
类似地,还要寻找</div>没有对应开始<div>标签的孤立结束标签。
如果发现了损坏的 HTML 标签,那么修复它将解决侧边栏出现在内容下方的问题。
方法 5:找到将侧边栏移至内容下方的 CSS
CSS 控制着网站设计最重要的方面。 WordPress 主题使用 CSS 来定义内容的宽度和网格布局内的侧边栏区域。
这个值是可用查看区域的百分比。在手机端,你的主题会自动将侧边栏推至内容下方。
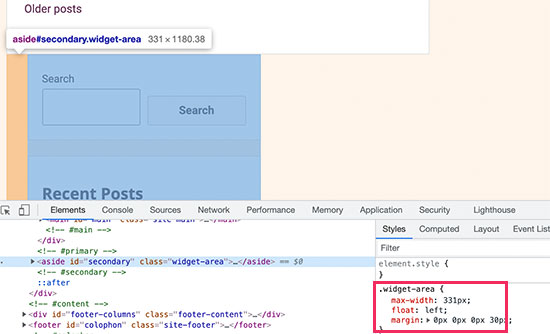
要找出导致问题的 CSS,可以使用检查工具。只需将内容移动到包装器字段、内容部分和侧边栏区域,即可显示它们的宽度和高度。

例如,如果你的内容区域宽度为 70%,侧边栏区域宽度为 33%,那么它将自动向下移动。计算这些值时,还需要考虑每个部分中填充和边距值所使用的空间。
如果内容下方的侧边栏错误仍然存在,该怎么办
如果尝试了所有故障排除方法但仍然无法修复侧边栏问题,一个选项是Activar el modo de depuración。虽然这不是直接修复,但它可以显示与侧边栏问题相关的更具体的错误消息。
例如,它可能会显示一条 PHP 错误消息,其中提到某个插件导致 CSS 样式问题,从而影响侧边栏布局。这信息可帮助你识别有问题的插件,并可能找到解决方案或替代方案。
如果不想排除故障了,可以”联系我们光子团队“帮你解决。
Enlace a este artículo:https://www.361sale.com/es/16053
El artículo está protegido por derechos de autor y debe ser reproducido con atribución.
























![Emoji[lenghan]-Photonflux.com | Servicio profesional de reparación de WordPress, en todo el mundo, respuesta rápida](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









Sin comentarios