

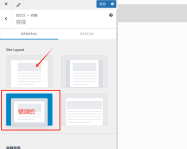
In the global settings of the container, the site layout is adjusted to the correct



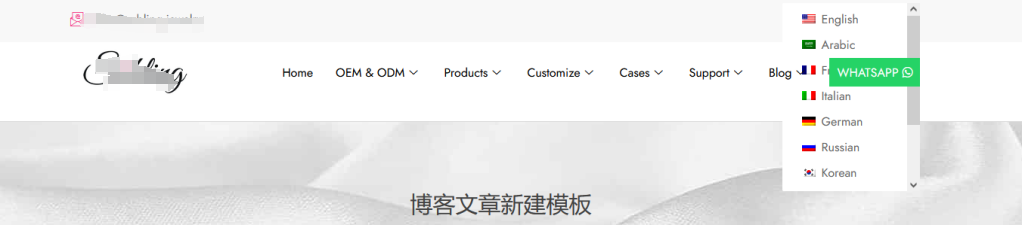
If you're done by elementor, set the priority of the first row container to be higher than the priority of the second row, and after selecting the row container, adjust the advanced z-index to set a higher value


You can only adjust the blank container plus splitter when editing the home page, stagger the header, or change the theme's custom css with css code, or choose a template that is not a transparent header