arrange in order
How to Enable WordPress Debug Mode to Fix Site Errors
Why should I enable WordPress Debug Mode? Sometimes, WordPress plugins, themes, or custom code (such as PHP or JavaScript) can cause conflicts on a website. It can lead to different errors and the website may not work properly. Now, it is possible to stop at any time...
How to set up a custom maintenance mode page for a website with Elementor?
Switching your website to maintenance mode is a good option when updates, fixes or adjustments need to be made to your website. Maintenance mode not only shows visitors a friendly notification explaining why the site is temporarily offline, it also prevents them from encountering broken links, data errors...
WooCommerce Product Detail Page SEO Optimization Guide
SEO optimization of WooCommerce product detail pages is crucial and can directly affect conversion rates. A well-optimized product detail page can get higher rankings in search engines, increase natural traffic, and boost sales. This article will detail how to optimize all aspects of WooCom...
What are the common WordPress plugins used for e-commerce websites?
Many of our partners who want to do e-commerce do not know which plugins they need to install when building a website with WordPress. Have left messages in our community and article comment section, hoping to recommend some WordPress plug-ins. I have organized some below, we do our own online retail website commonly used...
How to Add Additional Product Specifications and Attributes to WooCommerce Product Detail Pages
When managing a WooCommerce store, you may come across situations where you need to add additional information to the product detail page, such as product specifications, specific attributes or technical parameters. This article will detail how to add additional product specifications and attributes in WooCommerce, as well as through plugins for...
Advanced Tip: Creating Full Screen Slideshows and Content Overlays in WordPress
In WordPress, full-screen slideshows can not only dramatically improve the visual appeal of a website, but also enhance the user interaction experience. Combined with content overlay technology, it can further improve the display effect and provide visitors with more information or interactive opportunities. This article will detail how to use E...
How to Customize Page Sorting in WordPress with Elementor Editor
By default, WordPress sorts the pages on the site alphabetically or by publish date. However, as the site grew in content, it became clear that this default sorting did not meet the expectations of the site's structure. Wanting pages to be sorted in a certain logical order, such as by content of...
Visual Slideshow Design with WPBakery Page Builder
WPBakery Page Builder is a powerful visual editor that allows you to easily design and customize slideshows. This tutorial will guide you how to implement a visual slideshow design using WPBakery Page Builder. 1. Install WPBakery Page Builder First...
How to Optimize Image Loading to Improve WordPress Website Performance
Loading large images can significantly lengthen page load times, which in turn affects the user's browsing experience and can even affect SEO rankings. To optimize image loading, many WordPress users use page builder tools like Elementor. In this article, we'll detail how to optimize the loading of images with El...
How to Create a Multilingual WordPress Website with TranslatePress (01)
TranslatePress is one of the best WordPress translation plugins on the market. Usually, multi-language plugins will require creating multiple versions of the same post in order to translate it.TranslatePress can create translations at the same time. It can also use a live editor to translate all of the site's...
How to Easily Add Slideshows to WordPress: A Detailed Guide
By adding a slideshow to your WordPress website, you can greatly enhance the visual appeal of your pages and increase user engagement. Slideshows are not only capable of displaying multiple images, but they can also dynamically display different types of content such as products, services, customer testimonials or limited time promotions. ...
How to Manually Add Directories in WordPress to Accelerate SEO Results
Then, in addition to the few WordPress website settings we talked about earlier that are important for SEO success, you can also create directories manually with anchor links that can also accelerate SEO results, and you don't need a plugin to do it. Of course, it will take some time and effort. Catalog First of all, ...
How to Install and Activate Elementor Pro: A Complete Step-by-Step Guide
If you intend to design more professional websites with Elementor Pro, this guide will help you ease through the installation and activation process. Before you begin, make sure that you have installed and activated Elementor Core (i.e. the free Elementor plugin), as Elementor Pro...
Bricks Themes Explained: Fast, Efficient, and Flexible Website Builders (01)
When building a WordPress website, choosing the right theme is critical for performance, load speed, and design flexibility. In recent years, the Bricks theme has quickly emerged with its built-in visual page builder, clean code structure, and excellent customization...
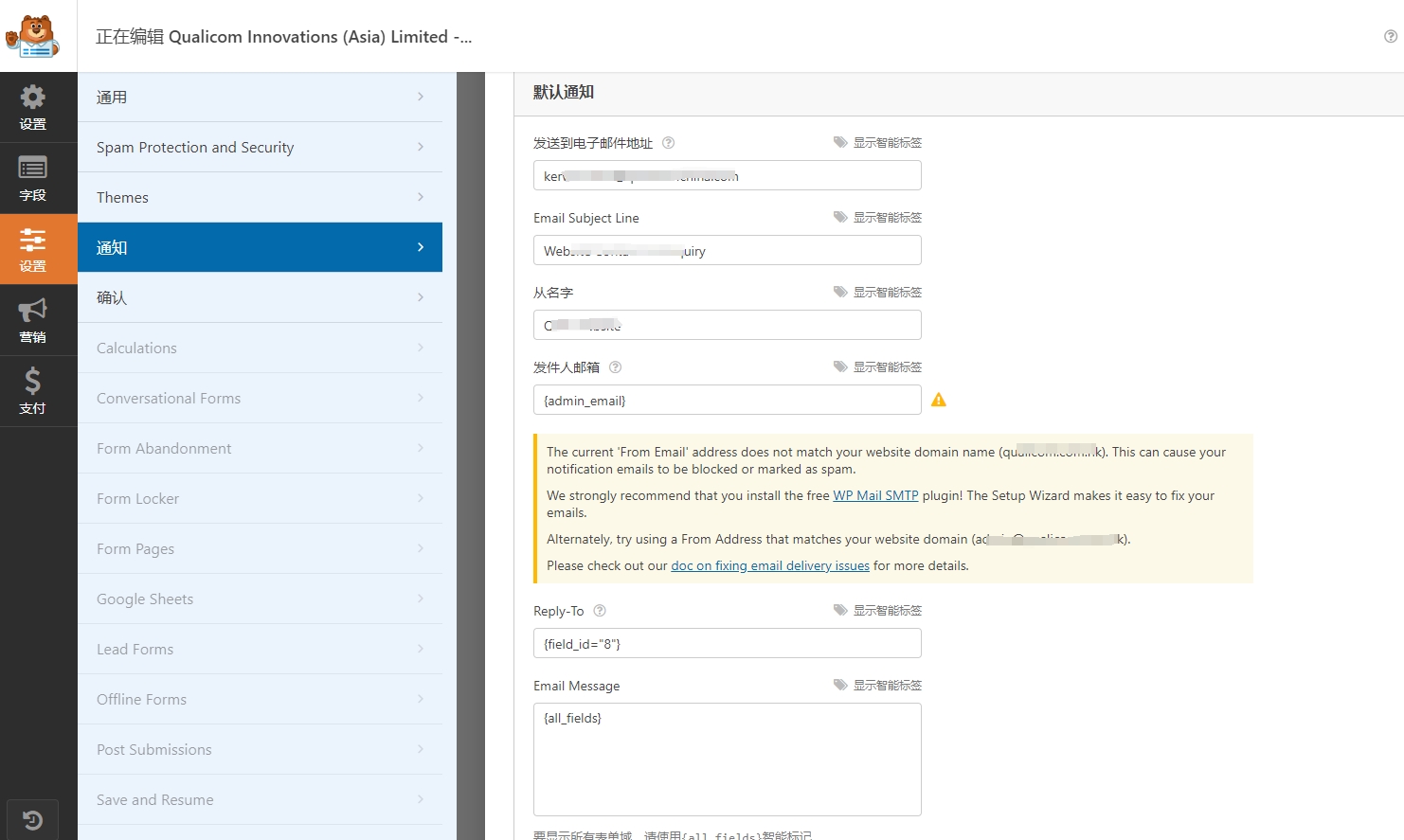
How to Create Floating Contact Forms in WordPress with WPForms and OptinMonster
如果想对浮动联系表单进行更多设计控制,那么今天讲述的方法就比较适合你们。我们会使用 WPForms 创建表单,并使用 OptinMonster 使其浮动在您的 WordPress 网站上。 WPForms是一款容易使用的拖...
How to Enable or Disable the Coming Soon Page in WooCommerce: A Step-by-Step Guide
Setting up a "Coming Soon" page in WooCommerce not only generates interest in your store, but also prepares you for upcoming product releases or promotions. It's a very effective way to control customer expectations, and in this article, we'll detail how to set up a "Coming Soon" page in WooC...
How to Enable Breadcrumb Navigation on a WordPress Website: A Detailed Guide
Breadcrumb navigation is often presented in the form of 'Home > Category > Products', providing users with a hierarchical path through the pages. It is especially helpful for e-commerce sites, blogs and content-intensive websites. In this article, we will detail how to WordPress website...
How to Create Accordion Widgets with Nested Elements in Elementor: The Ultimate Guide to Enhancing User Experience
To improve the user experience, web developers often use "Accordion widgets" (accordions) to organize content. Accordion widgets can be used to show and hide content in a hierarchical fashion, making the page look cleaner and improving the user interaction experience. With nested meta...
How to set up a multilingual plugin in your WordPress website to enhance international user experience
In today's era of globalization, having a multilingual website is crucial for multinational companies or businesses that want to expand internationally. By making your website multilingual, you can better serve users from different regions, improve the user experience and increase your business reach...
In-depth analysis of Avada theme special modules: product rotation, product grid and image hotspots (05)
In the last installment, we explored the basic module setup in Avada theme. Today, we'll move on to some of the more unusual modules such as the WooCommerce Product Rotator, Product Grid and Image Hotspot modules. These modules provide an opportunity to exhibit...
Enhance WordPress CTA Button Interactive Animations to Increase Conversions Quickly
The CTA (Call-to-Action) button is a crucial element in the process of optimizing your website for conversions. It directs the visitor to take an action, such as signing up, making a purchase, or subscribing. Adding the right interactive animation can greatly increase the user's click-through rate. In this article, we will give you...
Comprehensive analysis of Avada theme homepage layout and container setting tips (04)
When using Avada theme, many newbies may be confused about its homepage layout, especially in the selection and setting of containers and modules. Compared to other page builders such as Elementor and WPBakery Page Builder, Avada theme's built-in editor provides a more intuitive and...
A Few WordPress Website Settings Critical to SEO Success (A Must for Newbies)
Why WordPress Website Settings are Critical to SEO Success? Search engines are the main source of traffic for most websites, so it's important to optimize your website for SEO. There are countless tips, plugins, and actions you can take to improve your website's search engine rankings. However, the wrong...
How to create a product showcase gallery using Elementor rotations
Elementor provides a powerful Carousel widget that allows you to easily create dynamic and aesthetically pleasing product display galleries. In this guide, we'll explain how to use Elementor's Carousel widget to create an eye-catching product gallery...
How long does it take for website SEO to be effective?
We all go for SEO optimization after our WordPress website is built. We all do SEO to get more users as the ultimate goal. Many webmasters who do SEO are most concerned about how long it will take for the website SEO to be effective. SEO involves the use of a series of...
How to Quickly Add Product Videos in WooCommerce to Increase Conversions and Sales
With product videos, you can effectively engage your customers and increase sales by presenting a more comprehensive and visual representation of the product's appearance, functionality, and usage scenarios. In this detailed guide, I'll take you step-by-step through how to add videos to your WooCommerce product library and discuss why...
WooCommerce Product Page Editing Tutorial: A Comprehensive Guide
In WooCommerce, the product page is an important page for users to understand product information and make purchase decisions. Therefore, editing and optimizing product pages not only helps to improve user experience, but also increase conversion rate. In this article, we will explain in detail how to edit in WooCommerce...
A Guide to the Gutenberg Module and Patterns Patterns for Quick Typography Homepage (05)
In the last installment, we discussed WordPress default theme with Gutenberg (Gutenberg) editor header settings. In this installment, we will take you through how to quickly layout your homepage with Gutenberg. If you feel that adding modules one by one (such as header, text, buttons, images, etc...
How to Add Additional Information to WooCommerce Product Pages to Improve User Experience and SEO
What is Additional Information in WooCommerce? WooCommerce Additional Information is typically a section on a product page that displays product attributes and other customized information. This information is crucial for customers, especially when it comes to multiple product options (such as size...