Participate in PK Voting
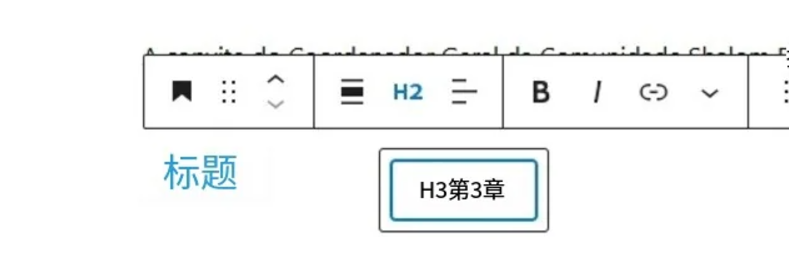
Theme Setting
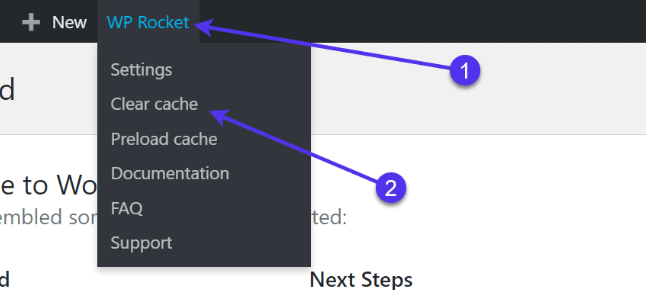
css hide
elementor settings

You seem to be right about everything, and then you seem to be wrong about nothing.


What kind of![表情[cahan]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/thumbnail.svg) You can design your own with elementor pro
You can design your own with elementor pro
![表情[cahan]-光子波动网 | 专业WordPress修复服务,全球范围,快速响应](https://www.361sale.com/wp-content/themes/zibll/img/smilies/cahan.gif) You can design your own with elementor pro
You can design your own with elementor pro

Yes, the theme doesn't have this feature, it's a pain, I'll try it

Participate in PK Voting
editor (software)
thematic

Just use WordPress Customizer, Appearance > Customize > Sidebars




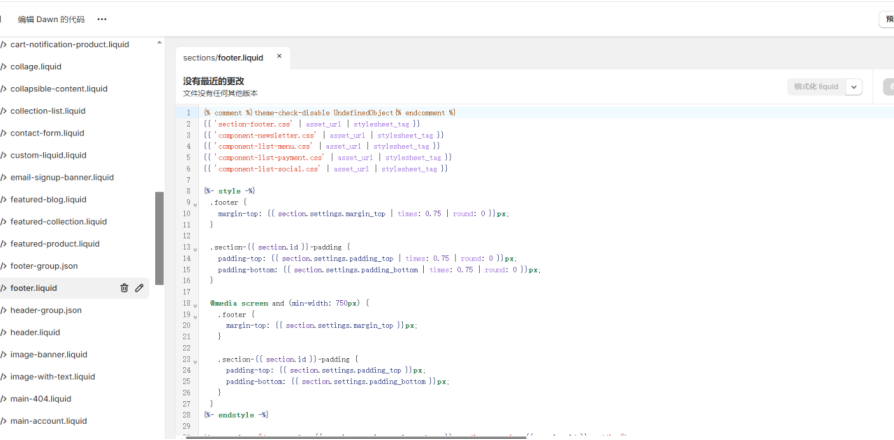
Go to Admin > Online Store > Themes > Actions > Edit Code > Sections > Footer.liquid.