existBuilding a WooCommerce StoreWhen it comes to providing users with a convenient product screening experience, it's an important step in improving conversion rates and user satisfaction.Avada Builder Provides a full-featured Woo Filter elementIt helps users quickly filter products based on price, attributes, ratings and other conditions to find what they want more efficiently.
This article will take you step-by-step through how to Avada hit the nail on the head Woo Filter ElementBuild a store page with filtering capabilities.

Introduction to the Woo Filter Element
Avada offered Woo Filter ElementUsed to replace traditional WooCommerce WidgetThe new design provides a higher degree of flexibility and visual consistency. There are four core elements:
- Woo Filter Active: Show currently enabled filters
- Woo Filter by Attribute: Filter by product attributes, such ascolorSize, etc.
- Woo Filter by Price: Filter by price range
- Woo Filter by Rating: Filter by user rating

Note: These elements only apply to Product Archives., and therefore cannot be added directly to a regular page.
procedure
Building Store Pages with Layout
To enable the Woo Filter feature, you must pass the Avada Layouts Create a new page layout instead of the normal page editing method. This allows you to utilize the Post Card Archives element loads the product and works with the Woo Filter element.
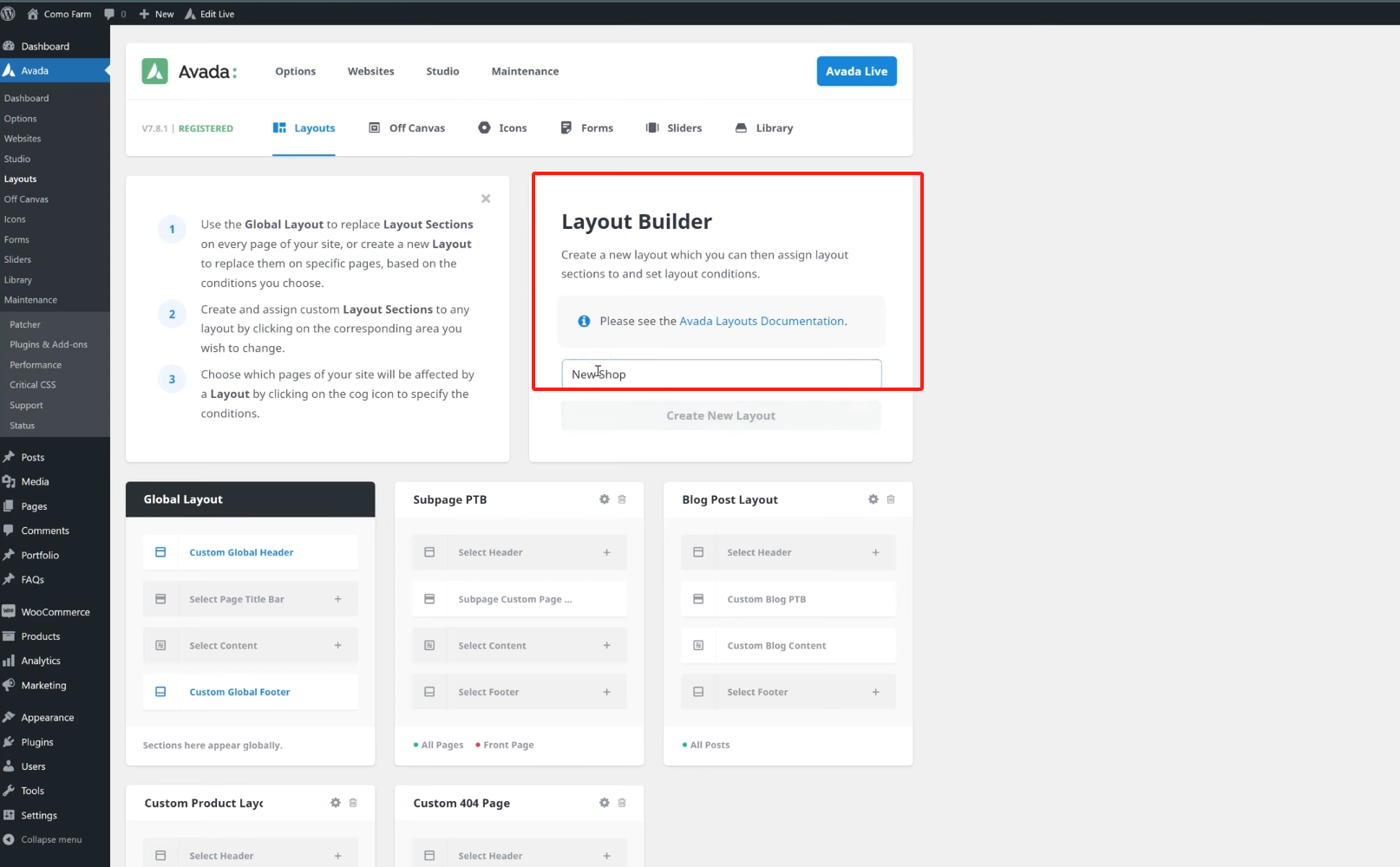
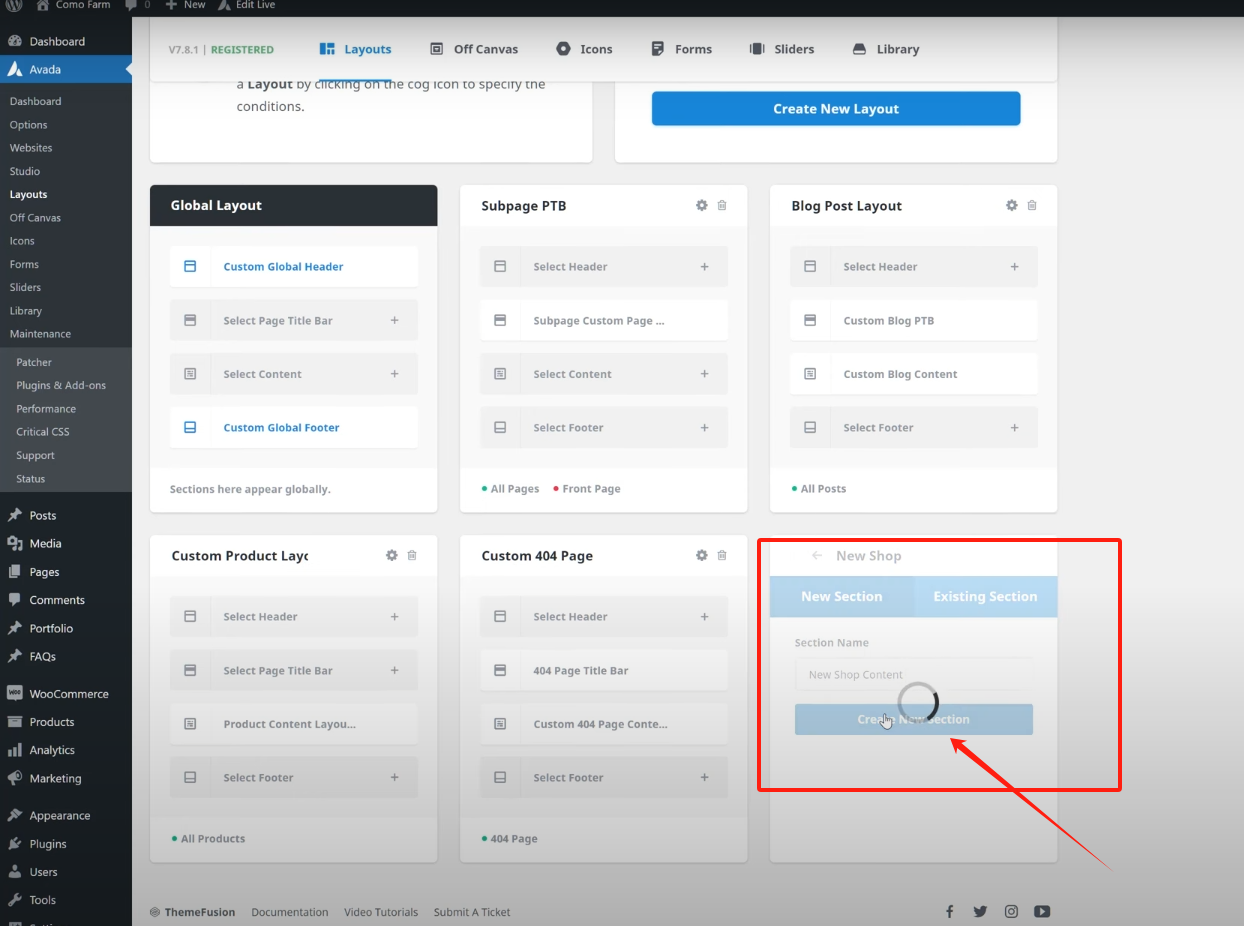
- leave for Avada > LayoutsIf you want to create a new layout, for example, name it "New Shop".

- Adding a Content Layout Section

- Remove thecontent containerCopy and paste into this new layout
![Image [5]-Avada Theme Tutorial: How to Add Filters to Products Using the Woo Filter Element](https://www.361sale.com/wp-content/uploads/2025/04/20250402140532303-image.png)
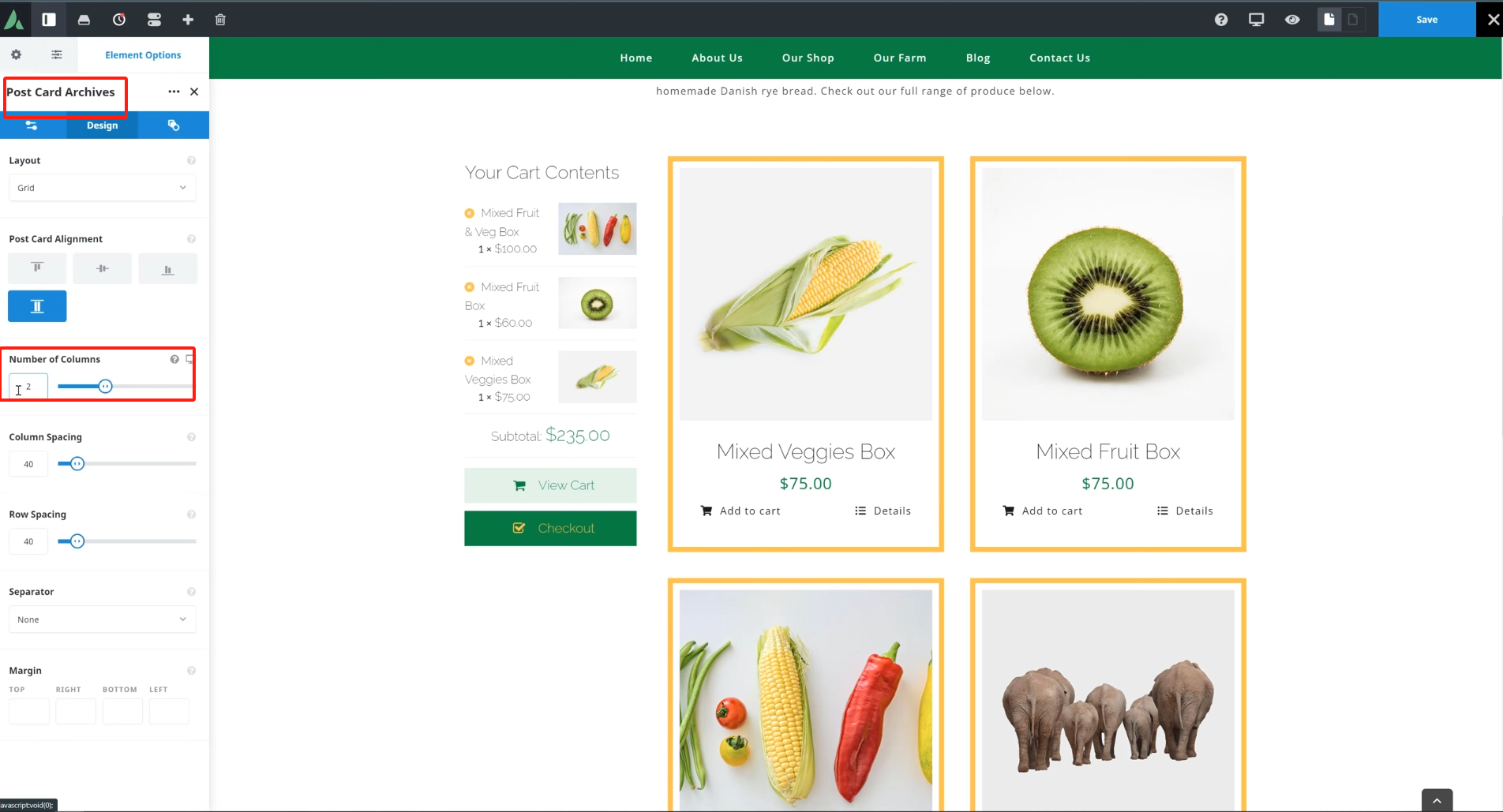
Replace Post Card element with Post Card Archives
The Woo Filter only works on archived content, so you need to change the original Post Card element is replaced with the Post Card Archives element and set the content source to "Product Archiving(Product Archives)."
- Setting parameters such as the number of columns per page, card style, etc.
- Maintain original typographical consistency

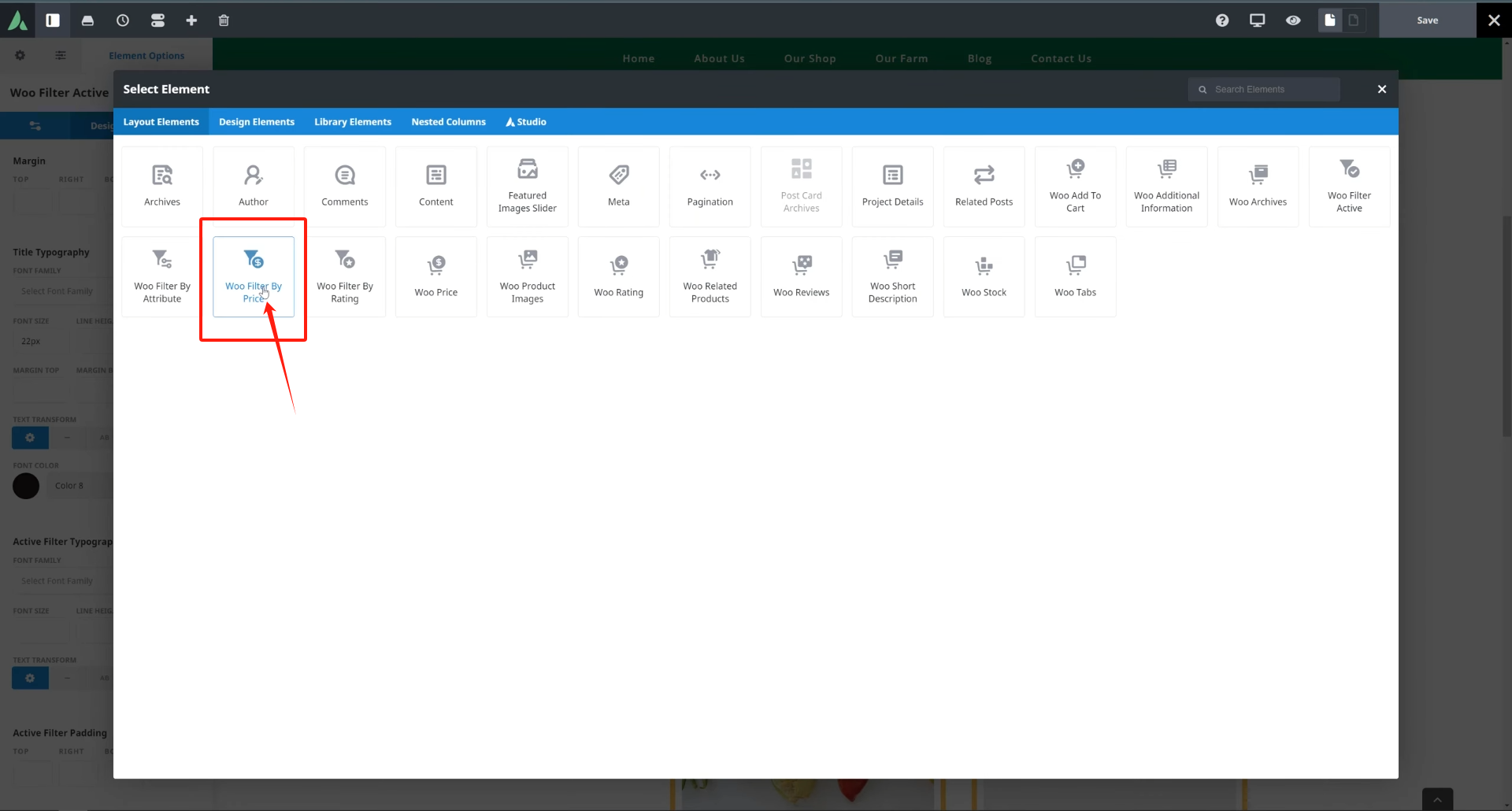
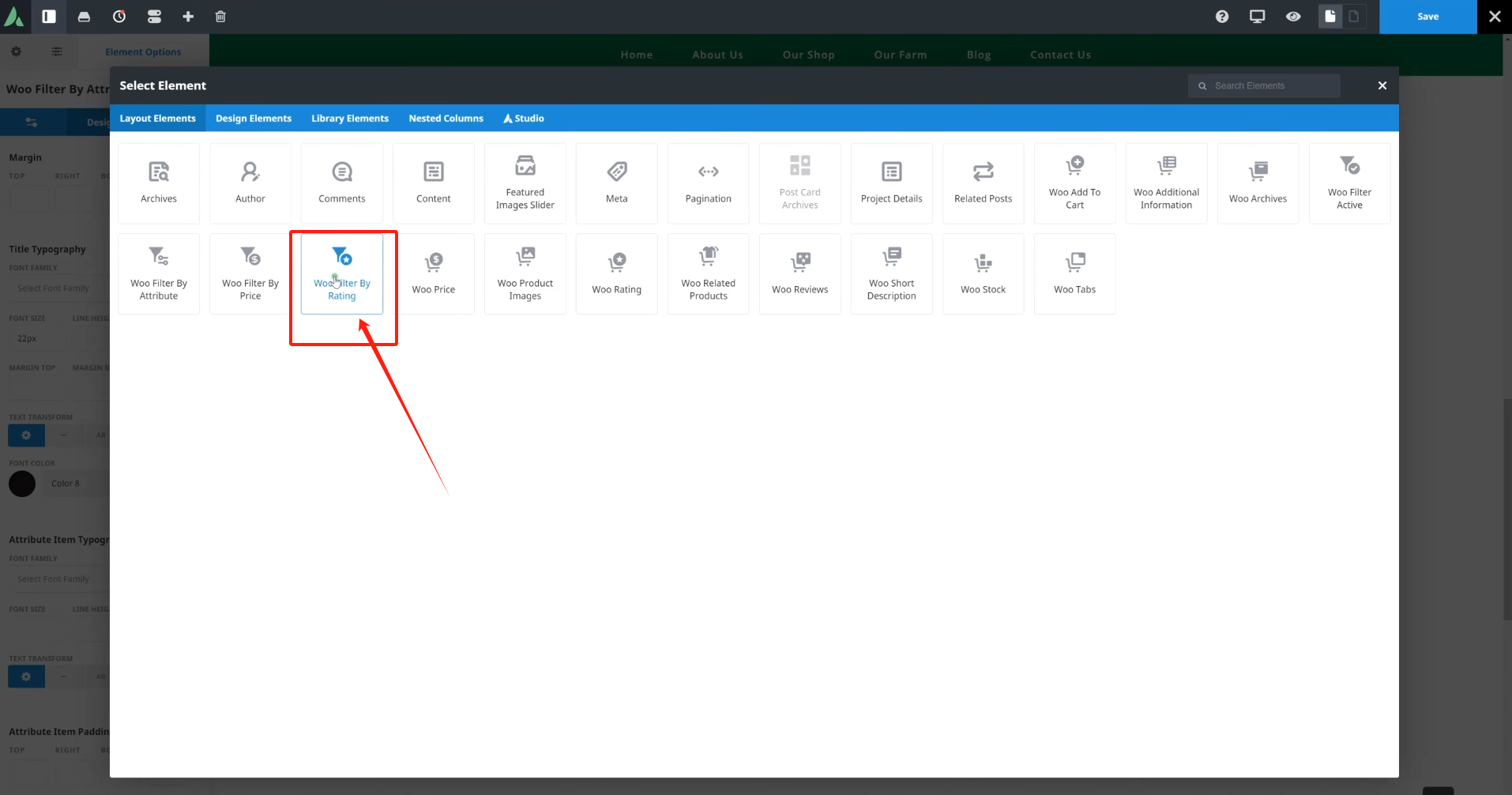
Adding a Woo Filter Element
1. Woo Filter Active
This element is used to display the currently applied filters and is recommended to always be added.

2. Woo Filter by Price
Users can customize the price range to filter products, set the title style and slider appearance.

3. Woo Filter by Attribute
It can be used to press a button such as "color","sizes" and other product attribute filters, supporting list or drop-down menu display methods. The element can be reused to display multiple attributes separately.

4. Woo Filter by Rating
for use in accordance withscore (of student's work)Filter products (e.g. show items with more than 4 stars), suitable for sites with a user rating system.

Each element supports customization of font sizes, margins, colors and other visual details in the Styles panel.
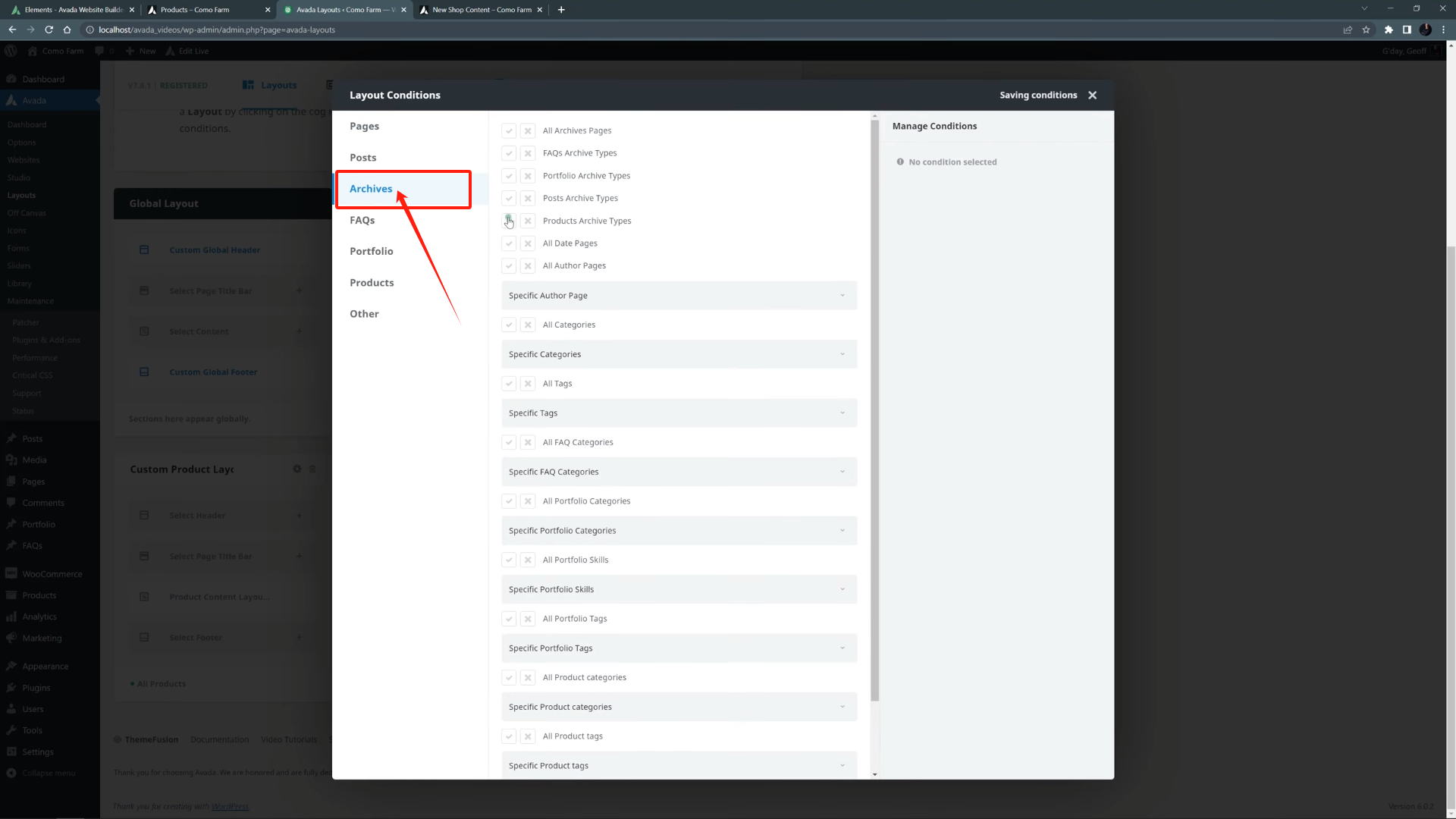
Setting display conditions
Once you have completed the page layout and added the elements, you need to add them to Avada Layout's "prerequisite"Setting this layout in theOnly works on product archive pages(Shop page or product category page):
- Open Layout Condition Settings

- option
Archives > Product ArchivesAs a target display area

- Optional: you can enable the use of the
Product Categoriesweb page
Enable WooCommerce Product Cycling
Finally, travel to WooCommerce assigned store page settings in the, in the Content tab of the Page Options, turn on the "Show WooCommerce Product Cycle" option (Show WooCommerce Shop Loop) so that Post Card Archives can load the products correctly.

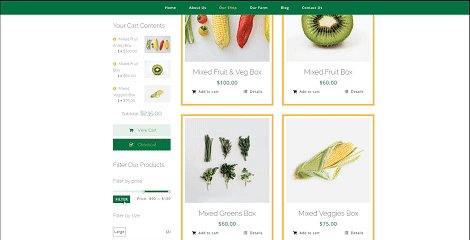
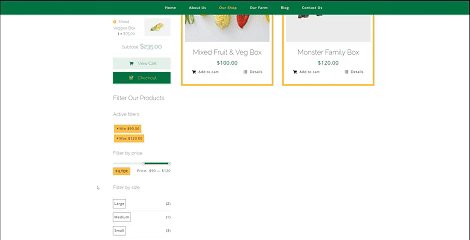
Demonstration
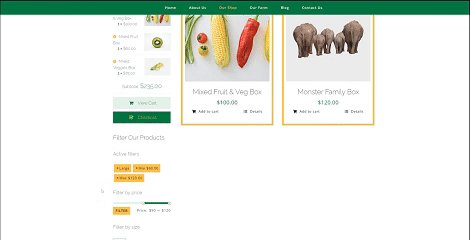
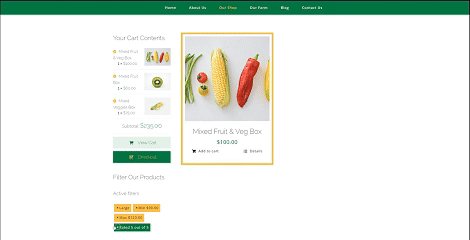
Once you have completed all the settings, refresh the page to see the product filter bar with thestorePage. The left side can be displayed:
- Currently active filters (can be cleared with one click)
- Price Screening Slider
- Filtered list of attributes such as size
- User rating filtering options

After the user clicks on the filter item, the page automatically refreshes and displays only the products that meet the conditions, greatly improving the browsing efficiency and shopping experience.
summarize
The Woo Filter element is an advanced feature that Avada provides to WooCommerce store pages, and although it is a little more complicated to set up, its flexible filtering system and good visual integration can significantly enhance the user shopping experience. For more WordPress related tutorials and information, follow thePhoton fluctuation network, has the most comprehensive WordPress tutorials and the most activeWordPress Exchange CommunityThe
Link to this article:https://www.361sale.com/en/48816
The article is copyrighted and must be reproduced with attribution.

























![Emoji[lenghan]-Photonflux.com | Professional WordPress Repair Service, Worldwide, Fast Response](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









No comments