arrange in order
Kadence Teaching: Kadence Shop Kit Plug-in - Product Badge Functionality
A comprehensive look at the product badge functionality in the Kadence Shop Kit plugin, covering how to set up image, text, and HTML badge types, style customization, dynamic placeholder usage, and visibility controls to help your WooCommerce store improve visual appeal and conversion rates.
Kadence Tutorial: Getting Up to Speed on Kadence Design Library Features
A comprehensive introduction to the Kadence Design Library, including block and full-page template import, AI design mode switching, custom libraries, color settings, and Cloud Library cloud connectivity for efficiently building WordPress website pages.
Kadence Tutorial: Building Graphic Overlays with Kadence blocks pro
Comprehensive introduction to the use of Image Overlay block in Kadence Blocks Pro plug-in, including image settings, text styles, hover animation, border adjustment and layout control, suitable for constructing graphic display modules to enhance the visual performance of the page.
Kadence Tutorial: Modal Popup Block User Guide
Learn how to use Kadence Blocks Pro's Modal pop-up block to set up pop-up links, content editing, style adjustments, animation effects, and customized trigger links to quickly improve page interactivity and user experience.
Kadence Tutorial: How to Make Giant Dropdown Menus with Kadence Themes
Learn how to create mega dropdown menus using the paid version of the Kadence theme. This article provides detailed steps, including installing the plugin, configuring Mega Menu, using the WooCommerce shortcode, and more, to help you create a professional WordPress site navigation.
Kadence Tutorial: Kadence Conversions Plug-in Installation and Setup Guide
This article details the installation and activation process of the Kadence Conversions plugin and explains how to create conversion elements such as pop-ups, slide-ins and banners. With this guide, users can easily add attractive elements to their websites to boost conversions.
Kadence Tutorial: Using Kadence Blocks Pro to Quickly Create Graphic Column Layouts
Using the Split Content block in the Kadence Blocks plugin, you can easily realize the effect of graphic columns and stacked layout. This article explains the graphic arrangement, negative margin settings and responsive layout adjustment methods, suitable for product display and content introduction scenarios.
Kadence Tutorial: Creating Flexible Navigation Structures with Kadence Advanced Navigation Blocks
Learn how to use Kadence Advanced Navigation Blocks to create flexible and aesthetically pleasing WordPress navigation menus that support horizontal, vertical, and grid layouts, and fit perfectly into classic and full-site editorial sites to enhance the user experience.
How to Translate a WordPress Website Using Loco Translate Plugin with WoodMart Theme Integration
This article describes how to use Loco Translate plugin to translate WoodMart theme, including plugin installation, language settings, storage location selection and text translation steps. With Loco Translate, no need to modify the code to complete the theme localization, improve the site's multi-language adaptability ...
Kadence Tutorial: Setting up a WordPress Custom 404 Page with Kadence Theme Pro
Customize the design of your WordPress website's 404 page with Kadence Theme Pro's Hooked Elements feature. Replace the default styles and add buttons, direct links, popular recommendations and other modules to improve the usability and accessibility of the page.
What type of e-commerce website is Woodmart theme suitable for? Read about its advantages and adaptability scenarios
Wondering what type of e-commerce website the Woodmart theme is suitable for? This article comprehensively analyzes five typical adaptation scenarios to bring you to understand whether this high-performance WordPress e-commerce theme is suitable for your business.
Slider Settings Guide in WoodMart Theme
WoodMart theme provides lightweight slider feature to quickly create smooth image rotation effect. This article describes how to set up a slider in WordPress, manage slideshows, adjust animation effects, optimize the layout, and through Elementor or WPBakery Page Builder to add ...
Kadence Tutorial: Creating Sticky & Transparent Headers
Use Kadence Advanced Header Module to easily realize sticky header and transparent header effects. Detailed explanation of the setup method and style adjustment will help you optimize the design of the top of the page for desktop and mobile devices.
Kadence Advanced Navigation Tutorial: Submenu and Mega Menu Creation Explained
A complete tutorial on the use of Kadence's advanced navigation blocks, covering the creation, styling, and content migration of submenus and Mega menus for corporate, mall, and educational website navigation design.
Translating Categories, Tags, and Astra Strings with Polylang
Learn how to use the Polylang plugin to translate post categories, tags, and custom strings in your WordPress site and help add multilingual support to your Astra site for global adaptability and internationalization.
WoodMart Theme WooCommerce Product Grid with Rotator Feature
Understand the WooCommerce product grid and rotation features of WoodMart theme, support custom product display, optimize page layout, and enhance the visual effect of the store. Master product filtering, paging, sorting and rotation configurations for a more flexible and efficient online sales experience.
WoodMart Theme WooCommerce Estimate Delivery Feature Setting
This article details how to enable and configure the WooCommerce Estimated Delivery feature in your WoodMart theme. By setting delivery dates, configuring shipping zones, specifying skip dates, and more, stores are able to provide customers with accurate delivery time expectations, increase shopping transparency and optimize...
Setting up Astra websites as multilingual with Polylang
Learn how to use the Polylang plugin to set up your Astra website as multilingual, translate pages, menus, and add a language switcher to provide multilingual support for global users and enhance the internationalization capabilities of your website.
Kadence Tutorial: How to Install and Activate the Kadence Shop Kit Plug-in
This article describes the installation and activation process of the Kadence Shop Kit plugin and explains in detail the main features of the plugin, such as variant styles, product galleries, checkout editor, etc., to help merchants optimize their WooCommerce stores and improve conversion rates and user experience.
Translate Astra Themes/Plugins into your own language with GlotPress
Learn how to use GlotPress Translate Astra themes and plugins to translate your website into your desired language. Quickly achieve multilingual support and improve the global adaptability of your website by exporting .po and .mo files and uploading them to WordPress.
How to Create a Mega Menu with Elementor Builder and WoodMart Themes
This article describes how to create powerful and flexible mega menus with the Elementor builder and WoodMart theme. It includes creating navigation menus, setting up dropdown menus, adding full-width mega menus, customizing sizes, adding labels and setting up rotating product displays to help enhance web...
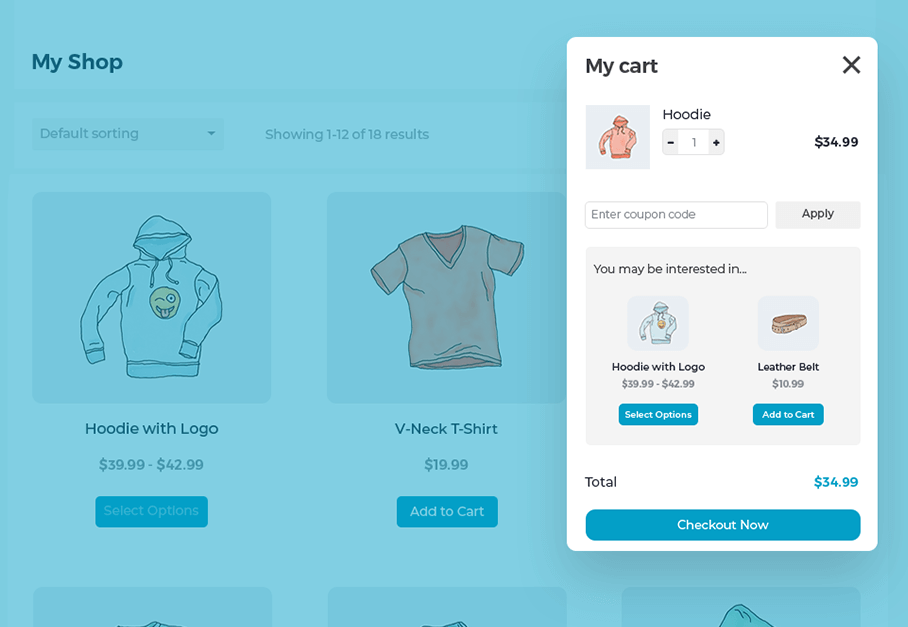
Create a Popup WooCommerce Cart with the WooCommerce Fast Cart Plugin
WooCommerce Fast Cart plugin makes shopping more convenient, supports pop-up shopping cart, fast checkout and recommended products features, reduces bouncing, optimizes the shopping process and improves the order completion rate.
Kadence Tutorial: Using the Kadence Shop Kit Plug-In to Enable Product Quick Looks
This article describes the Product Quick View feature of the Kadence Shop Kit plugin, which helps merchants optimize the shopping process and increase conversions. Learn how to enable and customize the Product Quick View button to enhance the customer shopping experience.
Kadence Tutorial: A Detailed Guide to Customizing SVG Icons with Kadence Blocks Pro
This article describes how to use custom SVG icons in Kadence Blocks, including through the built-in icon manager, icon search function, and IcoMoon conversion to fonts, to help users improve their website design and functionality.
Kadence Teaching: A Complete Guide to Kadence Theme Sidebars
Learn how to add and manage sidebars in Kadence Theme, this article includes site-wide and individual page sidebar settings, WooCommerce sidebar configuration, and how to enable sticky sidebars to make your WordPress website layout more flexible and interactive.
Complete Tutorial for Creating and Installing Child Themes for Astra Theme
Detailed tutorials on how to create and install Astra child themes, including the use of the official child theme builder, manual installation steps, custom CSS and PHP features, and the impact of child themes on Astra theme updates to help create a more personalized website.
A guide to using the dynamic discount feature in WoodMart themes
This article details how to enable and configure the dynamic discount feature in WoodMart theme, which helps WooCommerce merchants to set different price discounts based on the purchase quantity and show them to customers through discount forms. By setting discount rules, priorities and conditions, merchants can increase sales...
Astra Theme Compatibility with LearnDash 3.0 Explained in Full
Learn how to use Astra themes with LearnDash 3.0 to optimize the design and functionality of your learning platform. This article describes the new features of LearnDash 3.0 and the compatibility settings for Astra themes, including useful techniques such as Legacy mode, color options, and custom layouts...
Three useful features of Astra Pro that enhance WooCommerce performance and shopping flow
This article introduces three useful features of Astra Pro in WooCommerce stores, including high-performance order storage support, product image width settings, and product quantity up/down buttons, which help merchants improve system performance and shopping operation efficiency.
Kadence Tutorial: How to Create Opt-Out Intent Popups to Boost Website Subscriptions
Learn how to add exit intent popups to your WordPress website using the kadence Blocks and kadence Conversions plugins, and in this way boost email subscription rates, enhance email marketing results, and drive website growth.