arrange in order
How to Use the WordPress Block Editor (Gutenberg Tutorial)
The block editor in WordPress is the default tool we now use to write content and edit sites. It was launched in 2019 and is affectionately known as "Gutenberg". This new editor replaces the old classic editor that came before it. The block editor works...
Elementor Editor Common Errors and Solutions
Elementor is a very powerful WordPress page builder that helps us easily create stylish and functional responsive pages. Although it is feature-rich, with a variety of widgets and user-friendly settings, we will inevitably encounter some small problems in the process of using...
Magento 2: Is it your team's next 'big production'?
Magento 2, like a big-budget movie in the movie industry, has glossy special effects, rich plot lines, and fascinating characters. But, just like making a Hollywood blockbuster, you need a team of skilled people, a generous budget, and plenty of patience...
The Complete Guide to WordPress 301 Redirects: Best Practices for Fixing Dead Links and Improving User Experience
A 301 redirect is a permanent redirection of an old web page URL to a new URL to help fix dead links and improve user experience. It can effectively avoid 404 error pages and improve user trust in the website, while retaining the SEO weight of the old page and passing it to the new page. This operation in the net...
How to deal with WordPress site prompts "Error establishing a database connection" or "Error establishing a database connection" error
When using a browser to access a website built on WordPress, you may sometimes encounter the error "Error establishing a database connection" or "Error establishing a database connection". or "Error establishing a database connection". In this article, we will introduce the causes and solutions to help you...
Kadence Tutorial: Getting Up to Speed on Kadence Design Library Features
A comprehensive introduction to the Kadence Design Library, including block and full-page template import, AI design mode switching, custom libraries, color settings, and Cloud Library cloud connectivity for efficiently building WordPress website pages.
WoodMart Theme's Abandoned Cart Feature: An Effective Tool for Increasing Conversions
WoodMart Theme Abandoned Shopping Cart feature helps merchants recover unfilled orders and reduce lost sales. This article describes how to enable cart storage, email alerts, coupon incentives, and other features to boost conversions and optimize e-commerce operations strategies.
Kadence Tutorial: Kadence Conversions Plug-in Installation and Setup Guide
This article details the installation and activation process of the Kadence Conversions plugin and explains how to create conversion elements such as pop-ups, slide-ins and banners. With this guide, users can easily add attractive elements to their websites to boost conversions.
Kadence Tutorial: How to Make Giant Dropdown Menus with Kadence Themes
Learn how to create mega dropdown menus using the paid version of the Kadence theme. This article provides detailed steps, including installing the plugin, configuring Mega Menu, using the WooCommerce shortcode, and more, to help you create a professional WordPress site navigation.
Slider Settings Guide in WoodMart Theme
WoodMart theme provides lightweight slider feature to quickly create smooth image rotation effect. This article describes how to set up a slider in WordPress, manage slideshows, adjust animation effects, optimize the layout, and through Elementor or WPBakery Page Builder to add ...
Kadence Tutorial: Building Graphic Overlays with Kadence blocks pro
Comprehensive introduction to the use of Image Overlay block in Kadence Blocks Pro plug-in, including image settings, text styles, hover animation, border adjustment and layout control, suitable for constructing graphic display modules to enhance the visual performance of the page.
Kadence Tutorial: Using the Kadence Shop Kit Plug-In to Enable Product Quick Looks
This article describes the Product Quick View feature of the Kadence Shop Kit plugin, which helps merchants optimize the shopping process and increase conversions. Learn how to enable and customize the Product Quick View button to enhance the customer shopping experience.
Kadence Tutorial: A Detailed Guide to Customizing SVG Icons with Kadence Blocks Pro
This article describes how to use custom SVG icons in Kadence Blocks, including through the built-in icon manager, icon search function, and IcoMoon conversion to fonts, to help users improve their website design and functionality.
Kadence Tutorial: How to Install and Activate the Kadence Shop Kit Plug-in
This article describes the installation and activation process of the Kadence Shop Kit plugin and explains in detail the main features of the plugin, such as variant styles, product galleries, checkout editor, etc., to help merchants optimize their WooCommerce stores and improve conversion rates and user experience.
Kadence Tutorial: Using Kadence Blocks Pro to Quickly Create Graphic Column Layouts
Using the Split Content block in the Kadence Blocks plugin, you can easily realize the effect of graphic columns and stacked layout. This article explains the graphic arrangement, negative margin settings and responsive layout adjustment methods, suitable for product display and content introduction scenarios.
How to Translate a WordPress Website Using Loco Translate Plugin with WoodMart Theme Integration
This article describes how to use Loco Translate plugin to translate WoodMart theme, including plugin installation, language settings, storage location selection and text translation steps. With Loco Translate, no need to modify the code to complete the theme localization, improve the site's multi-language adaptability ...
Kadence Tutorial: Creating Flexible Navigation Structures with Kadence Advanced Navigation Blocks
Learn how to use Kadence Advanced Navigation Blocks to create flexible and aesthetically pleasing WordPress navigation menus that support horizontal, vertical, and grid layouts, and fit perfectly into classic and full-site editorial sites to enhance the user experience.
Avada vs WoodMart Theme Comparison: Which is Better for WooCommerce Ecommerce Sites?
Avada and WoodMart are the most popular WooCommerce themes on the market, each with different advantages. This article compares the page builder, performance optimization, mega menu, template library and pricing of the two to help users choose the most suitable WordPress theme to build an efficient...
WoodMart Theme with WPML Multilingual Settings
Use WPML to implement multi-language support on WoodMart theme to enhance the internationalization competitiveness of your e-commerce website. This article introduces WPML installation, translation mode, WooCommerce multi-language configuration, string translation and other key features.
WoodMart Theme WooCommerce Product Grid with Rotator Feature
Understand the WooCommerce product grid and rotation features of WoodMart theme, support custom product display, optimize page layout, and enhance the visual effect of the store. Master product filtering, paging, sorting and rotation configurations for a more flexible and efficient online sales experience.
WoodMart Theme Menu Customization Tutorial
Learn how to edit and customize menus in the WoodMart theme. This article details how to create, add menu items, adjust the order, set styles, and enable responsive menu features for clear and easy-to-use website navigation.
Kadence Tutorial: Creating Sticky & Transparent Headers
Use Kadence Advanced Header Module to easily realize sticky header and transparent header effects. Detailed explanation of the setup method and style adjustment will help you optimize the design of the top of the page for desktop and mobile devices.
WoodMart Theme WooCommerce Estimate Delivery Feature Setting
This article details how to enable and configure the WooCommerce Estimated Delivery feature in your WoodMart theme. By setting delivery dates, configuring shipping zones, specifying skip dates, and more, stores are able to provide customers with accurate delivery time expectations, increase shopping transparency and optimize...
How to Create a Mega Menu with Elementor Builder and WoodMart Themes
This article describes how to create powerful and flexible mega menus with the Elementor builder and WoodMart theme. It includes creating navigation menus, setting up dropdown menus, adding full-width mega menus, customizing sizes, adding labels and setting up rotating product displays to help enhance web...
Kadence Tutorial: Setting up a WordPress Custom 404 Page with Kadence Theme Pro
Customize the design of your WordPress website's 404 page with Kadence Theme Pro's Hooked Elements feature. Replace the default styles and add buttons, direct links, popular recommendations and other modules to improve the usability and accessibility of the page.
Kadence Tutorial: Modal Popup Block User Guide
Learn how to use Kadence Blocks Pro's Modal pop-up block to set up pop-up links, content editing, style adjustments, animation effects, and customized trigger links to quickly improve page interactivity and user experience.
Kadence Teaching: A Complete Guide to Kadence Theme Sidebars
Learn how to add and manage sidebars in Kadence Theme, this article includes site-wide and individual page sidebar settings, WooCommerce sidebar configuration, and how to enable sticky sidebars to make your WordPress website layout more flexible and interactive.
WordPress 6.8 Beta 1 Released: New Features, Test Methods and Optimization Highlights
WordPress 6.8 Beta 1 is now available, featuring 370+ enhancements and 520+ bug fixes, an optimized editor, Style Book compatibility with classic themes, and the introduction of the Speculation Rules API to improve site performance. Learn about testing methods and new features!
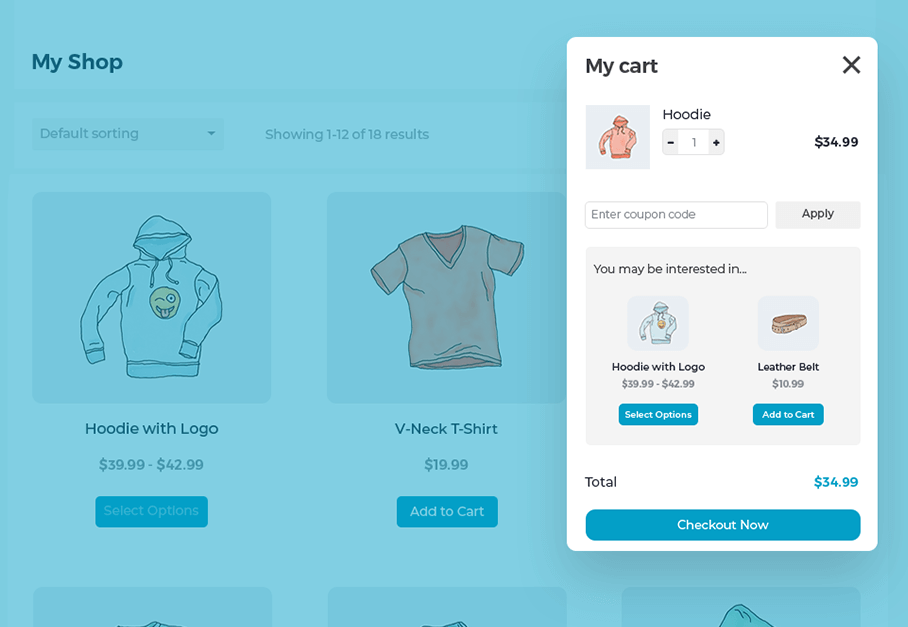
Create a Popup WooCommerce Cart with the WooCommerce Fast Cart Plugin
WooCommerce Fast Cart plugin makes shopping more convenient, supports pop-up shopping cart, fast checkout and recommended products features, reduces bouncing, optimizes the shopping process and improves the order completion rate.
Kadence Tutorial: Designing High-Converting Landing Pages with the kadence Blocks Plugin
Explain how to build high converting landing pages in WordPress with kadence theme and kadence Blocks plugin, including signup form, popup design, bullet point display and visual optimization, which will help to improve the conversion effect.
Kadence Advanced Navigation Tutorial: Submenu and Mega Menu Creation Explained
A complete tutorial on the use of Kadence's advanced navigation blocks, covering the creation, styling, and content migration of submenus and Mega menus for corporate, mall, and educational website navigation design.
Kadence Tutorial: Setting Up Conditional Displays with Kadence Blocks Complete Tutorial
Using Kadence Blocks Pro's conditional display feature, you can control the display state of blocks based on field values, helping to present page content on demand for a wide range of scenarios such as featured images, custom fields, and more.