


Studyfun is an Elementor template suite designed for educational institutions and online courses, offering professional course presentation and content delivery features. Please note that this is not a full WordPress theme, but a template suite with page content to be used in conjunction with the Elementor page builder. This package has been designed for free Hello Elementor The theme is optimized for compatibility with both most supported Elementor themes and has excellent responsive mobile view support. Full information and demo can be viewed at the kit link.
Template Included Pages
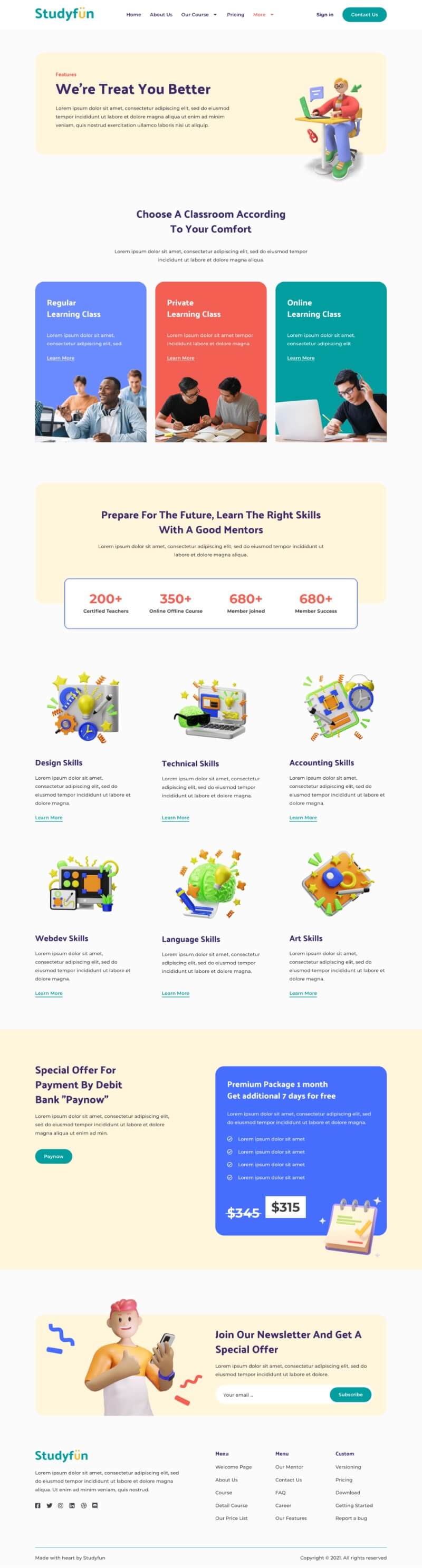
- homepage
- About Us
- Our Courses
- Course Details
- price list
- Contact Us
- Our Mentors
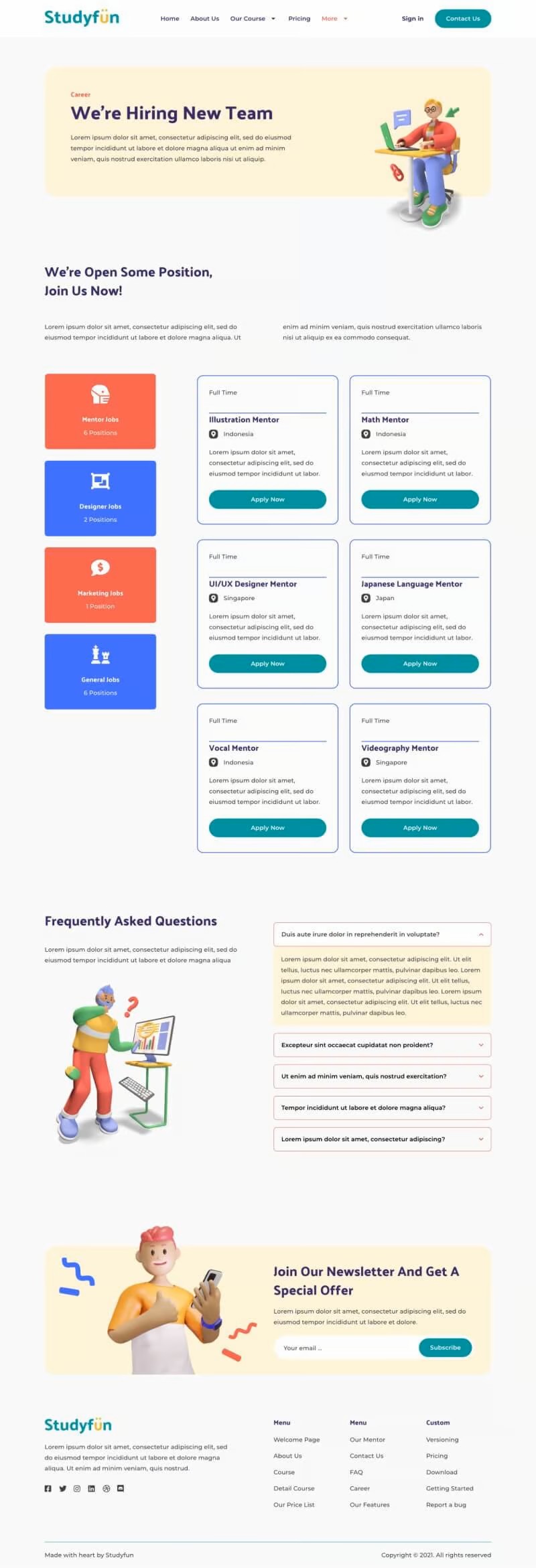
- common problems
- careers
- hallmark
Required plug-ins
- Gum Elementor Plugin
- Elementor Header Footer & Blocks
- MetForm
- ElementsKit Lite
- Elementor
Installation and Usage Guidelines
Installation Template Kit
- In WordPress go to Plugins > Add New PluginInstallation and activation Envato Elements Plug-ins.
- Download and keep the template kit files as zip files, do not unzip them.
- go into Elements > Installed KitsClick Upload Template Kit button to upload the kit file. You can also upload the kit file via the Connect Account Connect your Elements subscription from Elements > Template Kits The following is an example of a direct import from the
Importing templates and plug-ins
- Check the orange banner at the top and click Installation Requirements to load the required plug-ins for the suite.
- First click Import Global Kit Stylesand then click on each of the templates in turn. import (data) button. The imported templates will be stored in Elementor's Templates > Saved Templates Center.
- Go to Page, create a new page and select Using Elementor EditorsThe
- Go to Page Setup in the gear icon in the lower left corner of the editor and select the Elementor Full Width and hide the page title.
- Click the gray folder icon to access the My Templates tab, select the pages you want to import and customize.
Header and footer settings
- If you have installed Elementor Pro, you can customize the header and footer in the theme builder.
- If you do not have Elementor Pro, use the Header Footer & Blocks The plugin sets the global header and footer.
- go into Appearance > Header and FooterClick Add NewThe
- Add a title, select a header or footer and set it to display throughout the site, click Publish.
- Use Elementor to edit, import, and customize the templates you need.
Flexbox container functionality enabled
- take note of: This package requires Flexbox container functionality.
- go into WordPress Administration > Elementor > Settings > Features tabEnable Flexbox Container, and save the changes.
![Image [4]-Studyfun: Education & Online Courses Elementor Template Suite - Photon Flux | Professional WordPress Repair Service, Global Coverage, Fast Response](https://www.361sale.com/wp-content/uploads/2024/11/20241113175633674-image.png)
Using Metform Forms
If you do not have Elementor Pro, you can import and set up Metform forms by following these steps:
- Import the metform block template, go to the page template that contains the form, and right-click to enable the navigator.
- Find the Metform widget and click Edit Form. Select newly built and click Edit FormThe
- In the form editor, click on the "Add Template" gray folder icon, select the Metform template you imported and insert it.
- Once customization is complete, click "Update and Close" and the form will be automatically applied to the template.
Link to this article:https://www.361sale.com/en/26667
The article is copyrighted and must be reproduced with attribution.


































No comments