under construction

Why use Avada Woo Product Rotation Elements?
existE-commerce websiteIn this case, the form of the product display that the user sees at first glance often determines whether they are willing to continue browsing or even place an order.Avada Woo Product Rotator ElementsIt is designed precisely for this purpose and offers several advantages:
- Strong visual appeal::Rotating displayGives the page a more dynamic feel and attracts more attention than a static product listing.
- space-saving: Display more products in a limited page area without clutter, and improve layout efficiency.
- autoplay function: The auto-scroll feature helps guide users to browse more products and increase exposure.
- Highly customizableFrom image size, sorting method, display information, to layout style and scrolling behavior, all can be flexibly controlled to adapt to different brand needs.
- Increase Conversion Rate: Help users make quick purchasing decisions by emphasizing hot, promotional, or curated products.
Whether you want to display the main products on the homepage or recommend products in the category page, Woo Product Rotator element can do it easily, which is an indispensable tool for creating professional e-commerce pages.

Woo Product Rotation Element Setting Options Explained
Adding the Woo Product Rotator Element
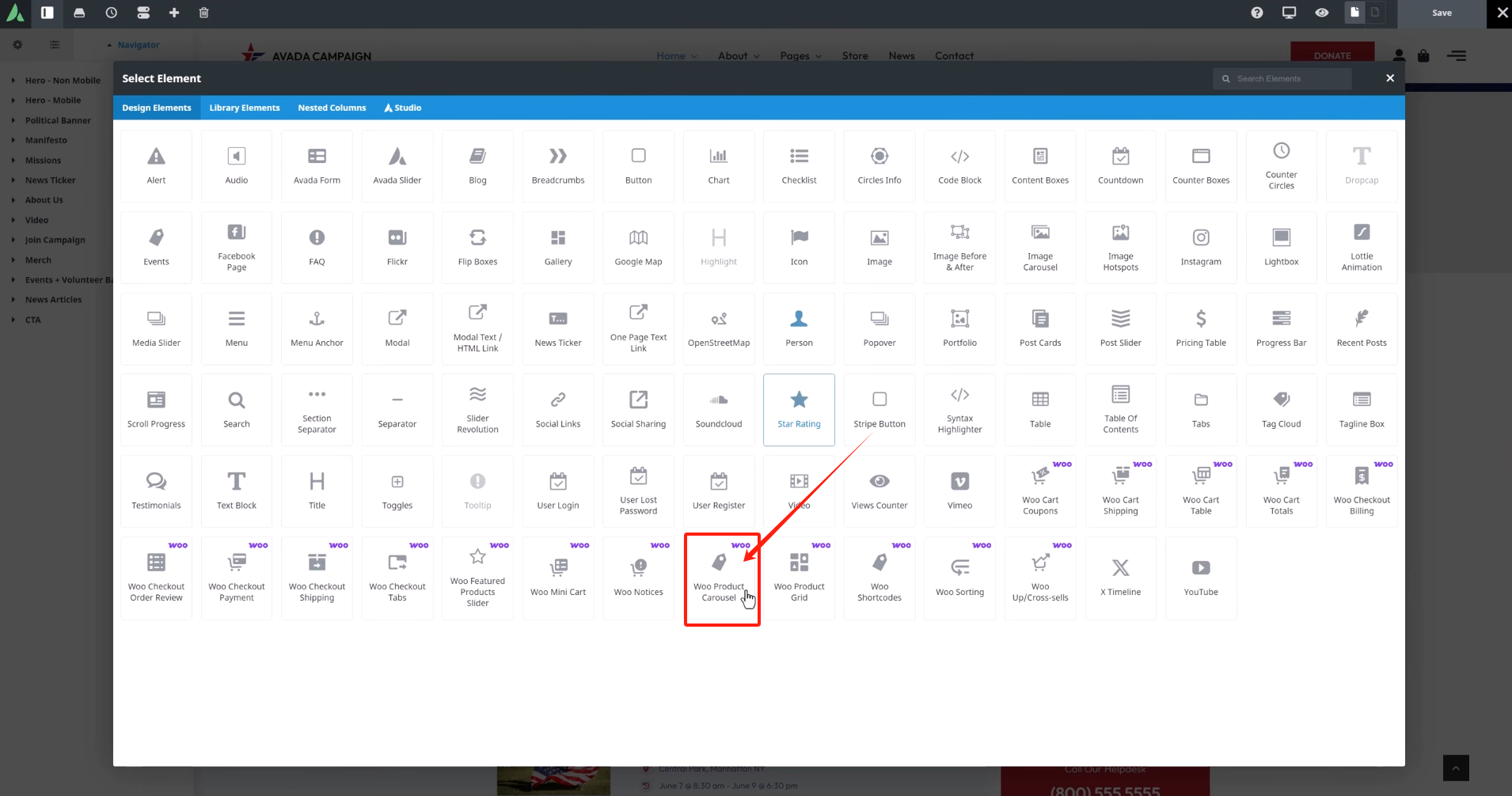
First, make sure the site has installed and enabled the WooCommerce Plugin. In the Avada Builder, select the location where you wish to add the rotation, such as a section of the home page. Click "+" Add Element OptionsOpen.Avada Element FormTo get started, drag the Woo Product Rotator element into the container.

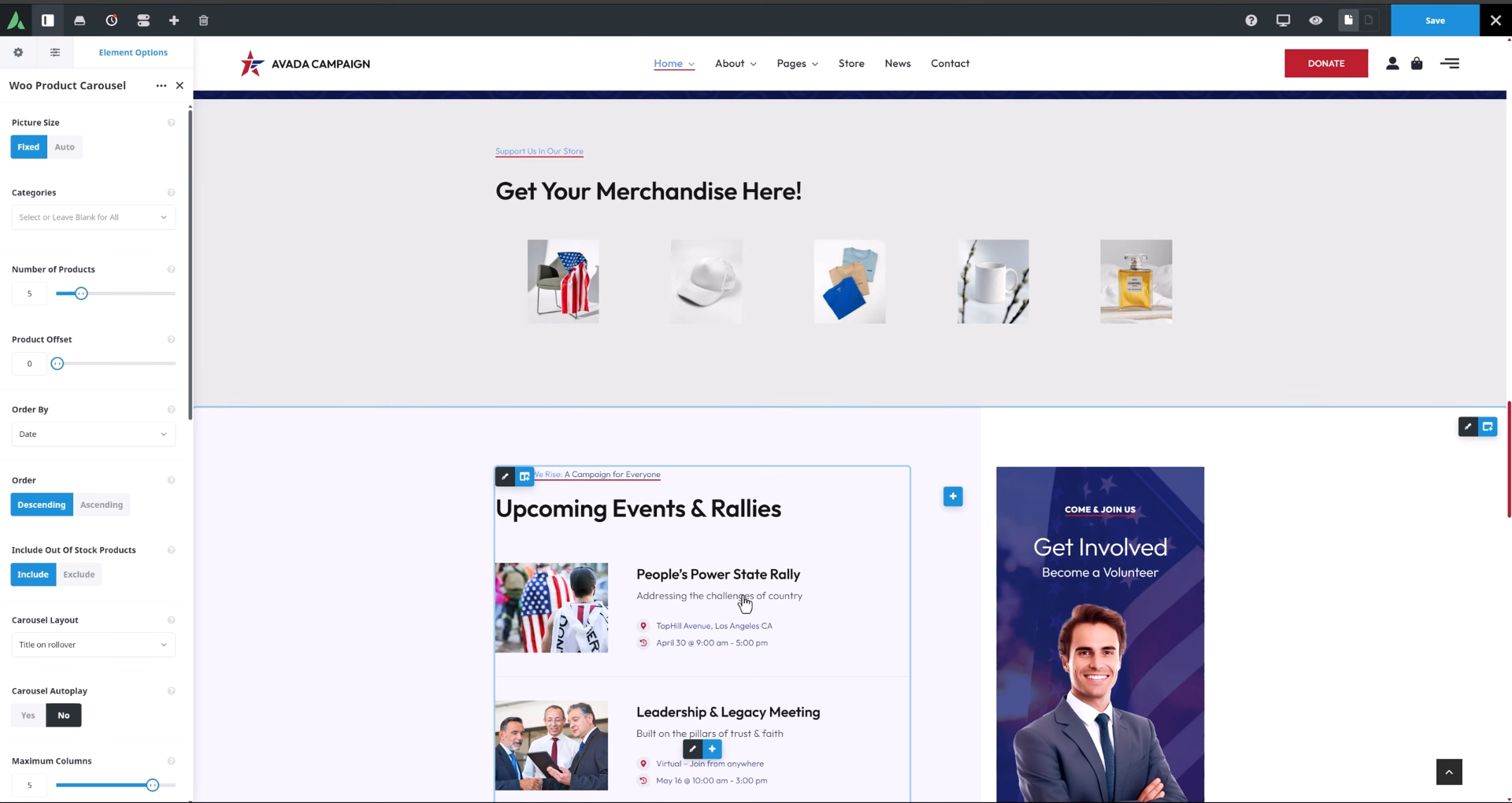
Woo Product Rotation settings are centralized in an options panel for clean and efficient operation:

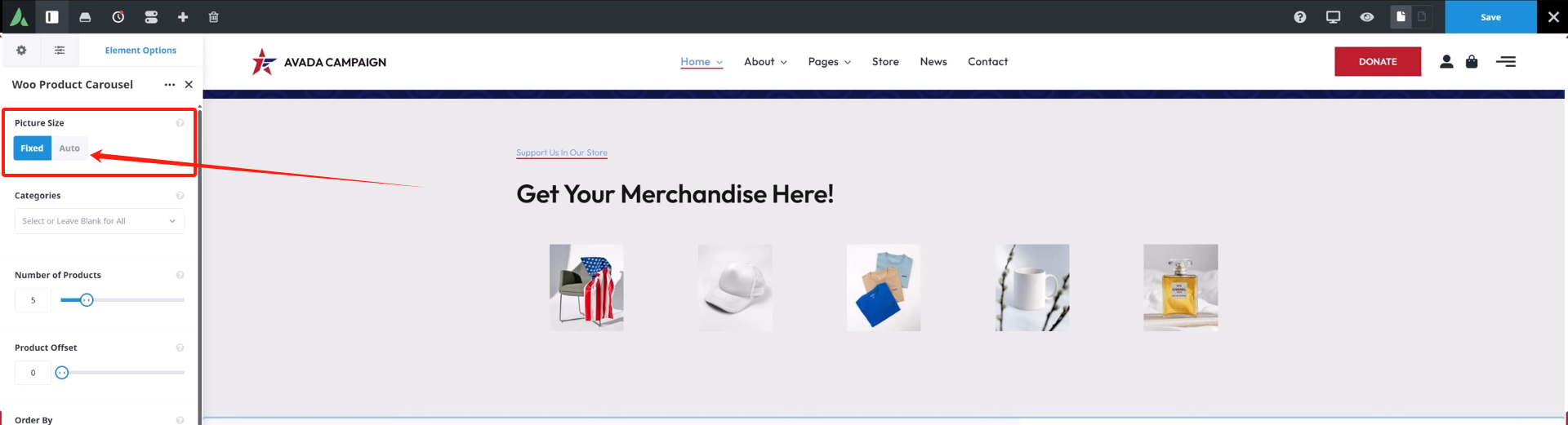
Picture Size
- Fixed: Uniformly crop all product images to the same size to ensure that the rotation is neatly organized.
- Auto: Preserves the aspect ratio of the original image, suitable forphotographDimensionally consistent case.

It is usually recommended that when images are the same size
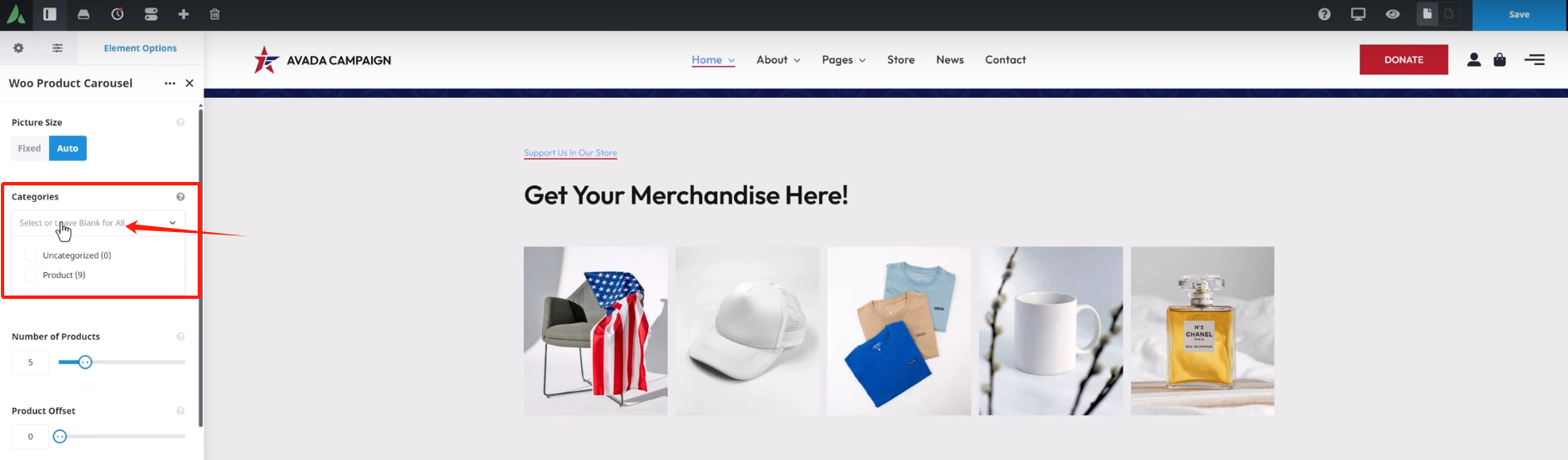
Product Classification (Categories)
Some specific product categories can be selected to show only that category. If left blank, all products are displayed.

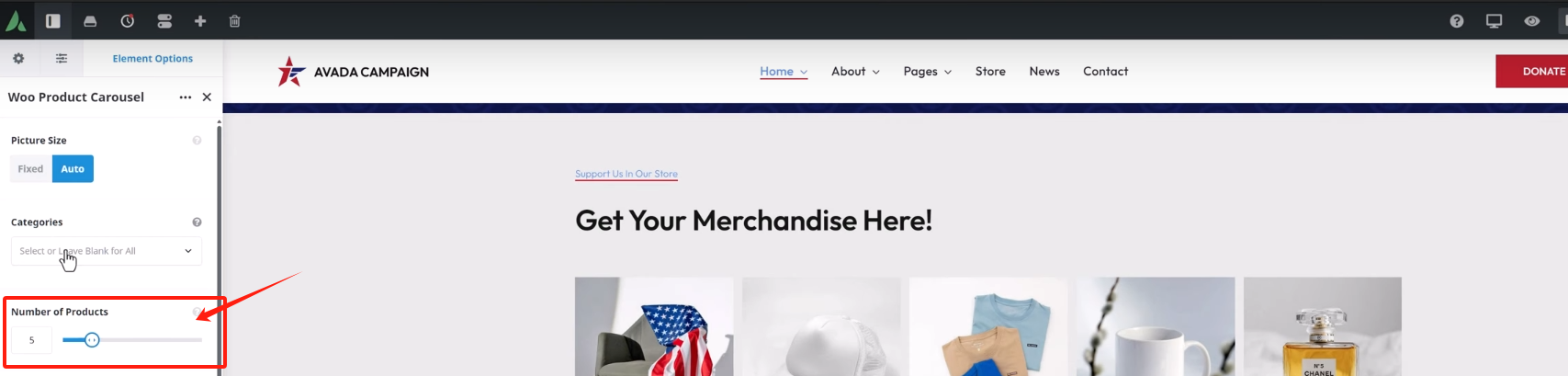
Number of Products
You can set the total number of products to be displayed in the rotator, up to a maximum of 25 products. A setting of 0 means that all products are displayed.

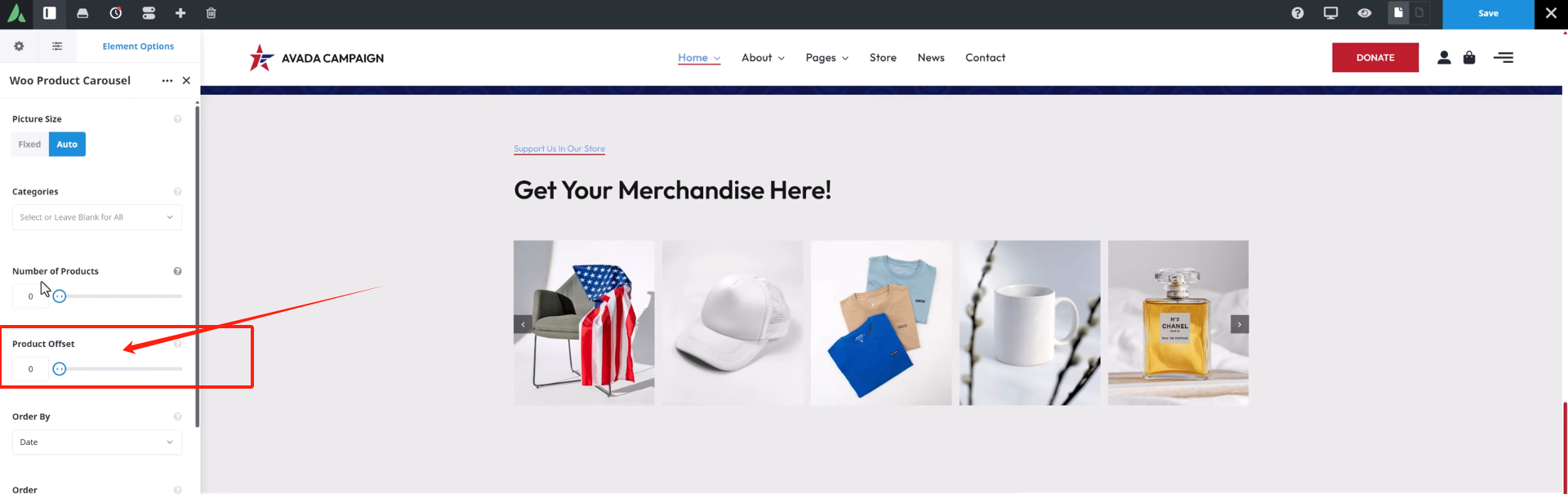
Product Offset
It is used to skip the previous products and start from the Nth one, suitable for displaying different contents with other modules.

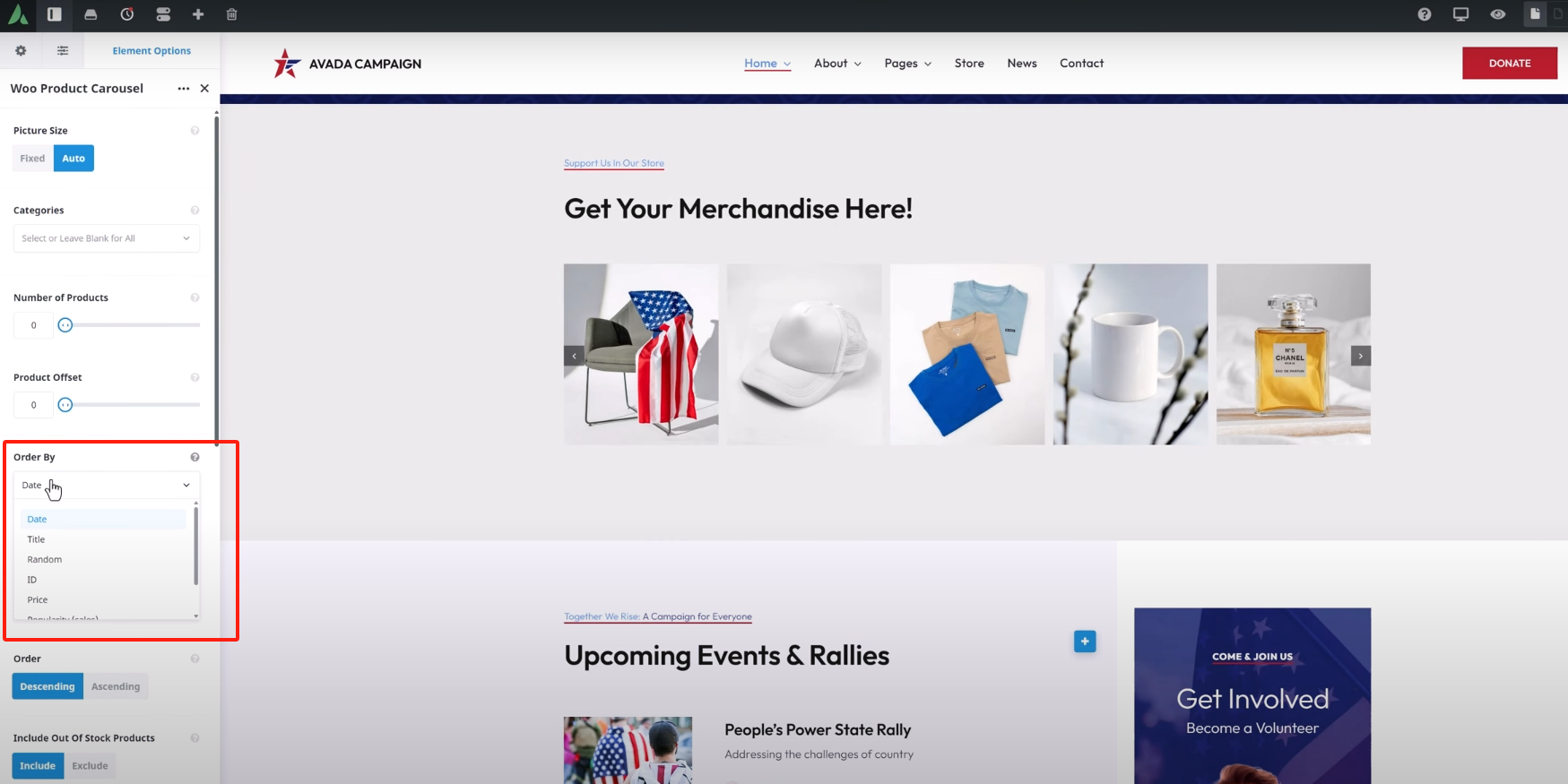
Order By
Provides a variety of sorting methods, such as:
- by date
- By volume (Popularity)
- rating
- Random displays, etc.

You can also set the sort direction to ascending or descending.
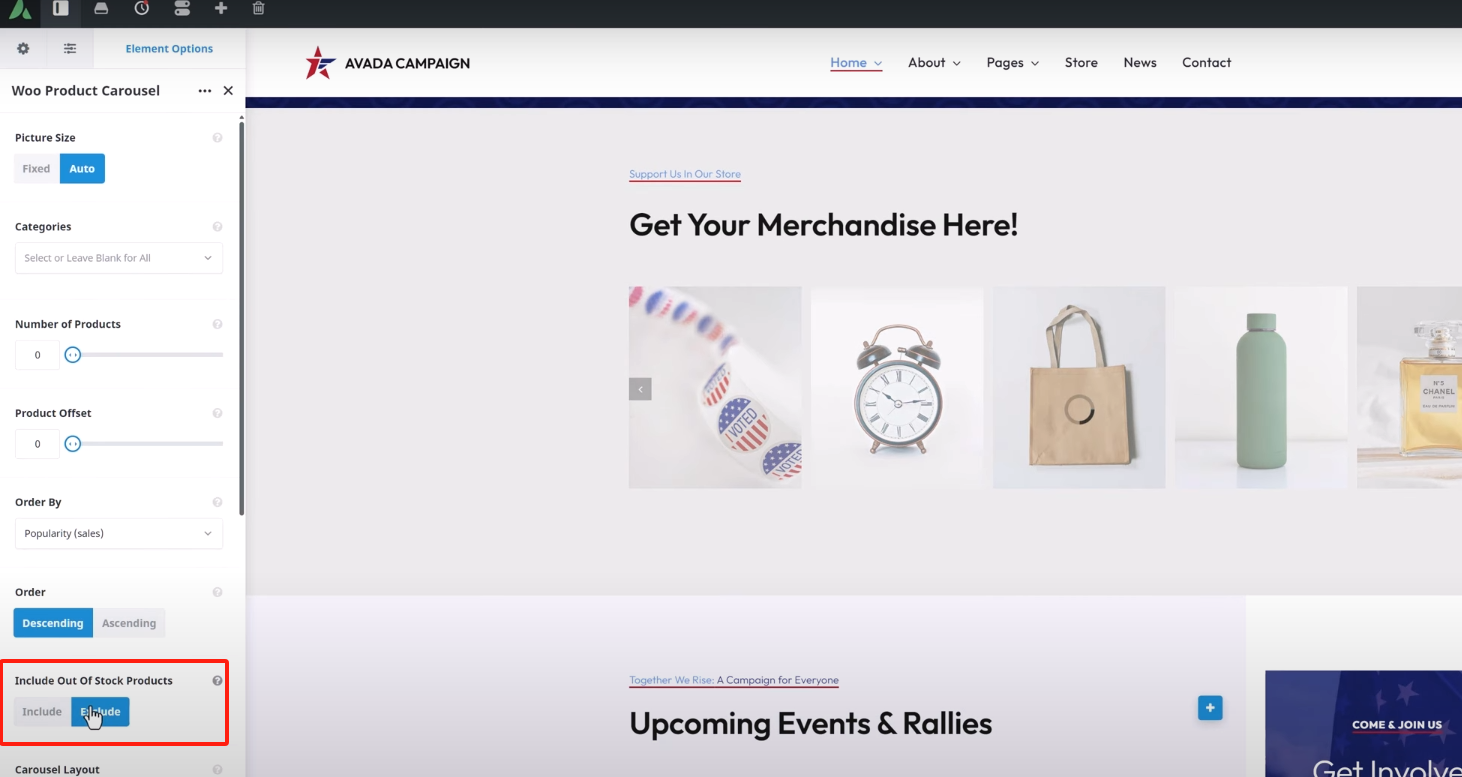
Does it contain out-of-stock items
default (setting)

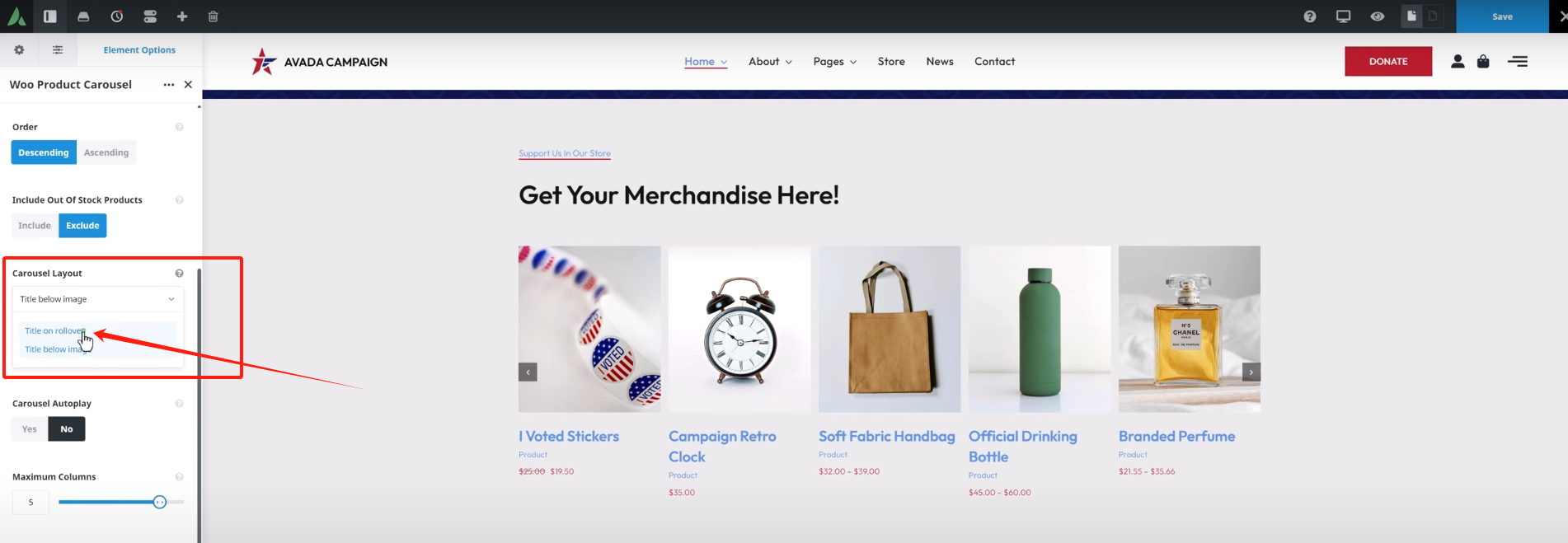
Carousel Layout
You can choose to display the product title on "Mouse Hover" or "Below Picture". Both ways are beautiful, according to the style preference.

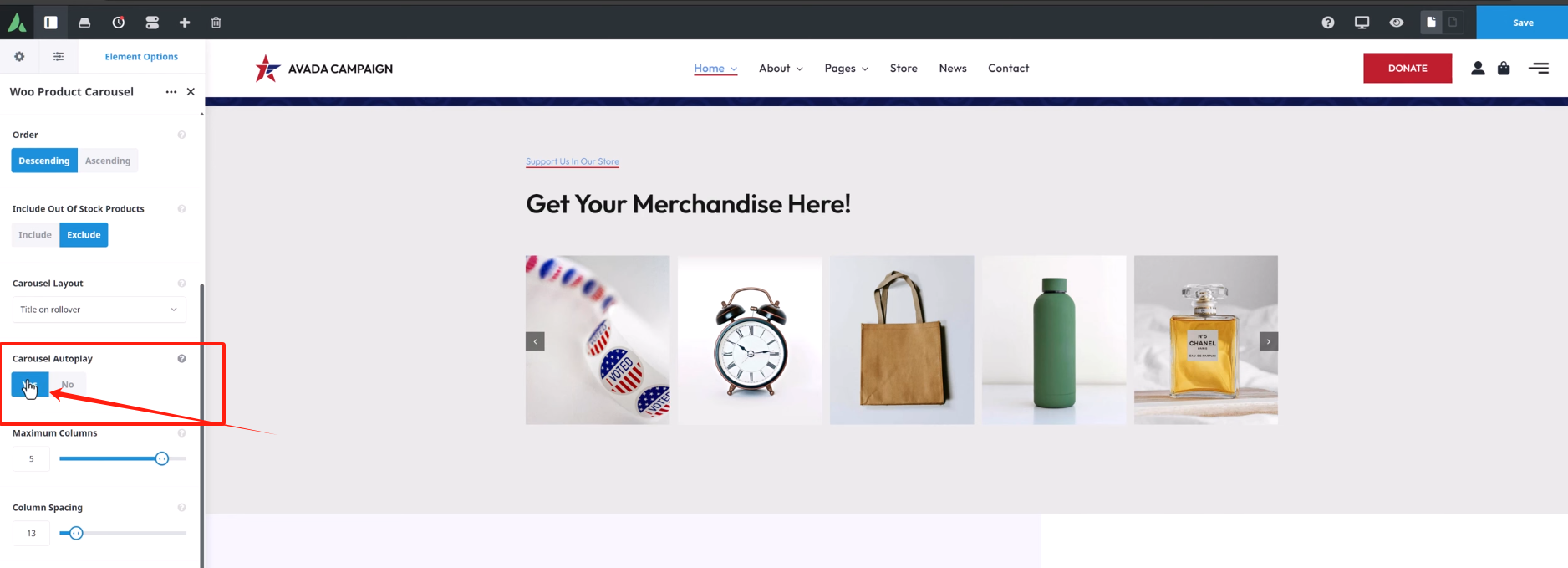
Carousel Autoplay (Carousel Autoplay)
- When enabled, the rotation will scroll automatically.

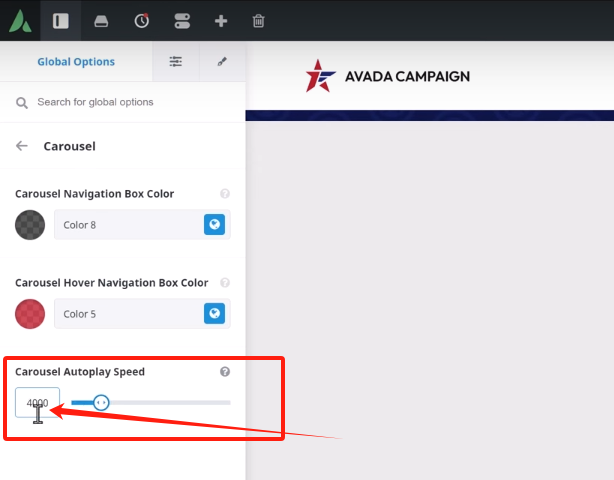
- Playback speed needs to go to Avada > Global Options > Avada Builder Elements > Carousel The settings can be standardized in the "Scroll" section, e.g., set to scroll every 4 seconds.

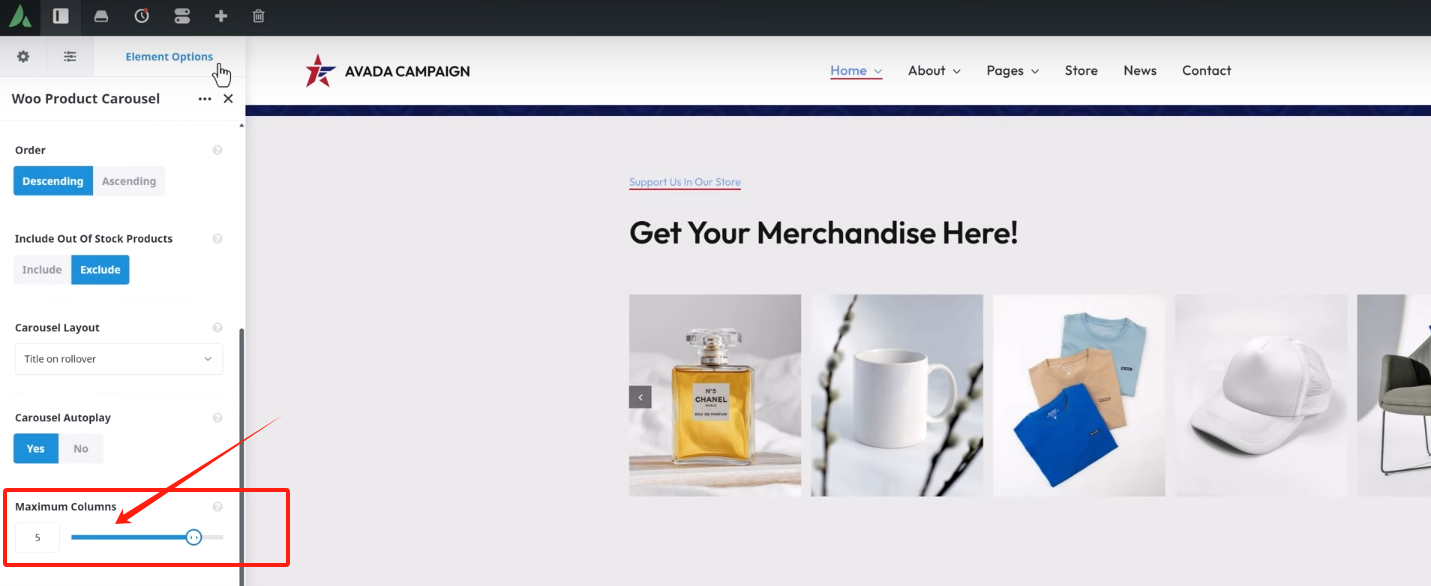
Maximum Columns
Determine the maximum number of products to display on each screen, the default is 5, mobile will be automatically adapted.

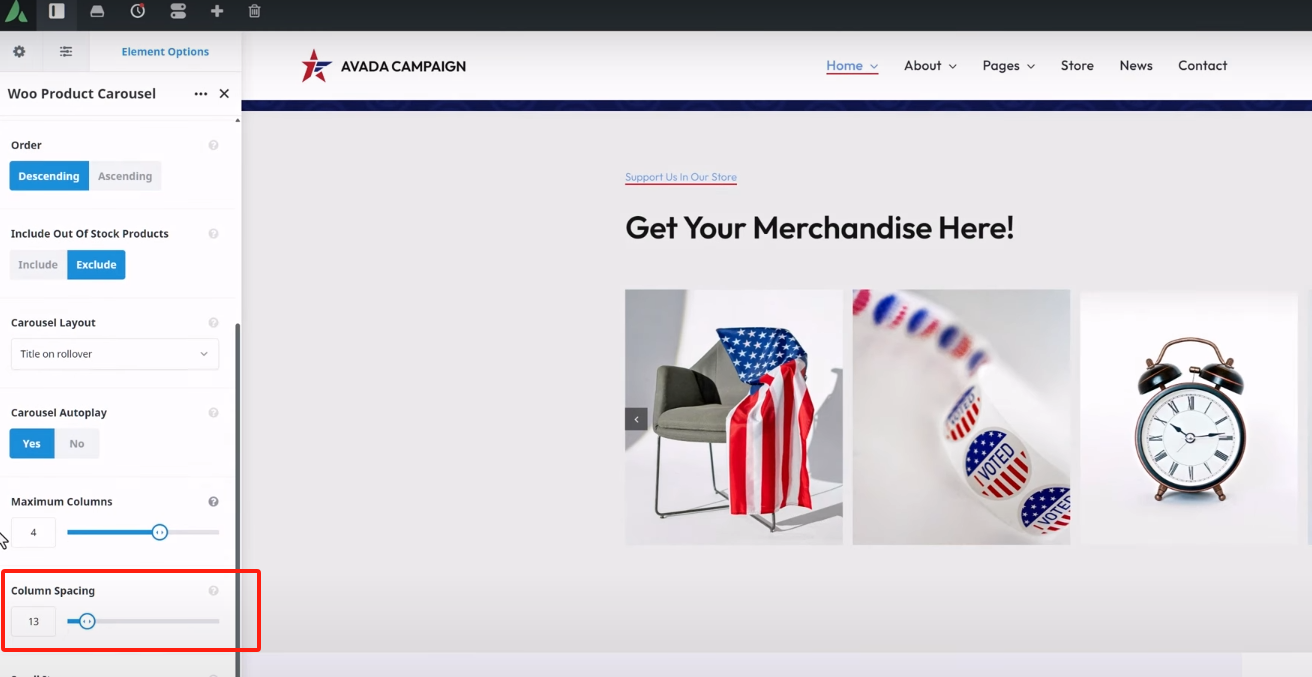
Column Spacing
Sets the spacing between products in pixels; the default is 13px.

Number of scroll items (Scroll Items)
Determines how many products are moved each time you scroll. Leave it blank to scroll a full screen at a time, and adjust it as needed to, for example, 2.

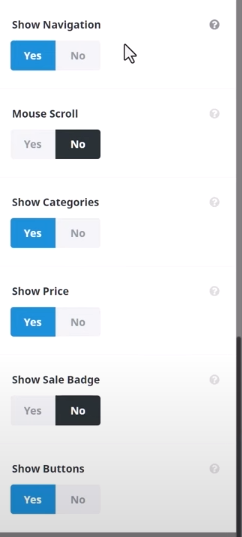
Additional Layout Options
- Whether to show navigation arrows
- Whether to enable mouse wheel switching
- Whether to display product category name
- Whether to display the product price
- Whether or not to display a promotional label (e.g. Sale)
- Whether buttons and messages are displayed on hover

These options can be flexibly turned on or off to create a product rotation that matches your brand's style.
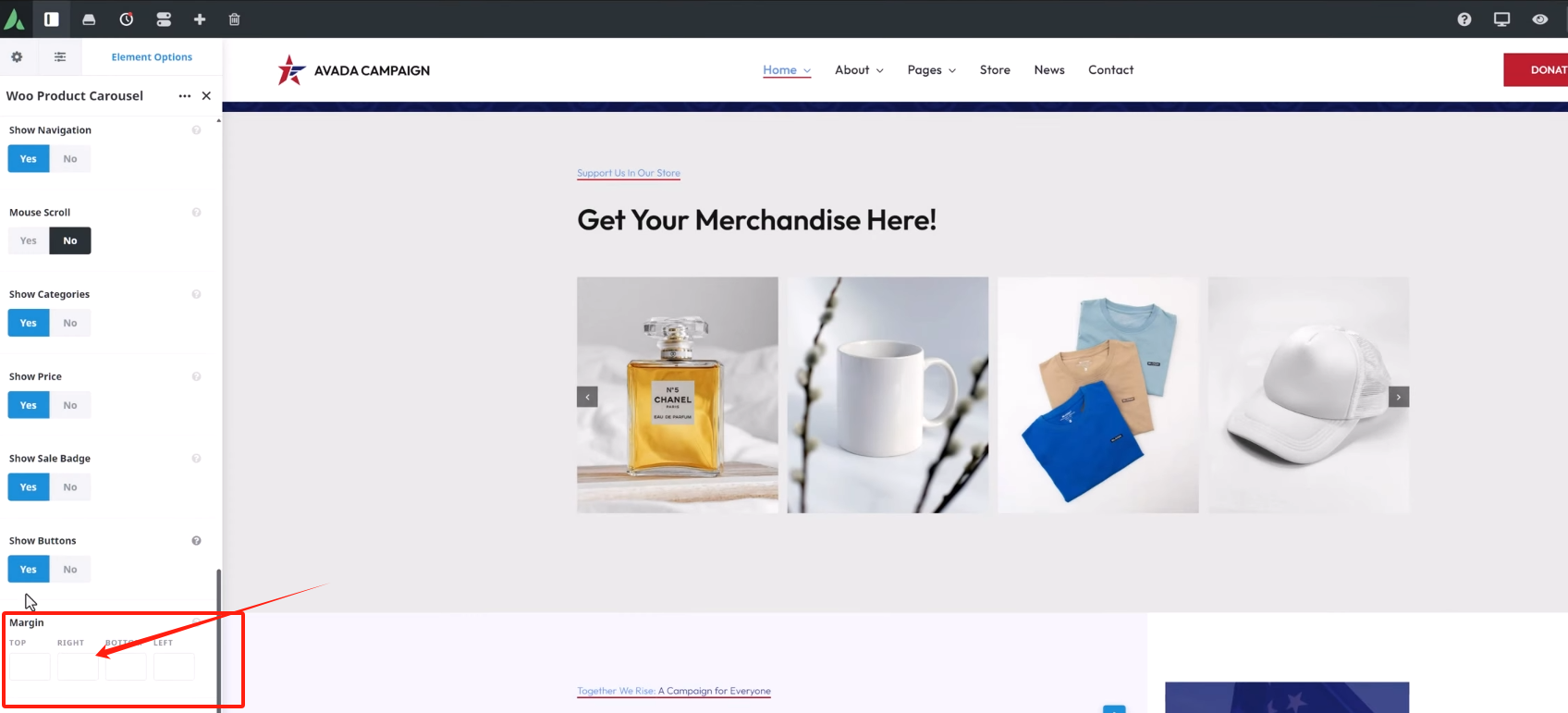
Margins and Visibility
You can set the top and bottom margins (Margin) of an element and choose whether or not to display the element on a particular device (desktop, tablet, mobile). In addition, there is support for adding custom CSS classes and IDs for further customization of styles.

Front desk display effect
After finishing the settings, save the page and preview it. The product rotation will be displayed as you set it, with support for autoplay, navigation arrow control, and the ability to show more information on mouse hover.

summarize
With the Avada Woo Product Rotator element, it's easy to create an aesthetically pleasing and efficient product showcase area that dramatically improves page appeal and conversion performance. To learn more about WordPress and Avada TutorialWelcome to followPhoton fluctuation networkThe daily sharing of practicalWebsite Building TipsExperience with website optimization.
Link to this article:https://www.361sale.com/en/48737
The article is copyrighted and must be reproduced with attribution.

























![Emoji[lenghan]-Photonflux.com | Professional WordPress Repair Service, Worldwide, Fast Response](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









No comments