When building a WordPress website, we need to create a simple product detail page template in order to better display product details and general post content. In this article, we will introduce in detail how to use Elementor to realize this kind of product detail page template creation, and share the related realization ideas and specific steps.
Page Splitting and Layout
Before we start making it, we need to split the page. A standard product detail page can be divided into two parts, the upper part can be split into left and right parts, and the lower part is also left and right parts. By splitting the page in this way, we can better modularize the design and layout.
Creating Product Detail Page Templates with Elementor
1. Creating Single Post templates
Step 1: Log in to the backend of your WordPress site and start from [Template]>[Theme Builder] into the Elementor theme builder.
![Image [1] - Detailed Guide to Creating Easy Product Detail Page Templates with Elementor - Photon Flux Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072208301710.png)
Step 2: Switch to [Single Post] and click [Add New]Add a new post detail page template.
![Image [2] - Detailed Guide to Creating Easy Product Detail Page Templates with Elementor - Photon Flux Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072208335161.png)
Step 3: After adding it will automatically jump to the template editing page with a popup of Elementor recommended templates. You can choose to import the template and edit it, or you can turn off the template recommendation and create and edit the article detail page by yourself.
![image 74 - How to create article detail page using Elementor? (Detailed explanation with video) - NUTSWP Image [3] - Detailed Guide to Creating Easy Product Detail Page Templates with Elementor - Photon Flux Network | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072208565366.png)
Step 4: After closing the recommendation template, you will see a blank Elementor edit window.
![Image [4] - Detailed Guide to Creating Easy Product Detail Page Templates with Elementor - Photonflux.com | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072208444712.png)
2. Editing and setting up article detail page templates
We will make templates according to actual needs and personal experience, the following steps can be used as a reference. After mastering Elementor, you can make different styles of templates according to your needs.
Step 5: Add Title module
- Layout the article title module at the top of the template.
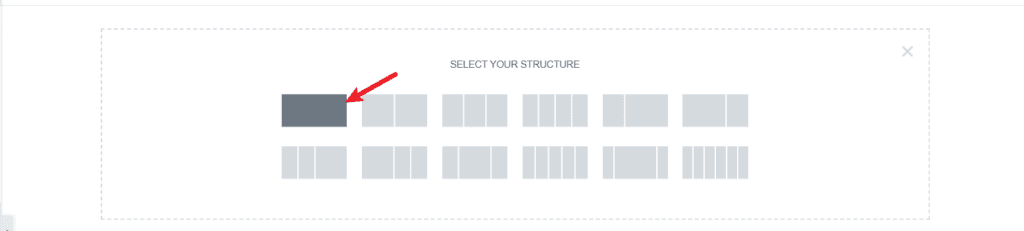
- First add aSectionThe

- set upSection(used form a nominal expression)Padding Toprespond in singingBottom is 50pxAround0pxThe
![Image [6] - Detailed Guide to Creating Easy Product Detail Page Templates with Elementor - Photonflux.com | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072208435836.png)
- Add a Heading tag to the Section, set its HTML Tag to H1, and set it to center.
![Image [7] - Detailed Guide to Creating Easy Product Detail Page Templates with Elementor - Photonflux.com | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/07/2024072208441611.png)
- Set the Title of the Heading element to the Post Title of the dynamic content. so that the content of the H tag will display the appropriate title depending on the post.
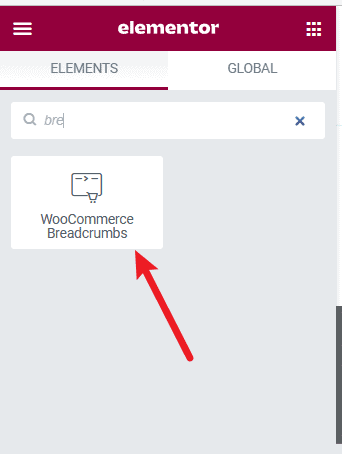
Step 6: Setting up breadcrumb navigation
- Add breadcrumb navigation below the title. You can use WooCommerce's breadcrumb element if it's installed; if not, you can use RankMath's breadcrumb element.

- Set the breadcrumb element content to be centered and change the text and link colors.
Step 7: Setting the background for the header Section
- Set the background to dynamic content to automatically display the featured image of the post.
- Set the image's Position to Center and Centered, Repeat to No Repeat, and Size to Cover.
- Add an overlay to the background to ensure that the text is clearly displayed, set the color and transparency of the overlay background.
Step 8: Add Sidebar
- Add a new Section below the Title module.
- Set the spacing between the top and bottom of the Section to 50px and the left and right to 0px.
- Add a search element to the small Column on the left, set the Input background to white and the Button's Background to the theme style color.
- Add the Heading element, set the Title to Categories and the HTML Tag to Span, and also set the font to bold.
- Make a list of post categories with the IKS MENU plugin and add it to the sidebar in shortcode form.
- Add an inquiry form to the sidebar.
Step 9: Add the body part of the article details
- Add a Post Content element to the right side of the sidebar, this element will automatically fetch the content of the post.
- Add a Post Info element to show the post's category and date of publication.
- Add Social Share element at the bottom of the article to realize the article sharing function.
- Add Progress Tracker element to realize the article page flip function, which is convenient for users to switch to the next article to read.
Step 10: Adjust the style and pattern of the template
- Finally, the style and style of the entire template to adjust, do detail beautification, so that it is more in line with the overall design style of the site.
![Image [9] - Detailed Guide to Creating Easy Product Detail Page Templates with Elementor - Photonflux.com | Professional WordPress Repair Service, Global Reach, Fast Response](https://www.361sale.com/wp-content/uploads/2024/06/2024060505515417.png)
summarize
Above is the detailed guide to create easy product detail page templates using Elementor and Gutenberg editor. By reasonably splitting the page structure and utilizing the powerful features of Elementor and Gutenberg Editor, you can easily achieve modular and templated design of product detail pages. Hope this article can help you better understand and use these tools to achieve your website design goals.
Link to this article:https://www.361sale.com/en/14347
The article is copyrighted and must be reproduced with attribution.


































No comments