I'm trying to do it with Polylang.Multi-language supportIf you're using the Astra theme, then you can't ignore the translation of the header, footer and sidebar widgets. This tutorial will detail how to use the Polylang to translate widget content for areas such as headers, footers and sidebars.

Why translate the gadget section?
gadgetUsually appearing in a fixed location on a website, it contains content such as navigation menus, copyright information, contact information, search boxes, social links, etc. If not translated.
Polylang supports to set the language of the widgets, so that the content of the widgets can be displayed in different language versions. Depending on which Classic Gadgets (Legacy) nevertheless Block Widget (Blocks), operates differently.

I. Translation Widget (free version)
If the site is using a classic widget, you can directly implement multilingual support by following these steps:
Operational Steps:
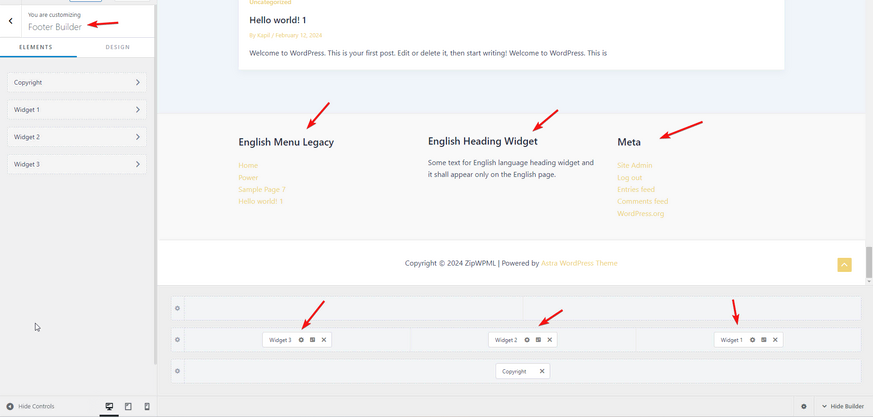
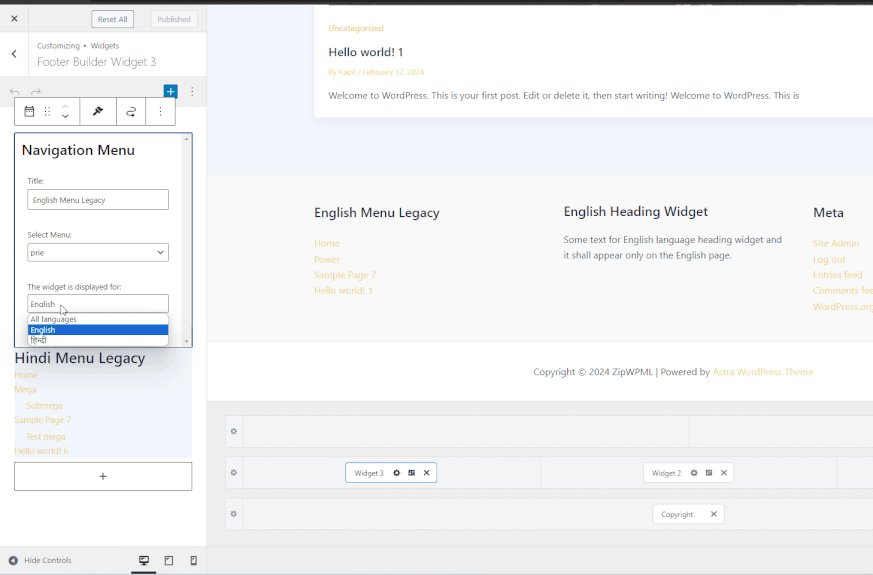
- Go to the WordPress backend → Appearance → Customizer
- Add desired widgets, such as navigation menus, to the header, footer, or sidebar,Meta informationet al. (and other authors)

- Each time you add a widget, there is an option to choose "which language version to show it in".
- Repeat to add different language versions of the widget and set the language separately

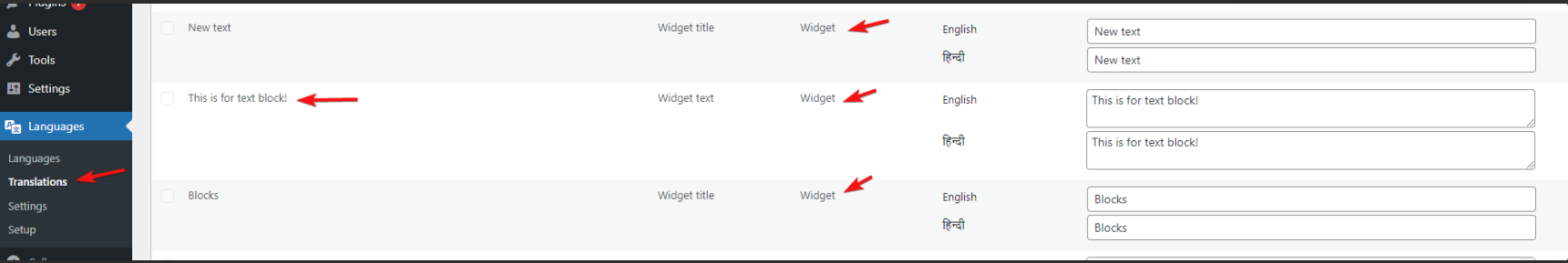
- The text content of some widgets can also be found in Polylang's string translation(Translation in String Translation

Suitable for users: website users who use the classic widget layout, or users who do not use the block widget feature.
II. Translation Block Widget (paid version)
If the site has enabled
Operational Steps:
- Make sure you've enabled Astra's Header/Footer Builder and added the Block Widget!
- Installation and activation Polylang Pro Plugin

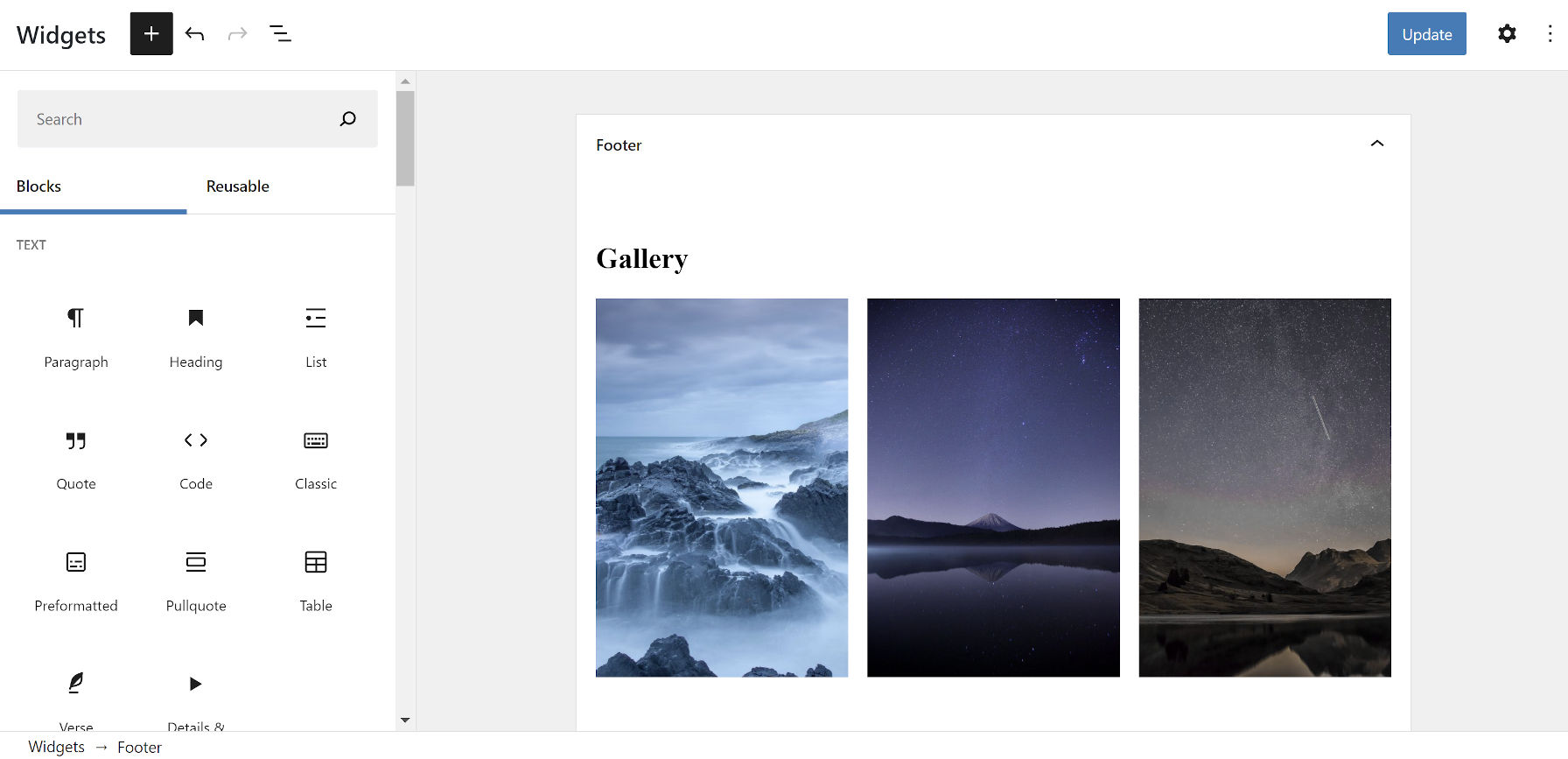
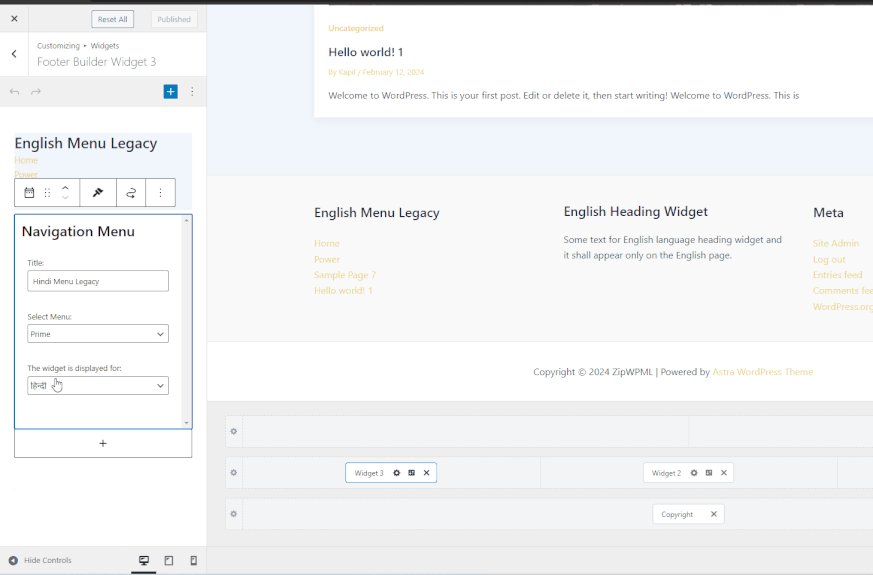
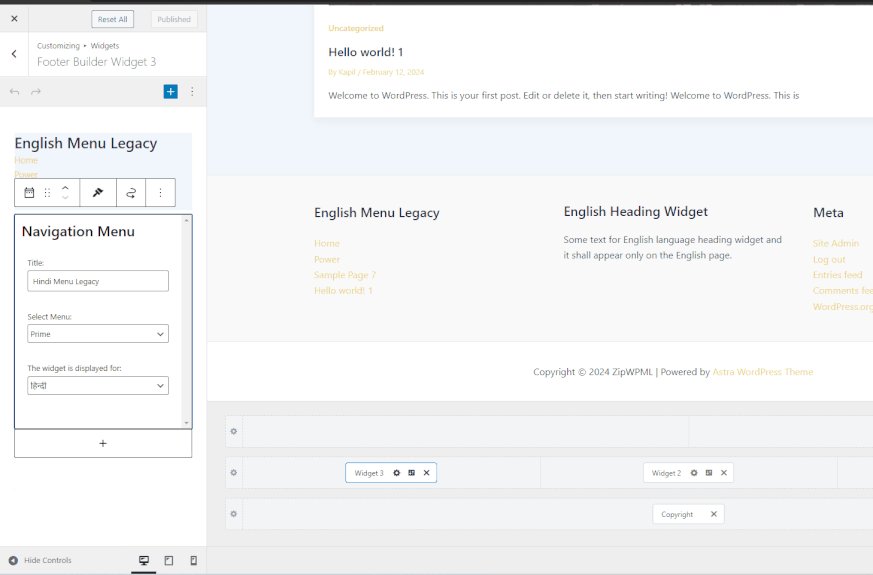
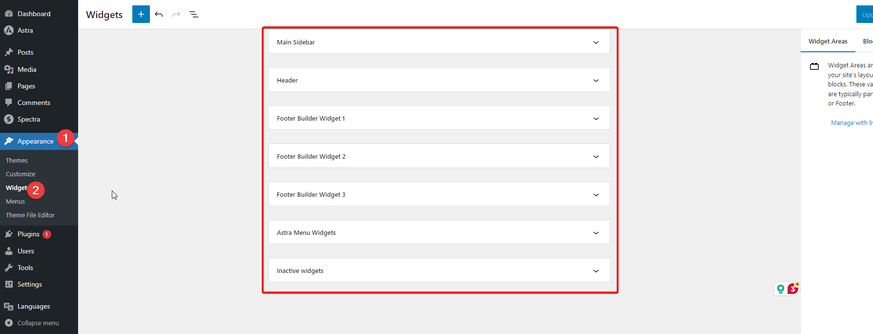
- Go to the WordPress backend → Appearance → Widgets
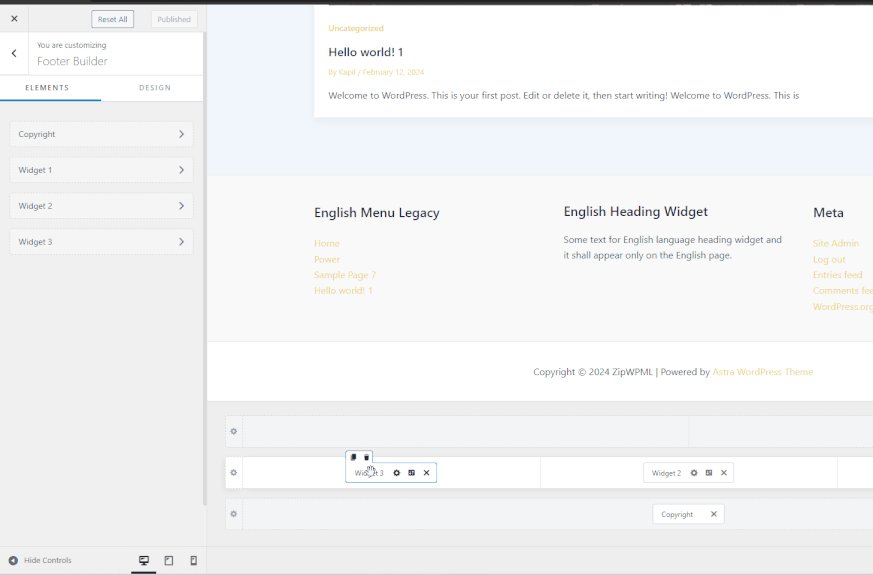
- Locate the corresponding widget area (e.g. Footer Builder Widget 3, Main Sidebar, etc.)

- Click on the gadget you want to translate and on the right side you will see the "Language Selection" function.
![Image [8]-Astra Theme Tutorial: How to Translate Widget Content in Header and Footer on Astra Theme with Polylang](https://www.361sale.com/wp-content/uploads/2025/03/20250331144751731-image.png)
- Add widget content for each language version and save the settings.
For users who use the Astra header and footer builder and want to fully utilize the capabilities of the block widget.
Frequently Asked Questions and Suggestions
- Is it possible to implement multilingual widgets without using Polylang Pro?
Yes, but only with classic gadgets, it is not possible to set the language individually for block gadgets. - How does content other than gadgets translate?
Pages, articles, menus, string translations, etc. continue to operate in the usual way for Polylang and are not affected. - Can I mix classic widgets and block widgets?
While technically feasible, mixing is not recommended, and harmonization of style and operation is recommended.
summarize
Classic Widgets are directly available to usersFree version PolylangWhile block widget users are recommended to use Polylang Pro to get full language control features. Configuring your website with multi-language options through Polylang can help your website reach audiences in different languages, improve the international visitor experience and traffic conversion rate, and enhance the professionalism and user stickiness of your website.
For more WordPress related tutorials and information, follow thePhoton fluctuation network, has the most comprehensive WordPress tutorials and the most activeWordPress Exchange CommunityThe
Link to this article:https://www.361sale.com/en/48383
The article is copyrighted and must be reproduced with attribution.

























![Emoji[lenghan]-Photonflux.com | Professional WordPress Repair Service, Worldwide, Fast Response](https://www.361sale.com/wp-content/themes/zibll/img/smilies/lenghan.gif)









No comments